你真的了解background-position
background 属性是 CSS中最常见的属性之一 ,它是一个简写属性,其包含 background-color 、 background-image 、 background-repeat 、 background-attachment 、 background-position 、 background-clip 、 background-origin 和 background-size 。你可能会说,这些属性再简单不过了,没有可讲的。这篇文章接下来要介绍的不是所有有关于 background 里面的属性,而是说说 background-position 属性。在详细介绍 background-position 之前,先要问大家,你真的了解这个属性吗?言外之意,接下来介绍是你所不了解的 background-position 相关细节。
你所知道的 background-position
background-position 是用来控制元素背景图片的位置。它接受三种值:
- 关键词,比如
top、right、bottom、left和center - 长度值,比如
px、em、rem等 - 百分值
%
大家最常用的是值也可以说最了解的值是 关键词 和 长度值 ,当然 百分比 也会使用,然而百分比使用最多的是 0% 、 50% 和 100% 。

来看一个简单的例子:
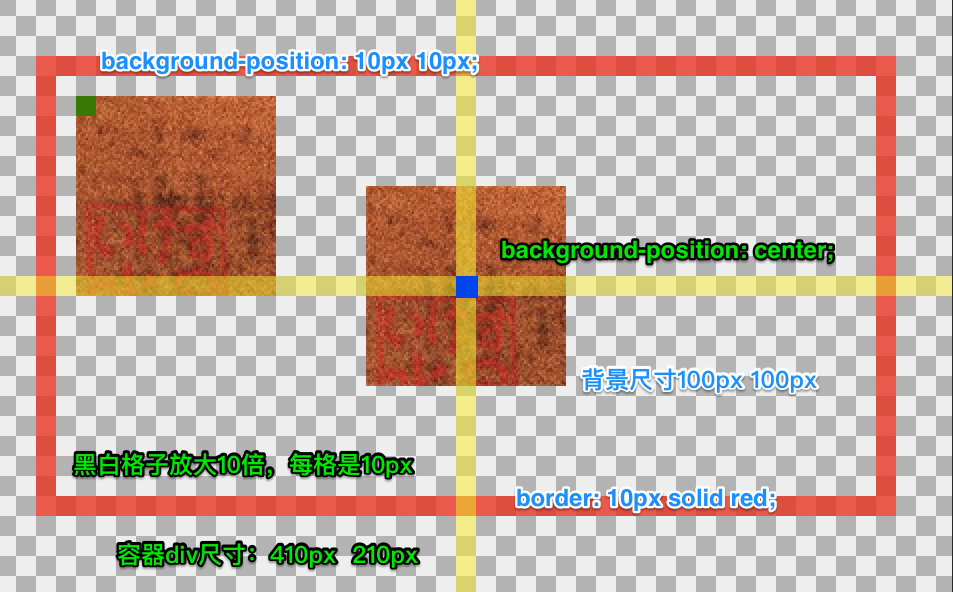
将效果图截取做一个简单的分析:

图片上的标注信息已经告诉大家很详细的信息了。示例中容器具备下述特性:
-
div容器尺寸410px x 210px,边框宽度10px - 容器背景图尺寸
100px x 100px - 第一张背景图
background-position:10px 10px;第二张背景图background-position: center - 其中黑白格子尺寸是
10px x 10px
很正常的一些特性,也可以说是熟悉不过的特性。那么下面,我们来聊点大家不为所知的 background-position 。
你所不知道的 background-position
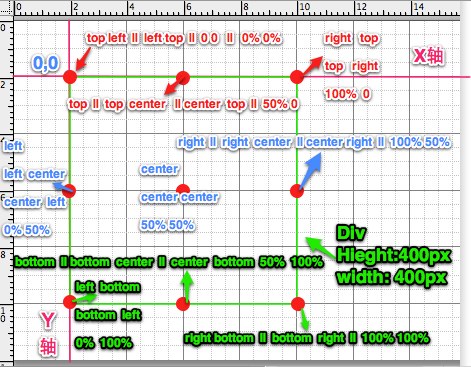
前面也说过了, background-position 取值除了长度值( <length> )和关键词之外,还可以取值为百分比值。当然大家也使用过百分比值,比如:
body { background-position: 100% 0% } /* right top */
body { background-position: 50% 0% } /* top center */
body { background-position: 50% 50% } /* center */
body { background-position: 50% 100% } /* bottom */
那么问题来了,你真的了解 background-position 取值为百分比的计算比例吗?如果我的百分比值不是和关键词对等的值呢?那么它是怎么计算的?这一系列的问题,你是否有仔细的思考过。就我个人而言,我以前所理解也存在一个误区:
我一直理解的 background-position 百分比值,它是相对于背景图片的尺寸。
但事实上,这种理解是一种错误。这也是今天踩的坑发现的。然后立马查了一下相关的规范文档,才彻底的搞清楚。那接下来,咱们就来聊 background-position 取值为百分比的计算方式。
W3C规范 是这样描述的:
A percentage for the horizontal offset is relative to (width of background positioning area - width of background image). A percentage for the vertical offset is relative to (height of background positioning area - height of background image), where the size of the image is the size given by ‘background-size’.
也就是说,当背景图片尺寸( background-size )不做任何的重置(也就是 100% 100% )时,水平百分比的值等于容器宽度百分比值减去背景图片宽度百分比值。垂直百分比的值等于容器高度百分比值减去背景图片高度百分比值。
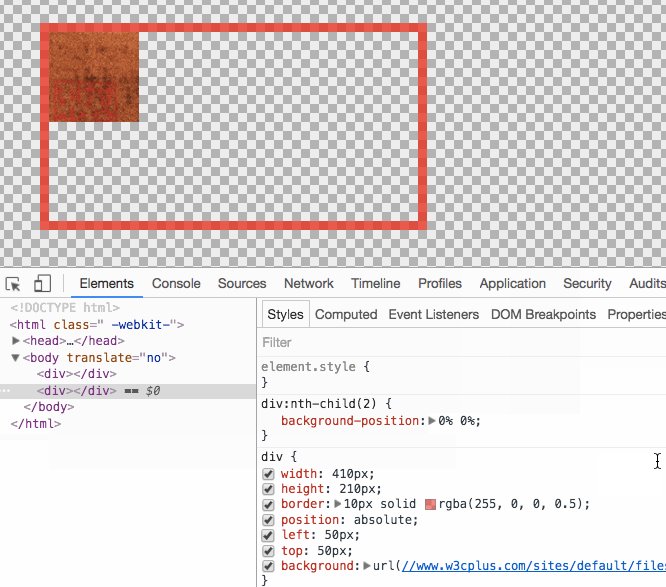
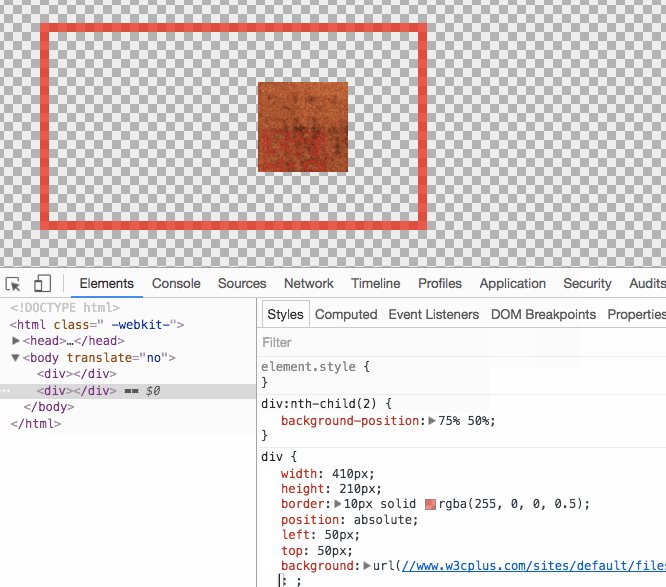
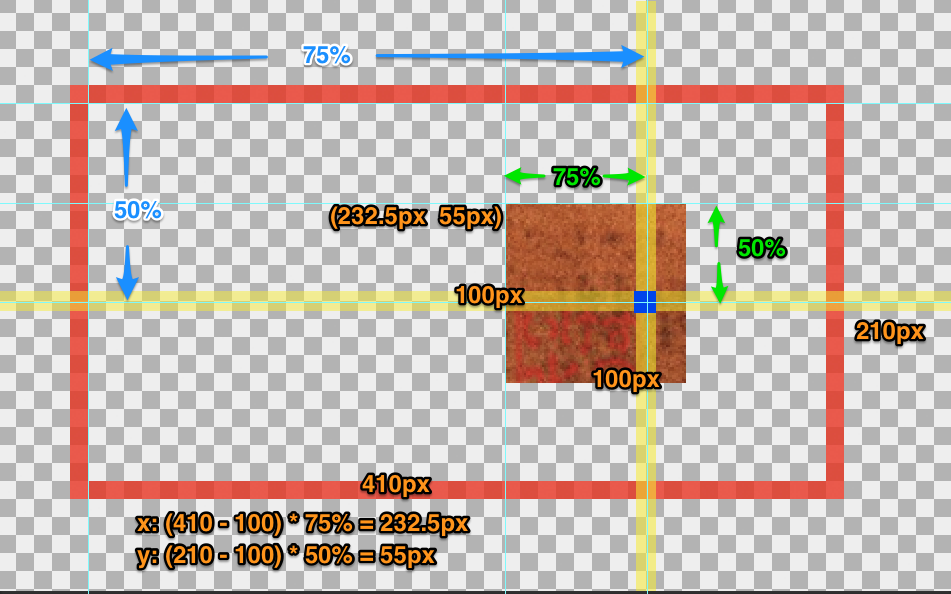
比如前面的示例,如果取值 background-position: 75% 50%; ,背景图片的起始位置:
- 水平位置(
x轴):(410 - 100) * 75% = 232.5px - 垂直位置(
y轴):(210 - 100) * 50% = 55px
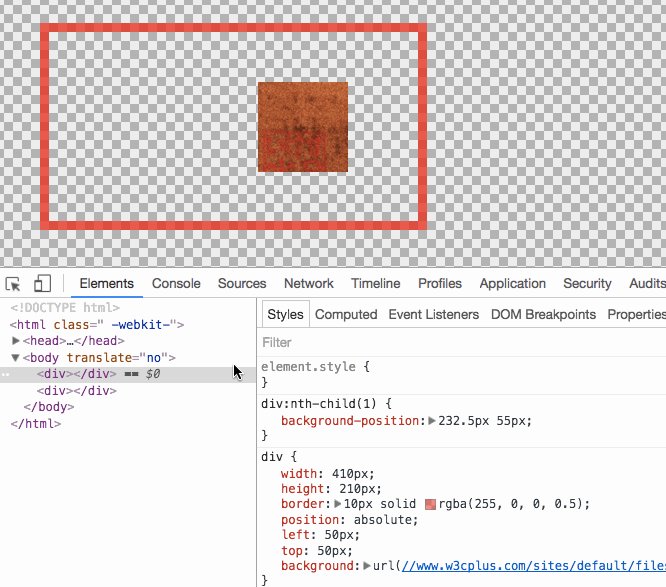
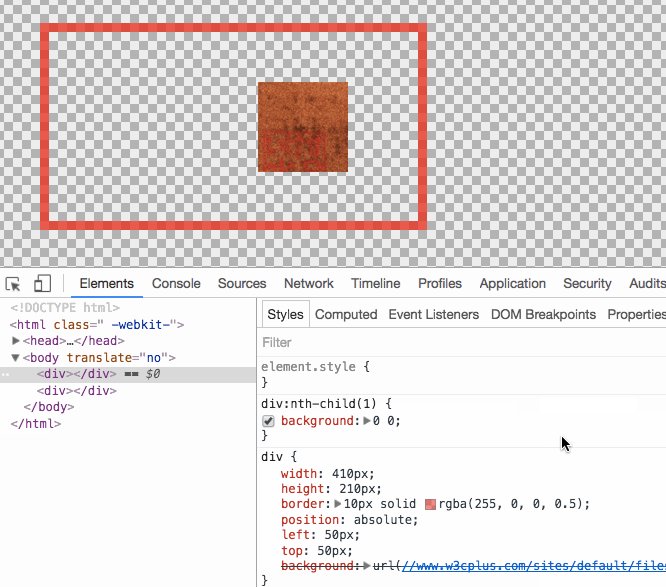
通过一个Gif图来描述其对应的效果:

示例中两个 div ,其中第一个 div 的 background-position 使用的是 px 值,第二个 div 的 background-position 使用的是 % 。
- 第一个
div的background-position的值从0px 0px到232.5px 55px - 第二个
div的background-position的值从0% 0%到75% 50%
根据规范,以及前面的计算,不难发现第二个 div 的 background-position 位置相同。用张草图来描述,大家更易明白其中的含义:

上面介绍的是 background-position 取值为百分比值的计算方式。接下来再介绍一个 background-position 未来将具有的特性。就是可以显式的通过关键词指定背景图片距离容器的位置。比如:
background-position: left 10px top 15px; /* 10px, 15px */ background-position: left top ; /* 0px, 0px */ background-position: 10px 15px; /* 10px, 15px */ background-position: left 15px; /* 0px, 15px */ background-position: 10px top ; /* 10px, 0px */ background-position: left top 15px; /* 0px, 15px */ background-position: left 10px top ; /* 10px, 0px */
只不过浏览器暂时还不支持此特性,但我想为来有一天我们在实际的项目中可以使用上。
总结
平时在很多开发者眼中,CSS是非常的容易。没有任何的技术价值,但事实上并非如此,如果真正去探究的话,CSS还有很多有意思的东东。比如这篇文章,我想有很多开发者跟我一样,并没有把如此简单的一个CSS属性搞明白,搞彻底。最好希望大家能保持一颗探究的心,不断的去探究你想探索的任何知识。最后希望这篇文章对你有所帮助,如果你有更好的建议或想法,欢迎在下面的评论中与我们一起分享。

大漠
常用昵称“大漠”,W3CPlus创始人,目前就职于手淘。对HTML5、CSS3和Sass等前端脚本语言有非常深入的认识和丰富的实践经验,尤其专注对CSS3的研究,是国内最早研究和使用CSS3技术的一批人。CSS3、Sass和Drupal中国布道者。2014年出版《 图解CSS3:核心技术与案例实战 》。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

