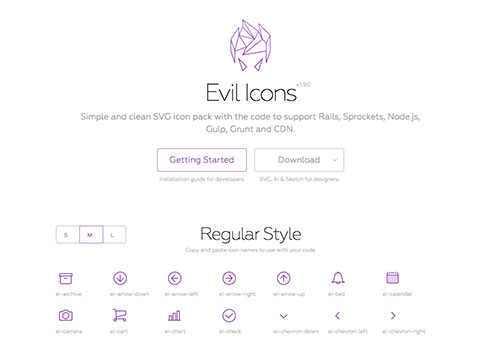
简约线性图标 Evil Icons 开源,含SVG、AI、SKETCH 源文件及CND
Evil Icons是一款简约的线性图标,现在免费开源使用,并且可以直接当 Web Font 一样使用哦!
目前支持Rails, Sprockets, Node.js,Gulp,Grunt 和 CDN,当然对于设计师来说,拥有源文件是最好的,所以作者也放出多个格式的源文件,包含:AI、Sketch 和 SVG。

项目名称:Evil Icons
项目地址: http://evil-icons.io/
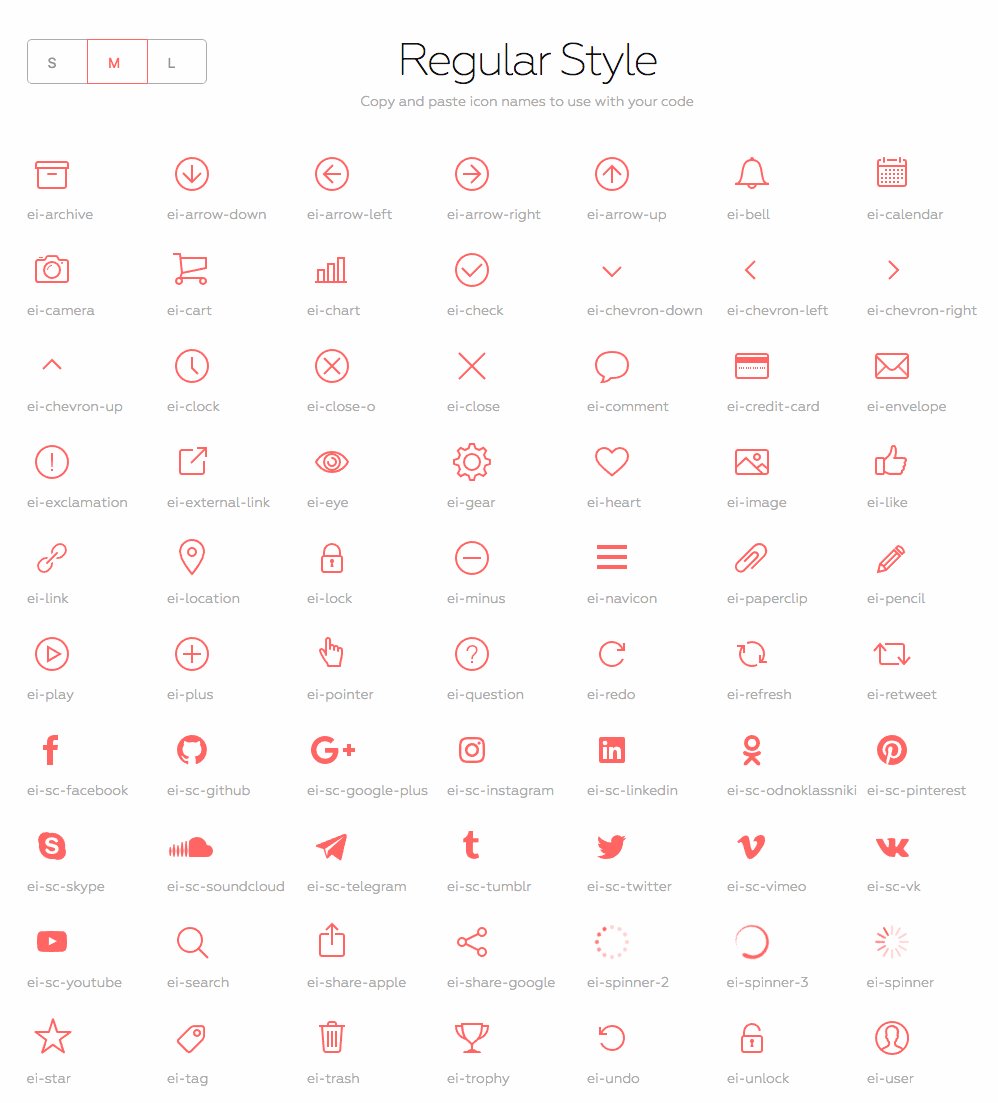
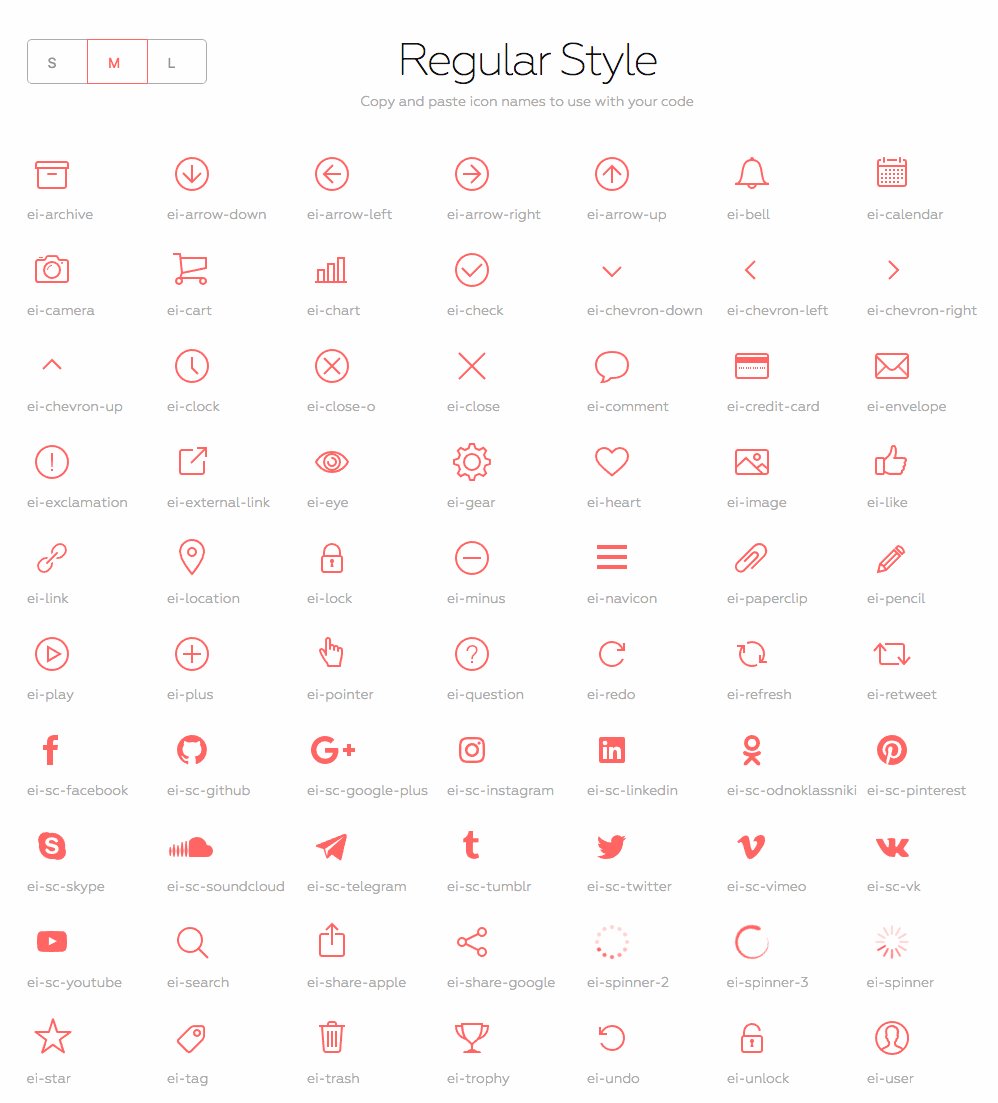
图标介绍
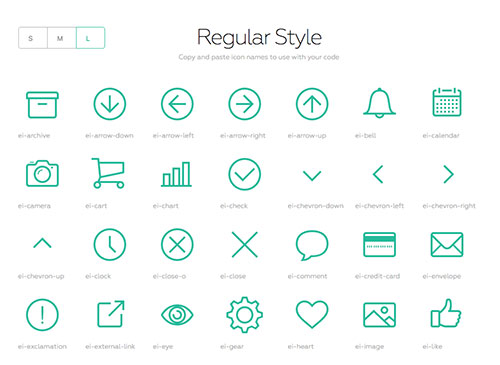
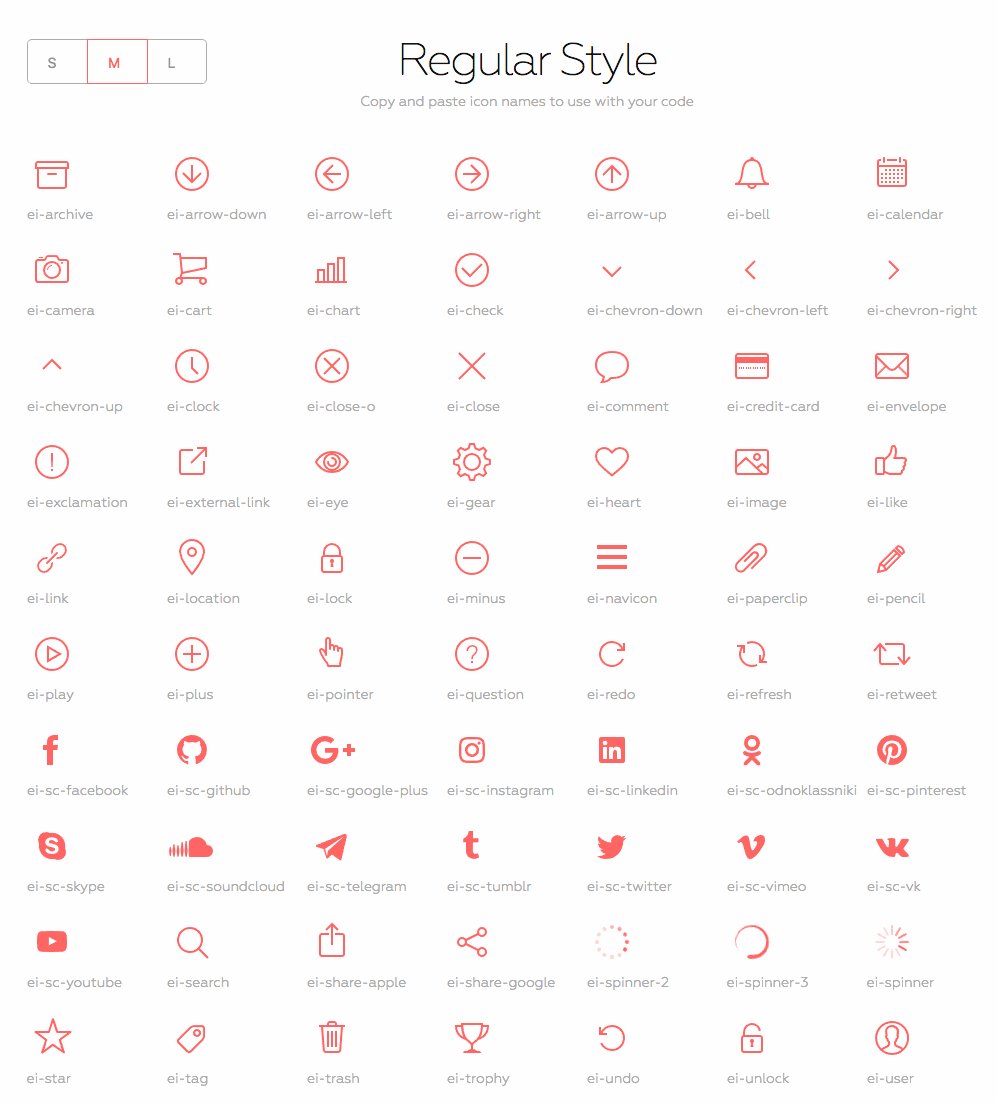
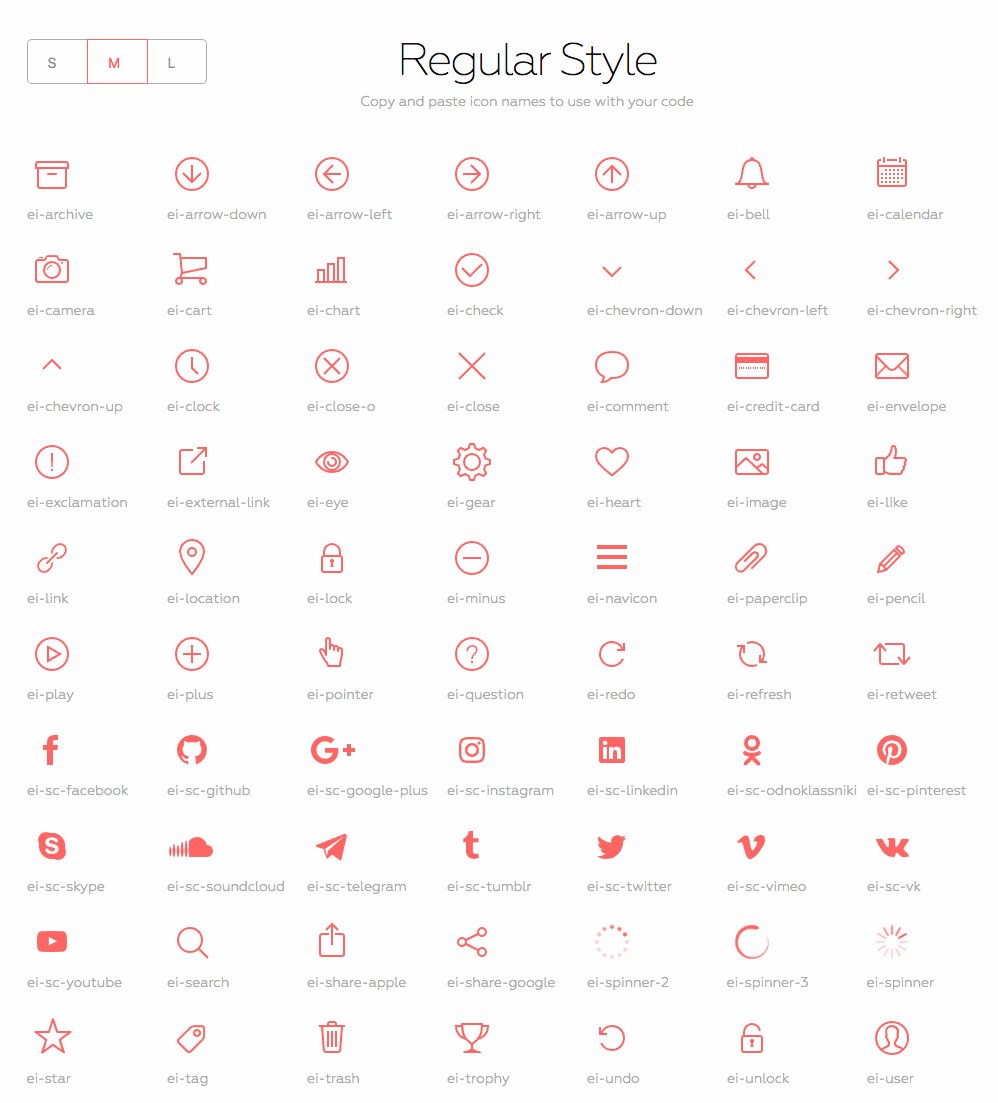
首先Evil Icons有70个图标,风格以线性图标为主,适合用于 Web、App 等设计项目上。用户可以点击 SML 来切的不同尺寸预览。

70个图标,还以带加载动画的图标哦!

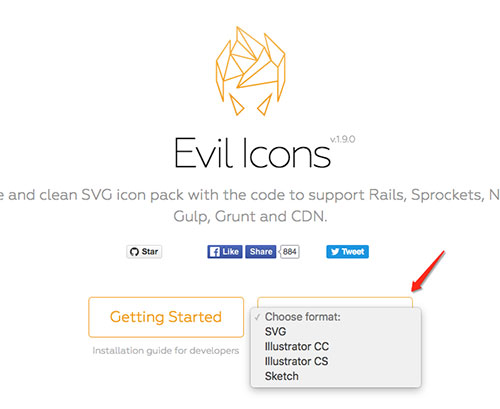
如果你需要下载源文件,点击「Download」按钮,选择要下载的格式即可

使用教程
使用也非常便捷,通过引入 CDN 文件就能直接在网页上使用。我们以 CND 为例,页面头部载入 CND 的 CSS 和 JS 文件:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/evil-icons/1.9.0/evil-icons.min.css"> <script src="https://cdn.jsdelivr.net/evil-icons/1.9.0/evil-icons.min.js">
而 HTML 部分,参与这样的调用方法就可以显示图标咯,其中 data-icon 表示图标样式,data-size 表示尺寸有 S/M/L 三个尺寸,当然也能自定义大小。
<div data-icon="ei-archive"></div> <div data-icon="ei-chart" data-size="s"></div> <div data-icon="ei-check" data-size="m"></div> <div data-icon="ei-spinner" data-size="m"></div> <div data-icon="ei-cart" data-size="l" class="foo"></div>
如果改变图标大小和颜色?
这个也是相当颜色的,直接使用 Css 样式控制
<div data-icon="ei-archive" style="color:red; width:50px;height:50px;"></div>
就像使用 Web Font 一样改大小和颜色了,是不是很简单?自行收藏吧~
推荐:查看最受欢迎的 301 个设计网站 → http://hao.shejidaren.com
交流:结交更多有才华的设计师?请加入UI设计QQ群,与50000名设计师交流设计。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

