Oculus正式发布React VR预览版
Oculus在10月初的 Oculus Connect 3 大会上宣布即将为VR Web带来VR React。12月,Oculus在他们的 开发网站 上公布了React VR预览版的相关细节,并为开发者演示如何基于VR React开发一个简单的VR Web应用。
Oculus推出React VR的目的是为了简化VR Web应用的开发。VR Web应用对帧率的要求越来越高,这意味着开发VR Web应用的复杂性也在增加。React VR希望可以做到让开发者在保持现有开发习惯和使用现有工具的前提下,能够维持Web开发的高速迭代。React VR把内容的渲染和应用的逻辑分开来,这样开发者就可以专注在应用的开发上。为了做到这一点,React VR结合了React和底层的WebVR及WebGL API,构建出一系列工具包,开发者可以通过标签的方式来开发Web VR应用,比如<View>和<Text>等。与此同时,开发者仍然可以使用Flexbox作为布局引擎,并结合React JS开发复杂的应用逻辑。
Oculus放出的预览版已经可以 下载 ,他们希望在正式把React VR作为GitHub开源项目之前可以得到更多用户的反馈,以便确保该项目可以满足用户的关键需求。
React VR预览版的发布包里包含了相关文档,可以通过阅读这些文档直接上手。而且,在没有VR设备和WebVR浏览器的情况下,也能开发VR Web应用。不过在开始之前要求在本地安装了 Node.js ,因为Node为开发者提供了一些必需的工具,比如编译代码,同时作为本地的开发服务器。
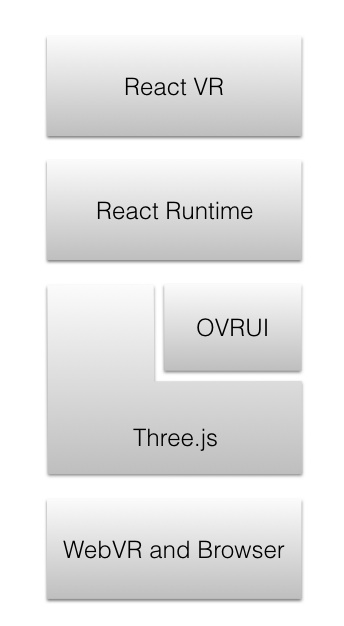
React VR基于React Native框架和React Runtime构建,整个框架可以分为若干层,如下图:

处在最上层是React代码,它们通过WebWorker运行,并与浏览器通过消息传递的方式进行异步通信,渲染主线程因此可以很快地完成渲染工作,从而带来更好的VR体验。在React代码之下,还有几个层,它们一起为UI带来了活力。
- React Runtime 运行在页面上,并把React标签转换成OVRUI和Three.js对象。
- OVRUI 为下层的Three.js提供了几何图形类型,帮助开发者构建VR的UI。
- Three.js 是一个很流行基于WebGL的3D图形库,用于渲染3D几何对象。
- WebVR和浏览器 ——以上的层都运行在浏览器之上,浏览器暴露了WebVR和WebGL API,不过开发者不需要直接跟这一层打交道。
React VR项目里还带有一个播放器,通过“react-vr init”脚本可以启动播放器。播放器与底层的WebVR API直接交互,在桌面和移动浏览器或者VR设备上让UI运行得更顺畅。播放器还能与 Carmel浏览器 一起工作。
React VR团队在GitHub上开放了一个 反馈 区域,并表示将通过npm发布后续的版本,并根据社区的反馈持续地发布新特性补丁。完整版的代码也将被移到GitHub上,并面向整个社区开放,希望通过社区的力量来让项目茁壮成长!
感谢郭蕾对本文的审校。
给InfoQ中文站投稿或者参与内容翻译工作,请邮件至editors@cn.infoq.com。也欢迎大家通过新浪微博(@InfoQ,@丁晓昀),微信(微信号: InfoQChina )关注我们。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

