2016 年我最喜欢的前端开发工具

2016 年我最喜欢的前端开发工具
又是一年即将过去,正如我们所预期的一样,随着 大量涌入 的创新、 刺激 、 令人兴奋 的新工具和技术,Web 平台正呈现着爆炸式的发展态势继续前进。同时,我们的生活也变得如同开发人员一样,更加得简单。
React 和 Angular 等流行工具照旧进行着更新,而像 Vue.js 这样的新工具已崭露出了头角,并迅速地抓住了大量开发者的兴趣。
众所周知,由于我策划了一份专注于开发工具的 周刊 ,在研究的过程中我也遇上了一些荒谬的事情,所以我会更在意那些流行的工具。但是,对于既有趣又实用的,却被人们很少留意的工具,我依然表示赞赏。
所以, 就像去年一样 ,在本文中我将与大家分享,这一年里我最喜欢的一些专为前端开发者打造的工具。
Modaal
我总是感觉,像是那些具备无障碍特点的工具,在我们行业中往往都不被看好。所以,我将分享的第一个工具是一个灵活、易用的模态窗口插件。

Modaal
虽然,我们不难发现一个模态窗口插件,但是却很少找到一个具备检测所有窗口功能及其功能性的插件。这种模态窗口的表现也正如它应该具备的特点一样——它是响应式的。它可以基于用户交互准确地执行(例如,当您敲击 ESC 键时,它会关闭)。同时,它还通过了 Web 内容无障指南 2.0 版的 AA 级别,接受几乎所有类型的内容,支持全屏操作,并且提供前/后打开和关闭的回调事件,等等。
下面是 CodePen 上的演示 ,我将通过代码来示范如何使用它。

Modaal 在 CodePen 上的演示
但是,使用 Modaal 唯一的缺点是目前它依赖 jQuery,所以不能用 jQuery 的 slim 插件进行构建。我在 CodePen 上演示的是 jQuery 3.1.1 版本,同时我也测试了它在 V2.0 版本中的表现。所以,在 jQuery 1.11.2 及以上版本中,它应该能够正常运行。
Jam API
这个 WEB 服务能够在众多不同的场景中派上用场,而不仅仅局限在前端开发领域。它被描述为“一种利用 CSS 选择器可将任何站点转换为 JSON 可访问 API 的服务。”所以,它是一个帮助你抓取内容的工具——但是,CSS 那部分确实会让前端开发人员感觉到很有趣。

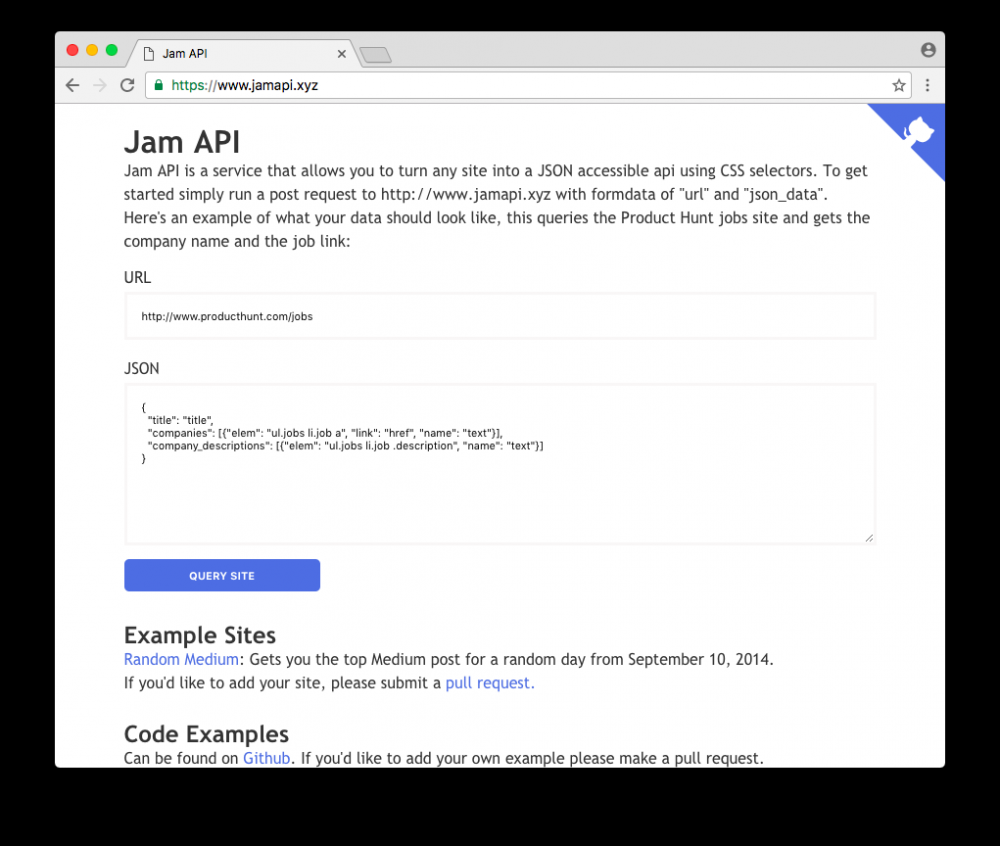
Jam API
当你使用 API 时,你需要对 Jam API 网站执行 POST 请求,并发送你想要抓取网站的 URL 地址,而代码将根据你使用的 Node, Ruby 等不同的环境进行展示。为了便于大家了解,我将对他们在 GitHub 仓库 上提供的 JavaScript 示例进行演示。使用这个示例,我将构建一个简单的工具来为大家展示,如何从我的 CSS values 网站 上抓取到任何 CSS 属性的可能值。
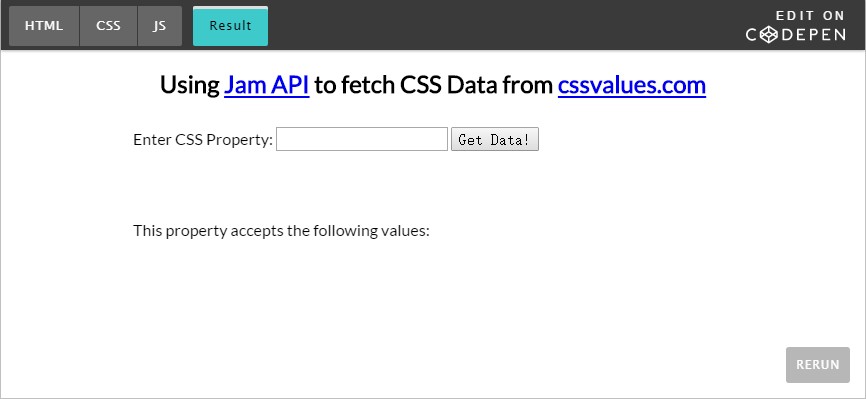
下面是 CodePen 上的演示 :

Jam API 在 CodePen 上的演示
当然,这个例子是毫无意义的,因为 CSS Values 网站已经这样做了。但可以通过这个简单的方式来演示 Jam API 的工作原理。
JavaScript 的关键代码部分如下:
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#' + prop + ' ul"}'
})
在这里我输入了想要抓取的网站地址,然后我使用了 CSS 选择器来确定需要抓取页面的哪个部分。因此,如果用户输入 display 属性, JavaScript 将计算如下:
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#display ul"}'
})
自从搭建了自己的网站后,我知道了每个 CSS 属性都有一个 ID 匹配了其属性的名称。我还知道了每个属性在无序列表中都会列出其值。因此,只要你了解 HTML 的结构,获取这些值对你就是十分有用的。
postcss-grid-kiss
当我第一次看到这个工具时,我认为它简直是个笑话。但显然它是一个真正的 PostCSS 插件,旨在使 W3C 新网格布局模块 语法变得一目了然。
通常情况下,当我们使用网格布局时,CSS 将这样展示:
body {
display: grid;
align-content: space-between;
grid-template-rows: 120px 1fr 60px;
grid-template-columns: 150px 1fr;
grid-template-areas:
"header header"
"sidebar main "
"footer footer"
}
body > header {
grid-area: header;
align-self: start
}
body > .sidebar {
grid-area: sidebar
}
body > main {
grid-area: main
}
body > footer {
grid-area: footer;
justify-self: center;
align-self: end
}
但是,当我们使用了 postcss-grid-kiss,你的写法将是这样的:
body {
grid-kiss:
"+------------------------------+ "
"| header ↑ | 120px"
"+------------------------------+ "
" "
"+--150px---+ +----- auto -----+ "
"| .sidebar | | main | auto "
"+----------+ +----------------+ "
" "
"+------------------------------+ "
"| ↓ | "
"| → footer ← | 60px "
"+------------------------------+ "
}
是的,你没看错:你基本上可以使用 ASCII 字符作为 grid-kiss 属性值来绘制你的网站布局了。然后,此插件将会帮你处理,类似于第一个代码块中显示的那些与 CSS 等效的代码内容。
同时,文档中包含了一个可以让你 实时操作语法的地方 。它还鼓励开发人员在其键盘上切换插入键,并使用其文本编辑器中提供的多光标功能来更有效率的进行网格绘制。
虽然,我不是 PostCSS 的使用者,而只是在实时操作中进行了语法的尝试。但无论如何,我认为在列表中增添上这款工具依然是明智之举。
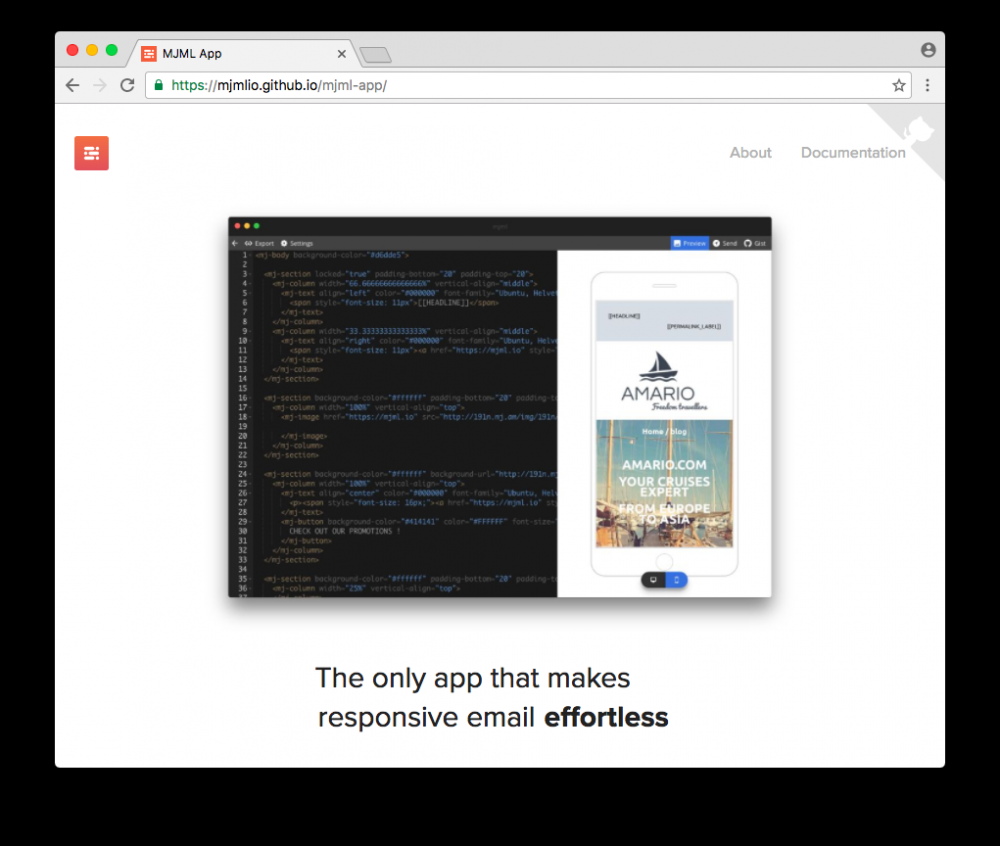
MJML App
HTML 电子邮件正在蓬勃发展,你可能已经注意到,每个月都会有大量的资源和工具正被发布,它们用来帮助响应式电子邮件进行通讯设计和编码。MJML 应用程序是一款原生的桌面应用程序,你可以使用 MJML 创建和编辑响应式 HTML 电子邮件,同时它也是一个编译为电子邮件兼容 HTML(即嵌套表代码)的自定义标记语言框架。

MJML App
在今年年初,它的框架和应用程序都已发布了,该应用程序可在 Windows,OSX 和 Linux 上使用。而编辑器也有众多的主题供你选择,同时它还支持分屏视图与实时预览。
这里有一个简单的 MJML 语法示例:
<mjml>
<mj-body>
<mj-container>
<mj-section>
<mj-column>
<mj-text>Testing</mj-text>
</mj-column>
</mj-section>
</mj-container>
</mj-body>
</mjml>
您可以 在此 Gist 中了解到,它可以渲染有效的 HTML 。虽然,它确实有些麻烦,但这样才能使语言和应用程序变得有用——你不必担心它的兼容性,它会为你做所有的工作。这款应用程序还支持导出 MJML 或 HTML,你还可以在 GitHub 中以匿名 Gists 来快速的保存模板。
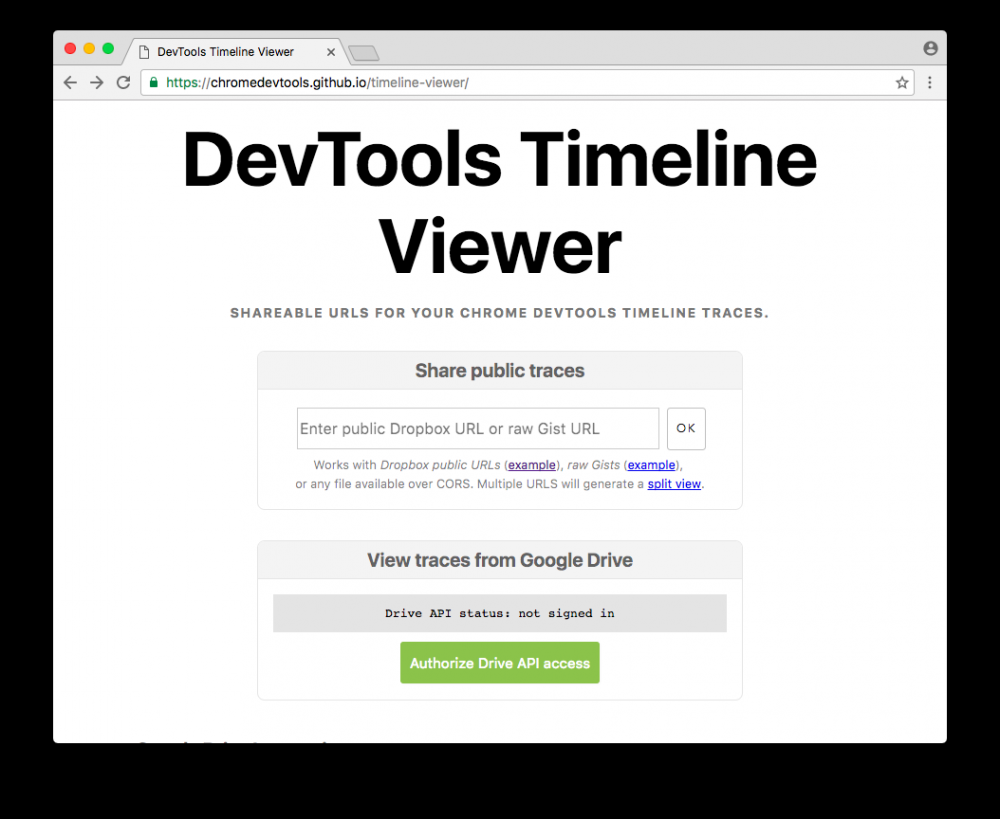
DevTools Timeline Viewer
这是一个由 Chrome DevTools 团队 出品的官方工具,它支持你轻松地查看,并共享你 DevTools 时间轴踪迹的 URLS。Chrome DevTools 中的时间轴选项卡可以帮助你记录,并分析你的网络应用程序的活动情况。通过对 JavaScript 的分析、图形等内容,你可以检测出潜在的性能问题。

DevTools Timeline Viewer
通过捕获的一些时间线数据(或者通过刷新时间线打开的页面,要么通过点击“记录”并与页面交互)你将看到基于捕获内容的详细图形和数据。
当你右键单击时间轴时,你会注意到有“加载时间轴数据”和“保存时间轴数据”的选项。“保存...”选项将为你导出以 JSON 格式文件的时间轴数据。然后,你可以将该数据保存到 Dropbox,GitHub Gist 或 Google 云盘上,以便与他人共享。从此,你可以非常方便的与远程工作人员,以及同事共享时间线数据了。
你可以看到,我使用 Gist 在此处 导出的数据示例。如果你还不熟悉 Chrome DevTools 上的时间轴,这是一个了解它的 好地方 。
Notification Logger
这个工具,你可以很简单的得到它。如果你做了大量的 JavaScript 调试工作,你很可能是在使用 console.log 消息。这比做让人厌烦的 alert() 更有用,但是每次你想做一个简单的日志时,打开控制台仍然有点繁琐。

Notification Logger
Notification Logger 便可轻松的解决此问题,它使用的 Notification API 将为你的 console.log 消息转换为桌面通知。当你使用 logger.init 初始化后,你就可以仅通过桌面通知,或同时通过桌面通知和 console 控制台,来调用 logger.destroy 恢复到正常的 console.log 功能。
这是有意义的。不仅你不必打开控制台来查看日志消息,由于消息通知与浏览器窗口是分离的,而且你不必取消停靠 DevTools 来获得你的原始窗口大小。
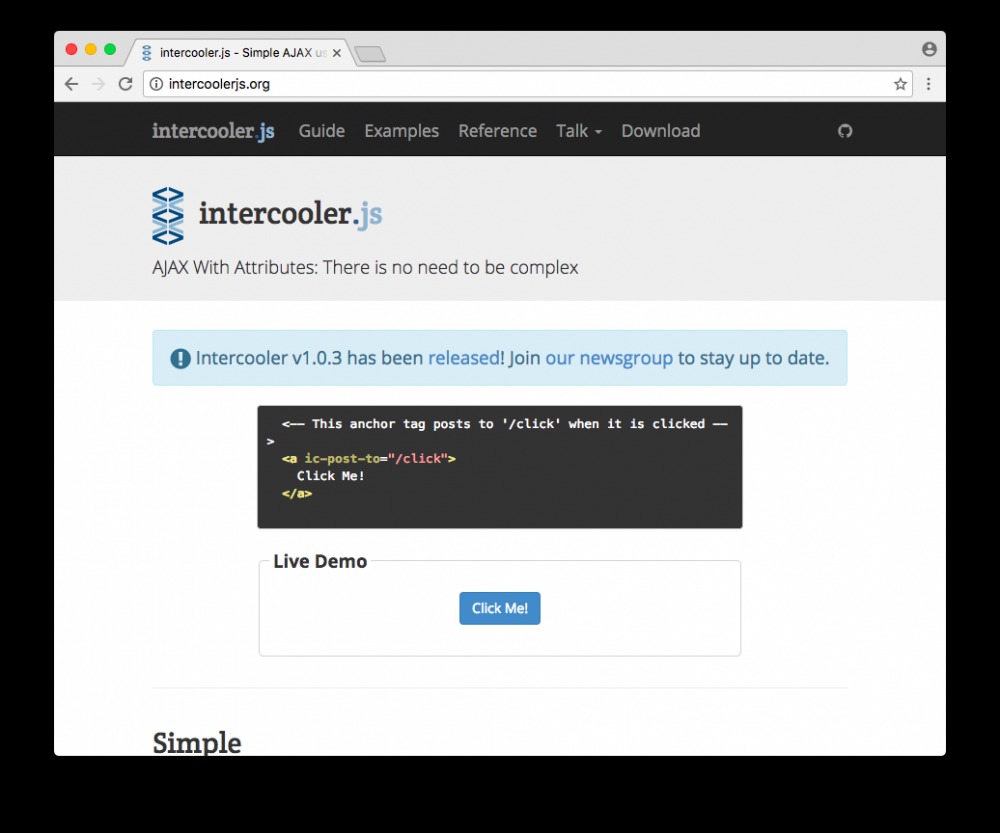
Intercooler.js
这个工具已经在 Hacker News 上引起了不少人的注意,同时也出现了关于它如何有用的 一些争议 。它被描述为“具有属性的 Ajax ”,这也让它吸引了喜欢使用 Hook HTML 并需要较少 JavaScript 库的那些人的注意。

Intercooler.js
该库通过添加到 HTML 元素的预定义 ic- * 属性进行工作,在网站上提供了 完整的参考 。例如,你可以使用 ic-target 和 ic-get-from 等属性来创建一个内置的点击编辑 UI;使用 ic-history-elt 添加 URL /历史记录支持;使用 ic-prepend-from 和 ic-poll 创建暂停/播放 UI. 你也可以在 示例页面 上,获得更多的描述和演示。
该库唯一的缺点就是它依赖 jQuery(看起来 1.10.2+ 版本支持)。但我猜这不是一个大问题,因为这种类型项目的目标开发人员,很可能是使用 jQuery 的那些人。
Intercooler 承诺你可以用增量的形式,将 Ajax 添加到现有的应用程序中,而不需要重写,同时,它也可以与任何后端技术或其他 JavaScript 框架一起工作。
荣誉提名
这里还有一些我今年发现的很酷的东西:
- RE-Build - 使用自然语言构建正则表达式;
- Grunt Unused - 一个 Grunt 任务,用于检查项目中未使用的文件;(.jpg,.png,.css,.js 等),并通过删除选项将其输出到控制台;
- Just -一个零依赖的 npm 模块库,它只做一件事;
- Landmarks –通过键盘或弹出菜单来为视障人士进行网页导航;
- Atomize - 测试你的网站可以通过采用 Atomic CSS 获得多少收益;
- Ergo Web Tools - 用于 iPad 桌面级的前端 Web 开发工具;
- FLIP.js –用于执行 FLIP 动画的辅助库;
- BackstopJS –自动 CSS 回归测试工具。
今年你发现了哪些好用的前端工具呢?
如果你在过去的一年中,也发现了一些不知名的工具或者库,它们改善了你的工作流程或简化了一些开发过程,那么,欢迎在评论中与我们分享。同时,希望我在本文中提及的这些工具,能够帮助你或你的团队。
如果觉得文章不错,不妨点个赞。
注:
- 由于译者水平有限,若翻译不当之处,还请大家多多指正,我会尽快修改;
- 本文版权归原作者所有。如需转载译文,烦请注明出处,谢谢!
- 本文标签: 网站 API URLs build JavaScript java node cat CSS HTML Ajax Atom 云 windows tar IDE App 性能问题 文章 正则表达式 测试 数据 响应式 开发 ACE linux 翻译 js 调试 时间 插件 删除 id 编译 git 开发者 代码 Chrome http 希望 Dropbox ip UI GitHub value W3C 工作原理 站点 jquery Google json src IO web db
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

