OOP之原型与原型链
- 每个函数都有一个默认的
prototype属性,其实际上还是一个对象,如果被用在继承中,姑且叫做原型对象 -
在构造函数中的
prototype中定义的属性和方法,会被创建的对象所继承下来。举个栗子:functionF(){} F.prototype.work = function(){ console.log('F is working..'); }; var f = new F(); f.work(); // F is working.. -
当你创建函数时,
JS会为这个函数自动添加prototype属性,值是空对象。而一旦你把这个函数当作构造函数(constructor)调用(即通过new关键字调用),那么JS就会帮你创建该构造函数的实例,实例继承构造函数prototype的所有属性和方法(实例通过设置自己的__proto__指向构造函数的prototype来实现这种继承)
神秘的proto
-
JS的对象中都包含了一个__proto__属性,其指向的是创建该对象时的构造函数的原型对象prototype

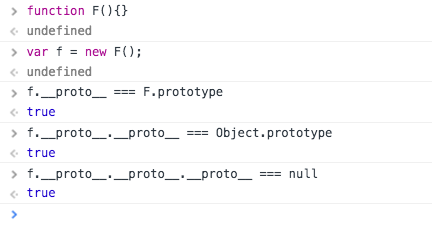
- 从上面的输出结果看出,
f.__proto__指向了其构造函数F的prototype,而F.prototype本身也是一个对象,其内部也有__proto__属性,其指向的是Object.prototype,直到最后Object.prototype指向null,这条原型链才结束 - 因此,
__proto__这个神秘的属性才是原型链形成的真正原因
原型链
- 由于原型对象本身也是对象,根据上边的定义,它也有自己的原型,而它自己的原型对象又可以有自己的原型,这样就组成了一条链,这个就是原型链,
JavaScritp引擎在访问对象的属性时,如果在对象本身中没有找到,则会去原型链中查找,如果找到,直接返回值,如果整个链都遍历且没有找到属性,则返回undefined。原型链一般实现为一个链表,这样就可以按照一定的顺序来查找

-
从上图看出:
-
Object.prototype是顶级对象,所有对象都继承自它。 -
Function继承Function本身,Function.prototype继承Object.prototype -
Function.prototype和Function.__proto__都指向Function.prototype -
Object.prototype.__proto__ === null,说明原型链到Object.prototype终止
-
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

