CSharpGL(40)一种极其简单的半透明渲染方法
CSharpGL(40)一种极其简单的半透明渲染方法
开始
这里介绍一个实现半透明渲染效果的方法。此方法极其简单,不拖累渲染速度,但是不能适用所有的情况。
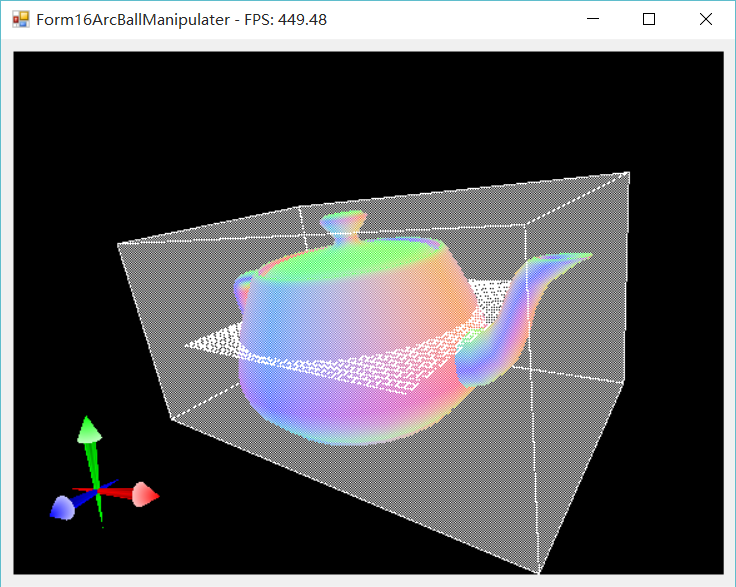
如下图所示,可以让包围盒显示为半透明效果。

原理很简单,就是渲染包围盒时,只渲染坐标值为奇数(或偶数)的那些fragment。很久以前,超级马里奥就利用了这个方法。
在原有的fragment shader基础上,判断一下当前片段的位置即可。
1 #version 150 core
2
3 uniform vec3 boundingBoxColor = vec3(1, 1, 1);
4
5 out vec4 out_Color;
6
7 void main(void)
8 {
9 if (int(gl_FragCoord.x - 0.5) % 2 == 1 && int(gl_FragCoord.y - 0.5) % 2 != 1) discard;
10 if (int(gl_FragCoord.x - 0.5) % 2 != 1 && int(gl_FragCoord.y - 0.5) % 2 == 1) discard;
11
12 out_Color = vec4(boundingBoxColor, 1.0f);
13 }
总结
打完收工。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

