中继器实践:双向列表操作
中继器一直是初学者比较难以理解的内容,而且这个“中继器”的名字也是起的很晦涩,连开发人员第一次见到个名字时也是一头雾水。但是它在一些场合下非常有用,特别是针对界面上有列表类的数据展示。

一、再谈中继器
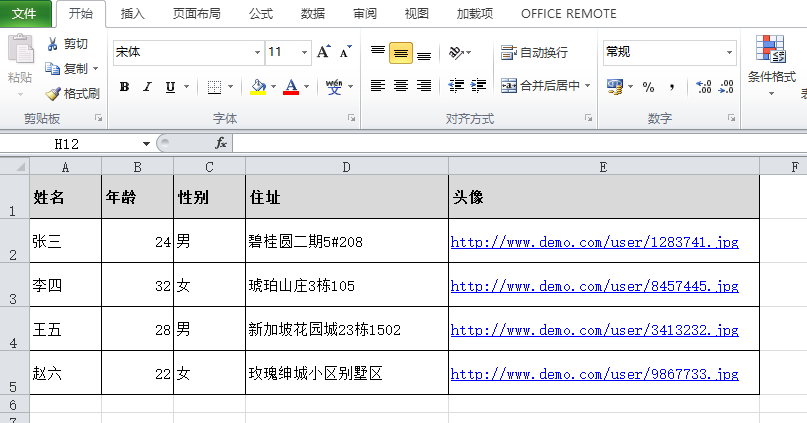
我们再次尽量用比较通俗的语言来解释一下中继器,相信大家都使用过Excel,我们看看下面的数据列表:

中继器是一个存储了二维表格数据的元件,每行是一条记录,每条记录可以设计多个属性。
上面的表格数据看起来比较枯燥,但是在中继器里,可以让这些数据显示出来更丰富,只在于你如何设计界面展示元件,每行数据中的每个数据都可以用单独的元件来展示。
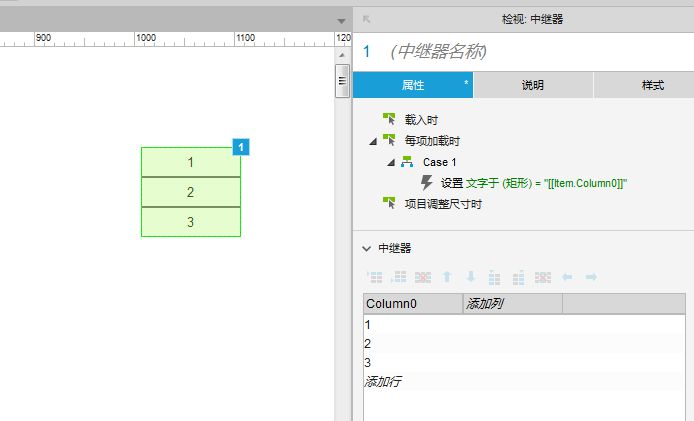
默认情况下,中继器只会展示每条记录的第一个属性,用的是一个矩形框元件,你在拖动一个中继器到界面上时,会自上而下显示三条数据,数据内容为1、2、3,因为它里面只有一个字段Column0,三条数据:

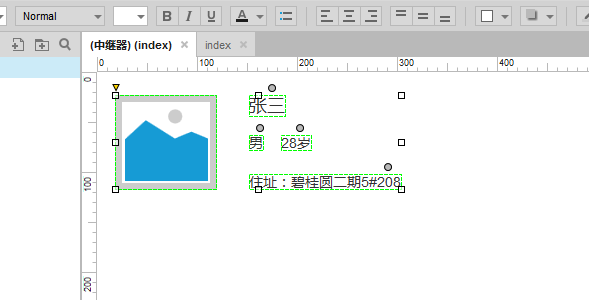
我们可以编辑这个样式,使用多个不同的元件来显示不同的属性数据,这样就会显示更丰富,例如像下面这样(双击中继器,进入编辑状态,添加相关显示元件):

二、双向列表操作实践
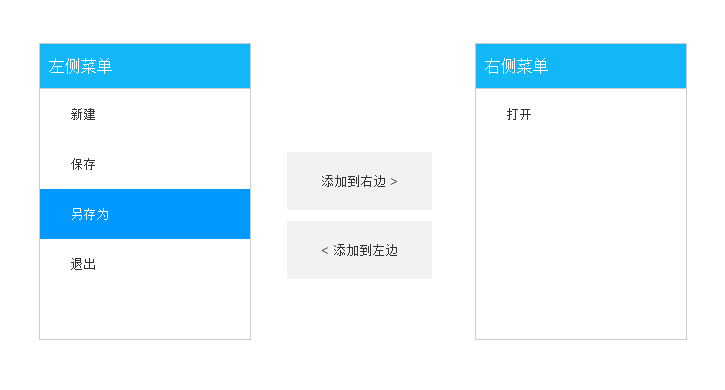
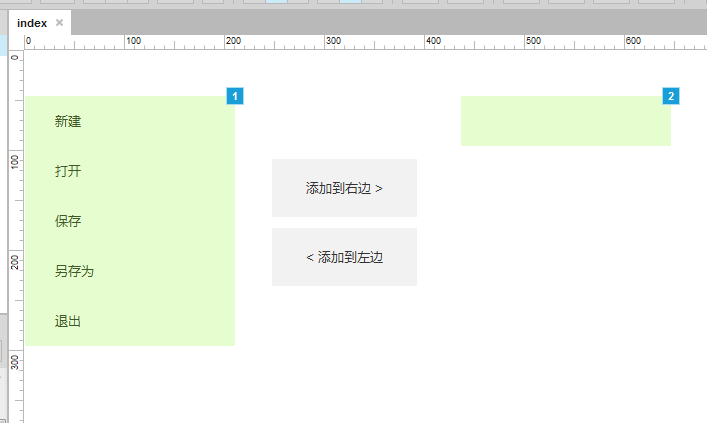
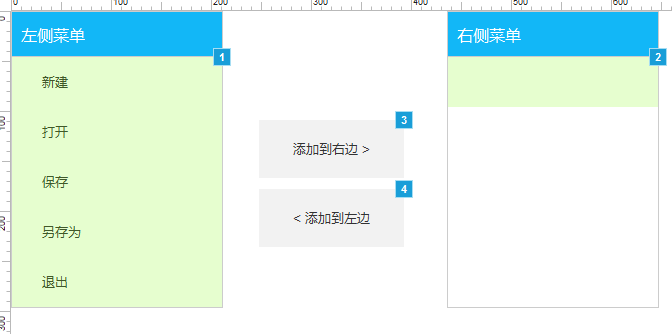
下面我们通过一个实例,学习中继器的操作,完成后的效果图如下:

选择左边的菜单项,单击“添加到右边>”按钮,添加数据到右侧列表中,同样,从右侧的列表中选择菜单项,可以添加到左边,使用了两个中继器实现上面的双向操作。 点击这里查看在线演示效果。
1、界面布局
界面布局包括基本布局和用来提示的提示信息框,基本布局包括两个列表、两个按钮。提示信息框是一个动态面板,里面有一个矩形框,通过设置矩形框的样式和文字来设置提示。
1)基本布局
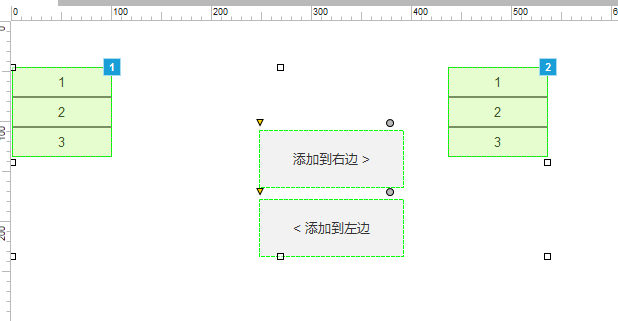
添加两个中继器,分别命名为list1、list2,再添加两个矩形框作为按钮:

设置矩形框样式,双击中继器list1,进入编辑状态,设置默认的矩形框的样式,大小设置为210*50,无边框,背景为白色,右键设置交互样式,鼠标悬停时背景为灰色,选中状态时为蓝底白字:

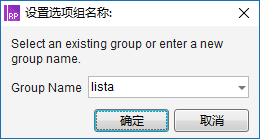
确定后,重新选择中继器,右键设置选项组,设置名称为lista:

同样设置list2的样式和list1相同,设置选项组名称为listb(可复制list1,然后修改选项组名称为listb)。
2)提示信息框
提示信息框用来显示如果没有从列表中选择数据时,提示用户。
添加一个矩形框,命名为tips_text,大小为237*64,设置背景为半透明的黑色,圆角大小为7,无边框:

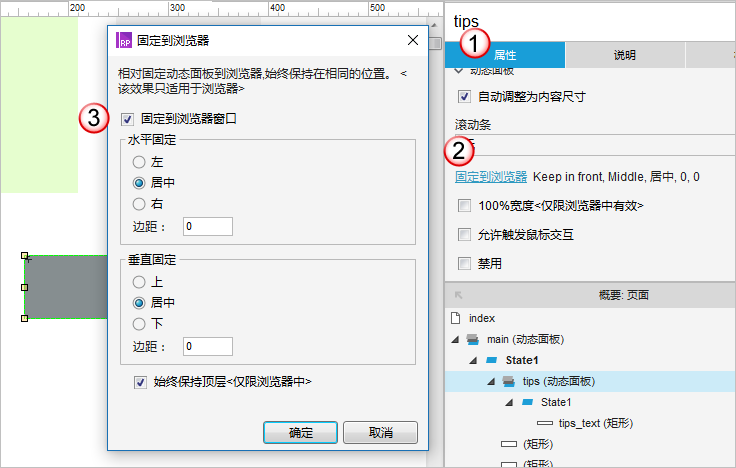
选中tips_text,右键转换为动态面板,命名为tips,设置一下它的固定到浏览器属性,水平居中,垂直居中:

确定后,选择动态面板tips,右键设为隐藏状态,开始时这个提示信息不显示。
2、准备中继器的数据
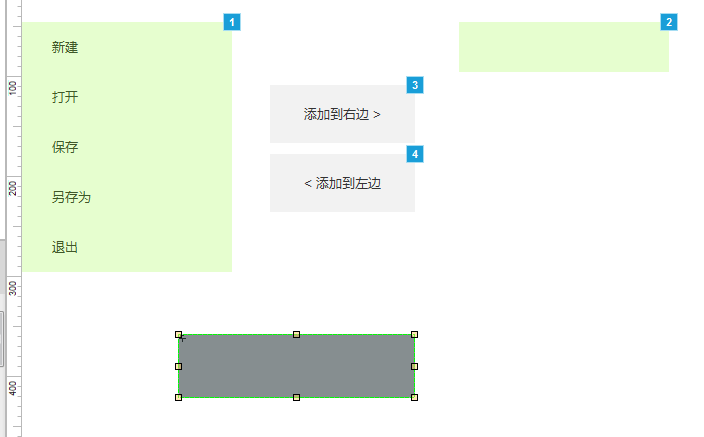
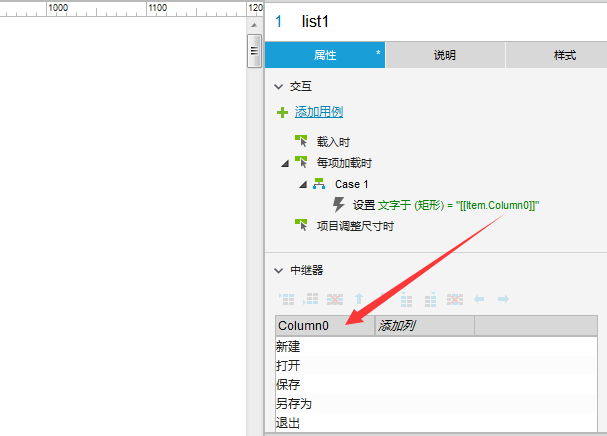
设置中继器list1的数据,修改默认的1、2、3为新建、打开、保存,再添加两条数据另存为、退出,中继器list2的数据全部删除,完成后如下:

3、全局变量设置
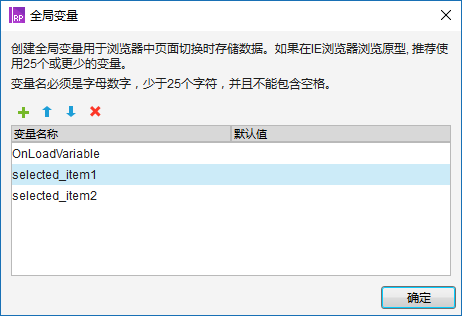
添加两个全局变量selected_item1、selected_item2,用来保存两个中继器列表中当前被选中的数据:

4、事件处理
有几处需要添加事件处理,中继器每菜单项被单击时,两个添加按钮。
1)中继器list1矩形框单击事件
因为中继器中只有一个属性,所以直接使用默认的事件处理显示数据就可以了,无需修改。

双击进入中继器list1,选择矩形框,添加单击事件,单击后高亮显示:

- 第一步:先取消所有被标记的行;
- 第二步:并将当前矩形框设置为选中状态,这样显示为蓝底白字;
- 第三步:将当前数据行标记一下,单击添加按钮时,会取被标记的行。
- 第四步:设置全局变量值为当前中继器的数据;
2)中继器list2矩形框单击事件
同中继器list1,全局变量设置为selectd_item2,取消和标记行都针对list2。
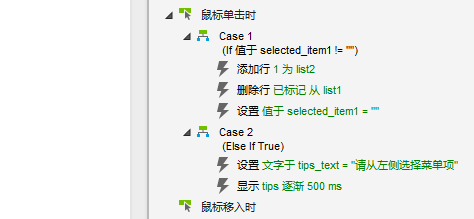
3)“添加到右边 >”按钮单击事件
如果全局变量selected_item1为空,则提示用户没有选择数据,需要先从左边列表中选择要移动的菜单项。

事件分支一:全局变量selected_item1不等于空。
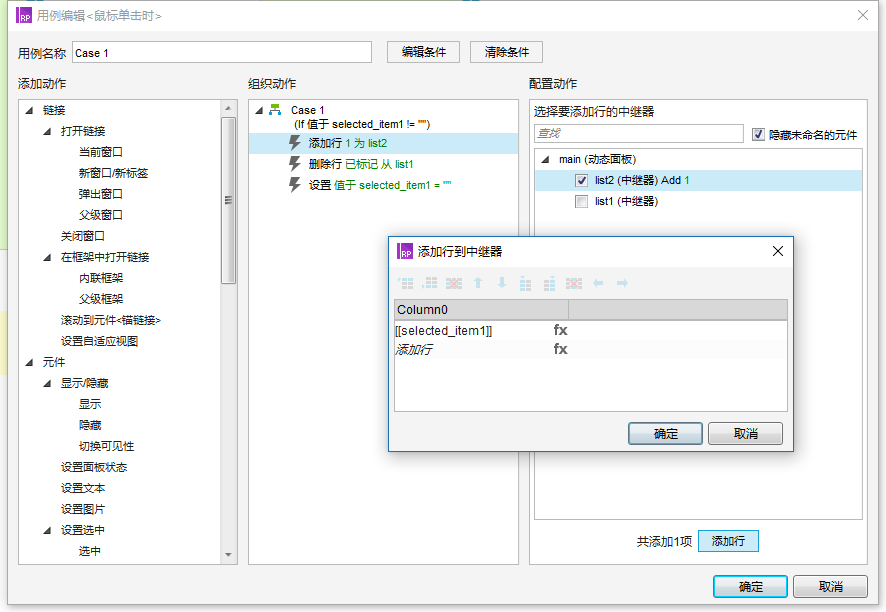
第一步:为右侧中继器list2添加一行数据,注意添加的数据就是从左侧中继器list1中选择的当前行;

第二步:从左侧中继器list1中删除标记的行,就是用户单击选中的行;
第三步:将全局变量重置为空;
事件分支二:全局变量selected_item1等于空。
第一步:设置提示文字内容为“请从左侧选择菜单项”;
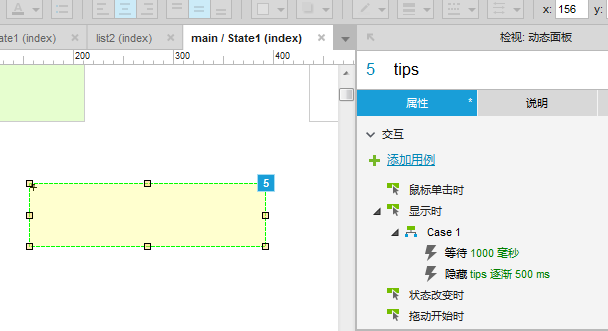
第二步:显示提示信息tips,淡出效果;提示信息在显示等待1秒后自动隐藏,这是给提示信息动态面板添加显示事件来处理的:

4)“< 添加到左边”按钮单击事件
和“添加到右边 >”按钮单击事件类似,只是反向操作,具体事件内容请参见源文件。
5)其它事件
为了让界面更美观,在页面加载时,移动界面上的所有元件(将它们全部选中,右键转换为动态面板,命名为main,这样就可以整体操作了)到浏览器中间位置,具体事件内容请参见源文件。
5、预览
为了界面更美观,给中继器添加了背景边框和标题栏,分别使用矩形框来模拟:

开始预览,按下F5键预览,从左边的列表中选择一条数据,单击“添加到右边>”按钮,数据从左边列表中删除,同时添加到右侧列表中,同理从右侧列表中选择一条数据,单击“<添加到左边”按钮,数据从右边列表中删除,同时添加到左侧列表中。
本文由 @Axure 原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

