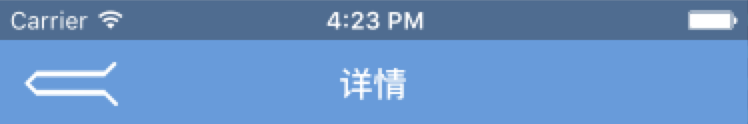
浅析自定义UINavigationBar返回按钮(一)

这里主要有两个关键点:一是把原有的上一层的title去掉,二是把返回按钮的indicator图片换成自定义的。
对于第一点,解决办法是:
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(0, -60) forBarMetrics:UIBarMetricsDefault];
对于第二点,有两个解决办法:
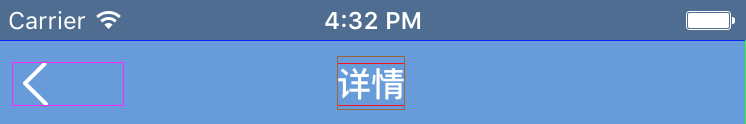
// Solution 1: UIImage *img = [UIImage imageNamed:@"itm_back"]; [UINavigationBar appearance].backIndicatorImage = img; [UINavigationBar appearance].backIndicatorTransitionMaskImage = img; // Solution 2: [[UIBarButtonItem appearance] setBackButtonBackgroundImage:[img resizableImageWithCapInsets:UIEdgeInsetsMake(0, img.size.width - 1, 0, 0)] forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
对于第一个解决办法,需要注意的是,如果是自定义的back indicator image, backIndicatorImage 和 backIndicatorTransitionMaskImage 必须成对出现, 同时设置 。
对于第二个解决办法,需要注意的是,如果直接把 img 传进去,就会发现,图片被拉长了,变成了一柄剑。。。

而在 -setBackButtonBackgroundImage: forState: barMetrics 的api中,特意添加了注释提醒开发者: backgroundImage must be a resizable image for good results.

这里我的理解是,navigation bar返回按钮的图片+文字的placeholder有固定尺寸,当图片不够填充满这个区域的时候,会自动拉伸,所以注释中要求开发者传入一个可调整大小的图片作为参数。
而当我们调用 resizableImageWithCapInsets: 方法,并传入capInsets时,相当于锁定了cap insets的部分,让其余部分进行拉伸。在上面的代码中,设置capInsets为 UIEdgeInsetsMake(0, img.size.width, 0, 0) ,相当于保证原图片宽度范围内的图片不被拉伸,也就保证了原图片的显示效果。当然,调用 resizableImageWithCapInsets: 方法, 实际上是返回了一张新图片,原有的图片是无法触及的 。
可以通过下面面包片模具的:chestnut:来理解这个方法(嗯,吃货的思路就是这么独特。。~_~ ):

蓝色框范围内是原面包片(即原图片);蓝色框和绿色框之间的面包边儿就是你设定的capInsets,这取决于你使用什么样的模具;而绿色框范围内是你可以自由发挥的部分,里面夹猕猴桃香蕉片随你(即可拉伸范围。。嗯,对于面包片是纵向的伸展)。
以下引自苹果官方文档,列在此处,备查。
从iOS5.0及之后,可以通过以下(自定义bar样式)列举的方法来自定义UINavigationBar的样式。你可以用 [UINavigationBar appearance] 来自定义所有UINavigationBar的样式,也可以只改变单独的一个。
在iOS 7中,UINavigationBar的 tintColor 会影响返回指示按钮的图片、按钮的标题和按钮的图片。 barTintColor 会影响bar本身的颜色。另外,navigation bar默认是半透明的。开关半透明的设置不会影响按钮,因为它们是没有背景的。
自定义bar样式:
-
backIndicatorImage:返回按钮边上的图片 -
backIndicatorTransitionMaskImage:在push和pop过程中作为内容的蒙版的图片(@_@) -
titleVerticalPositionAdjustmentForBarMetrics::对给定的横屏或竖屏的bar调整title的垂直方向的位置偏移。 -
titleTextAttributes:bar的title的各种显示属性,如字体、颜色、阴影等。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

