使用 Vue 2.x + WeUI 1.x 开发微信视觉样式
we-vue
we-vue 结合 vue2.0 强大的组件化机制和 weui 的微信官方视觉样式,形成了一套灵活的组件,适用于微信公众号等移动端开发。
目前部分组件已完成,仍有部分在开发中或已计划即使开发。欢迎贡献代码或者提出宝贵建议。

安装
npm
npm install we-vue --save-dev
yarn
yarn add we-vue --dev
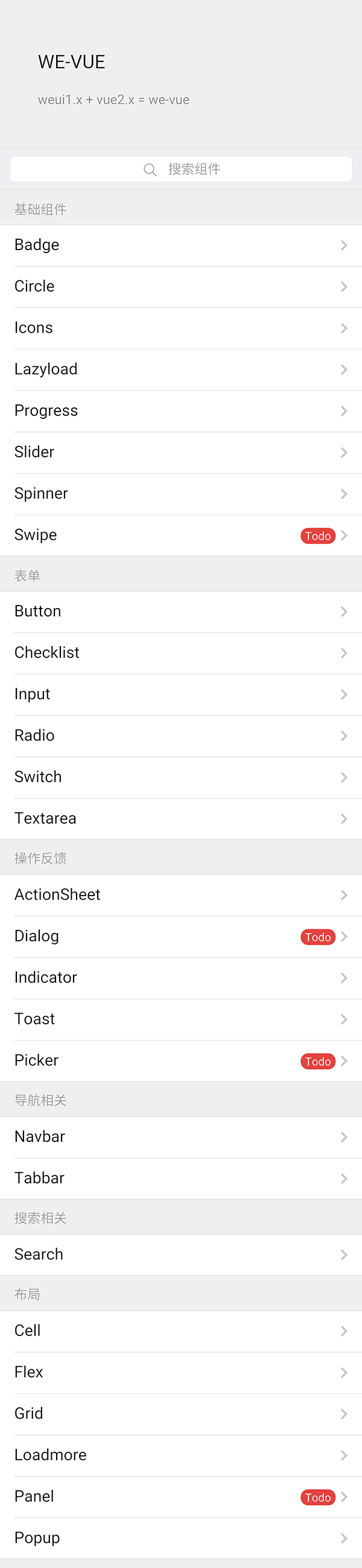
示例

暂时没有相关文档,文档工作将在组件定型之后开始。在此期间可自行参考示例代码。
开发
克隆代码
git clone https://github.com/tianyong90/we-vue.git
* 本项目已同步托管到码云,国内用户也可选择如下方式获得源码参与开发 *
git clone https://git.oschina.net/tianyong/we-vue.git
安装依赖
cd we-vue && npm install
建议使用 yarn
运行本地服务并开发
npm run dev
完成以上步骤后将在浏览器里打开组件示例页面,修改代码保存后会自动完成热加载无需手动刷新
开发过程中请勿进行构建(勿运行 build 相关命令),请遵守代码规范,通过 Eslint 语法检查
技术交流
QQ 群:365476486
Lisense
MIT
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

