Android 程序员眼中的小程序
我就是不爱在1月9日写这篇文章,哼
话是这么说,可我还是蹭了一次热点,所以身体还是很诚实的。
众所周知,在1月9日这天,微信发布了小程序,我所在的各种群里面一片哀嚎,一群苦逼的 Android 工程师说完蛋了,App 要死了,要失业了。我这种特别不喜欢随波逐流的人,又不屑地“呵呵”了下。当然嘲讽的目标并不是小程序,而是这帮 Android 工程师。
这里面很多人爱跟着大佬讲趋势,讲行业发展,讲大方向,讲财务自由,讲来讲去发现钱包里还没有几毛钱,要明白这是不符合“阶级属性”的一个话题。并不是指讲这些不对,而是凡事的度过了,就不对了。
试问自己,你们的可替代性到底有多少?公司没了你之后,是不是就会麻烦?你是不是一个受雇主欢迎的程序员?如果你三者都回答否,那你该好好反思反思自己的 学习能力 。读了大学这么多年,工作了这么多年,这一点你还是差了别人好远,并且会因为它,差距越来越大。
话题扯远了,我这篇文章的目的就是把这帮 Android 程序员拉出来批判一番的,然后来看看小程序。
构成
一直以来,小程序的 SDK 好早前就发布了,看这架势,我就想到了 react.js ,又因为 React Native 的火热,然后提到了小程序良好的体验,我在没有仔细探究的情况下,就笃定小程序是用 类 RN 的方式去实现效果的,结果被狠狠打了脸。
首先,第一次打开小程序的时候,提示要下载 X5 WebView内核
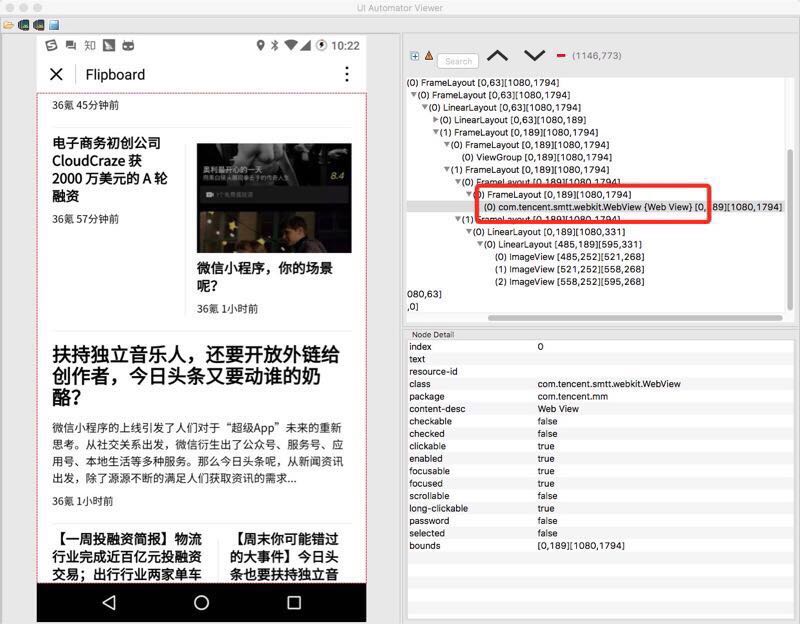
用 uiautomatorviewer 在 root 后的手机上查看小程序,我们可以看到右边View的结构,显然是 WebView ,但是,类名是可以改的呀,我就怀疑腾讯是不是为了蛊惑人心,故意使用 WebView 的名字(人家真的会这么无聊么)

好了,这里假设是 WebView ,又使用 X5 的内核,从 http://x5.tencent.com/ 上的文档可知,可以在微信内打开 X5 Debug 相关的选项,其实也蛮简单,访问
http://debugx5.qq.com 在信息里面启动 Chrome Inspector 选项即可。(SegmentFault for Android 就是使用的该内核)
然后,打开小程序后,我们连到电脑上,再用 Chrome 打开 chrome://inspect 这个页面,就可以看到如下的样子

看到 untitled 和 about:blank 联想到的一个情况是它使用了 Server Render 的方式渲染的页面,就是在Android客户端渲染出来的HTML,并不是在WebView中才去填充数据(因为我就是这么干的= =)。
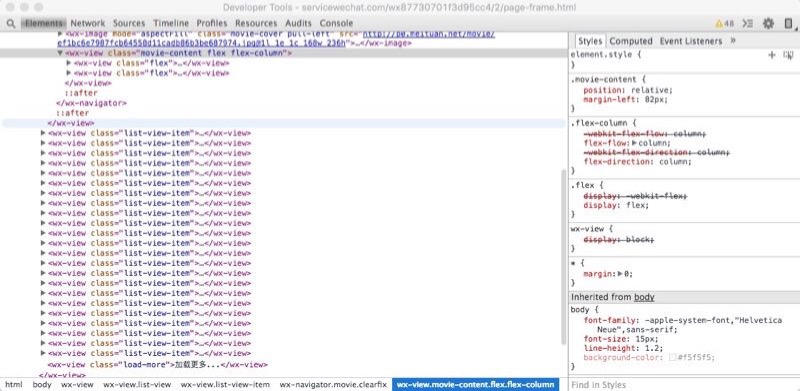
然后点击 inspect ,我们可以看到了标准的 Chrome Dev Tools 懂前端的同学这会一定兴奋了。

啊,好多的 wx-xxx 组件,按照习惯,我们一般称之为 Virtual DOM ,右边还有样式,我本来想切换到 Network Tab 上,看看加载过什么资源,尝试使用 location.reload() 和 Command + R 都不能让小程序重新渲染,那么可知微信可能屏蔽了这么一个reload的方法(如果你们发现了如何重新载入的方式,记得告诉我)。
后来我在滑动列表加载更多的时候,也没有发现 Network 里面有什么数据产生,这证明了数据流并不是在WebView里面进行的
为了更清楚了解一些情况,我导出了UA

Mozilla/5.0 (Linux; Android 7.1.1; Nexus 5X Build/NMF26Q) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/37.0.0.0 Mobile MQQBrowser/6.9 TBS/036906 Safari/537.36 MicroMessenger/6.5.3.980 NetType/WIFI Language/zh_CN
这里你可以知道它用的是 MQQBrowser 和 TBS 两个相关的模块。
好了,初步分析就到这里,这里打脸已经打的够狠了。
性能优化
我和朋友们都好奇腾讯是如何把Webview体验优化到如此流畅的,那么猜测有以下几点:
-
在
Webview层进行优化,删除了为了通用性而增加的代码。(内核层面) -
使用
Virtual DOM的方式,使得渲染出来的元素每一个都很match这个WebView,避免用户自定义之后,渲染其他影响性能的DOM(DOM层面)。 -
只提供了限制级的脚本调用(js层面)。
小程序这么做有什么好处呢?
-
显而易见,建立在成熟的
Web基础上,可用性和成熟度就比 RN 或者 weex 高很多,基本不需要过多的实践,就能推广开来,开发成本低。 -
小程序下载包的方式很自然,只用把静态文件下来即可,轻松实现即插即用,用完即走,不需要注册 Activity,不需要 hack。
-
同时数据走Native,避免了前端的跨域问题,同时又变的可控制。
-
使用原先 js-sdk 的方案,提供 SDK 的方案也很成熟。
即便是如此,还是测试了很久,但我相信这绝对不只是技术上的测试了。当然产品方面的东西我并不是很懂,不敢做其他的猜测了。
结尾
再讲讲开头的那些程序员吧,他们有的人每天都在担心 Winter is coming ,每天都担心自己的饭碗问题。他们总会有大把大把的时间担心自己,可总是不能翻开书,打开 Google 看一看新世界。
他们一直说,Android/iOS 没有前景。其实,当他们被逼着好不容易学会了小程序之后,会发现 程序员,也是一门没有前景的行业 ,因为,他们就只站了那么高,已经没想着往上爬了。
致此,勉励各位不忘自我学习自我奋斗的朋友们,今天负能量有点多,希望友善度不要下降太多,只要你爱学习,我们还是好朋友。
当然,在最后:

欢迎关注TalkWithMobile












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

