PWA 渐进式实践 (1)
不知道大家还记不记得之前的四篇 PWA 系列翻译:
- https://zhuanlan.zhihu.com/p/23673184?refer=moduth
- https://zhuanlan.zhihu.com/p/23926652?refer=moduth
- https://zhuanlan.zhihu.com/p/23966686?refer=moduth
- https://zhuanlan.zhihu.com/p/23966862?refer=moduth
不过这毕竟是老外他们自己的实践,而且相对来说是从科普角度来描述了 PWA 的实践,对想要直接进行 PWA 优化的,可能会觉得比较啰嗦。
恰好我司最近使用 React 全家桶开发了一个网站: 海绵保保 ,所以干脆就拿它开刀,来进行 PWA 优化,顺便记录一下点滴。
Lighthouse
首先我看了下 taobao 的评分,21/100,恩…这样一来,就有信心了,再怎么我们肯定比它高不是?
测了一下,嗯…果然还算看得过去,66分,至少及格了不是?

我们的目标就是能把它优化到 90分 以上!(作为 PWA 模范的 mobile.twitter.com,就达到了90分)
作为系列第一篇,我们先来看看有哪些问题导致了网站评分不够高,其产生原因和大概的解决策略。
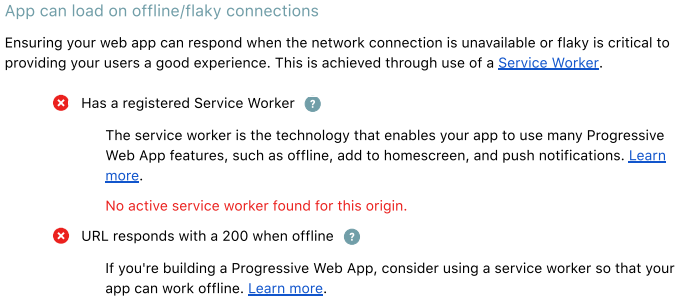
App在离线/间断网络下的加载
第一类就是 Service Worker 导致的问题:

简单描述 Service Worker 的话,可以理解为一个本地的 server,在客户端(浏览器)发起请求的时候,可以直接监听到它并直接进行响应。
当然,它不仅仅是这么一个拦截器,本身作为一个后台运行的任务,它还能进行预加载,离线响应(返回200),甚至进行 push 提示。
页面加载性能

各种性能指标不够过关啦。
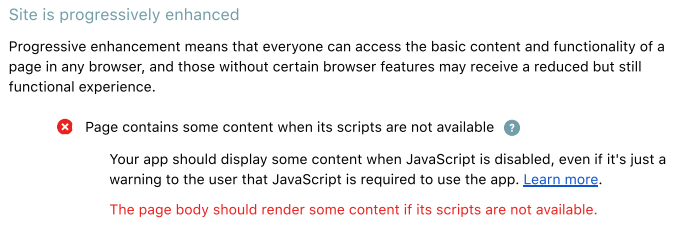
渐进式增强

即 JavaScript 被禁用的时候,页面仍然应该有内容,即便那只是提示用户需要打开 JavaScript 以使用 app。
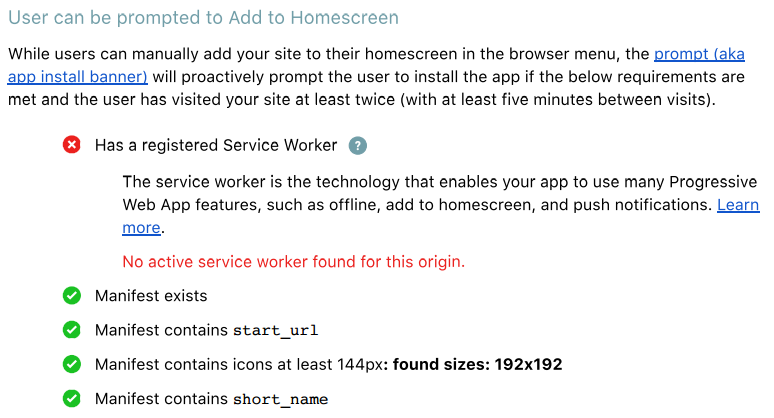
添加到主屏幕

manifest 其实我已经加上了,还是因为 service worker 没有注册,所以最后没有生效。
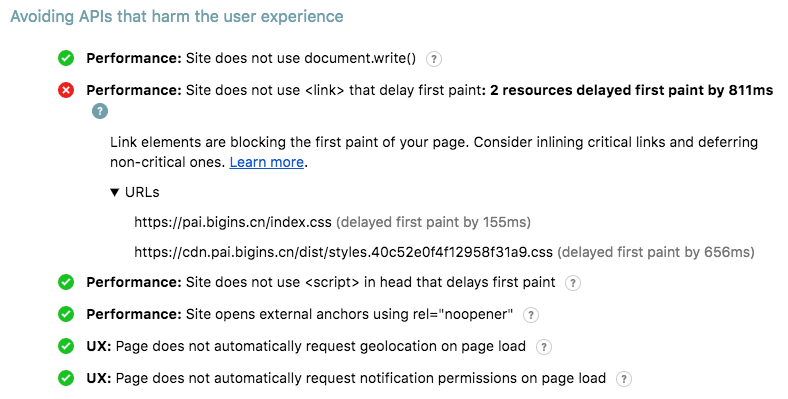
避免影响用户体验的 APIs

一些 css 标签放在 header 里,阻塞影响到了页面体验。
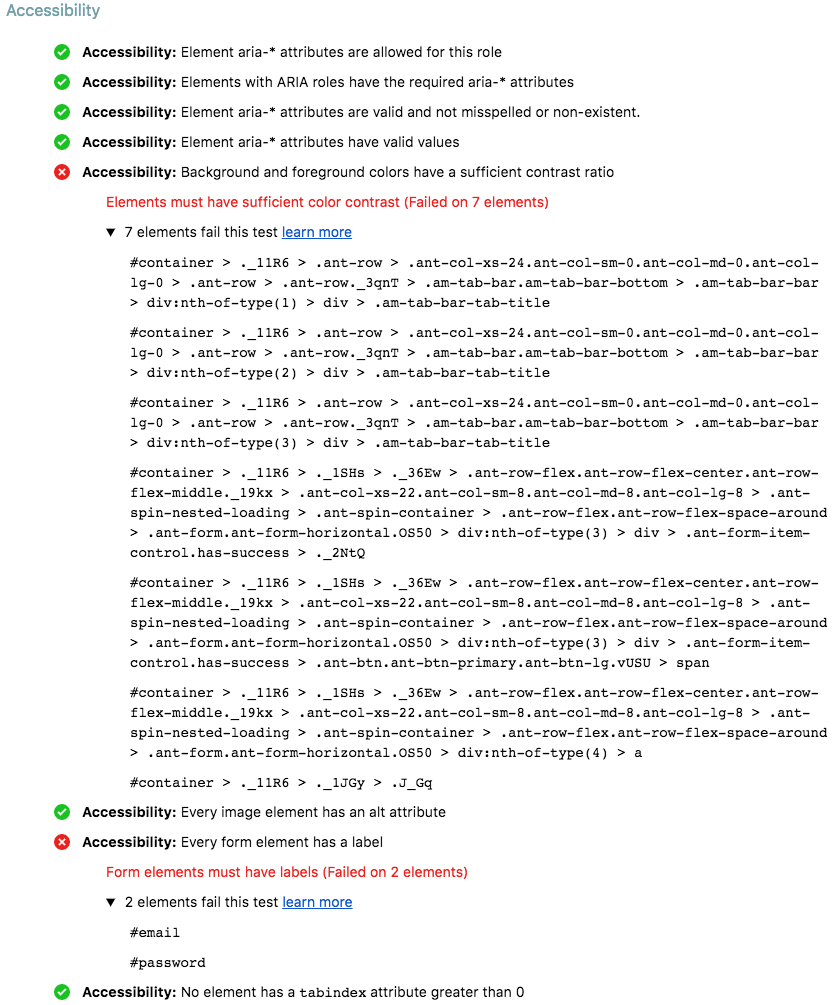
辅助功能

对比度啦,标签啦,还有那么几个缺省了的。
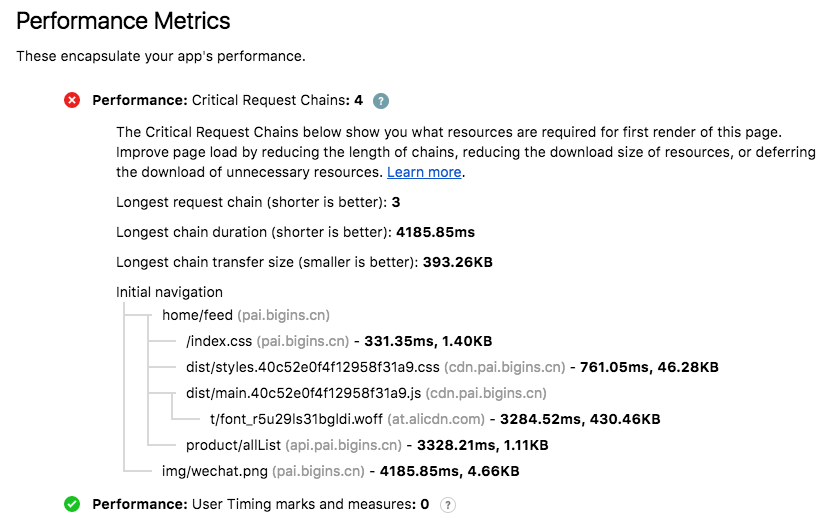
性能指标

加载链太长。
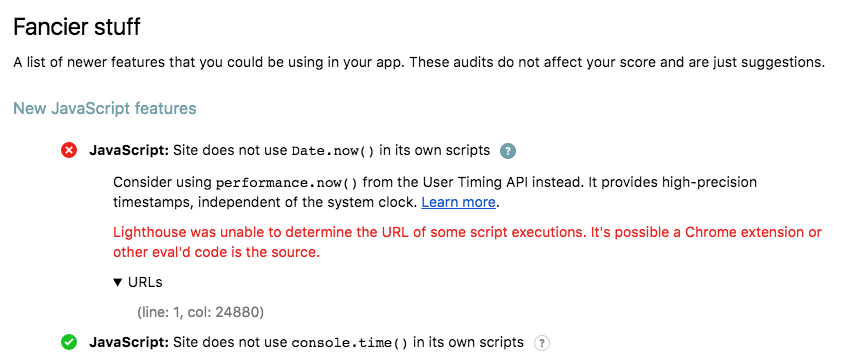
奇妙的东西
总而言之就是一些新特性。

然而好像是插件还是 sw-tools 导致的。
预告
本篇中我们大致看到了哪些问题导致了我们的 webapp 的 PWA 评分不够高,下一次,我们会开始逐个开刀,解决这些问题。对本话题感兴趣的朋友,也可以使用 Lighthouse 插件,对自家的网站或者其他网站来评评分,看看做得有多好(其实我们的 66分 真的已经挺高了)。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

