自定义AlertDialog最佳实践
AlertDialog是每一个App所必须的控件,在Android4.0之前不可否认官方正版的Dialog很不美观,但是Android4.0之后的holo风格的Dialog已经可以上的了厅堂了,再后来的Material Design设计风格的拟物扁平化Dialog已经是给人耳目一新的感觉。虽然官方UI标准愈加完善,可是部分UI设计师依然是按照苹果iOS的规范设计App的UI,完全忽略不同平台UI包括交互上的差异性,作为开发者也只好苦逼的遵循UI设计的规范,结果就是Android版本的Dialog多数情况下是以自定义UI风格的方式呈现。系统官方的AlertDialog使用了建造者模式,并且可以链式调用相当方便,所以这次从系统中剥离了AlertDialog源码并进行部分改动以便适用于不同风格。
自定义AlertDialog支持如下方式:
- 系统AlertDialog怎么使用该AlertDialog就怎么使用;
- 支持自定义样式和主题;
- 支持自定义AlertDialog布局文件;
- 支持自定义单选复选列表弹框;
- 支持功能扩展。

AlertDialog简介
一个标准AlertDialog分为三个区域:标题区、内容区和按钮区,并且每一个区域都是可选部分。构建一个AlertDialog是使用的静态内部类Builder,三个区域需要什么就build什么,这就是建造者模式的好处。
一些常用的方法如下:
- Builder () 构造方法,默认一个参数的是Theme.Holo.Light主题,可以说设置两个参数,第二个参数可以传入主题
- setTitle () 设置标题栏文本;
- setIcon () 设置标题栏icon;
- setIconAttribute () 设置特定主题下的icon;
- setCustomTitle () 设置自定义标题栏;
- setMessage () 设置弹框内容区域文本;
- setItems () 设置弹框列表;
- setSingleChoiceItems () 设置单选模式列表;
- setMultiChoiceItems () 设置复选模式列表;
- setNegativeButton() 设置左侧按钮;
- setNeutralButton () 设置中间按钮;
- setPositiveButton () 设置右侧按钮;
- setView () 设置自定义内容区域View;
- create() 创建一个AlertDialog;
- show () 创建并显示一个AlertDialog。
AlertDialog的基本使用
创建一个标准AlertDialog
new Builder(this)
.setTitle("title")
.setMessage("hello world")
.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterfacedialog, int which) {
dialog.dismiss();
}
}).setNeutralButton("中间", new OnClickListener() {
@Override
public void onClick(DialogInterfacedialog, int which) {
dialog.dismiss();
}
}).setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterfacedialog, int which) {
dialog.dismiss();
}
}).show();

创建一个无标题栏AlertDialog
只需要将上述标准Dialog中setTitle方法剔除就可以了。

创建一个深色主题AlertDialog
AlertDialog在创建的时候默认是一个浅色Theme.Holo.Light主题,在构造方法中就已经设置了,如果想要设置深色主题,可以使用两个参数的构造方法。
protected AlertDialog(Contextcontext) {
this(context, 0);
}
protected AlertDialog(Contextcontext, int theme) {
super(context, resolveDialogTheme(context, theme));
mAlert = new AlertController(context, this, getWindow());
}
static int resolveDialogTheme(Contextcontext, int resId) {
if (resId == 0) {
return R.style.DialogHoloLight;
} else {
return resId;
}
}
首先创建一个深色主题继承一个默认系统已有的深色Dialog主题。
<stylename="DialogDark" parent="@android:style/Theme.DeviceDefault.Dialog"> <itemname="android:alertDialogIcon">@drawable/ic_view_headline_white_24dp</item> <itemname="layout">@layout/alert_dialog_dark</item> </style>
这里我们将dialog的布局文件也重新设置了一个,并且设置了该主题下标题栏icon,代码如下:
new Builder(this,R.style.DialogDark)
.setTitle("title")
.setIconAttribute(android.R.attr.alertDialogIcon)
.setMessage("hello world")
.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterfacedialog, int which) {
dialog.dismiss();
}
}).setNeutralButton("中间", new OnClickListener() {
@Override
public void onClick(DialogInterfacedialog, int which) {
dialog.dismiss();
}
}).setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterfacedialog, int which) {
dialog.dismiss();
}
}).show();

创建一个类似iOS风格的AlertDialog
想要创建iOS风格的Dialog主要是布局文件的排版,圆角布局或者从底部滑入动画,该demo并没有加入动画。先创建一个iOS主题:
<stylename="DialogIOS" parent="@android:style/Theme.Holo.Light.Dialog"> <itemname="android:alertDialogIcon">@drawable/ic_view_headline_black_24dp</item> <itemname="layout">@layout/alert_ios</item> <itemname="android:windowBackground">@drawable/bg_dialog</item> </style>
AlertDialog的创建方式跟上面深色主题类似,只需要在构造方法传入主题即可:
new Builder(this,R.style.DialogIOS) ...
如果创建类似QQ从底部滑入动画,只需要在主题中设置一个转场动画:
<stylename="DialogIOS" parent="@android:style/Theme.Holo.Light.Dialog"> <itemname="android:alertDialogIcon">@drawable/ic_view_headline_black_24dp</item> <itemname="layout">@layout/alert_ios</item> <itemname="android:windowBackground">@drawable/bg_dialog</item> <itemname="android:windowAnimationStyle">@style/DrawerAnim</item> </style>

创建一个列表AlertDialog
创建列表对话框,包括单复选模式实际上都是单行文本模式列表,如果想要支持更复杂列表,可以更改源码或者传入一个自定义View。
new Builder(this)
.setTitle("title")
.setIconAttribute(android.R.attr.alertDialogIcon)
.setItems(getData(), new OnClickListener() {
@Override
public void onClick(DialogInterfacedialog, int position) {
dialog.dismiss();
}
}).show();

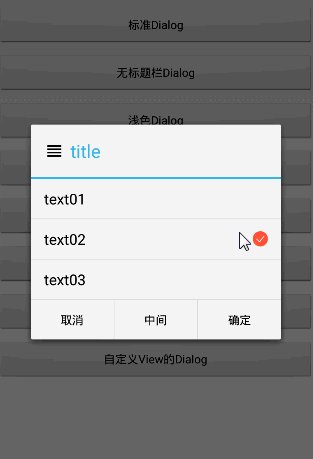
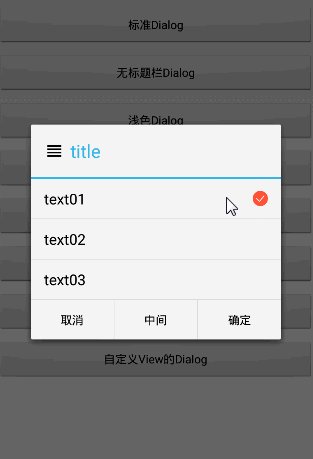
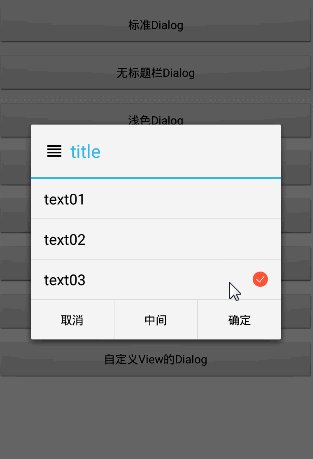
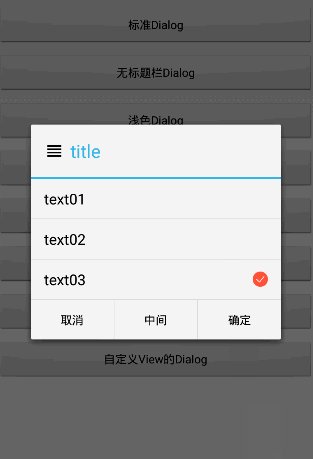
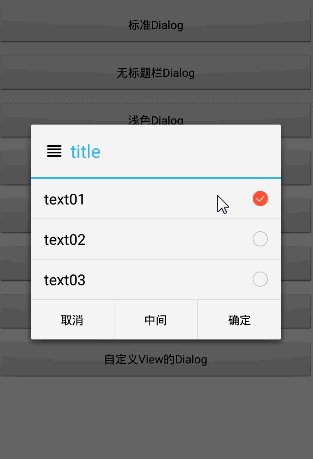
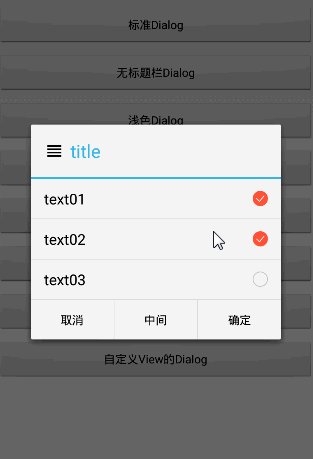
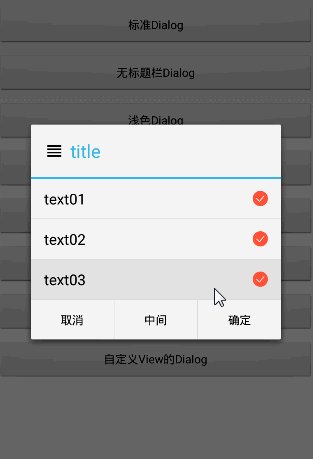
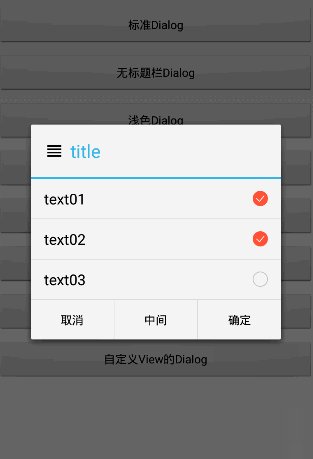
创建单复选列表AlertDialog
不可否认系统级别的单复选icon很不好看,所以这里使用了自定义布局方式来更改系统内置默认的布局,内部文本列表使用的是CheckedTextView,这个控件一般很少用到,而这里需要更改icon就是需要该控件的checkMark属性。为checkMark属性设置一个选择器,btn_radio_right选择器如下:
<selectorxmlns:android="http://schemas.android.com/apk/res/android"> <itemandroid:state_checked="false" android:drawable="@color/transparent"/> <itemandroid:state_checked="true" android:drawable="@drawable/ic_checked"/> </selector>
单选模式的布局文件custom_dialog_singlechoice.xml如下:
<CheckedTextViewxmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/text1" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?android:attr/listPreferredItemHeightSmall" android:textAppearance="?android:attr/textAppearanceMedium" android:textColor="?android:attr/textColorAlertDialogListItem" android:gravity="center_vertical" android:paddingStart="16dip" android:paddingEnd="16dip" android:checkMark="@drawable/btn_radio_light" android:ellipsize="marquee" />
复选模式布局实现方式跟单选模式类似,这里就不贴出来了。
//单选模式
new Builder(this)
.setTitle("title")
.setIconAttribute(android.R.attr.alertDialogIcon)
.setSingleChoiceItems(getData(), 0, new OnClickListener() {
@Override
public void onClick(DialogInterfacedialog, int position) {
dialog.dismiss();
}
}).show();
//复选模式
new Builder(this)
.setTitle("title")
.setIconAttribute(android.R.attr.alertDialogIcon)
.setMultiChoiceItems(getData(), null, new OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterfacedialog, int position, boolean isCheked) {
}
}).show();


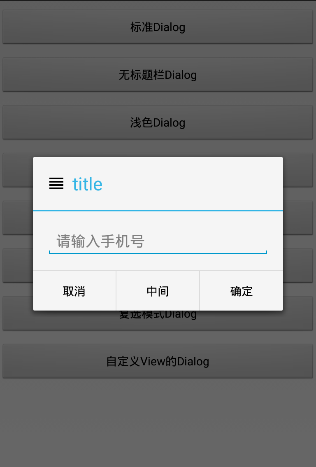
设置自定义View的AlertDialog
自定义View很简单就是使用setView方法,传入一个自定义的View,在开发中自定义View使用频率还是很高的。
new Builder(this)
.setTitle("title")
.setIconAttribute(android.R.attr.alertDialogIcon)
.setView(View.inflate(this, R.layout.custom_layout, null)).show();

AlertDialog的销毁以及事件的监听
setCancelable(boolean cancelable)中cancelable默认值是true,这时候点击弹框外部区域或者手机返回键Dialog默认会销毁,反之,点击后Dialog不会销毁。
如果在Dialog销毁时还想处理一些逻辑,就需要借助DialogInterface中如下两个监听器:
interface OnCancelListener {
public void onCancel(DialogInterfacedialog);
}
interface OnDismissListener {
public void onDismiss(DialogInterfacedialog);
}
Dialog销毁可以调用两个事件,分别对应这两个方法cancel和dismiss,一般情况下开发者不必在乎它们俩的差异性,当想销毁Dialog的时候,直接调用dismiss或者cancel方法,在cancel方法中实际上也调用了dismiss方法。
public void cancel() {
if (!mCanceled && mCancelMessage != null) {
mCanceled = true;
// Obtain a new message so this dialog can be re-used
Message.obtain(mCancelMessage).sendToTarget();
}
dismiss();
}
从这里可以看出如果我们设置了setOnDismissListener,调用cancel和dismiss方法都会出发该监听器,但是如果设置setOnCancelListener则只会在使用cancel方法的时候出发,差别就在这里。如果Dialog被用户显式的销毁掉,这将在用户按下”back”键时,或者Dialog显式的调用cancel()(按下Dialog的cancel按钮)时发生,当一个Dialog被销毁时, OnDismissListener将仍然被通知, 但如果你希望在对话框被显示销毁(而不是正常解除)时被通知,则你应该使用setOnCancelListener()注册一个DialogInterface.OnCancelListener。
AlertDialog全屏
AlertDialog默认是不全屏的,如果想设置全屏可以使用如下方式:
Viewview=View.inflate(this, R.layout.layout_custom01, null);
//必须设置该属性
view.setMinimumWidth(screenWidth);
AlertDialog.Builderbuilder = new Builder(this)
.setTitle("title").setView(view);
AlertDialogdialog=builder.create();
WindowdialogWindow = dialog.getWindow();
//设置屏幕底部居左对齐
dialogWindow.setGravity(Gravity.LEFT | Gravity.BOTTOM);
WindowManager.LayoutParamslp = dialogWindow.getAttributes();
lp.x = 0;
lp.y = 0;
dialogWindow.setAttributes(lp);
dialog.show();
小结
AlertDialog简单使用基本先到这里,有关AlertDialog代码实现机制在以后的文章中再做解析。官方不建议开发者直接使用Dialog来创建弹出框,所以提供了AlertDialog,但是Android3.0以后官方又提供了一个新的类DialogFragment,说DialogFragment拥有比AlertDialog更优的用户体验,因为它可以跟Fragment生命周期绑定,有关DialogFragment使用后续文章也会简单介绍一下,个人认为以简单实用为上,既然AlertDialog可以满足平常开发需要,非特殊需求我还是选择AlertDialog。开发中有时候会遇到一些从底部上滑进入的弹框,如购物车或者支付宝支付信息界面,这种情况下可以在AlertDialog使用自定义动画满足需求,但是由于这种交互非常常见,所以Google官方又提供了一个吊炸天的控件BottomSheetDialog,最先引入大概是在support v23.2支持包中,也同样有跟Fragment绑定的工具是BottomSheetDialogFragment,该控件算是弥补了SlidingDrawer、DrawerLayout、PopupWindow以及AlertDialog的在底部弹框交互上的不足,走到这里我只想说一个词:”shit”,为什么这些控件不早一天出现。
示例源代码下载











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

