Android的事件与相应接口(5)
主要的事件我们可以想象到,平时经常在手机屏幕中操作的我们,应该可以想到几个吧
- 单击事件
- 长按事件
- 键盘事件
- 焦点事件
- 触摸事件
- 创建上下文事件
1.单击事件
我们来做一个实例去认识单击事件,点击按钮让图片切换竖屏显示和横屏显示。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/change" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="切换显示方式(当前为竖屏)" /> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/a" /> </LinearLayout>
import android.os.Bundle; import android.app.Activity; import android.content.pm.ActivityInfo; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity { private Button change=null; private ImageView image=null; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); this.change=(Button)super.findViewById(R.id.change); this.image=(ImageView)super.findViewById(R.id.image); this.change.setOnClickListener(new MyClik()); } public class MyClik implements OnClickListener { @Override public void onClick(View arg0) { if(MainActivity.this.getRequestedOrientation()==ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED){ MainActivity.this.change.setText("错误无法显示屏幕"); } else if(MainActivity.this.getRequestedOrientation()==ActivityInfo.SCREEN_ORIENTATION_PORTRAIT){ MainActivity.this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); MainActivity.this.change.setText("当前为横屏"); } else if(MainActivity.this.getRequestedOrientation()==ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE){ MainActivity.this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); MainActivity.this.change.setText("当前为竖屏"); } } } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } } 

这里我们看到之前我们定义的按钮显示文字(显示横屏竖屏状态)并未改变,这是为什么呢,原来我们需要用到onconfiguratinchanged,系统改变设置,一旦定义需要监听切换就需要用到这个。
public void onConfigurationChangeed(Configuration newConfig){ if(newConfig.orientation==Configuration.ORIENTATION_LANDSCAPE){ MainActivity.this.change.setText("当前屏幕为横屏"); } else if(newConfig.orientation==Configuration.ORIENTATION_PORTRAIT){ MainActivity.this.change.setText("当前屏幕为竖屏"); } super.onConfigurationChanged(newConfig); } 然后记得配置权限:
<activity android:name="com.example.myapp.MainActivity" android:configChanges="orientation" android:screenOrientation="portrait" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
则就能实现了


- 复选框
- 单选
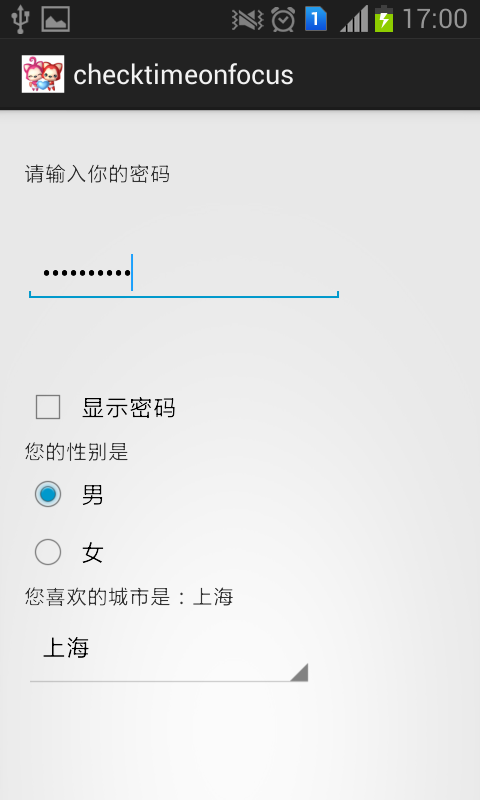
复选框实现一个密文输入,然后选中显示密码复选框然后编辑框显示明文
单选实现选择监听显示在能不能框内
<TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:text="请输入你的密码" /> <EditText android:id="@+id/password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="38dp" android:ems="10" android:password="true" > <requestFocus /> </EditText> <CheckBox android:id="@+id/checkbox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="50dp" android:onClick="onClick" android:text="显示密码" /> <RadioGroup android:id="@+id/sex" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="60dp" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="您的性别是" /> <RadioButton android:id="@+id/female" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="男" /> <RadioButton android:id="@+id/male" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </RadioGroup>
在主文件.java里面代码是:
public class MainActivity extends Activity { private EditText password=null; private CheckBox show=null; private TextView txt=null; private RadioGroup sex=null; private RadioButton female=null; private RadioButton male=null; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); this.password=(EditText)super.findViewById(R.id.password); this.show=(CheckBox)super.findViewById(R.id.checkbox); this.txt=(TextView)super.findViewById(R.id.textView1); this.sex=(RadioGroup)super.findViewById(R.id.sex); this.female=(RadioButton)super.findViewById(R.id.female); this.male=(RadioButton)super.findViewById(R.id.male); this.sex.setOnCheckedChangeListener(new OnCheckedListener()); } private class OnCheckedListener implements OnCheckedChangeListener{ @Override public void onCheckedChanged(RadioGroup arg0, int id) { String t=null; if(MainActivity.this.male.getId()==id){ t=MainActivity.this.male.getText().toString(); } if(MainActivity.this.female.getId()==id){ t=MainActivity.this.female.getText().toString(); } MainActivity.this.txt.setText(t); } } public void onClick(View v){ if(show.isChecked()){ MainActivity.this.password.setTransformationMethod(HideReturnsTransformationMethod.getInstance()); } else{ MainActivity.this.password.setTransformationMethod(PasswordTransformationMethod.getInstance()); } } // private class onCheckedChanges implements OnClickListener{ // // @Override // public void onClick(View arg0) { // if(show.isChecked()){ // MainActivity.this.password.setTransformationMethod(HideReturnsTransformationMethod.getInstance()); // // } // else{ // MainActivity.this.password.setTransformationMethod(PasswordTransformationMethod.getInstance()); // } // // } // // } public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } } 然后我们再实现下拉列表监听:
只需要加上这几句代码:
<TextView
android:id="@+id/cityshow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="您喜欢的城市是:" />
<Spinner
android:id="@+id/city"
android:layout_width="193dp"
android:entries="@array/city" //这个列表内容显示是之前讲过的,自己定义的xml文件
android:layout_height="52dp" />
.java中加上
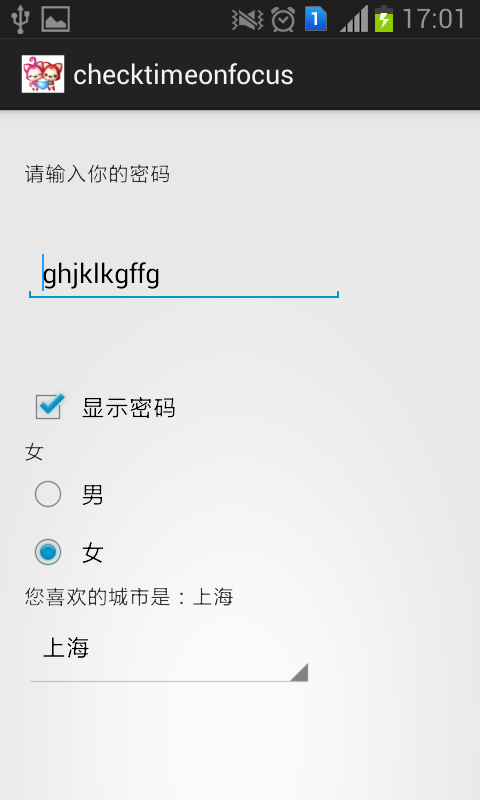
this.city=(Spinner)super.findViewById(R.id.city); this.city.setOnItemSelectedListener(new spinnerListener()); } private class spinnerListener implements OnItemSelectedListener{ @Override public void onItemSelected(AdapterView<?> adapter, View arg1, int position, long id) { String value=adapter.getItemAtPosition(position).toString(); MainActivity.this.cityshow.setText("您喜欢的城市是:"+value); } 效果如下:


正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

