2016 年 10 个最佳的 CodePen 作品

2016 年 10 个最佳的 CodePen 作品
说到 CodePen ,前端开发者们肯定不会陌生。如果说 Dribbble 是设计师们聚集的圣地,那么 CodePen 则是前端开发者们约会的天堂。它不仅提供给你了一个 Showcase 的平台,而且能够开拓你的视野 —— 你能够及时的了解最新前端技术的应用,同时帮助交互设计师找寻更多的灵感。
年终盘点向来是各大网站、社区的重头戏。当然,与往年一样 CodePen 也出了期名为 《The Most Hearted of 2016》的专题 。专题中盘点了 2016 年 100 个最受欢迎的 Pens,让我们在惊叹前端开发者创造力的同时,也能够学习一些新的技术,捕捉一些新的想法。
在本文中,程小狮专门挑选了排名前 10 的作品与大家分享,希望这些作品能够给你一定的启发和帮助。话不多说,来 Enjoy 吧!
TOP 10:SVG 动画
作者为其网站设计的 SVG 动画。灵感源自有趣的 Creogram 动画。不得不说,这 动画 会让你耳目一新。

SVG 动画
作品地址: 传送门
TOP 9:SVG 路径剪裁悬停效果
作者利用 SVG 路径剪裁属性与 CSS Transitions 重新制作了 CJ Gammon 网站中组合网格的悬停效果,一起来感受下。

SVG 路径剪裁悬停效果
作品地址: 传送门
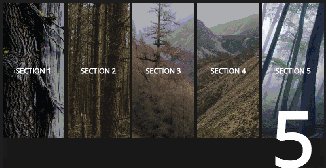
TOP 8:多层视差图
这是一个利用 CSS 与 JavaScript 实现的多层次视差图像。作者在 medium 上详细记录了实现的整体思路与方法。 这个教程 比较适合初学者,喜欢的朋友不妨去学习一下。

多层视差图
作品地址: 传送门
TOP 7:酷炫的链式动画布局
这个作品基于 Dribbble 上 卫星网站的原型 创作而成。作者通过在 JavaScript 中添加了两个类以及简单的悬停效果,呈现出酷炫的链式动画布局。它具备良好的性能,同时使用 SCSS 编写也易于维护。

酷炫的链式动画布局
作品地址: 传送门
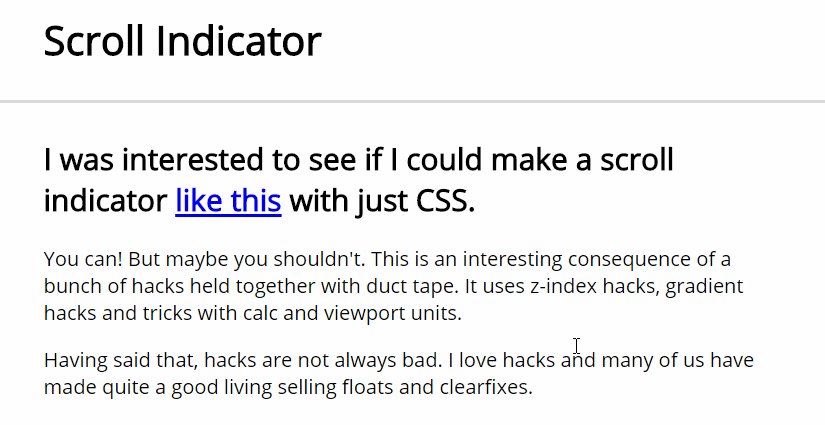
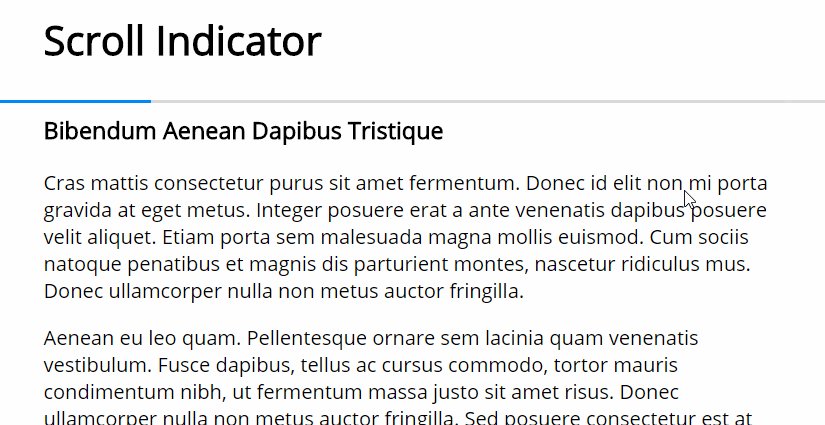
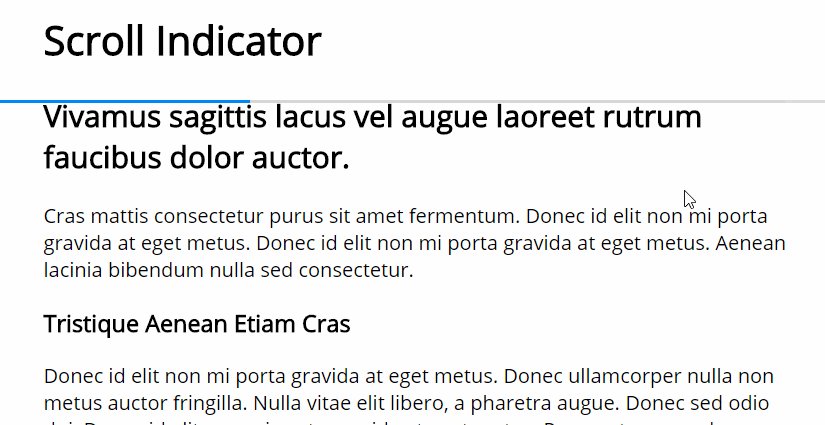
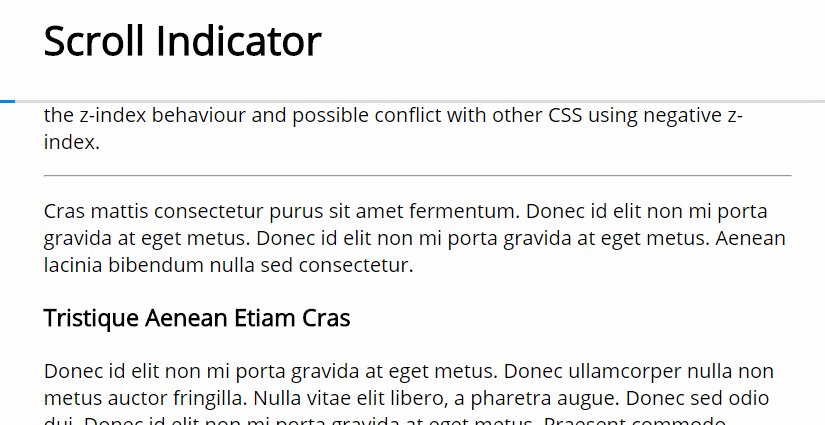
TOP 6:纯 CSS 实现 Scroll Indicator 效果
在这个作品中,作者利用纯 CSS 实现了滚动指示器效果。或许你会觉得利用纯 CSS 来实现有点不可思议,那么推荐你看 这篇文章 ,相信你会学到很多。

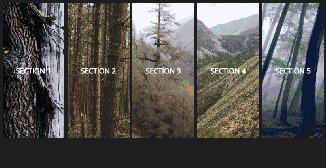
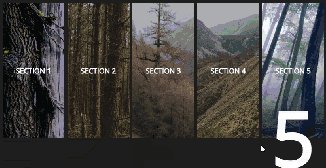
纯 CSS 实现 Scroll Indicator 效果
作品地址: 传送门
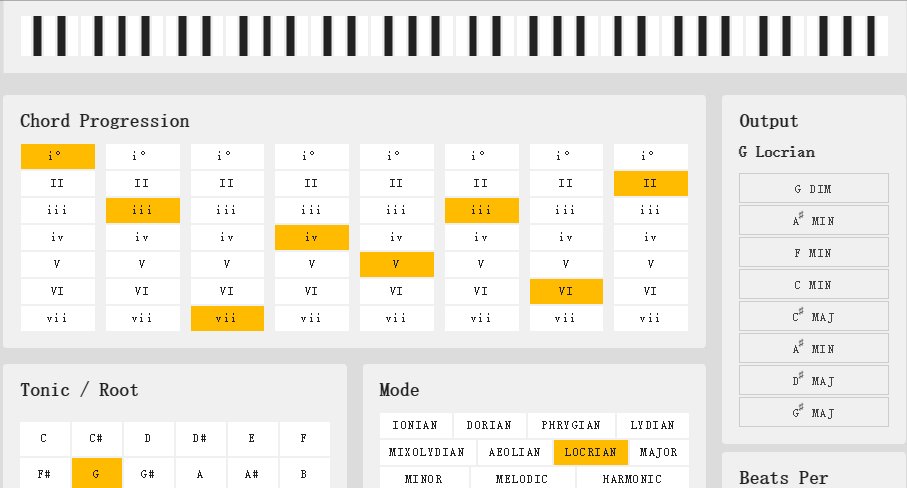
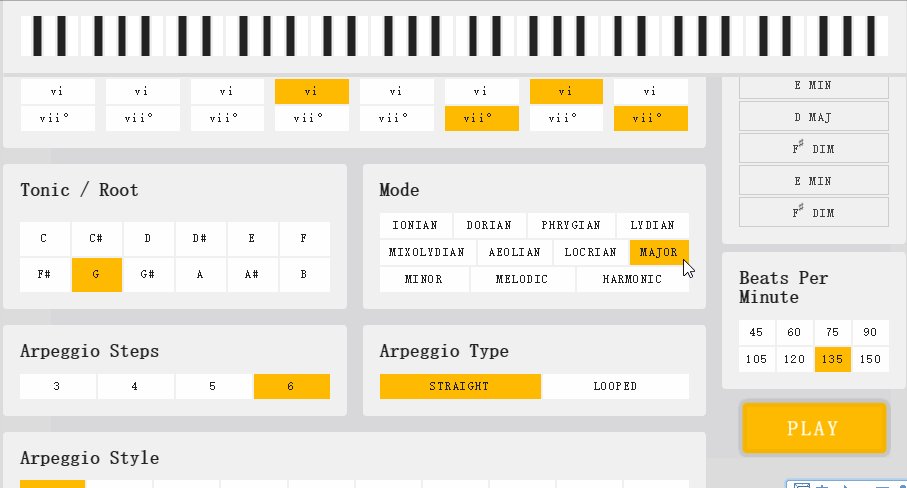
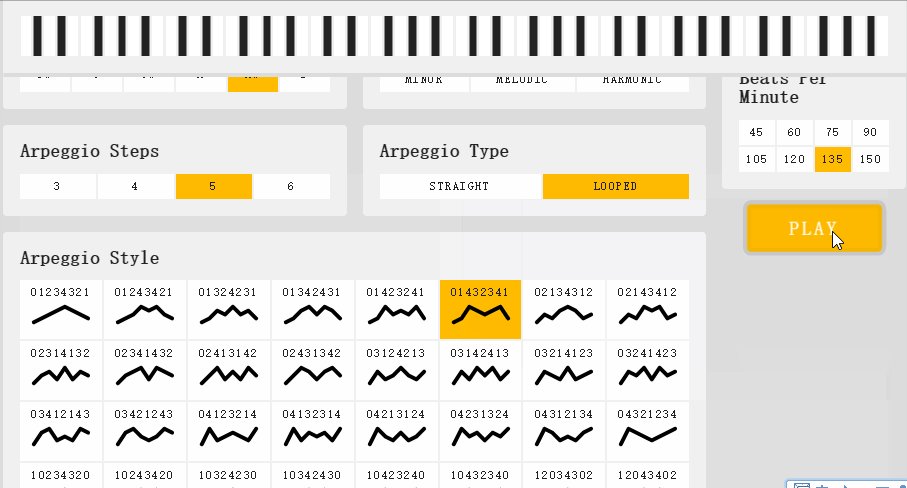
TOP 5:渐近式琶音器
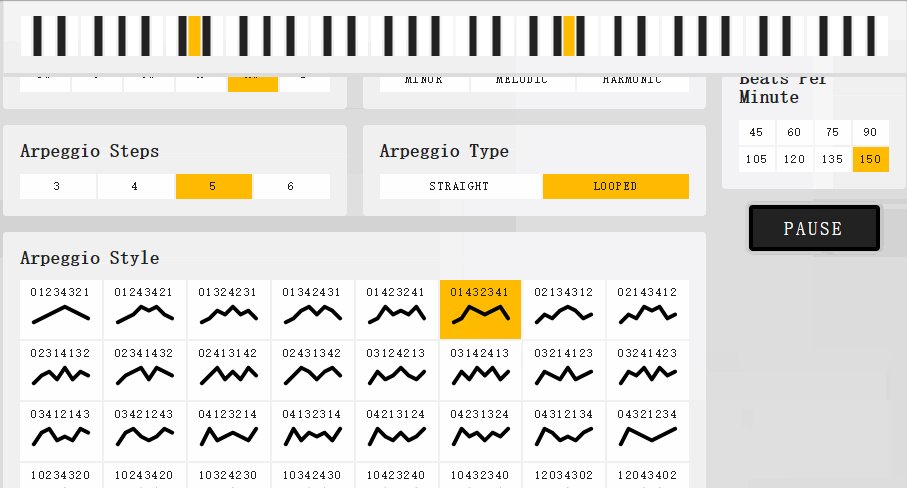
年前,程小狮在 CodePen 上看到了一个作品。作者利用 CSS 与 JavaScript 实现了 吉他调音器的效果 。当时,我已经感觉相当炫酷了。但这次看到了这个渐近的琶音器,吓得我直接跪了。我只想说,歪过仁真是太会玩咧!
在作品中,作者利用了 音阶生成器 、 琶音模式生成器 以及 Tone.js 融入至前端三剑客(HTML/CSS/JS)制作而成。快来感受下吧!

渐近式琶音器
作品地址: 传送门
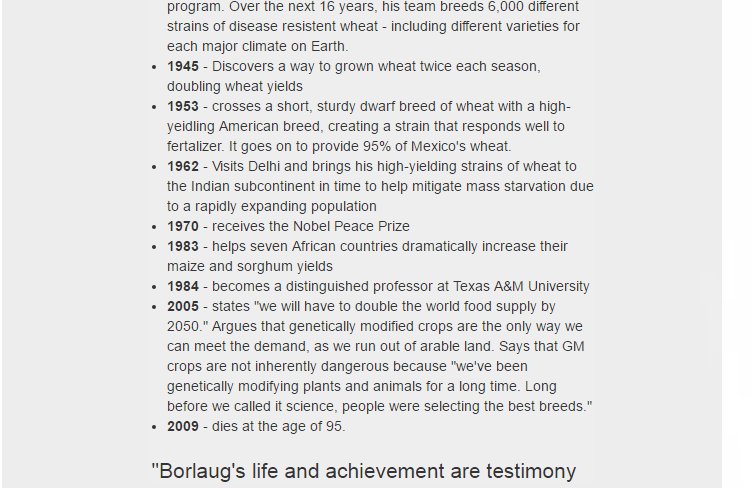
TOP 4:构建生平事迹页面
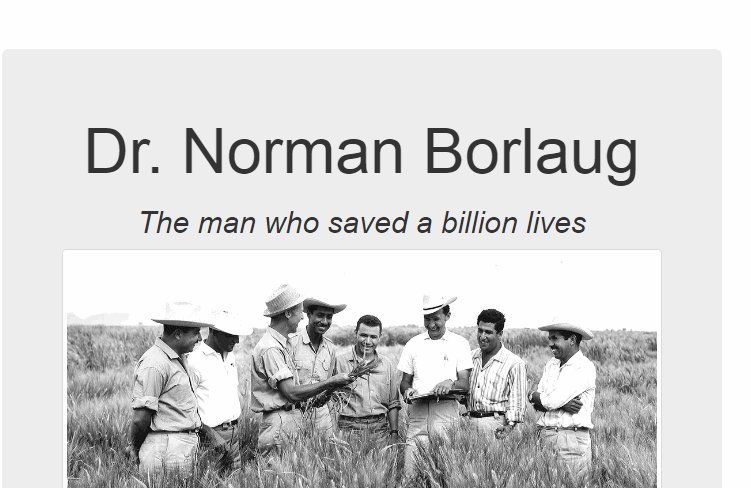
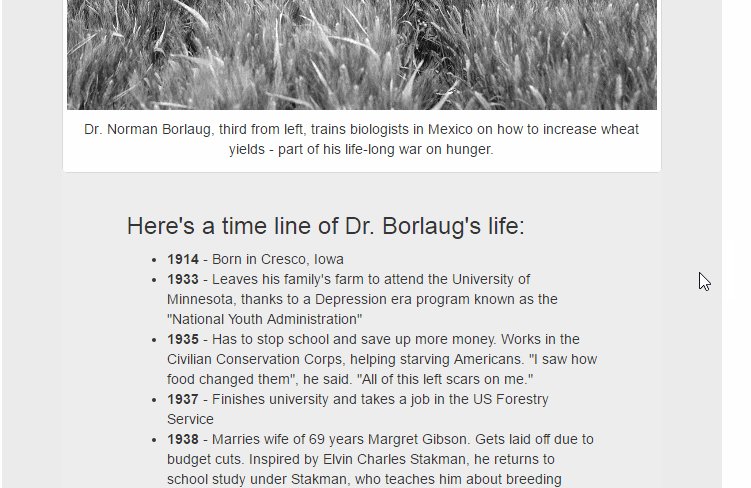
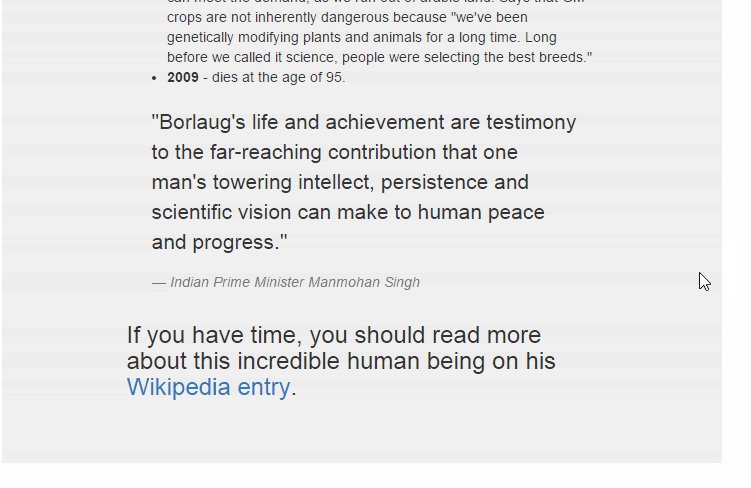
这个作品利用 HTML 与 CSS 实现了 诺曼•欧内斯特•博洛格 博士的生平事迹页面。作品中,技术层面没有太大的出彩,但博士的事迹与影响足以让大家纷纷点赞。

纯 CSS 实现的生平事迹页面
作品地址: 传送门
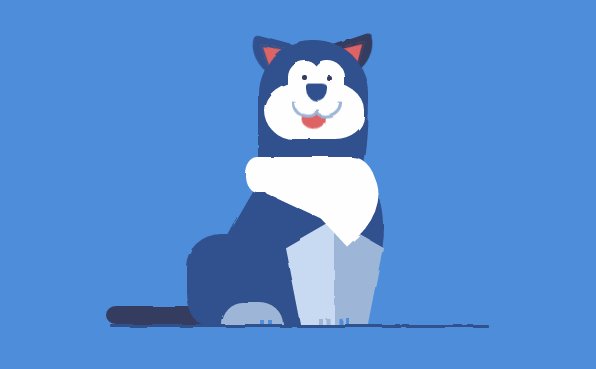
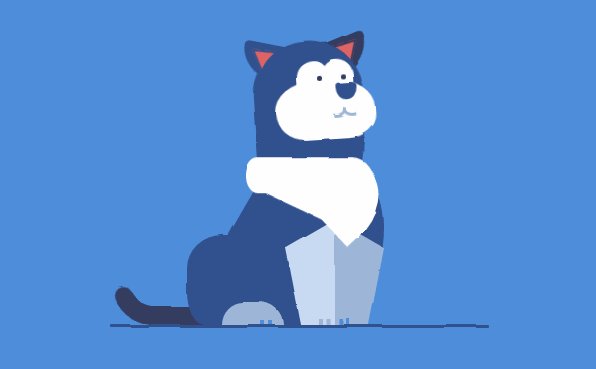
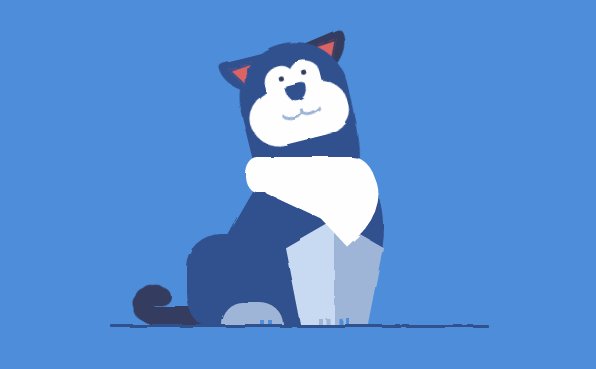
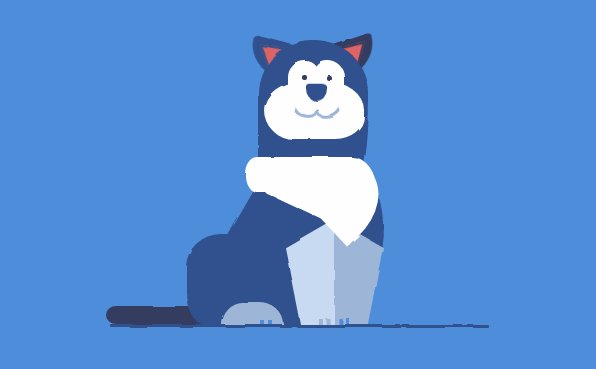
TOP 3:纯 CSS 实现的雪橇犬
此作品的作者 David Khourshid 利用纯 CSS 还原了 插图设计师 Alexey 与 创意总监 Ryan 的动效图。惟妙惟肖的雪橇犬,是不是很可爱呢?

纯 CSS 实现的雪橇犬
作品地址: 传送门
TOP 2:Shader 图像变换特效
对于 THREE.js 这个 WebGL 第三方库,相信大多数朋友都使用过。在这个作品中,作者便扩展了 THREE.js 中的 MeshPhongMaterial 实现了动画的任意变换。另外,他还利用 THREE.js 实现了 文本变换 。而此作品也是基于文本变换而来的。

Shader 图像变换特效
作品地址: 传送门
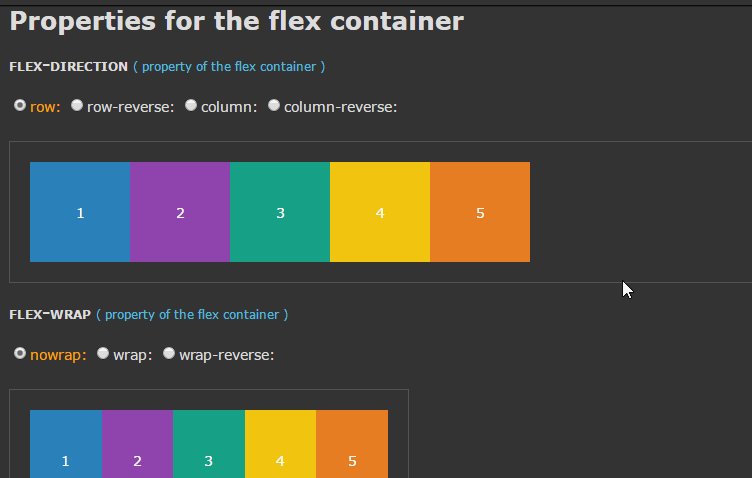
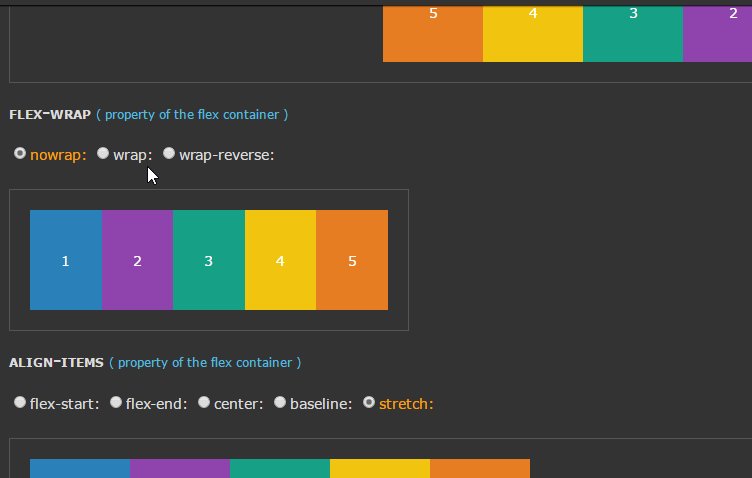
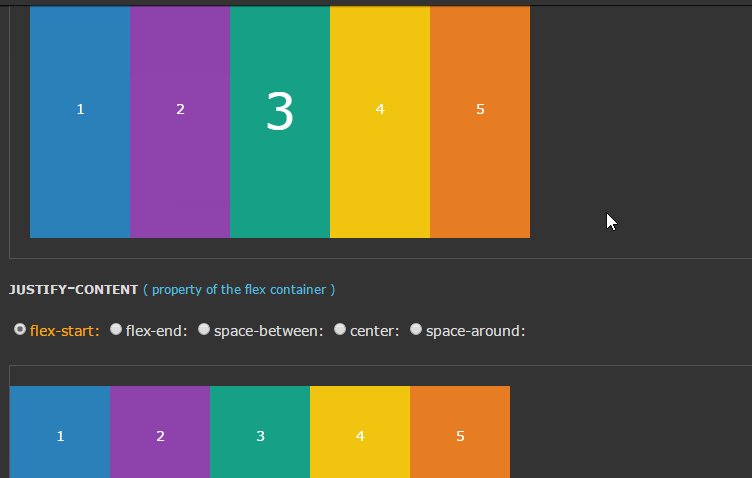
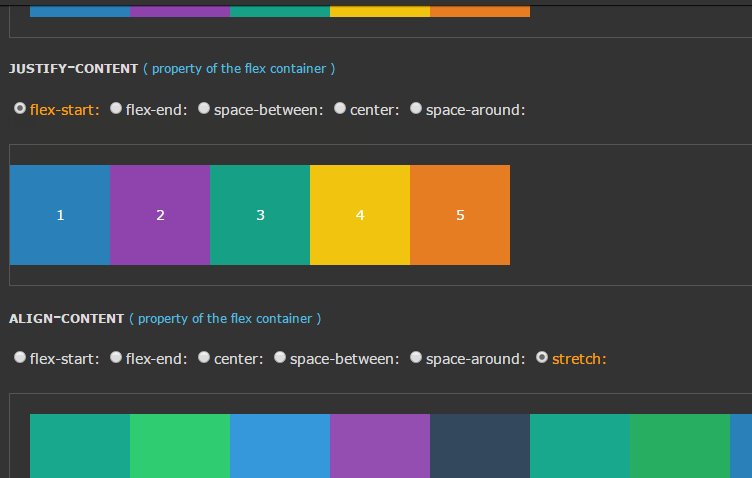
NO.1:Flexbox 游乐场
在这个作品中,作者为大家展示了 Flex 容器属性与项目属性的应用。从此,麻麻再也不用担心我学不会 Flexbox 了。另外,初学 Flexbox 的朋友也可以看看阮一峰的 Flex 布局教程 。

Flexbox 游乐场
作品地址: 传送门
以上就是本文的所有分享。作品中的相关代码,大家可以自行观看、学习。最后,好的代码需要大量的思考与实践,愿你也能写出一手实用、漂亮的代码。
注:
- 文中的一些链接需要大家自备梯子。绝大多数链接可直接访问。
- 若需转载,烦请简信或是微博联系我,谢谢!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

