WeexConf 2017:Weex新版发布,推出Market插件市场
本文首发于 移动开发前线 微信公众号(ID:bornmobile),欢迎关注InfoQ旗下移动垂直号!
1月12日,InfoQ记者应邀参加阿里在杭州举办的WeexConf 2017线下活动,这次活动不仅介绍了Weex的最新进展和未来展望,也带来了丰富的技术分享,目前整场活动的演讲视频和PPT已放出,可以在 这里 下载。
本文根据活动上午的分享整理而成。
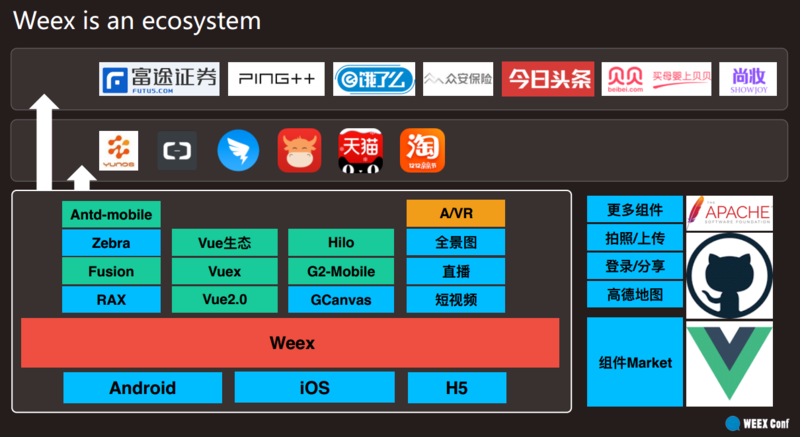
Weex生态体系
Weex是阿里巴巴发布的跨平台开发框架,它于2016年6月底正式开源,在约半年时间里获得超过10000 star,并入选Apache孵化器项目。
目前,阿里主要App均已使用Weex,覆盖会场、活动、社交、搜索等场景,在2016年双十一覆盖了超过99%的主会场。并且Weex已有多家外部公司应用,包括富途证券、Ping++、饿了么、众安保险、今日头条等。

Weex启用新官网和新Logo

Weex启用了新视觉形象,为阿里云资深视觉设计师曳影设计。
同时,Weex启用了 新官网 ,优化了中文文档和使用手册,并发布了市场 Market 。
Weex理念的重新诠释
在活动上,天施回顾了Weex的发展,并重新诠释了其设计理念。
Weex有一句口号,叫“Write once run everywhere”,这个理念之前Java、Qt等也曾经提过,并取得了一定的成功,但在移动时代,很多人认为它不再适合移动开发,原因是Android和iOS巨大的平台差异,以及截然不同的技术栈。因此,React Native在发布时采用了另一个口号:“Learn once write everywhere”,使用相同技术为两个平台的不同设计分别编写代码,并实现一定程度的代码重用。
天施认为,随着时代发展,实际上“Write once run everywhere”又开始变得可行,因为从iPhone发布到现在,移动互联网已经经过了10年发展,两大平台的创新开始进入平缓阶段,并且随着互相借鉴,两个平台的差异在逐渐缩小。Weex在整合不同平台API上所花的精力并没有想象中大。
同时,“Write once run everywhere”不代表不尊重端的特点,Weex支持原生扩展,来利用目标平台独有的特性。Weex的语法在设计上遵守了HTML5规范及最新的规范草案,同时为移动端特殊情况留下可扩展的空间,Weex团队认为这是连接原生和Web的最佳方案。
Weex插件机制和组件市场
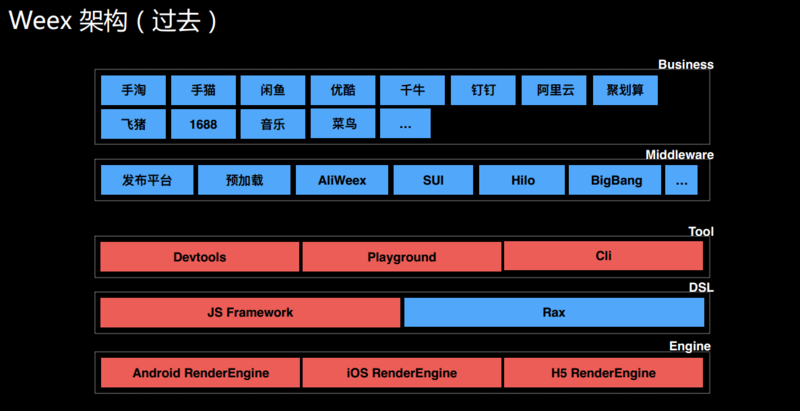
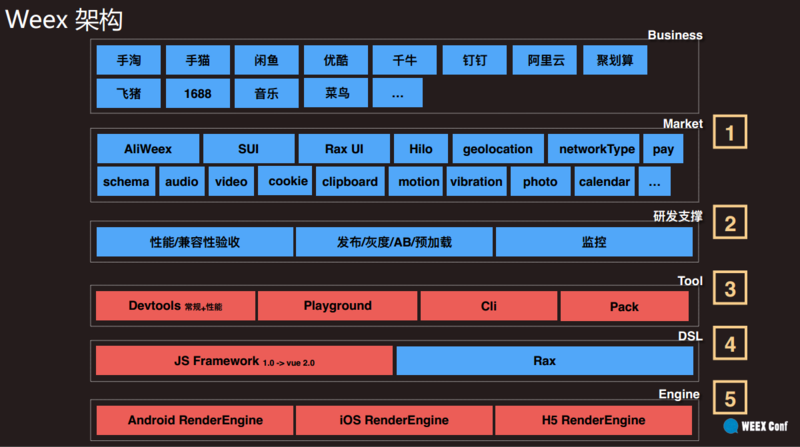
与之前相比,Weex在架构上做了调整,增加了Market层,即第三方组件和插件。


Market是Weex团队最新发布的开放式插件市场,支持由官方团队、合作伙伴和社区开发者提交的套件和插件。Weex将提供一个可插拔的插件层,通过其构建系统将第三方插件和Weex SDK集成到一起。
Market是Weex发展上很重要的一步,从架构上,可插拔的插件层让Weex变得更加灵活,从社区化上,Market将有助于让更多的开发者参与到Weex生态的建设上来。
Weex与Vue 2.0生态互通
在2016年9月份,Weex团队宣布Vue.js作者尤雨溪加入团队担任技术顾问,随后在Weex和Vue生态互通上做了大量工作。
目前,Weex的0.9版本已经支持Vue 2.0语法,并对一些特性做了增强,并且还计划支持vue-cli、vuex、vue-router等工具和周边库,在未来,Weex还计划支持绝大部分vue第三方工具和组件。
在Vue.js中有一个非常棒的HackerNews Demo,Weex团队将其使用Vue 2.0和Weex进行了重写,对于从Vue转过来的开发者将是很好的学习材料。
通过这次生态互通,Vue开发者在移动设备上可以更方便的迁移至Weex,两者进行生态绑定,可以在社区和宣传上形成合力。
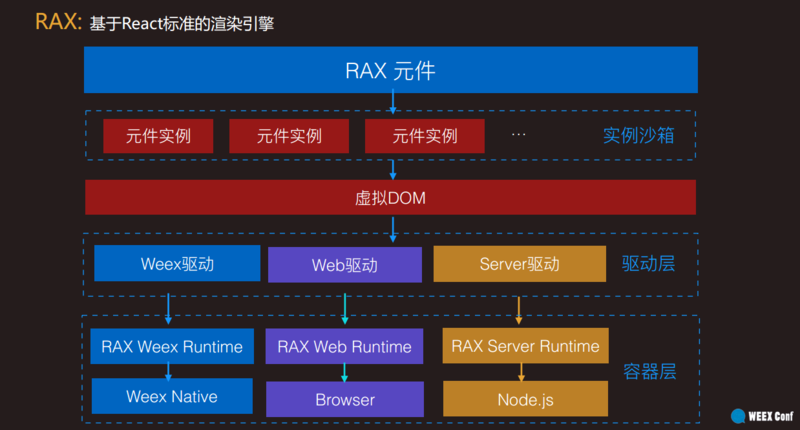
Rax:使用React语法写Weex应用
Rax是基于React标准的渲染引擎,由淘宝FED负责人圆心带领团队研发,目前已经开源: https://github.com/alibaba/rax ,团队在React和React Native上有深厚积累,他们之前开发了React-Web,兼容React Native API的Web框架。
Rax在Weex中的定位是替换JS Framework,使用兼容React语法的DSL,通过Weex和Rax,你可以将React App进行少量改动即可迁移至Weex。
Rax架构设计如下:

Rax采用Weex作为其iOS和Android平台的容器,对于Weex来说意义重大,在之前React与React Native相互绑定,使用了React就不得不使用React Native,而现在React开发者又多了一种选择。与此相对的是,React Native没有办法从Vue生态中获取开发者。从竞争角度来看,对Weex非常有利。
当然,Rax的眼光并不局限于Weex,除Weex之外,还支持Browser和Node.js等其它环境,可以说是非常具有野心的一个开源项目。
目前Rax已经在阿里内部获得广泛应用。
总结
本次WeexConf上Weex发布的内容非常丰富,可以说是Weex发展上的又一座里程碑。Weex作为国内首个加入Apache孵化器的移动开源项目,在社区和生态上的建设是它能否成功孵化的重要指标。这次的Market和与Vue生态的打通让我们看到了它的努力,而Rax也让Weex获得了更多潜在的开发者,可以说是交上了一份相当不错的答卷。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

