Electron 实践之自动更新
本文仅包含 MacOX 经验,Windows 待实践后更新。
electron 官方的 auto update 文档并不完善,多番 google 后,找到一种使用简单、跨平台、无特殊服务器要求的方案。
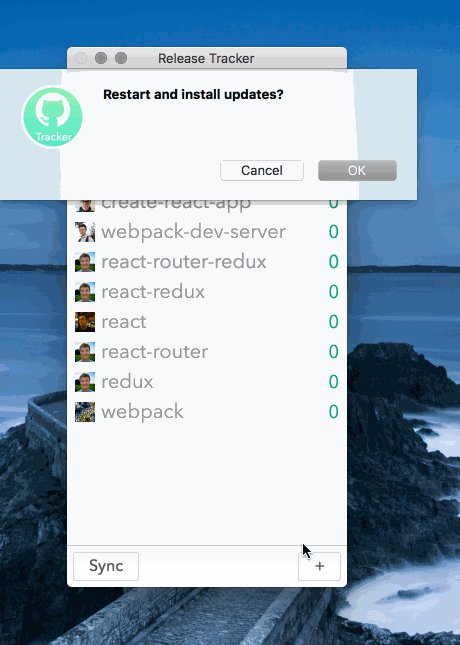
效果图:

生成证书
出于安全考虑,自动更新必须搭配证书和 https 服务器使用。证书的生成可以用苹果开发者证书或者 StartSSL 等生成证书,而只有苹果开发者证书可以过掉 GateKeeper 。
打包时通过环境变量 CSC_LINK 和 CSC_KEY_PASSWORD 指定证书,另外在 Mac 下可不手动指定,electron-builder 会自动寻找合适的证书。
详见: Code Signing · electron-userland/electron-builder Wiki · GitHub
找一台服务器存放 update.json
经测试, update.json 不一定要 https 服务器。
格式参考以下例子:
- https://raw.githubusercontent.com/sorrycc/test-release/master/update.json
- https://github.com/megahertz/electron-simple-updater/blob/master/example/updates.json
使用 electron-simple-updater
先安装依赖,在 ./app 目录执行:
$ npm install electron-simple-updater --save
在 app/package.json 中配置 update.json 的地址:
"updater": {
"url": "https://raw.githubusercontent.com/sorrycc/test-release/master/update.json"
},
main 端配置 updater :
import updater from 'electron-simple-updater';
updater.init({
checkUpdateOnStart: false,
autoDownload: false,
logger: log,
});
renderer 端绑定时间并启动更新检测:
import { remote } from 'electron';
const updater = remote.require('electron-simple-updater');
updater.on('update-available', (meta) => {
console.log('[updater] update avaiable', meta.version);
updater.downloadUpdate();
});
updater.on('update-downloading', () => {});
updater.on('update-downloaded', () => {
if (window.confirm('')) {
updater.quitAndInstall();
};
});
updater.on('error', (err) => {});
updater.checkForUpdates();
打包
基于 electron-builder 。
部署资源文件到 https 服务器
mac 下要有 release.json 和 {ProductName}-{version}-mac.zip ,需部署到 https 服务器。
release.json 格式如下:
{
"url": "https://github.com/sorrycc/test-release/releases/download/1.2.0/ReleaseTracker-0.2.0-mac.zip",
"name": "",
"notes": "",
"pub_date": "2017-1-20T14:18:48.988Z"
}
参考 Release 1.2.0 · sorrycc/test-release · GitHub 。
更新 update.json
参考前面的例子更新 update.json 。
参考
- GitHub - megahertz/electron-simple-updater: Simple way to enable update for the electron application
(完)
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

