Yarn 可以为你做的五件事
TL;DR:在 JavaScript 领域中有几个包管理器:npm,bower,component 和 volo,等等。 在撰写本文时,最流行的 JavaScript 包管理器是 npm。 npm 客户端提供对 npm 注册表中数十万个代码库的访问。 最近,Facebook 推出了一个名为 Yarn 的新的软件包管理器,它声称比现有的 npm 客户端更快,更可靠,更安全。 在本文中,您将学习5件可以用 Yarn 做的事情。
Yarn 是由 Facebook 创建的新的 JavaScript 包管理器。 它为开发人员提供了一个快速,高可靠和安全的 JavaScript 依赖管理。
1. 离线工作
Yarn 提供了离线工作模型。如果你以前安装过某个包,那你就可以在没有互联网连接的情况下再次安装。下面是一个典型的例子:
我在连接到互联网的时候用 Yarn 安装了两个包:

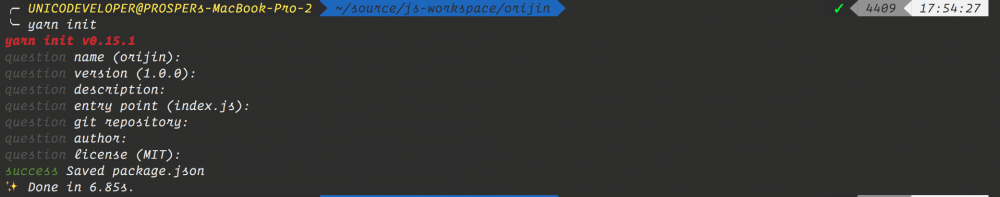
用 yarn init 创建了 package.json

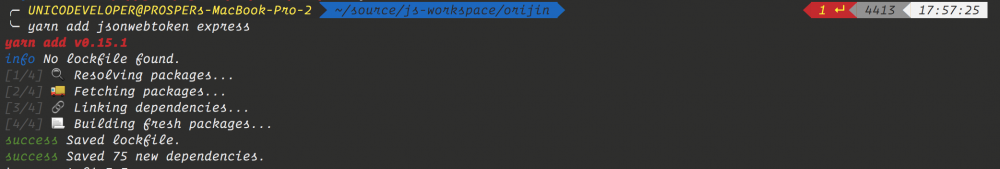
用 yarn 安装 express 和 jsonwebtoken

安装完成
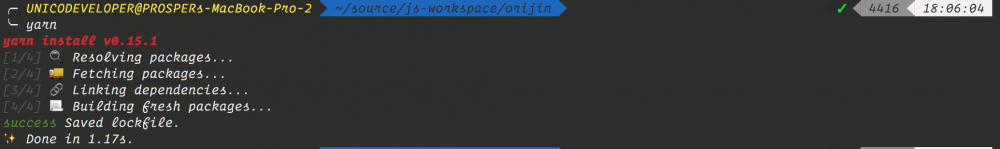
安装完成之后我删除了 orijin 目录下的 node_modules ,并且断开互联网。然后像下面这样运行 Yarn:

Yarn 在离线状态下安装包
看!所有包在2秒之内就就完成了安装。看来 Yarn 会缓存下载的每个包,之后就不需要再次下载了。Yarn 会通过并行最大化利用资源,所以安装起来比以往[译者注:指以往用 npm 的方式]更快。
2. 从多个资料库安装
Yarn 可以从多个资料库安装 JavaScript 包,这些资料库包括 npm、bower、Git 库甚至本地文件系统。
默认情况下,它会在 npm 资料库中扫描你需要的包:
yarn add <pkg-name>
你下面这样可以从远程安装一个 gzip 压缩包:
yarn add <https://thatproject.code/package.tgz>
下面会从本地文件系统安装包:
yarn add file:/path/to/local/folder
从本地文件系统安装包对持续发行 JavaScript 包的开发者特别有帮助。你可以在把包发行到资料库之前通过这个功能测试你的包。
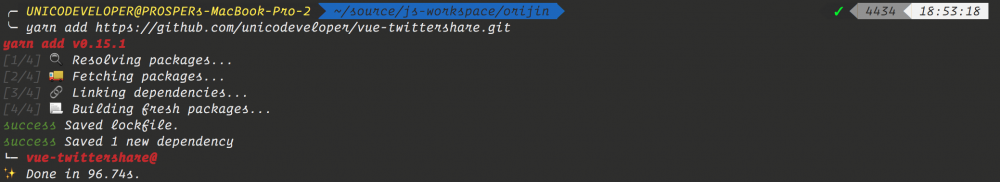
从远程 Git 库安装包:
yarn add <git remote-url>

Yarn 从 Github 安装包

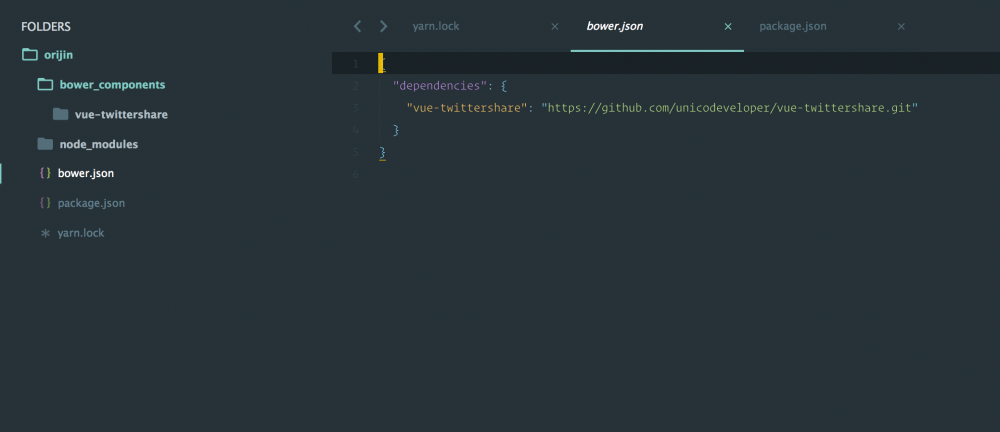
Yarn 还会自动检查 Git 库是否是作为 Bower 资料库使用,如果是则把它当作 Bower 资料库使用。
3. 快速获取包
使用过 npm 的人都有这样的体验,先运行 npm 进行安装,然后就可以去看场电影,回来再检查是否安装完成。好吧,也许说这么长的时间有点夸张,但是 npm 确实会花很长的时间用于遍历依赖树,并摘取依赖包。Yarn 已经实实在在地把安装等待时间从分钟级别降低到秒级。
Yarn 高效地将请求组成队列,避免大量使用网络资源。它从请求资料库开始,然后递归检查每荐依赖。然后它会在公共的缓存目录查找所需要所包是否已经下载过。如果没有,Yarn 会将压缩包下载到公共缓存,使之可以离线使用,避免重新下载。
安装过程中,Yarn 会进行并行操作,这使得安装过程快得多。我分别使用 npm 和 yarn 安装了 3 个包, jsonwebtoken 、 express 和 lodash 。当 Yarn 完成安装的时候, npm 仍在继续。

4. 自动锁定包版本
npm 有个叫作 shrinkwrap(拆封) 的特性,其目的是在生产环境下锁定包的依赖。 shrinkwrap 带来的挑战是每个开发者都必须手动运行 npm shrinkwrap 来生成 npm-shrinkwap.json 文件。但开发者也是人,所以有时候也会忘记做这事!
Yarn 使用了不同的规则,它会在安装过程中自动产生 yarn.lock 文件。这个文件与 PHP 开发者所熟知的 composer.lock 文件类似。yarn.lock 文件会锁定安装的包及其依赖包的准确版本。这个文件可以确保团队中每一个成员都安装了版本完全相同的包,这样一来,开发过程就可以在无差异的情况下多次进行。
5. 在不同的设备中以相同的方式安装依赖
npm 客户端安装依赖项的方式可能造成开发者 A 的 node_modules 目录结构与开发 B 的 node_modules 目录结构不同。它使用不具确定性的方法来安装依赖项,因此有时候会造成难以重现的错误。
Yarn 通过锁定文件和安装算法确保在不同的的设备中,以及在生产环境中,安装的依赖都是相同和文件和相同的目录结构。
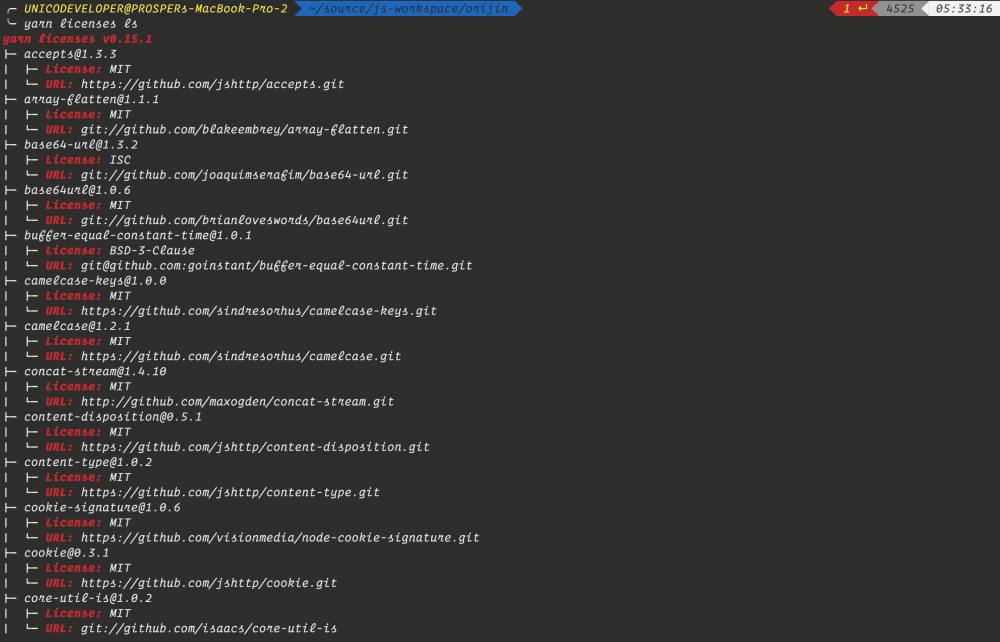
注意:还有一件事,我知道我已经说完 5 件事了,但是我不能抑制住自己,我想告诉你们 Yarn 给我多么好的感觉。企业环境需要列出依赖项的许可类型。Yarn 可以通过在项目根目录运行 yarn licenses ls 来列出指定依赖项的许可类型,就像下面的示例:

顺便说下:Yarn 中使用 Auth0
[译者注:原文来自 auth0.com,所以你懂的…]
Auth0对用户的每一次登录发放 JSON Web 令牌 。这就是说,你只需要少量代码就能实现一个固定的 身份基础 ,包括 单点登录 、用户管理、支持社区身份[译者注:即常说的第三方登录](Facebook、Github、Twitter 等)、企业身份(活动目录、LDAP、SAML 等),以及你自己的用户数据库。
我们可以使用 锁部件 在 JavaScript 中很容易地实现授权管理。你可以用 Yarn 安装 Auth0 的锁部件:
yarn add auth0-lock
它安装小部件只有几秒,并且可以使用 yarn.lock 文件锁定确定的版本。如果你没有 Auth0 账户,现在就注册一个吧。通过导航到 Auth0 管理面板 ,从导航目录里选择 应用 ,再选择你想要的连接的 JavaScript 框架。现在进入 快速开始文档 ,选择你想要建立应用的类型,然后跟随高亮的步骤说明即可。
结论
Yarn 在初期就已经在 JavaScript 的包获取(从全球注册者到本地环境)上带来了重大的改进,尤其值得称道的是速度与安全。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

