iOS动画详解(学习动画看这一篇就够了)
原文
一、基础知识

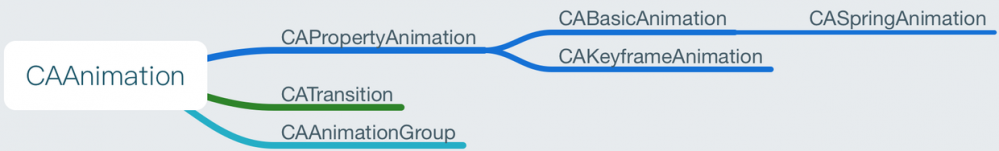
CAAnimation.png
二、CABasicAnimation
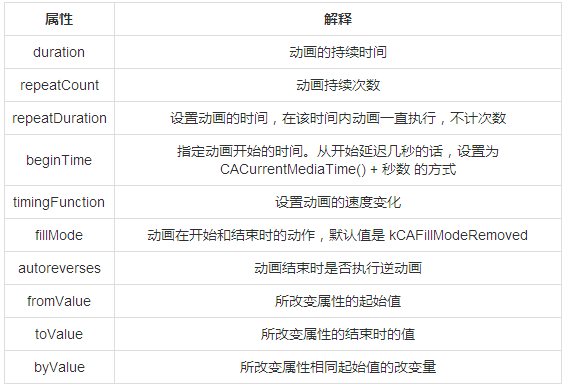
1. 动画的属性和解释

2.属性值的解释
-
repeatCount : 如果在swift中需要一直不断重复:Float.infinity,OC:HUGE_VALF
-
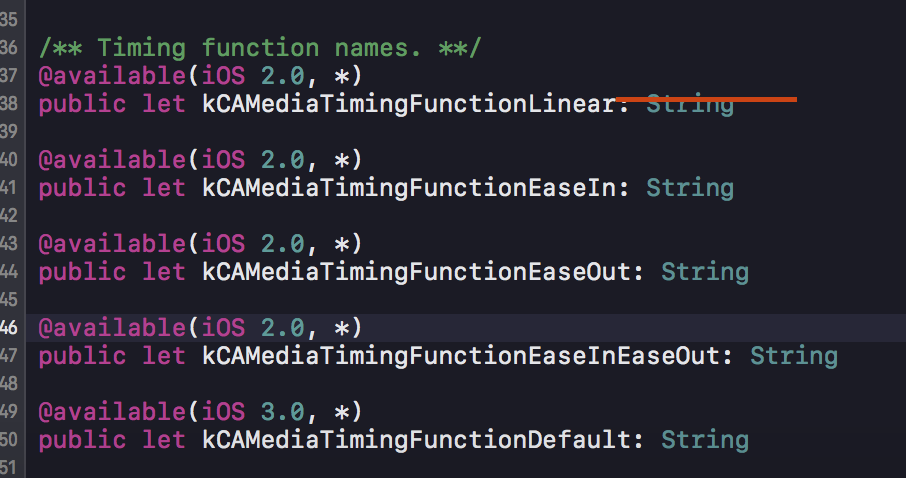
timingFunction:

timingFunction.png
kCAMediaTimingFunctionLinear --在整个动画时间内动画都是以一个相同的速度来改变。也就是匀速运动。一个线性的计时函数,同样也是CAAnimation的timingFunction属性为空时候的默认函数。线性步调对于那些立即加速并且保持匀速到达终点的场景会有意义(例如射出枪膛的子弹)。
kCAMediaTimingFunctionEaseIn: 动画开始时会较慢,之后动画会加速。一个慢慢加速然后突然停止的方法。对于之前提到的自由落体的例子来说很适合,或者比如对准一个目标的导弹的发射。
kCAMediaTimingFunctionEaseOut: 动画在开始时会较快,之后动画速度减慢。它以一个全速开始,然后慢慢减速停止。它有一个削弱的效果,应用的场景比如一扇门慢慢地关上,而不是砰地一声。
kCAMediaTimingFunctionEaseInEaseOut: 动画在开始和结束时速度较慢,中间时间段内速度较快。创建了一个慢慢加速然后再慢慢减速的过程。这是现实世界大多数物体移动的方式,也是大多数动画来说最好的选择。如果只可以用一种缓冲函数的话,那就必须是它了。那么你会疑惑为什么这不是默认的选择,实际上当使用UIView的动画方法时,他的确是默认的,但当创建CAAnimation的时候,就需要手动设置它了。
kCAMediaTimingFunctionDefault: 它和kCAMediaTimingFunctionEaseInEaseOut很类似,但是加速和减速的过程都稍微有些慢。它和kCAMediaTimingFunctionEaseInEaseOut的区别很难察觉,可能是苹果觉得它对于隐式动画来说更适合(然后对UIKit就改变了想法,而是使用kCAMediaTimingFunctionEaseInEaseOut作为默认效果),虽然它的名字说是默认的,但还是要记住当创建显式的CAAnimation它并不是默认选项(换句话说,默认的图层行为动画用kCAMediaTimingFunctionDefault作为它们的计时方法)。
使用方法:
pathAnim.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
-
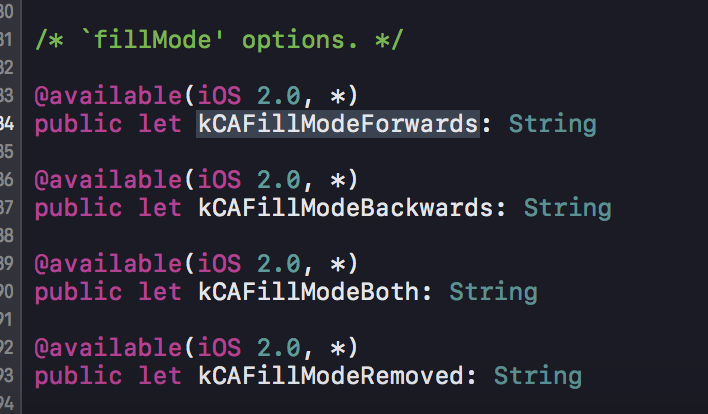
fillMode

fillMode.png
kCAFillModeForwards: 动画开始之后layer的状态将保持在动画的最后一帧,而removedOnCompletion的默认属性值是 YES,所以为了使动画结束之后layer保持结束状态,应将removedOnCompletion设置为NO。
kCAFillModeBackwards: 将会立即执行动画的第一帧,不论是否设置了 beginTime属性。观察发现,设置该值,刚开始视图不见,还不知道应用在哪里。
kCAFillModeBoth: 该值是 kCAFillModeForwards 和 kCAFillModeBackwards的组合状态
kCAFillModeRemoved: 动画将在设置的 beginTime 开始执行(如没有设置beginTime属性,则动画立即执行),动画执行完成后将会layer的改变恢复原状。
3.使用心得
尽量不要设置removedOnCompletion = false ,因为配合CAAnimationDelegate会带来循环运用的问题,如果需要动画停留在最后的状态,可以直接设置View的center属性在动画结束的位置Point
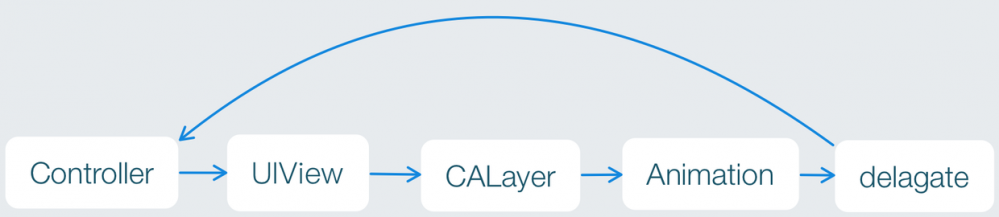
之所以会出现 循环引用 因为由于CAAnimation的delegate使用的strong类型:看一下简要的说明图:

CAAnimationDelegate.png
解决有时视图会闪动一下的问题,我们可以将layer的属性值设置为我们的动画最后要达到的值,然后再给我们的视图添加layer动画。
4.样例展示
-
旋转动画

旋转动画.gif
-
位移动画

位移动画.gif
-
背景颜色变化动画、背景图片变化动画、圆角变化动画

动画集合-1.gif
-
比例缩放动画

比例缩放动画-1.gif
-
size大小缩放、透明值变化动画(可用作闪烁效果)

size大小缩放、透明值变化动画.gif
5.常用KeyPath总结

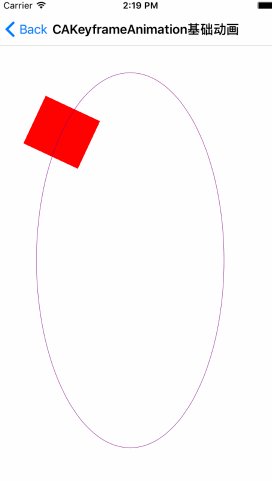
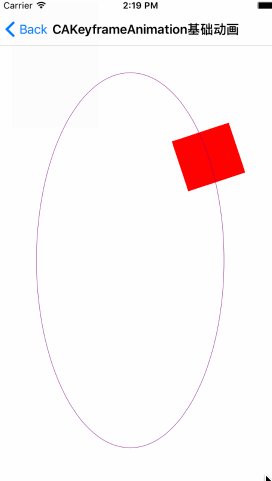
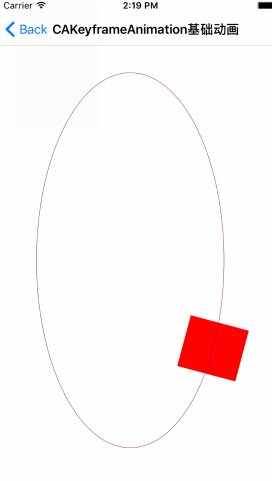
三、CAKeyframeAnimation
CAKeyframeAnimation是核心动画里面的帧动画,它提供了按照指定的一串值进行动画,好像拍电影一样的一帧一帧的效果
1.属性解释
-
values: 是许多值组成的数组用来进行动画的。这个属性比较特别,只有在path属性值为nil的时候才有作用
-
path:路径,可以指定一个路径,让动画沿着这个指定的路径执行。
-
cacluationMode:在关键帧动画中还有一个非常重要的参数,那便是calculationMode,计算模式.其主要针对的是每一帧的内容为一个座标点的情况,也就是对anchorPoint 和 position 进行的动画.当在平面座标系中有多个离散的点的时候,可以是离散的,也可以直线相连后进行插值计算,也可以使用圆滑的曲线将他们相连后进行插值计算.
1)kCAAnimationLinear calculationMode的默认值,r自定义控制动画的时间(线性)可以设置keyTimes,表示当关键帧为座标点的时候,关键帧之间直接直线相连进行插值计算;
2)kCAAnimationDiscrete 离散的,就是不进行插值计算,所有关键帧直接逐个进行显示;
3)kCAAnimationPaced 节奏动画自动计算动画的运动时间,使得动画均匀进行,而不是按keyTimes设置的或者按关键帧平分时间,此时keyTimes和timingFunctions无效;
4)kCAAnimationCubic 对关键帧为座标点的关键帧进行圆滑曲线相连后插值计算,对于曲线的形状还可以通过tensionValues,continuityValues,biasValues来进行调整自定义,这里的数学原理是 Kochanek–Bartels spline ,这里的主要目的是使得运行的轨迹变得圆滑,曲线动画需要设置timingFunctions
kCAAnimationCubicPaced 看这个名字就知道和kCAAnimationCubic有一定联系,其实就是在kCAAnimationCubic的基础上使得动画运行变得均匀,就是系统时间内运动的距离相同,此时keyTimes以及timingFunctions也是无效的.
-
keyTimes:一个包含若干NSNumber对象值的数组,用来区分动画的分割时机。值得注意的是,这些NSNumber对象的浮点型值在0.0~1.0之间。里面的值后一个比前一个要大或者相等。最好的结果是这个数组中的值和values里面的值或者path控制的值对应,否则可能会出现不了你想要的结果。属性为应用在每一关键帧指定应用到每一个关键帧上的计时器。该属性只在calculationMode属性被设置为kCAAnimationLinear,kCAAnimaitonDiscrete,kCAAnimationCubic时被使用。它不使用在节奏动画中。keyTimes定义了应用在每一关键帧的时间点。所有中间值的定时由定时函数控制,定时函数允许你对各个部分应用缓入或缓出曲线定时。如果你不指定任何定时函数,动画将会是线性的
-
rotationMode : 旋转样式
1)kCAAnimationRotateAuto 根据路径自动旋转
2)kCAAnimationRotateAutoReverse 根据路径自动翻转
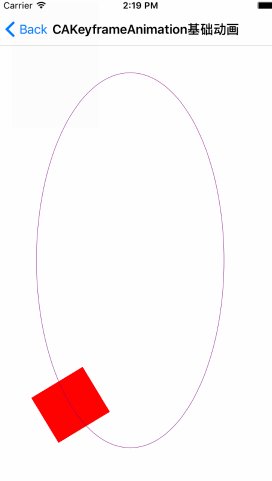
2.样例展示

CAKeyframeAnimation路径动画.gif
三、CATransition
主要用于转场动画从一个场景以动画的形式过渡到另一个场景
1.属性解释
-
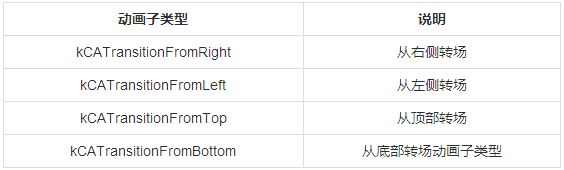
type:转场动画的类型,一个自定义的转场动画中指定的过滤器属性

另外还有一些系统未公开的动画效果:
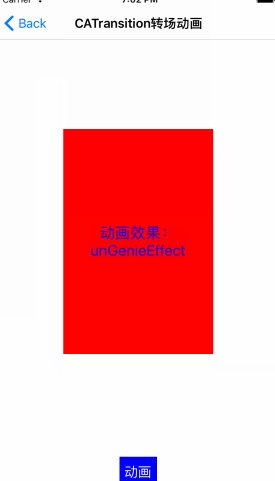
["cube", "suckEffect", "rippleEffect", "pageCurl", "pageUnCurl", "oglFlip", "cameraIrisHollowOpen", "cameraIrisHollowClose", "spewEffect","genieEffect","unGenieEffect","twist","tubey","swirl","charminUltra", "zoomyIn", "zoomyOut", "oglApplicationSuspend"]
效果,就不一一列举了,可以看下效果图
-
subtype:转场动画将要去往的方向
-
startProgress、endProgress: 开始和结束的位置进度,数值介于[0,1]之间,结束值一定是大于开始值的

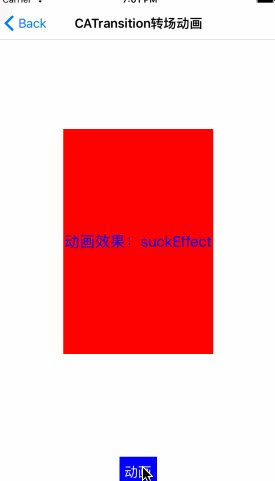
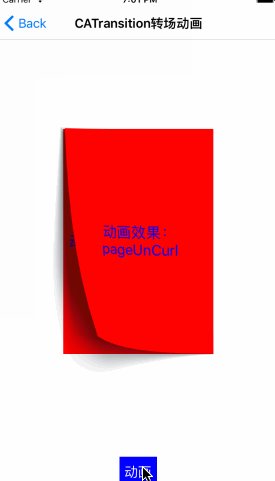
3.动画样例

CATransition路径动画.gif
四、CASpringAnimation
iOS9才引入的动画类,在以前我们都是使用facebook的pop来做这种弹簧效果,它继承于CABaseAnimation,用于制作弹簧动画
1.参数说明
-
mass:质量,影响图层运动时的弹簧惯性,质量越大,弹簧拉伸和压缩的幅度越大,动画的速度变慢,并且波动幅度变大
-
stiffness:刚度系数(劲度系数/弹性系数),刚度系数越大,形变产生的力就越大,运动越快
-
damping:阻尼系数,阻止弹簧伸缩的系数,阻尼系数越大,停止越快
-
initialVelocity:初始速率,动画视图的初始速度大小速率为正数时,速度方向与运动方向一致,速率为负数时,速度方向与运动方向相反如果
-
settlingDuration:结算时间 返回弹簧动画到停止时的估算时间,根据当前的动画参数估算通常弹簧动画的时间使用结算时间比较准确
2.例子展示

CASpringAnimation弹簧动画.gif
五、一些有意思的动画样例
实现画线过程的动画,虽然很简单,但看到很多人都问过,效果如下:

drawLine动画.gif
利用正弦曲线做的,效果还行,相信很多人都做过:

water动画.gif
左后奉上一个希望的小火苗,粒子动画,效果很惊人,游戏用的比较多,有兴趣,也可以研究下

fire动画.gif
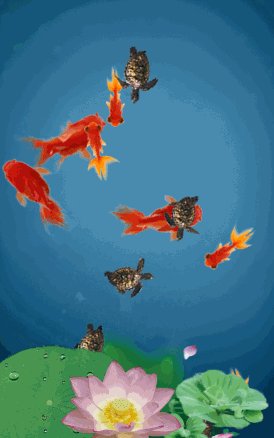
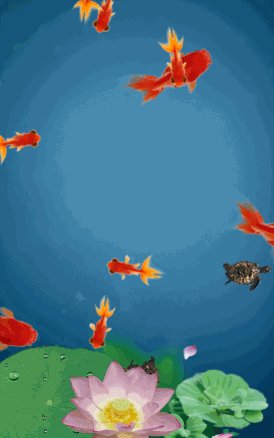
鱼在鱼池游动的动画效果:

fish动画.gif
最后的最后,奉上文章里部分例子的Demo地址: exampleForAnimation











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

