2016 技术总结
记得去年写年终总结的时候,我还在去看老友的火车上,那时对新年一年充满了无数期许,虽已是争分夺秒,但是当宣布 game over 的那一刻,这一年的收获、成长、遗憾、失落已经定格。
MVP 架构 App
针对项目中结构混乱,分层不清晰,提出 MVP 架构的想法,经过内部分享,试点实践,最终于五六月份在 MVP 的基础加上 EventBus 全面重构。 架构的收益是持续的,去掉了耦合在各个
层面上回调函数,从架构层面上规避了最常见的内存泄漏问题,同时由于层之间的高度解耦,使得我们可以针对不同层次使用不同的单元测试,大大降低了写单元测试的成本。
尽管 MVP 和 EventBus(当时想本要使用 RxJava ,考虑到当时团队成员的学习能力成本就使用较为容易上手的 EventBus 了)不算什么新技术,但对我们的项目来说是第一次,作为一个
团队的一员,要引入新的技术或新的想法不是一件容易的事。你得说服你的老大还有你的同事,你不能干巴巴的说这个技术好然后你的同事就能信服你,特别是技术水平和视野上的差异,没有认
知上的共鸣,你很难推动实施。作为团队的新面孔,我也是费了很多波折,开始在小组内做 MVP 的分享,再后来是在新接手的业务带头实践 MVP ,真正让大家全面认可是下面的经历:
大约是4、5月的时候,随着功能的增加,各处隐藏的内存泄漏问题终于累积到了一个爆发,大量引发 OOM 问题。经过内存工具排查、反复测试观察内存走向,游走大部分历史代码终于解决了问题,
我把解决过程详细的写成了两篇内部分享文章,鞭尸了 n 多个黑代码(很多人为了怕影响同事关系,宁愿容忍渣代码,也不愿指出,我很不赞同这种价值观,于技术氛围的形成十分有害,渣代码就是要鞭尸,我觉得应
该提倡 review ,彼此鞭尸渣代码。),内存溢出并不是在某个功能点,而是散布在各个地方的 Handler ,这些 Handler 让各个层次藕断丝连。为了规避这些问题,才有了后来的 MVP + EventBus,它比开始真正被接纳。
关于在团队中引入新技术,除了沟通能力之外,你应该还要做到两点:1 明白项目的问题在哪里,2 用你要引入的技术解决当下的问题。
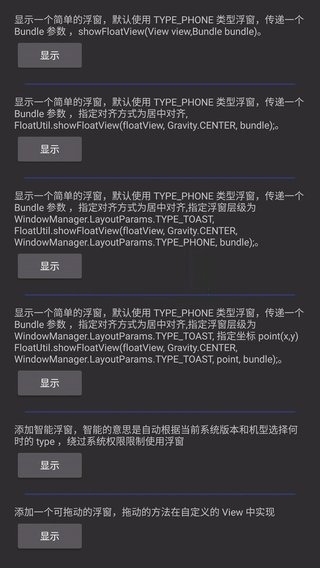
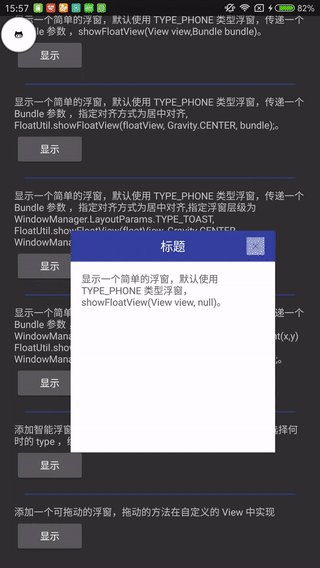
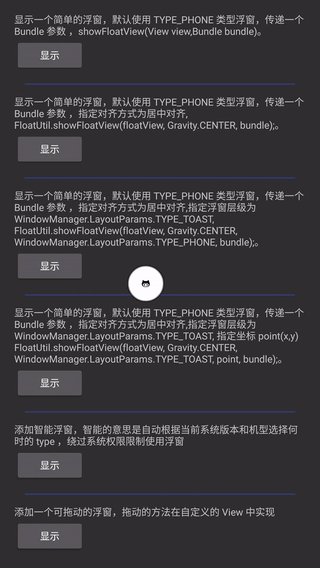
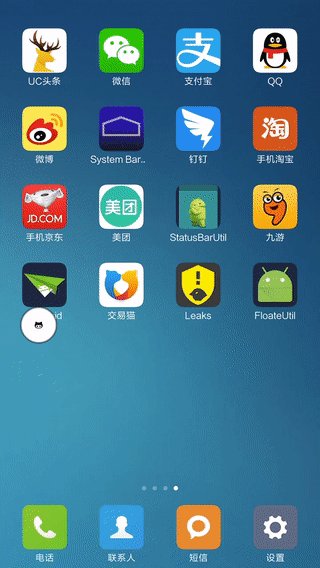
浮窗组件开源
为了方便玩家游戏过程不用切换游戏也能方便体验我们的 App 的服务,我们需要”伸出一双手”到游戏中,在合适的位置、合适的时间出现。等于将 App 的功能阉割到浮窗中,所以逻辑还是
比较复杂,经过几个版本下来遇到了很多坑,特别是帮兼容问题上,在解决这些问题之后我觉得应该把浮窗组件沉淀一下,开源出来:(https://github.com/liuguangli/FloatUtil)[https://github.com/liuguangli/FloatUtil]。

插件化研究
在进行浮窗功能设计的时候,一开始打算做成插件的形式,化了大量的时间进行插件化的研究,看了几大开源框架,对于设计模式、Android 框架、App 加载和执行等都是一次进阶性的提升,最终形成
了插件化研究的系列文章:
- 《Android应用程序插件化研究之DexClassLoader》
- 《Android应用程序插件化研究之AssetManager》
- 《插件化研究代ACTIVITY注册》
- 《插件化研究之资源冲突》
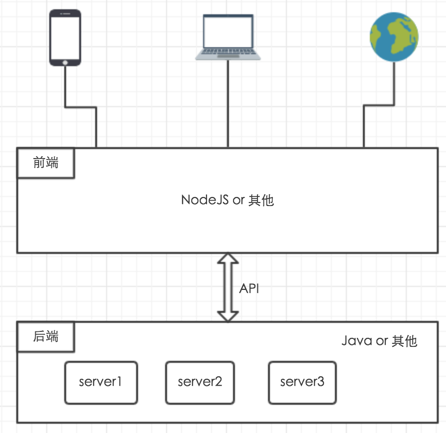
NodeJs 全栈开发
App 客户端的需求越来越少,刚好后端要做业务重构,进行前后端分离,主动申请参与前端的开发,从无到有参与架构了前端 NodeJs 项目并支撑第一个新业务的上线。前后端分离,在组织架构上也算是一种解耦,
为了让后端从”代码套页”的噩梦中解放出来、更加专注于数据业务的开发,后端面向细力度 API 开发,只关注服务和接口;NodeJs 作为服务到用户的中间层,面向用户侧的开发,关注交互和界面,提供多端特性的适配。

App web 化发展趋势
3 月份大家还在大谈插件化、这个时候插件化已是百花齐放,React Native (简称 RN)已经在各大技术沙龙分享实战经验,2015 年 9 月 RN 发布开源,这是一次 App 开发思路上的突破:Web 方式编程,原生化的体验。
2016 年 6 月,阿里开源 Weex ; 2016 年 9 月,微信小程序开放内测;RN、Weex 和小程序 在思路上是一致的:采用某一种 Web 编程技术编程,生成的 js 部署到服务器,然后下发到客户端,客户端 App 上搭载一个
JS 解释器,最终转换成 Native 组件。 三种实现手段上略有差异而已,RN 采用 React 的语法编写程序逻辑,客户端采用 JavascriptCore 作为 js 解释器;Weex 采用 Vue 语法编程,客户端使用 V8 内核作为 Js 运
行环境;微信小程序可能和前两种差有不同,稍微进化得慢一些,小程序提供的编程方式和 Weex 很相似,不过最终下发到客户端的还是 html 和 js 文件,最后由 X5 内核来执行 html 和 js。
RN、Weex 和微信小程序让我看到的是一种编程方式的变化,App 原生开发和 Web 开放正在统一。微信小程序的出现一度引起很多讨论,其中就有关于小程序是否会吞并 App 的讨论,我到对此不以为然,不过我思考的是:微信
小程序能做到、Weex 能做到、RN 能做到,那么 OS 来做不也也是轻而易举的事?这样的 OS 一定会到来吧,那个时候才是真正的大一统。技术发展一直遵循着摩尔定律,性能、带宽逐年提升,Web 和 原生的体验差距满满变小
App web 化开放一定是一种趋势。
年度博客总结
1 插件化系列文章,总结了插件化开发的基本思想概论。
- 《Android应用程序插件化研究之DexClassLoader》
- 《Android应用程序插件化研究之AssetManager》
- 《插件化研究代ACTIVITY注册》
- 《插件化研究之资源冲突》
2 浮窗系列文章,总结了Android 窗口体系的相关知识点。
*《浮窗开发之窗口层级》
* 《越过用户授权使用浮窗》
* 《ACTIVITY是如何接收到TOUCH事件的(窗口与用户输入系统)》
3 物联网入门系列文章,总结了 NodeJs 在硬件领域的使用,使用 Ruff 来 DIY 自己的家电。
* 《DIY物联网应用 1-学习计划》
* 《DIY物联网应用 2-RUFF 介绍》
* 《DIY物联网应用 3-控制继电器》
* 《DIY物联网应用 4-遥控器控制风扇》
* 《DIY物联网 5 – 手机控制风扇》
4 经验、思维、方法论











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

