除夕小谈浏览器缓存
什么是浏览器缓存?

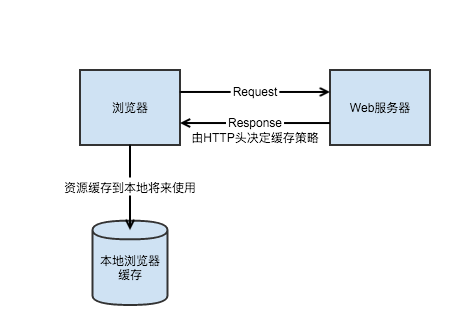
Browser Caching是浏览器将网络资源存储在本地的一种行为。
优点有:
-
减少冗余数据的传输
-
减轻服务器的压力
-
缩短网页的加载速度
可以看出,浏览器缓存与性能优化有着千丝万缕的联系。
浏览器缓存的分类
-
协商缓存
-
强缓存
听名字可以看出来,这两类缓存,一个属于细心的暖男,另一个则是强硬的霸道总裁。
好,参照 这篇文章 ,我们先来了解一下浏览器缓存的过程:
-
首先,浏览器会去检查该资源有关缓存的HTTP Header。一个expires,一个cache-control,看是否命中 强缓存 。如果命中则直接从缓存中得到该资源(这次请求不会和服务端进行通信)。
-
如果走到了这一步,说明我们的霸道总裁没有被翻牌子,那么 协商缓存 这个暖男就该出动了。浏览器会发送一个请求到服务端,这个请求会携带
一些东西上一次请求返回的 有关缓存的header字段 (Last-Modified/If-Modified-Since、Etag/IF-None-Match),服务端拿到这些信息后,对比结果看是否命中协商缓存。如果命中,服务端只返回新的响应header更新缓存中的对应header信息(不返回对应资源),浏览器get到以后直接从缓存中取得该资源;若没有命中,服务端返回最新的资源内容。
强缓存
先来看看这个霸道总裁好了。
强缓存主要利用Http Response Header中的两个字段来控制,分别是 Expires 和 Cache-Control 。
Expires
Expires的值是一个绝对时间的字符串,GMT格式,比如:Expires:Thu, 26 Jan 2017 23:39:02 GMT。这个时间表示的是该资源的有效期限,当请求处于这个时间之前时,均视为命中缓存。
缺点:因为这个时间表示的是资源过期的时间,所以当客户端和服务端有较大的时间偏差时,咳咳,情况就不妙了。
Cache-Control
Cache-Control是HTTP1.1时出现的头信息,主要利用其max-age的值来进行判断,Cache-Control:max-age=1800,表明这个资源的有效期是1800秒,不难看出,和Expires不同,这是一个相对时间。
协商缓存
所谓协商缓存,就是协商嘛,这种情况下客户端和服务端地位是平等的,不像之前说的强缓存,服务端一个header字段,浏览器就要唯命是从。
准确的讲,
协商缓存是由服务端来确定缓存资源是否可用,这个情况下,需要客户端与服务端通过某种标识来进行通信,从而让服务端判断请求的资源是否可以通过缓存来访问。
这个过程涉及到两组字段(成对出现的字段):
-
Last-Modified and If-Modified-Since
-
Etag and If-None-Match
上述1和2中的前者都是在第一次请求的响应头中存在的字段,后者则均存在于后续请求的请求Header中。
成对出现的表现在于: 如果响应头中没有前者,则后续的请求头不会有后者 。
Last Modified/If-Modified-Since
当服务端接收到来自浏览器的第一个请求时,服务端在响应的头中会带上Last-Modified,是一个GMT的时间字符串,代表着该资源的最后修改时间,例如Last-Modified: Wed, 26 Jan 2017 00:35:11 GMT。
当浏览器再次请求相同的资源时,请求的头中会包含一个If-Modified-Since,这个值就是第一次请求该资源时返回的Last-Modified。服务端会拿这个字段的值和资源上次修改的时间进行对比,如果相同,则说明资源没有改变,即命中缓存,此时返回304,不会返回相应的资源和Last-Modified。
Etag/If-None-Match
和上一对不同的是,这一对字段的值不是时间,而是一个校验码。Etag保证每个网络资源都是唯一的,资源变化都会导致Etag的变化。当服务端再次收到请求时,根据客户端上送的If-None-Match来进行判断,看是否命中协商缓存(过程与Last-Modified/If-Modified-Since相似)。
当两对字段一起使用时,Etag的优先级大于Last-Modified。
最后
今天是大年三十,那就祝你鸡年大吉吧:)
来看看我咯











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

