Node.js 2016 回顾以及 2017 展望
狼叔说:2016年Node.js世界也是够精彩的,从let-pad事件到Node.js支持Async/await,无疑都是非常吸引眼球的本文试图回顾一下2016年Node.js大事记,然后给出Node.js的应用场景以及技术如何选型, 着重介绍Proxy应用层的内容 ,以此推导出我对的Node.js 2017年的展望,最后祝大家新年快乐, 用Node.js,快乐的写代码,有问题上Cnode ,狼叔给你们一起加油,有问必答!
Node.js 2016 回顾
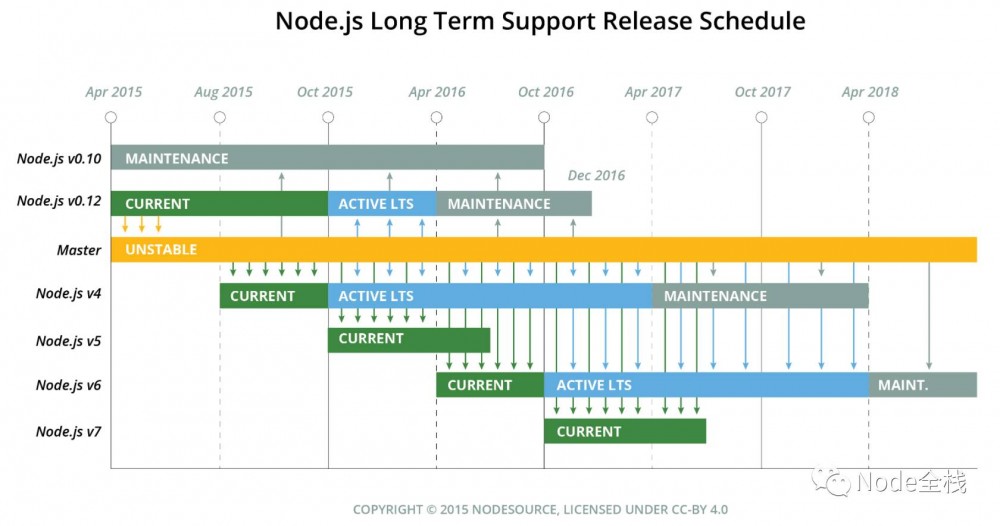
1)Node.js版本变化
https://github.com/nodejs/LTS#lts-schedule

-
发布Node.js 6.x 并进入LTS(长期支持版本),凡是LTS的都可以在生成环境使用
-
发布Node.js 7.x 支持Async/await,尽管需要加flag才可以开启
根据 node.green 统计Node.js 6.x(LTS下面)的es 2015即es6兼容99%
Node.js 6.x支持的10大关键特性
-
DevTools Inspector Integration
-
Capture Names of Listeners on an EventEmitter
-
Overhauled Buffers Constructor APIs
-
Unhandled Promise rejection warnings
-
Quick and Safe Temporary Directory Creation
-
Timing Attack Prevention
-
Process Warnings API
-
Symlink Preservation
-
V8 Performance Profiling Directly Through Node.js
-
Process CPU usage
2)Node.js在2016年被哪些企业使用?
-
高朋使用Node.js重建了整个Web层
作为决策的结果,高朋团队使用Node.js重建整个Web层
他们在多个平台使用Node:
-
大概3-400个后端服务使用Nde.js Java和Ruby混合
-
使用Node作为API集成层。
-
使用Node作为后端服务的客户端,包括网站。
当前,高朋有70个Node.js生产应用。应用在30个国家。
-
Node.js在Skycatch应用
skycatch是家数据公司,帮助捕获、管理和分析商业无人机数据。skycatch看到挖掘数据需要大量查询数据库。使用现有的工具如原始SQL查询是困难和耗时的,而skycatch的解决方案可以方便地从网站中提取可操作的数据。
“我们在你能想得到的地方都使用了node - Node是我们的胶水”。
-
Node.js在Lowe’s Home Improvement 应用
通过Node.js,工程师队可以拥有从UI到后端整个堆栈的全部开发职责,前端他们能够重用自己在JavaScript和HTML上的精通。
现在他们可以很快地把新的功能放一起做原型设计做研究和做一些用户测试。然后把这个想法应用到生产级别并发布,不会导致应用程序栈其他部分的风险
原文http://www.jdon.com/48441
上面是国外的一些,据我所知很多大公司都用Node.js只是没人出来讲而已,创业公司就更加数不胜数了。
调查一下,用Koa的公司来顶一下 这个帖子,7个月之前,统计Koa都很20家左右,所以整体来看,普及力度还不错的。
3)left-pad事件
2016年3月份,kik是Azer写的模块,但Kik同时是手机通信录的社交软件,所以这个社交软件上就无耻的直接说让Azer把kik名字给他们,Azer不同意,他们就拿律师函恐吓,并让npm妥协,所以npm就妥协了
Azer一怒之下将自己在 npm 上的 273 个封包全部撤下,其中就包括 left-pad 封包。一石激起千层浪,依赖 left-pad 的上千个项目包括 babel 和 react-native 瞬间崩溃。大量开发者看着自己项目构建失败,顿时被吓尿。
观点
-
1)就没见过这么傻逼的公司,一个红包就能解决的事儿,非要用强权,如果对方在改模块上耗费心血少的话,转给你也没啥问题的。去年百度从我手里要走了一个模块,一个红包而已
-
2)11行代码要不要封装成一个包?
sindresorhus: Containing complexity is not about putting everything in one-line functions/modules.
你的模块必须含有一定的复杂性,不然就没啥意义了。
-
3)npm看着那么多包,大多数都是无意义的吧?
从我开始讲 Node.js全栈 大约是3月份,那是npm上是25.6万个吧,截止到年底是35万个,我想说的是那个包仓库都是有好有坏,按照80/20原则,数量是也是相当可观的。总比那些某些语言连包管理机制都不完善的要强吧!
-
4)结果npm调整了撤销策略,24小时之后就不让撤销了
If the version is less than 24 hours old, you can unpublish it. The package will be completely removed from the registry.
http://blog.npmjs.org/post/141905368000/changes-to-npms-unpublish-policy
4)Yarn:一个高效的npm替代品
2016年10月份, Facebook 和 Google 联手搞出 Yarn,你一个新的包管理器。一周之内,在github上star过万,现在已经21843个star了。
替换的原因
-
在Facebook的大规模 npm 都工作的不太好
-
npm拖慢了公司的ci工作流
-
对一个检查所有的模块也是相当低效的
-
npm被设计为是不确定性的,而Facebook工程师需要为他们的DevOps工作流提供一直和可依赖的系统
与hack npm限制的做法相反,Facebook编写了Yarn
-
Yarn 的本地缓存文件做的更好
-
Yarn 可以并行它的一些操作,这加速了对新模块的安装处理
-
Yarn 使用lockfiles,并用确定的算法来创建一个所有跨机器上都一样的文件
-
出于安全考虑,在安装进程里,Yarn 不允许编写包的开发者去执行其他代码
Yarn, which promises to even give developers that don’t work at Facebook’s scale a major performance boost, still uses the npm registry and is essentially a drop-in replacement for the npm client.
很多人说和ruby的gem机制类似,都生成lockfile。确实是一个很不错的改进,在速度上有很大改进,配置cnpm等国内源来用,还是相当爽的。
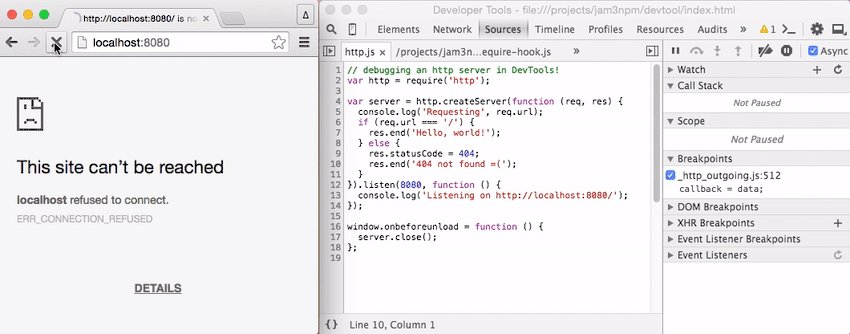
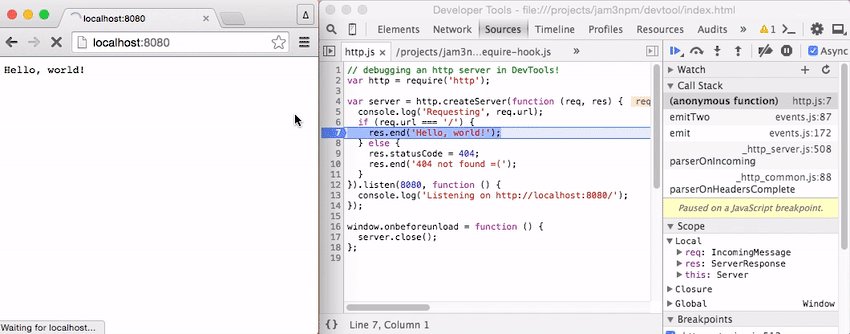
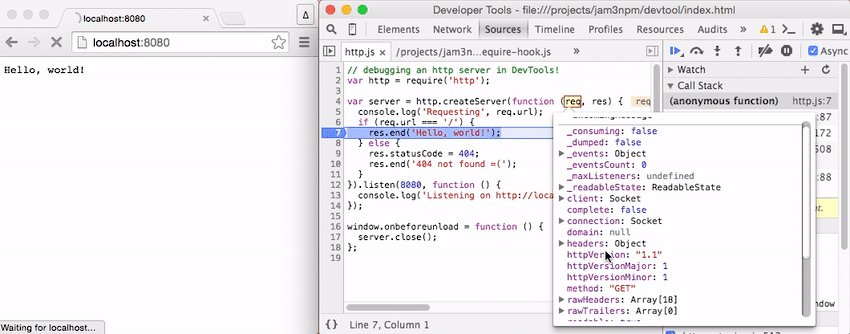
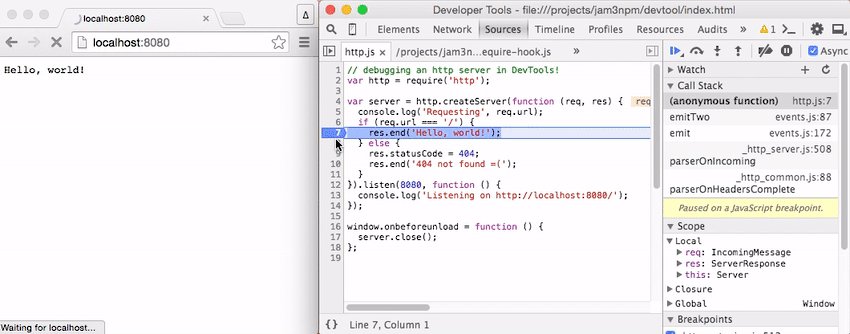
5)Chrome DevTools支持Node.js 应用调试了
https://blog.hospodarets.com/nodejs-debugging-in-chrome-devtools
要求
-
Node.js 6.3+
-
Chrome 55+
步骤
-
开启chrome://flags/#enable-devtools-experiments URL
-
启动 Developer Tools experiments flag
-
重启 Chrome
-
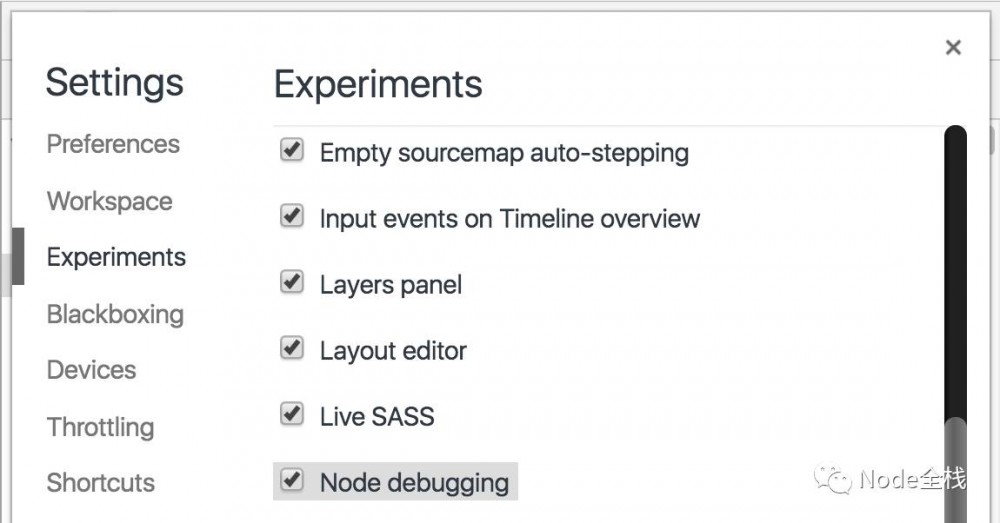
打开 DevTools Setting -> Experiments tab (重启之后的才能看见)
-
按下 “SHIFT” 6 次
-
选中 “Node debugging” 复选框
-
打开/关闭 DevTools

https://blog.hospodarets.com/nodejs-debugging-in-chrome-devtools
另外推荐一个electron包装的devtool,也非常好
https://github.com/Jam3/devtool

6)lerna:一个用户管理多个包模块的工具
https://lernajs.io/
非常好用,babel等都大量应用
7)Flow和Typescript越来越流行
Flow 是一个新的开源JavaScript静态类型检查器给JavaScript增加了静态类型来提高开发人员的生产力和代码质量。特别是,静态类型提供了一些极大的助益,如前期错误检测,它可以帮助您避免某些种运行时故障;如代码的智能提示,这有助于代码维护、导航、转换和优化。
TypeScript是JavaScript类型(es6)的超集,它可以编译成纯JavaScript。可以在任何浏览器、任何计算机和任何操作系统上运行,并且是开源的。类型检查啊也是非常棒的。
由于大规模和深度js应用,导致js编写复杂性越来越高,而且又要多人合作,所以对于静态类型的需求会尤其大,flow相对更加轻量级,ts更加像一揽子解决方案。以我的观察,flow就是react这阵风带起来的,喜欢轻量级的可以考虑,长久来看,ts可能会有更大的发展潜力。我相信在2017年ts会有更好的成长,无论是前端,还是Node.js,都会大量应用。
8)异步流程演进
这里加异步流程演进部分,目的是为了后面讲述框架变化做铺垫,同时异步流程控制也是Node.js非常核心的内容,是每个开发者都必须掌握的。
JavaScript流程控制的演进过程,分以下6部分:
-
同步代码
-
异步JavaScript: callback hell
-
Thunk
-
Promise/a+
-
生成器Generators/yield
-
Async函数/Await(以前说是ES7 stage-3)
看起来挺简单的,作为*js(沾边)工程师的各位自测一下,当前是哪个阶段?
我对异步流程控制的总结
-
Async函数是趋势,如果Chrome 52. v8 5.1已经支持Async函数( https://github.com/nodejs/CTC/issues/7 )了,Node.js已经支持,Node.js 7.x版本需要加flag才能开启,在明年的8.x里会默认开启。
-
Async和Generator函数里都支持promise,所以promise是必须会的。
-
Generator和yield异常强大,不过不会成为主流,所以学会基本用法和promise就好了,没必要所有的都必须会。
-
co作为Generator执行器是不错的,它更好的是当做Promise 包装器,通过Generator支持yieldable,最后返回Promise,是不是有点无耻?
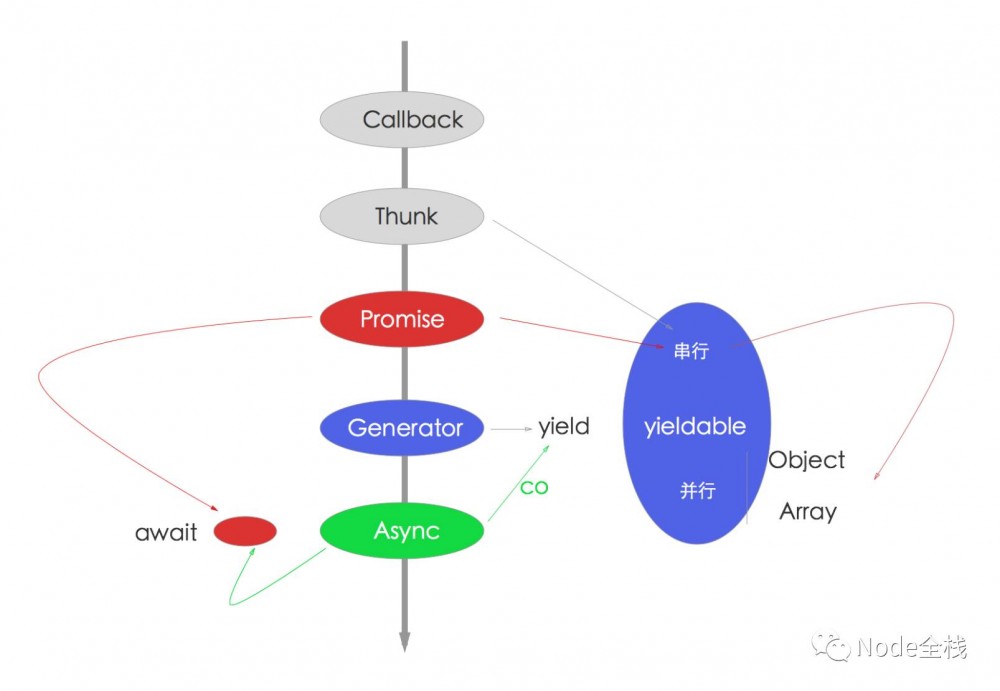
我整理了一张图,更直观一些。

-
红色代表Promise,是使用最多的,无论async还是generator都可用
-
蓝色是Generator,过度货
-
绿色是Async函数,趋势
结论 :Promise是必须会的,那你为什么不顺势而为呢?
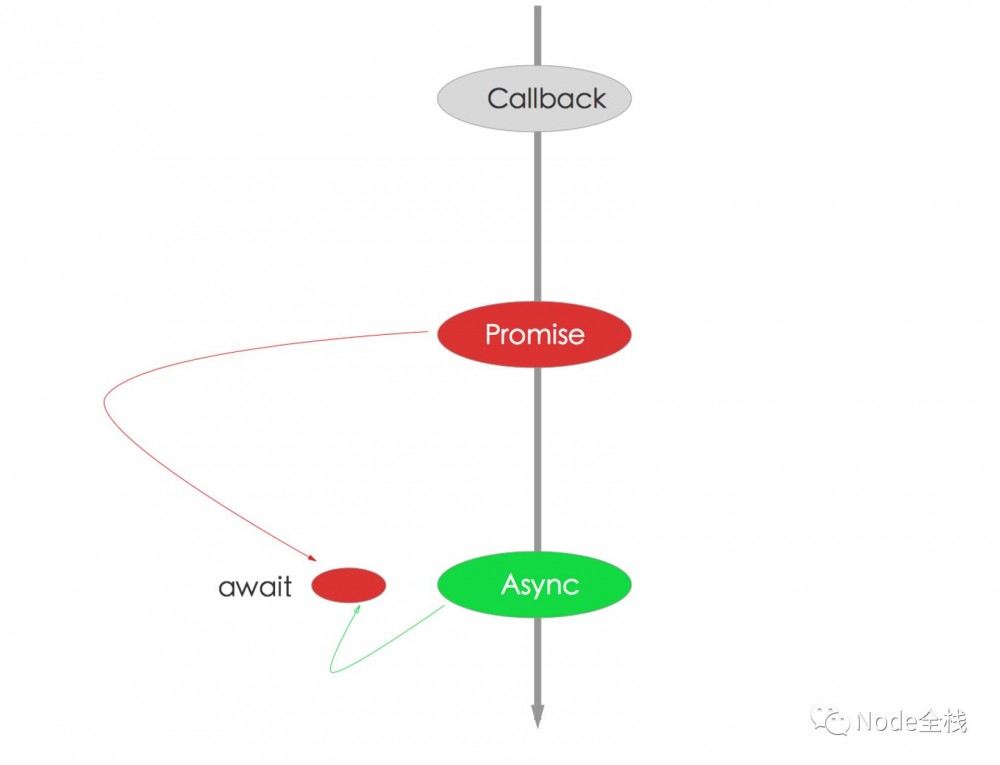
推荐 :使用Async函数 + Promise组合,如下图所示。

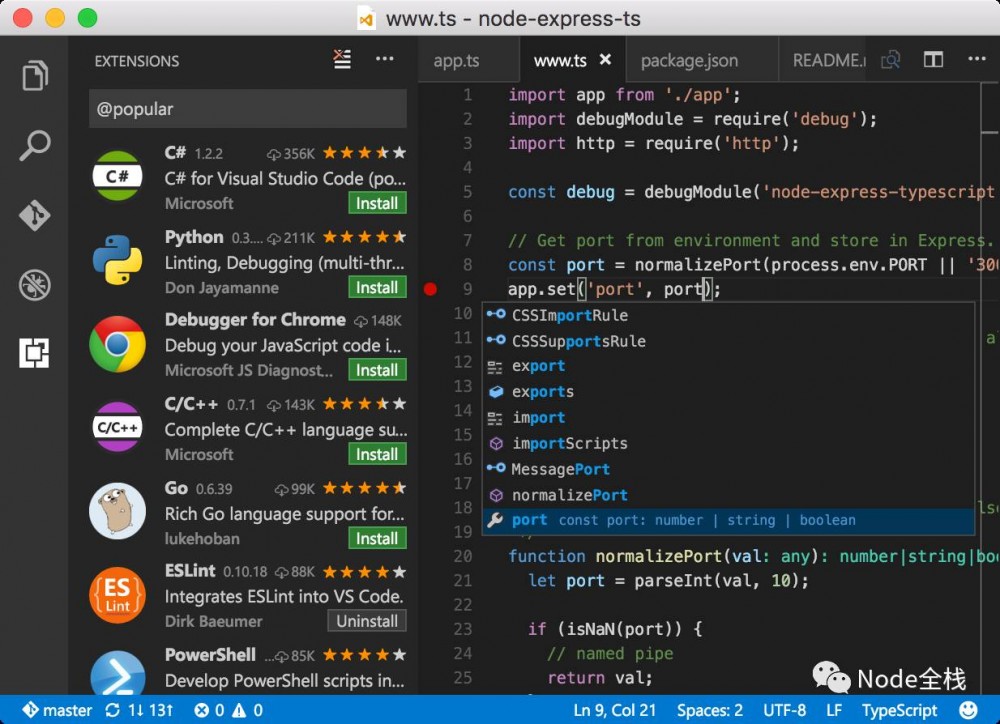
9) vsc是一个比较潮比较新的编辑器

(跨平台Mac OS X、Windows和 Linux )
-
vsc功能和textmate、sublime、notepad++,ultraedit等比较,毫不逊色
-
vsc尤其是在nodejs(调试)和typescript、go上支持尤其好
-
vsc提供了自定义 Debugger Adapter 和 VSCode Debug Protocol 从而实现自己的调试器
vsc的宣传语是:
一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
按它说的,vsc特别适合来作为前端开发编辑器。
内置html开发神器emmet(zencoding),对css及其相关编译型语言Less和Sass都有很好的支持。
当然,最nice的还是写js代码了,这也是我接下来要着重介绍的功能。
目前vsc已经开源了:
-
代码https://github.com/Microsoft/vscode
-
官方博客http://blogs.msdn.com/b/vscode/?Redirected=true
-
roadmap https://github.com/Microsoft/vscode/wiki/Roadmap
-
支持go语言 https://github.com/Microsoft/vscode-go
https://github.com/i5ting/vsc
Node.js 的应用场景
Node.js能干什么?
-
网站(如express/koa等)
-
im即时聊天( socket.io )
-
api(移动端,pc,h5)
-
http proxy(淘宝首页)
-
http proxy延伸,组装rpc服务,作为微服务的一部分
-
前端构建工具(grunt/gulp/bower/webpack/fis3…)
-
写操作系统(NodeOS)
-
跨平台打包工具(nw.js、electron、cordova/phonegap)
-
命令行工具(比如cordova)
-
编辑器(atom,vscode)
前端工具

先区分2个概念:Web Server和Application Server
-
Web Server
当Web Server接收到一个HTTP request的时候,它会以HTTP response的形式相应这个请求,也就是返回一个HTML页面, Web Server可以响应一个静态的HTTP页面,也可以转发或者代理请求到其他的服务端脚本引擎(CGI, JSP或者ASP、PHP、Node.js等等),然后返回一个动态的相应。不管以什么样的服务端技术, Web Server大多说情况都只是以HTML德形式返回一个HTTP响应。
-
Application Server
根据Application Server的定义, Application Server是为客户端应用提供业务逻辑,它与客户端应用的交互可以通过多种协议,其中也包括HTTP协议, 一个Web Server主要是处理HTTP请求,发送HTML到浏览器,而Application Server为客户端应用提供了访问业务逻辑的接口。客户段应用可以像调用一个对象的方法一样调用这些业务逻辑。
使用Node.js做Web Server
apache、nginx等http server,主要提供静态http服务和反向代理
-
静态文件托管,比如js、css等,效率会比较高
但有一个问题,如果你期望的文件要处理header或者其他变态请求,nginx就没法给你处理(nginx + lua也是可以,但比较麻烦),这是使用Node.js的server就会非常好用。
纯http来看,nginx和node能够的功能是非常类似的,我们做的最多的是nginx挡在node前面,所以很多人都不太清楚这个点。
使用Node.js处理静态资源,单机过亿次是轻轻松松的。
使用Node.js做Web Server
这就是我们大部分理解的Node.js作用。动不动就Express或Koa,连接数据库crud等
Proxy 2种
1) 反向代理
反向代理功能同nginx,这里不细讲,Node.js也有模块可以完成一样的功能,如果会Node.js比玩nginx要简单
-
https://github.com/nodejitsu/node-http-proxy
-
https://github.com/alibaba/anyproxy
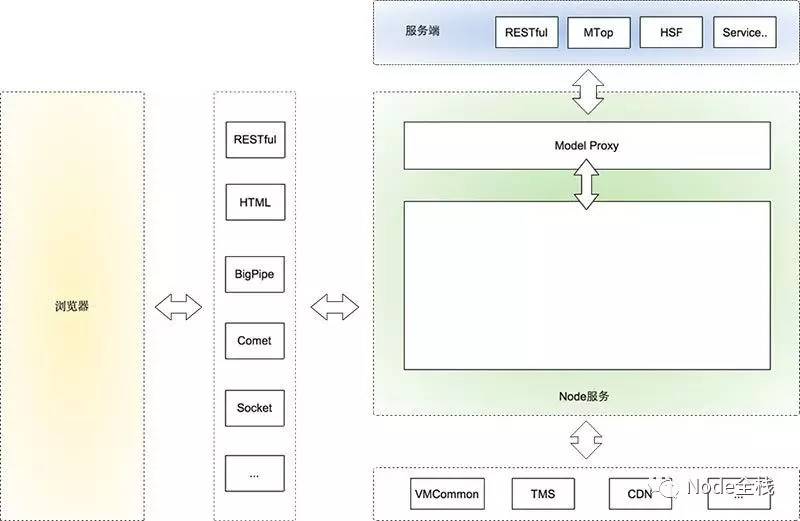
2) 应用层面的代理
比如淘宝基于Node的前后端分离

这里的Node.js服务
-
1)对接前端,给前端渲染提供数据
-
2)抽象了model proxy,用于完成各种接口对接
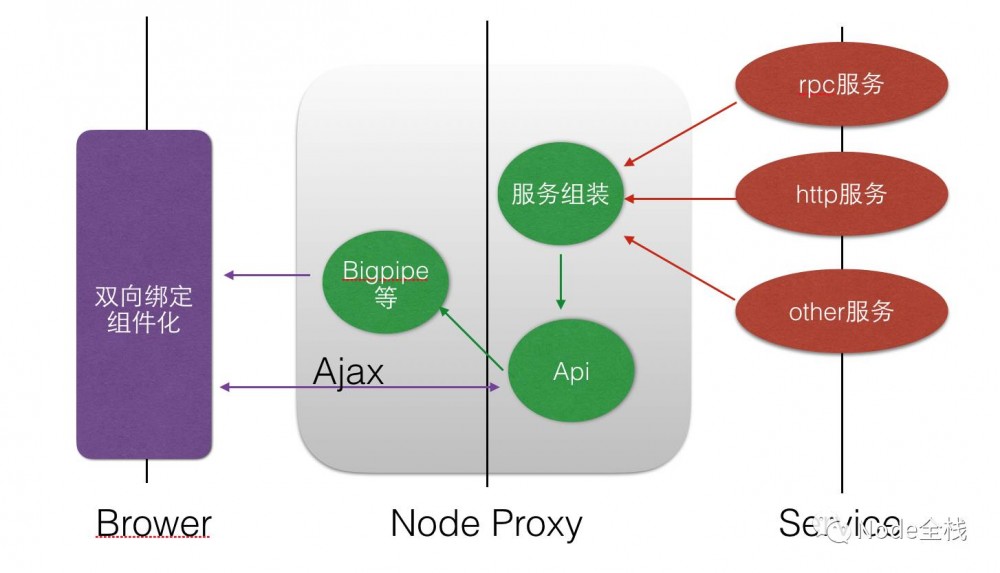
一般大型网站都会非常复杂,做个了很多版本升级、重构,那么必然会慢慢的向服务化靠拢,无论是SOA还是微服务,都会提供非常多的服务,而且各种协议都有,那么你的前端要怎么处理呢?
放到前端来说,肯定是不好的,所以比较合理的方式就是在服务和前端直接,增加Node.js作为代理。
我希望在2017年这个地方能够做的更好
-
服务组装(rpc)
-
bigpipe
-
server-side render

如何做框架选型?
Node.js从2009横空出世之后,至今已经7年有余,各种web框架也林林总总,目前大约在npm上有35万左右包,刨去前端和一些无意义的封装,也是有非常可观的优秀的模块的。其中web框架也是特别抢眼的,从早期的express到现在koa,对异步流程控制的改进前仆后继。随着移动端崛起面向api的框架hapi和restify也如火如荼,更有一些面向特性的框架,比如thinkjs对es6/es7/typescript支持,整体来说,质量都是非常不错的,算百花齐放,还是那句话,即使不优化,你也能用这些框架获得较高的性能。
很多人都争论这个问题,不同的leader也有不同的解决方案,那么,如何做框架选型呢?我总结了一下,大概有3个决定因素
-
场景,是做api还是管理后台,还是h5,不同的应用场景会有不一样的选择
-
团队能力,如果团队Node.js经验非常丰富就无所谓,如果不是特别熟,那就至少要有一个人能cover住,如果都没有,那就挑选最成熟的最保守的做吧
-
趋势,如果leader大局观不错,综合上面2点,再辅以趋势的话,就非常好,毕竟现在技术革新太快,别你刚学会,别人都不用了,也是比较痛苦的。
无论如何,至少要有一个人能cover住,这是我选型的根本,框架再好,也不是给你设计的,所以难免会各有各种各样的问题,那么你就只有一个选择了
f**k = fork or fuck
要么fork了自己改,要么what the fuck。。。
Node.js 2017 展望
-
前端工具类继续作为基础设施普及
-
会出现更多为js的全栈程序员,前端水平会有质的提高,也会甩掉一批人
-
作为Proxy,服务组装部分,应该可以再拿下一部分
-
大量普通Typescript
-
异步流程控制方面,普及Async,但会有相当长的一段时间是 普及Async + Promise共存
-
期待Node.js 8.x版本,完美支持Async/await
-
Koa 2.x以及基于Koa 2.x的async版本普及
-
如果可以,Node.js能够在cup密集任务方面有提供就更好了
写在最后
在2017年,Node.js会往后端继续前进,如果能够把rpc服务组装部分做好,我觉得就非常好了。随着React、Vue、Typescript、Flow、Lerna、Webpack、Vscode等带动,Node.js一定会取得更辉煌的成绩!
全文完,祝福大家新年快乐~有问题上cnode,有问必答,祝大家新的一年都有更好的成长和收货!

欢迎关注Cnode官方公众号【node全栈】

如果想参与评论,请点击阅读原文链接,进入国内最专业的cnode论坛
你身边如果有朋友对Node.js或全栈感兴趣,可以转发给他们看看哦,O(∩_∩)O先谢过
- 本文标签: 服务端 Nginx ip 数据库 配置 管理 需求 list 开源 统计 Atom 希望 PHP 质量 创业 安装 Facebook 代码 HTML 百度 src Listeners HTTP协议 web node tar map CSS GitHub 程序员 总结 lib 2015 IO apache windows sql IDE Node.js App 开发 client 神器 ORM java tab js 安全 数据 SDN 智能 操作系统 企业 红包 Go语言 云 测试 https 网站 调试 Google CTO REST TypeScript ACE JavaScript linux 协议 git cat 开发者 API 创业公司 软件 Developer 博客 id 编译 struct 进程 UI SOA 时间 Chrome 同步 http NotePad
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

