浮动布局所带来的影响以及如何清除浮动
在页面的布局过程中浮动是个好东西,我们经常会用到浮动布局,它可以使元素共享一行,极大的方便了我们的布局过程。但是很多人可能只是会用,对浮动的原理只是一知半解,如果没有清晰的认识到浮动所带来的影响以及如何清除浮动所带来的影响,那么面对代码量庞大的页面将会变得一头雾水。所以接下来我们来深入学习一下浮动布局,相信大家把浮动这个概念掌握的很清晰的时候,以后运用起来将会更加得心应手。
一. 什么是浮动布局?
CSS 的 Float(浮动),会使元素向左或向右移动,使元素共享一行,类似于给元素加了inline-block的作用。在w3c中这样描述浮动:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。接下来我们具体来看。
二. 浮动带来的影响
1. 脱离文档流,不占据页面空间
我们知道,css的块级元素比如说div在页面中默认是独占一行并且自上而下排列,也就是我们所说的流,也就是我们通常所说的标准流,接下来我们来看以下的案例:
html代码:
<div class="div1">150 * 100</div> <div class="div2">100 * 150</div> <div class="div3">300 * 200</div>
css代码:
.div1{
width: 150px;
height: 100px;
background: pink;
}
.div2{
width: 100px;
height: 150px;
background: lavender;
}
.div3{
width: 300px;
height: 200px;
background: skyblue;
}
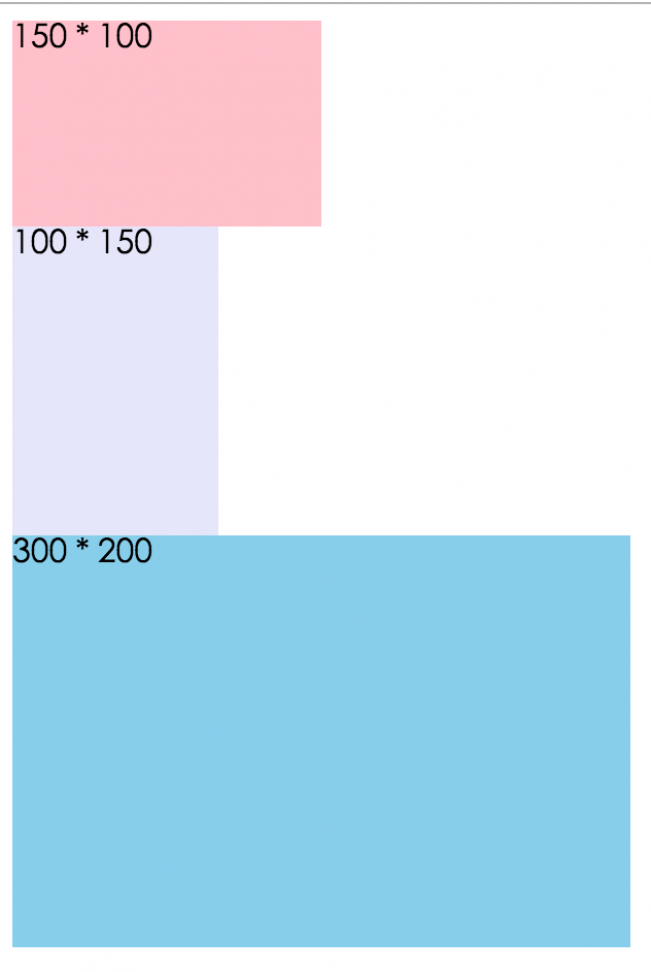
效果如下图:
(一看这个颜色就知道楼主是个女孩纸,)

上图结果分析:
在标准流的理论中,div作为块级元素会独占一行,但是布局中一个最常见的问题就是如何能让多个div元素显示在同一行,这时,标准流已经不能满足我们的需求。此时我们就需要对元素进行浮动,此时我如果想让div1和div2显示在同一行,就需要对这两个元素添加浮动属性 float:left,此时我们来看一下结果:

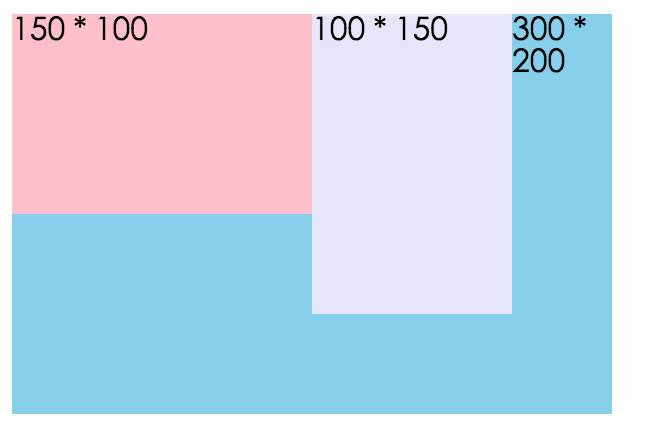
上图结果分析:
如上图所示,可以看到,粉色的div和紫色的div覆盖在了蓝色div的上面。这是因为浮动元素脱离了标准流到了浮动层,浮动层比标准层要高并且不占据页面空间,所以我们看到div1和div2覆盖在了div3上面,虽然是覆盖但是div3里面的文字会被挤走,此时div3仍然在标准层所以仍然是占据页面空间的。
2. 浮动会将行内元素和行内块元素转化为块元素
上面讲的块元素可以进行浮动,其实对于行元素和行内块元素也可以进行浮动,并且一旦进行了浮动就将其转化为了块元素,我们这里以span标签来举例。
html代码:
<span class="span1">span1</span> <span class="span2">span2</span> <span class="span3">span3</span>
css代码:
.span1{
width: 200px;
height: 200px;
background: red;
}
.span2{
width: 200px;
height: 200px;
background: green;
}
.span3{
width: 200px;
height: 200px;
background: blue;
}
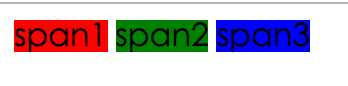
结果如下:

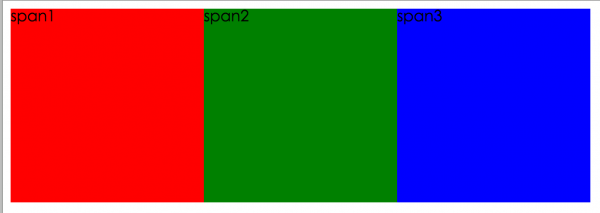
众所周知,span是最常见的行内元素之一,行内元素共享同一行,中间有间隔,宽度和高度属性不起作用,此时,我们给每个span1加浮动属性float:left,我们看一下会有什么样的结果呢?结果如下图所示:

很显然,浮动过后的元素宽度和高度属性开始起作用,说明span元素从行标签变成了块标签。
三. 清除浮动
与其说是清除浮动,不如说是清除浮动带来的影响,我们一一来看清除浮动常见的四种方法:
假如说我们要实现如下布局,上方是导航部分,下方是内容部分,导航部分两个块左右浮动。

接下来我们来看原始代码,也就是未清除浮动时候的代码:
html代码:
<!-- 导航部分 --> <div class="nav"> <div class="left">logo</div> <div class="right">右边区域</div> </div> <!-- 内容部分 --> <div class="content"></div>
css代码:
.nav{
width: 100%;
background: #c0c0c0;
padding: 10px;
}
.left{
width: 300px;
height: 50px;
background: pink;
float: left;
}
.right{
width: 300px;
height: 50px;
background: #abcdef;
float: right;
}
.content{
height: 400px;
background: url("img/10.jpg");
background-size: cover;
}
按照以上代码,结果将如下图:

结果分析:
我们知道,块级元素如果没有给高度,那么高度是由子元素还有padding值撑起来的,当left和right浮动之后脱离了文档流,不再占据页面空间,所以它们的父级的高度只有padding值,因而造成了上图的结果。那么如何消除浮动产生的影响呢?我们来看如下解决措施:
1. 给浮动元素的父级一个高度。
.nav{
width: 100%;
height: 50px;
background: #c0c0c0;
padding: 10px;
}
给浮动元素的父级一个高度,使之占据页面空间,这种写法的优点是简单容易理解,但是缺点也很突出,不适用于高度不固定的div。
2. 给浮动元素的父级加overflow:hidden
css代码:
.nav{
width: 100%;
overflow: hidden;
background: #c0c0c0;
padding: 10px;
}
overflow:hidden 的意思是超出的部分要裁切隐藏掉,那么如果 float 的元素不占普通流位置,普通流的包含块要根据内容高度裁切隐藏。如果高度是默认值auto,那么不计算其内浮动元素高度就裁切,就有可能会裁掉float元素。所以如果没有明确设定容器高情况下,它要计算内容全部高度才能确定在什么位置hidden,浮动的高度就要被计算进去,顺带达成了清理浮动的目标。
3. 给浮动元素的兄弟元素加clear:both
html代码:
<div class="nav"> <div class="left">logo</div> <div class="right">右边区域</div> <div class="clear"></div> </div>
css代码:
.clear{
clear: both;
}
在实际项目的布局中遇到的很多问题都是因为没有清除浮动而造成的,所以一定要养成写完一部分代码就清除浮动的习惯。
祝学习进步,工作顺利!










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

