webpack 2 使用总结

不知不觉中 webpack 都出了2.x 版本了,而且还是正式的,如果你还在使用1.x,是时候该升级升级了。本文主要从“用”的方向上来简单介绍webpack 2.x,并未涉及它的构成,So,若有不当之处,且可指出。
至于webpack是什么,还请没有使用过的同学,自行Google。
webpack 2.x 增加了对 ES6的原生支持,这也意味着现在它可以识别 "import" 和 "export"了,再也不需要先把它们转换成 CommonJS 模块的格式再处理。现在我们基本上是用babel来处理,而当你使用webpack 2.x 来处理ES6的模块时得换一个preset了,es2015-webpack preset。
当然 webpack 2.x 还增加了 tree-shaking 技术,这玩意最早在 rollup.js 中提供,这是另外一个打包工具,社区就是这样,如果webpack不搞,就只有被淘汰的命运了。不过,目前来看 rollup.js 前景堪忧。
安装没有什么多余的好说,依然还是使用 npm install ,你可以先 mkdir webpack-demo && cd webpack-demo,然后npm init -y,最后npm install --save-dev webpack来安装,现在你可以在webpack-demo目录下创建一个index.js文件。
目前 webpack 2.x 的配置 整体上与 webpack 1.x 只有稍许区别,其他都一样。一个entry,一个output,一个loaders,一个plugins,当然其他的配置,比如别名,快捷文件后缀等都如同。那么不同之处呢?最大的不同之处,还是在于解析器的不同,基本上都是在做减法,将配置信息变得不那么容易写错,以及更好的命名规则。
var path = require('path');
module.exports = {
entry: './app/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
摘录官网的例子
alias
alias: {
Utilities: path.resolve(__dirname, 'src/utilities/'),
Templates: path.resolve(__dirname, 'src/templates/')
}
mainFields
{
...
main: 'build/d3.Node.js',
browser: 'build/d3.js',
module: 'index',
...
}
从1.x 迁移 到 2.x
官网给出了一个网页: https://webpack.js.org/guides/migrating/ 来帮助大家从1.x 迁移到 2.x。这里给出了大量详细的信息,这一次可以为webpack团队点赞,相比1.x的文档,2.x感觉提升了不止一个档次。
这里主要说一下以前的大家使用loaders是配置在一个module中,比如:
module: {
loaders: [
{
test: //.js$/,
loader: 'babel-loader'
}
]
}
而现在使用 webpack 2.x时:
module: { rules: [
{
test: //.css$/,
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader'
}
]
}
]
}
当然,还有很多细节问题,就不一一述说了,大家在使用的时候可以详细的阅读一下 1.x 迁移到 2.x的文档。
webpack-dev-server
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: true,
port: 9000
}
热替换这个特性在开发阶段是非常有用的,webpack-dev-server跟以往一样也提供了命令行模式,不过现在我更喜欢在config文件中配置。
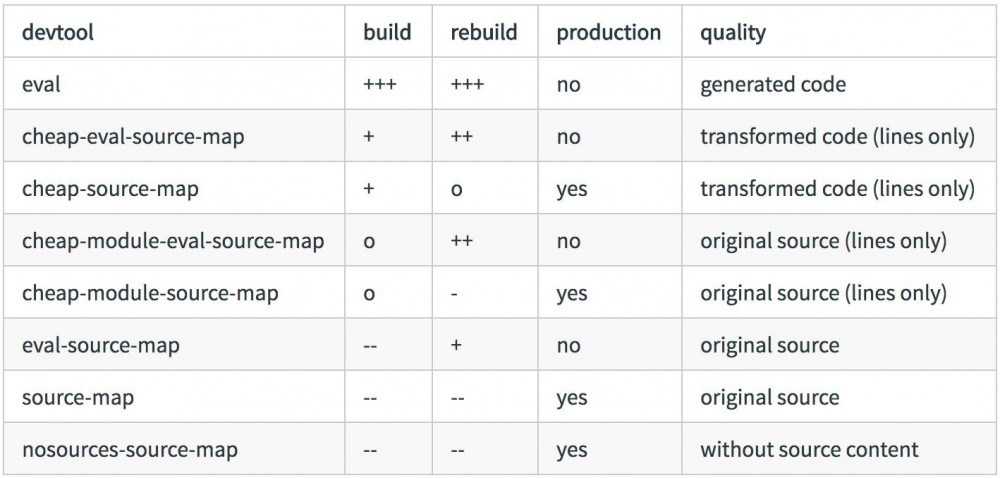
而开发模式有了更详细的配置信息:

那么,我们为什么要使用 webpack 2.x ,我们可以得到什么收益?其实这是一个非常重要的问题,把它考虑清楚了,在各位的公司中,生产环境里,运用它才可能。如果没有收益,我们又何必升级呢?
可以得到什么收益?
我想最大的收益在于针对ES6规范的优化,ES6的模块与生俱来的静态特性允许我们使用一些新的优化措施,比如tree-shaking。webpack 2.x 对ES6模块的原生支持,这也意味着可以直接使用 import 以及 export,而不必再来一次CommonJS模块处理。
而且ES6 Loader定义的 System.import,在webpack 2.x中也得到了支持,每一个请求的模块将放入一个单独的chunk,其实这有点像webpack1.x中的require.ensure,这个特性对于大文件而产生的巨长的加载时间有优化的意义。在某些情况下 webpack 2.x可以探测到一个输出有没有被引用,这样在最后build阶段时,压缩工具可以把这些无用的处理掉,从而不会增加文件的大小。
对于现代应用来说,我们在生产环境中大量使用了ES6,这些收益,我想应该是我们最想升级的触动。
关注与我共创
更多精彩内容可关注我的个人微信公众号:搜索fed-talk或者扫描下列二维码,也欢迎您将它分享给自己的朋友。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

