iOS开发笔记-一种任意字体、颜色混排UILabel的实现
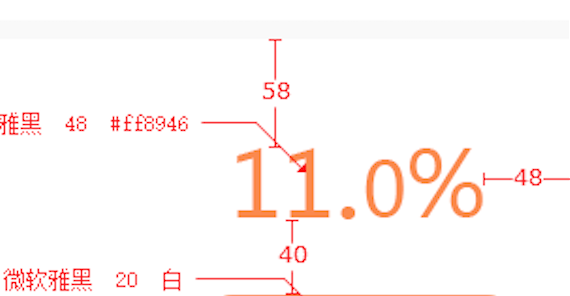
最近开发新App,射妓狮给的图上出现一种不同大小字体混排的Label,就像下面这种:

想了想,最简单的方法是使用多个UILabel排列显示,但是这样不仅麻烦而且效果也不好,索性自定义UILabel来尽可能的满足使用灵活性。
实现方法
与正常自定义控件的方法类似,主要利用了Core Graphics来动态绘制字体,但这里字体的参数都用NSArray存储,以尽最大可能不受具体内容约束,实现灵活性。
代码如下:
// // UnevenHeightLabel.h // demo // // Created by ZhangChangwei on 15/3/31. // Copyright (c) 2015年 Changwei. All rights reserved. // #import <UIKit/UIKit.h> @interface UnevenHeightLabel : UIView @property (nonatomic) NSArray *strings; @property (nonatomic) NSArray *fonts; @property (nonatomic) NSArray *fontFrames; @property (nonatomic) NSArray *fontColors; -(instancetype) initWithUnevenHeightStrings:(NSArray *)strings stringFonts:(NSArray *)fonts stringRects:(NSArray *)rects stringColors:(NSArray *) colors; @end
// // UnevenHeightLabel.m // demo // // Created by ZhangChangwei on 15/3/31. // Copyright (c) 2015年 Changwei. All rights reserved. // #import "UnevenHeightLabel.h" #import "UIColor+HexColor.h" @implementation UnevenHeightLabel // Only override drawRect: if you perform custom drawing. // An empty implementation adversely affects performance during animation. - (void)drawRect:(CGRect)rect { // Drawing code CGContextRef ctx = UIGraphicsGetCurrentContext(); CGContextSetLineWidth(ctx, 1.0f); if(_strings!=nil&& _strings.count>0){ for (int i=0; i<_strings.count; i++) { [_strings[i] drawInRect:[(NSValue *)_fontFrames[i] CGRectValue] withAttributes:@{NSFontAttributeName:_fonts[i], NSForegroundColorAttributeName:_fontColors[i]}]; } } } -(instancetype)initWithUnevenHeightStrings:(NSArray *)strings stringFonts:(NSArray *)fonts stringRects:(NSArray *)rects stringColors:(NSArray *)colors{ self=[super init]; self.strings=strings; self.fonts=fonts; self.fontFrames=rects; self.fontColors=colors; //[self setNeedsDisplay]; return self; } @end
Demo:
使用方法很简单,直接在需要使用的地方调用,如下:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. UnevenHeightLabel *mylabel=[[UnevenHeightLabel alloc] initWithUnevenHeightStrings:@[@"A",@"a",@"B",@"b",@"C",@"c"] stringFonts:@[[UIFont systemFontOfSize:25], [UIFont systemFontOfSize:20], [UIFont systemFontOfSize:25], [UIFont systemFontOfSize:20], [UIFont systemFontOfSize:25], [UIFont systemFontOfSize:20]] stringRects:@[ [NSValue valueWithCGRect:CGRectMake(0, 0, 40, 30)], [NSValue valueWithCGRect:CGRectMake(20, 5, 20, 20)], [NSValue valueWithCGRect:CGRectMake(35, 0, 25, 30)], [NSValue valueWithCGRect:CGRectMake(55, 5, 20, 20)], [NSValue valueWithCGRect:CGRectMake(70, 0, 25, 30)], [NSValue valueWithCGRect:CGRectMake(90, 5, 20, 20)]] stringColors:@[ [UIColor redColor], [UIColor orangeColor], [UIColor greenColor], [UIColor blueColor], [UIColor cyanColor], [UIColor purpleColor]]]; [mylabel setFrame:CGRectMake(SCREEN_WIDTH/2-55, SCREEN_HEIGHT/2-30, 110, 50)]; [mylabel setBackgroundColor:[UIColor clearColor]]; [self.view addSubview:mylabel]; UnevenHeightLabel *mylabel1=[[UnevenHeightLabel alloc] initWithUnevenHeightStrings:@[@"11.",@"0",@"%"] stringFonts:@[[UIFont systemFontOfSize:25], [UIFont systemFontOfSize:20], [UIFont systemFontOfSize:25]] stringRects:@[ [NSValue valueWithCGRect:CGRectMake(0, 0, 40, 30)], [NSValue valueWithCGRect:CGRectMake(35, 5, 20, 20)], [NSValue valueWithCGRect:CGRectMake(50, 0, 25, 30)]] stringColors:@[[UIColor getColorFromHex:@"#ff8946"], [UIColor getColorFromHex:@"#ff8946"],[UIColor getColorFromHex:@"#ff8946"]]]; [mylabel1 setFrame:CGRectMake(SCREEN_WIDTH/2-50, SCREEN_HEIGHT/2+30, 100, 50)]; [mylabel1 setBackgroundColor:[UIColor clearColor]]; [self.view addSubview:mylabel1]; }
效果如下:

正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

