Vue 2.0 + cordova 构建Android应用(一)
一、环境准备(Windows、Android)
1、 官方安装参考
包括Java、Android SDK 及相关环境变量配置
2、 Node.js
安装Node.js(主要是为了使用npm安装cordova、vue),当前选择稳定版6.9.x LTS 即可
3、Android SDK
建议直接下载安装Android Studio,当前版本2.2.2.0
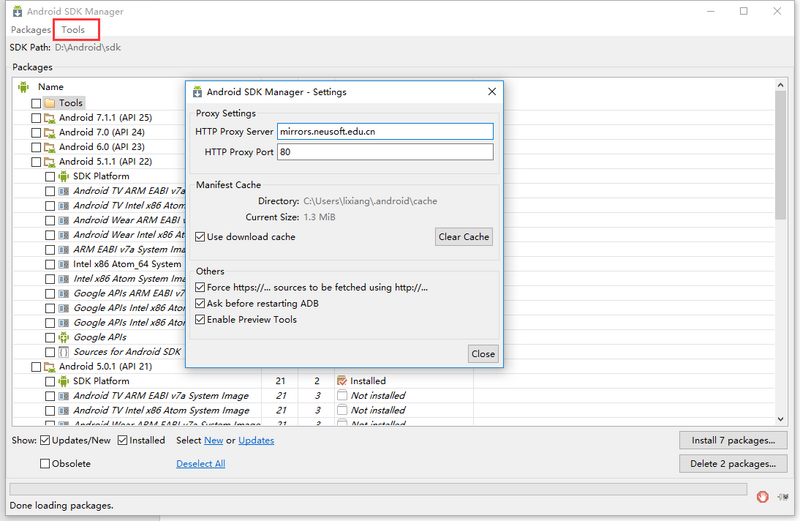
选择包含 Android SDK 的安装包,安装完毕后打开SDK配置路径中的SDK Manager.exe,下载所需版本Android SDK Tool和对应SDK Platform,建议真机开发调试。
下载速度慢或无法下载,则使用代理,配置如下,或可使用其他代理路径

4、Cordova
参照官方指南首页,安装Cordova、配置已下载的SDK环境变量,并按照指南进行初步测试
cordova 相关命令参考: http://cordova.apache.org/doc...
注意命令中的各种默认设置
假设构建名为 cordovaApp 的项目
cordova create cordova-app com.lxlazy.www.app cordovaApp cd cordova-app cordova platforms add android
命令行提示项目中已默认安装 cordova-plugin-whitelist 插件。
检查整体环境是否正确,注意查看提示
cordova requirements
建议使用真机调试,记得打开USB调试模式
cordova run
注意:首次使用时,命令行提示 Downloading https://services.gradle.org/distributions/gradle-2.14.1-all.zip ,是在下载对应的gradle并自动解压安装,根据网络状况,可能耗时极长,且容易报错。
windows环境下,在命令行窗口下载安装时,点击窗口内部,会使其暂停下载工作,有下载进度提示的时候才可以看出来。按下 Esc 键就能继续工作。坑我好几次。当然也可使用VSCode控制台代替。
也可使用以下方法:找到如 cordova-app/platforms/android/cordova/lib/buildersGradleBuilder.js ,其中有
var distributionUrl = process.env['CORDOVA_ANDROID_GRADLE_DISTRIBUTION_URL'] ||'https//://services.gradle.org/distributions/gradle-2.14.1-all.zip'
根据路径,使用迅雷等工具下载对应安装包,并修改上述语句中的外链为已下载好的路径,如,将 gradle-2.14.1-all.zip 放在了D盘根路径,则修改为
var distributionUrl = process.env['CORDOVA_ANDROID_GRADLE_DISTRIBUTION_URL'] || 'file:///gradle-2.14.1-all.zip';
然后重新运行 cordova build 或 cordova run
缺点是每新建一个工程就得改一遍,当然速度快多了
5、Vue.js
参照官方指南,使用官方脚手架 vue-cli 初步构建项目: http://vuejs.org/v2/guide/ins...
该项目将与之前的 cordovaApp 项目整合,假设为vueApp(默认使用vue-router、标准ESLint,不用测试模块,因为并不复杂)
vue init webpack vue-app
cd vue-app
cnpm install
只在下载包时使用 cnpm 命令加快下载速度,其他情况最好使用npm或 yarn (然而官网太难进),否则可能出现各种问题……
npm run dev
注意界面上的各种地址
6、 Visual Studio Code
没什么好说的,相比 sublime text 而言,插件化定制等功能更加方面好用,而且免费
二、项目整合
即:将 vue-app 项目默认的构建位置 dist 目录修改为 cordova-app 项目中的 www 目录,并能够使用cordova命令直接运行在手机端
1、构建
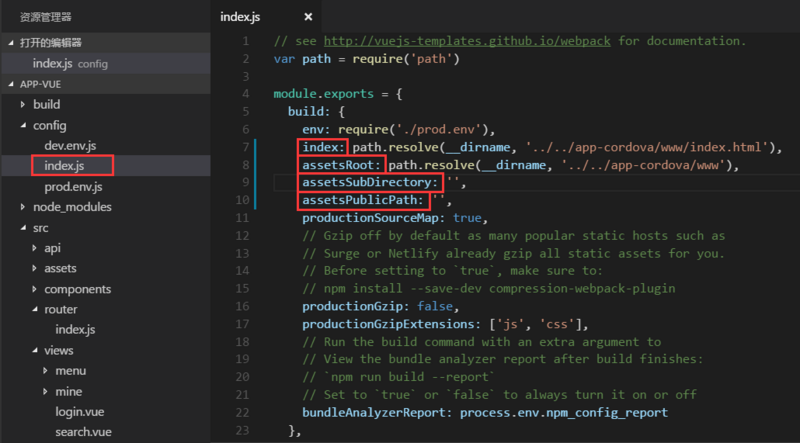
给出vue项目构建需要修改的地方,如图所示

修改后, npm run build 会将工程打包到与 app-vue 项目同级的 app-cordova 项目下
└── www
├── css
├── fonts
├── img
├── js
└── index.html
不知道为什么之前这样是报错的,需要把 img 文件夹移动到 css 文件夹下,后来莫名其妙就好了……
2、vue 本地调试
至少在 index.html 中添加
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
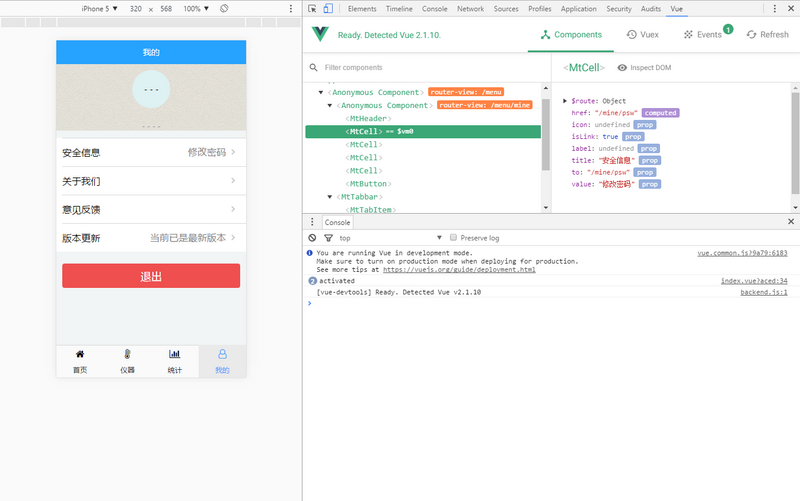
在浏览器运行后,打开控制台,切换成设备视图,跟普通html界面一样调试,开发模式下,可使用 vue-devtools 浏览器拓展插件获取有效界面信息。如图

3、Cordova 本机调试
将构建好的项目运行在手机端,USB连接手机,打开调试模式
注意:一切正常但还是安装出错,1、卸载之前的app;2、确认允许cordova安装。我没遇到过其他的了
打开 Chrome 浏览器,输入地址 chrome://inspect ,默认进入 chrome://inspect/#devices ,将在页面显示当前可用设备,点击链接弹出控制台界面,然后跟普通页面一样调试











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

