实战:详解猫眼电影小程序开发过程
感谢作者辉仔的授权,如需转载,请与作者联系。
作者:辉仔,Android开发工程师,目前主要涉及移动端APP的开发,Github地址: https://github.com/hundredays 。
责编:陈秋歌,关注微信开发等领域,寻求报道或者投稿请发邮件至chenqg#csdn.net。
欢迎加入“CSDN微信开发”群,与作者及更多专家、技术同行进行热点、难点技术交流。请加群主微信「Rachel_qg」,申请入群,务必注明「姓名+公司+职位」。
前言
我本来是安安静静地写着Android的,只想一心一意做我的本行,没想到某龙偏偏想搞事情——在2017年的1月9号推出了微信小程序,而且“小程序”这三个字又勾起了本人的兴趣,所以,只好暂时“移情别恋”了。
正文
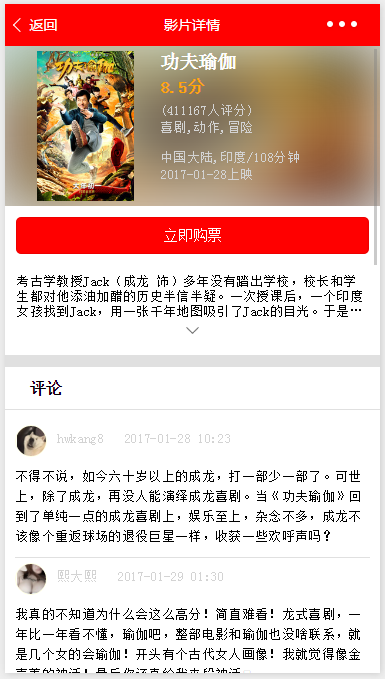
废话不多说,先上效果图。

效果图
本Demo完成共耗费近两周,也是在空余时间去写的,因为涉及到新知识JS、HTML和CSS3,所以也是边学习边写,代码编写上有什么不当处,还需小伙伴在评论处指明,帮助本人更上一层楼!
(注:本文章已默认各位小伙伴已经熟悉微信小程序的目录结构以及每个文件所代表的的含义和小程序API的使用,所以文中不会详细说明,结尾会直接给出完整代码)
猫眼电影API: 点击此处
一、目录结构

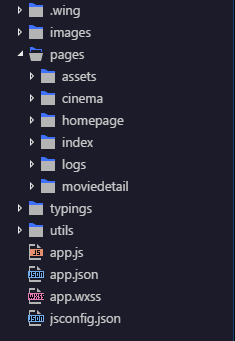
目录结构
采用的开发工具是 Egret Wing ,主要目录说明:
从目录可知整体结构简单,主要就是三个界面:首页 homepage 、电影详情页 moviedetail 、影院列表页 cinema 。
二、首页

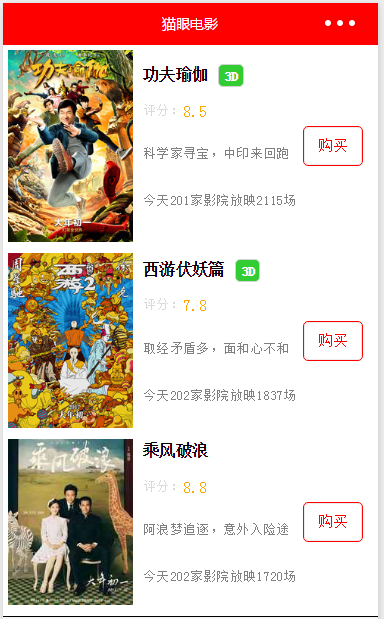
首页
tab代码,打开app.json如图:

pages和tabBar
这里我想说下,微信小程序自带对tabBar选择效果本人还是挺喜欢的(如果在Android上还要给每个tab写个selector选择器的XML文件)。由于这段没什么技术难点,所以本人就不多说了。
接下来进入首页homepage,一个界面的文件结构离不开三个文件:xxx.js、xxx.wxml、xxx.wxss
先来看看布局代码:

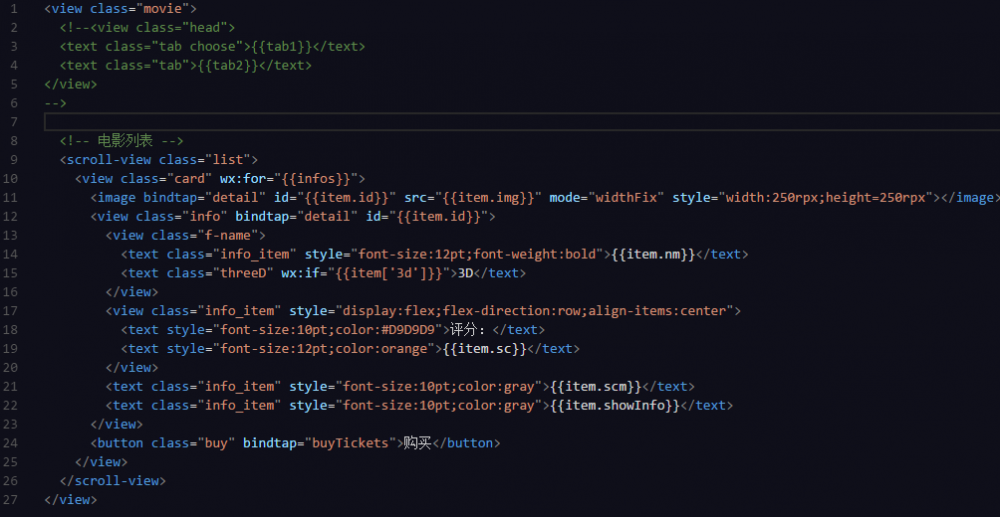
homepage.wxml
在这里本人承认当初写的时候偷了下懒,有些标签属性我直接用style写了,但真正开发时,最好把每个标签的style写在.wxss文件里,通过自定义的class名称(或者id),相同布局的地方可以直接引用同一个class就可以了,不然会像我这样有些属性重复写了几次(手动尴尬)。
.js代码往下看:

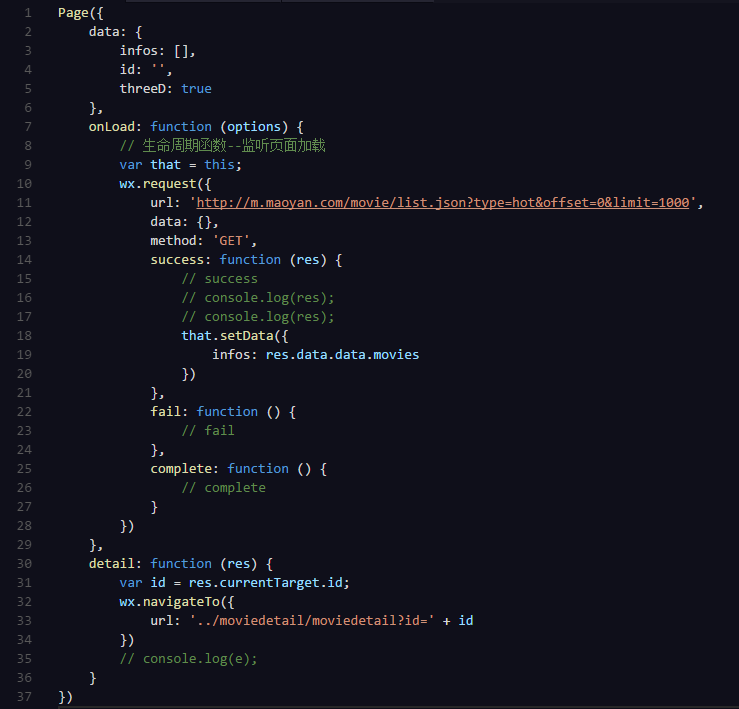
homepage.js
电影列表的信息本放到了定义的 infos[] 数组中,小程序也不存在json解析,在 wx.request 请求下得到的res取相应的值 res.data.data.movie ,直接在 homepage.html 标签中用 wx:for=“{{infos}}” 遍历,元素默认为item,取值的时候用“item.值的名称”就可以取到数据。
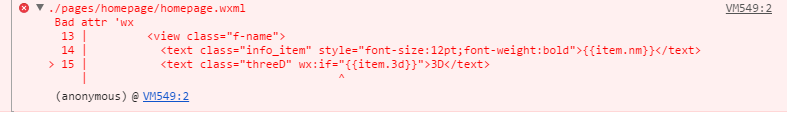
这里有个小地方需要说明下,当时为了解决也是花了点时间:在json数据里有个参数名称为“3d”,而且这个标签不是所有电影都有的,所以定义了 threeD:true 这个变量,为了能在.wxml中取到值,就可想而知的直接写成了 wx:if="{{item.3d}}" ,结果就报错了:

错误信息
问题就出在这个3d上,后来查资料才得知改写成 wx:if="{{item['3d']}}" 就立马解决啦,没什么原因,约定俗成,只是我这只前端小白不知道而已(莫见怪……手动微笑)
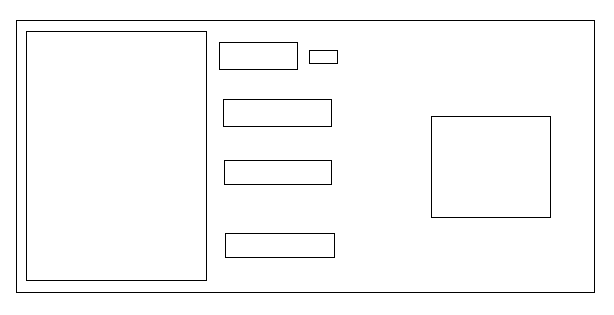
为了让大家更清楚了解电影列表快的布局,我画了个草图(真的很草……):

电影列表布局
发个牢骚:第一次写布局时心里就想,还是Android布局写起来方便,刚开始接触CSS3时觉得好麻烦,这个class要给个style,那个也要给个,而且有时要设置id,在同一个class下不同的id也要在wxss给个style,现在适应后感觉还算良好了。因为布局参数没难点,所以这里就不贴代码了。
三、详情页

电影详情页
这里不贴全部代码了,只用关键代码说明下当时遇到的几个问题:
1.高斯模糊

高斯模糊
这里共有两个 <view> ,一个 class=“blur” (高斯模糊背景),一个 class=“info” (电影信息)。刚开始是本着Android的布局设计思维去写这个布局,这不就是个RelativeLayout吗,写着写着到最后效果出来,发现本人还是太天真,信息那一栏我莫名其妙写到高斯模糊的下面了,也就是写成了LinearLayout且orientation=vertical,当时就笑自己:你现在又不是在写Android,醒醒!下面便是代码:

高斯模糊和绝对布局
四、电影院列表

影院列表
这里只是简单的列出信息就行了,在布局上没难点,不过代码可以优化下,本人为了省事所以就没去写了,就简单为了实现下效果。
总结
总体来说,代码没什么难度,只有三个页面,只是为了熟悉JS和CSS3而写的一个Demo,看过代码后的朋友就能知道可优化的地方很多的。
然后再来说说我对微信小程序的看法:
真的是“小”程序,官方指明程序大小最多不可超过1M,1M啊!朋友们,所以就说明了小程序是没什么功能的,只能满足该应用的本能作用,所以针对手机上的低频应用,我是觉得可以舍App取其小程序,因为我就这么做了,比如美团外卖、饿了么、金山词霸等等。由于大小的限制造成功能的缩减,所以开发周期可想而知也会缩短,减少了一定的人力。
将来,也不敢说小程序会一直走下去或者中途夭折,但小程序的出现也说明又进行了一次“代码革命”,革命能不能成功就看小程序是否真的有长期存在的价值了。你们,怎么看?
最后附上本Demo的完整代码下载地址: 点击下载 。
CSDN技术公开课诚邀对小程序有实践经验的技术专家、资深开发者,担任微信小程序技术公开课讲师,带来有关小程序更深入、更全面的技术分享。邀请流程请见: http://geek.csdn.net/news/detail/134790 。
也欢迎各位专家老师扫描以下二维码,加秋歌为好友,前来咨询,相互交流。加好友时,请注明:讲师+小程序。












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

