vue2.0开发环境搭建

什么是VUE
VUE官方网址
Vue 是一个前端框架,特点是
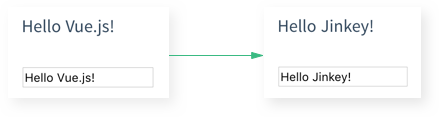
数据绑定
比如你改变一个输入框 Input 标签的值,会 自动同步 更新到页面上其他绑定该输入框的组件的值

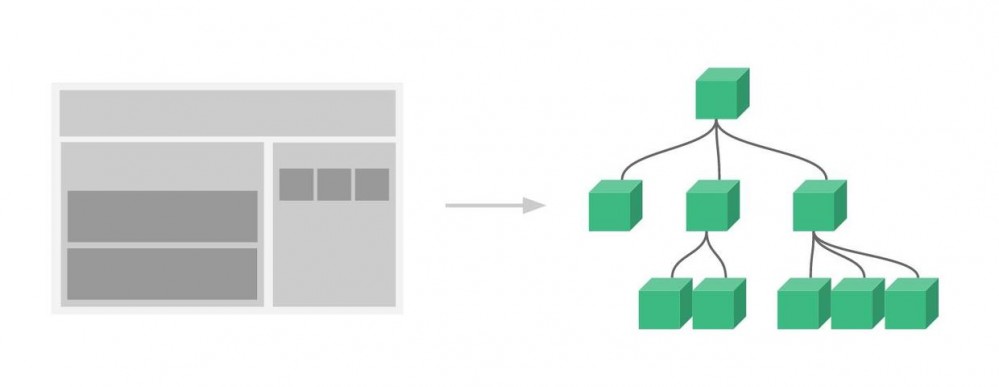
组件化
页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来

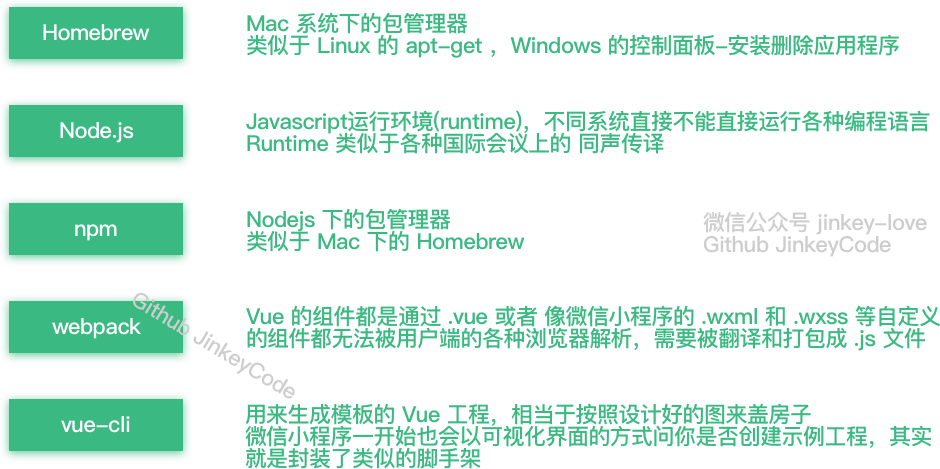
Vue2.0 推荐开发环境

Homebrew 1.0.6(Mac)、Node.js 6.7.0、npm 3.10.3、webpack 1.13.2、vue-cli 2.4.0、Atom 1.10.2
安装 nodejs
npm install nodejs 或 cnpm install nodejs
用 npm install npm@3.10.3 更新 npm 版本报错:
(node:42) fs: re-evaluating native module sources is not supported.
解决办法:在官网下载6.70的安装包再安装一次(刚刚相当于帮你配置好环境变量,现在再安装一次升级到最新的 npm)
好像以前官网的安装包不会自动配置环境变量的,由于我电脑上之前安装过 nodejs 所以环境变量已经配置好了,不知道现在的安装包会不会自动配置环境变量。
Windows 下直接下载安装包即可
安装webpack
npm install webpack -g
安装vue脚手架
npm install vue-cli -g
根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>
或者创建 vue1.0 的项目
vue init webpack-simple#1.0 工程名字<工程名字不能用中文>
会有一些初始化的设置,如下输入:
Target directory exists. Continue? (Y/n) 直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)
Project name (vue-test) 直接回车默认
Project description (A Vue.js project) 直接回车默认
Author 写你自己的名字
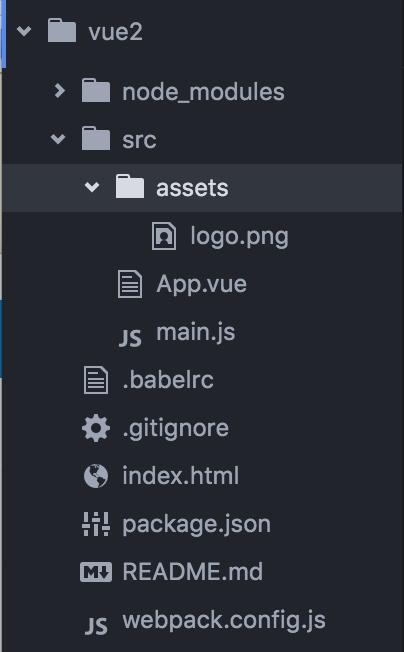
cd 命令进入创建的工程目录
工程目录如图所示:

安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
启动项目
npm run dev











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

