玩转 Compass Sprite
一、什么是 Sprite?
Sprite (精灵),在国内也叫雪碧(音译),是一种 CSS 图像合并技术,该方法是将图标和背景图像合并到一张图片上,然后利用 CSS 的背景定位来显示需要显示的图片部分。
优点
-
减少加载网页图片时对服务器的请求次数
-
提高页面的加载速度
-
减少鼠标滑过的一些bug(IE6)
不足
-
占据内存(大量的无用空白)
-
影响浏览器的缩放功能(可以给图片一定空间解决)
-
拼图维护比较麻烦
-
使 CSS 的编写变得困难
-
Sprite 调用的图片不能被打印(可以在
@media添加print声明)
思考
Sprite 的最大作用其实也就是提高页面加载速度,在 HTTP/2 还未普及的情况下,还是需要掌握一下 Sprite 的使用。这时候使用 Compass 的 Sprite 功能或许能助你一臂之力。
拓展阅读
-
CSS Sprite - 百度百科
-
HTTP/2 对现在的网页访问,有什么大的优化呢?体现在什么地方? - 知乎
二、Compass 的方案
Compass 生成 CSS 精灵的过程如下:
-
让 Compass 指向一个精灵的文件夹;
-
告诉 Compass 撰写你的精灵;
-
编译你的样式表
通过两行 Sass,你就可以告诉 Compass 根据一个目录下的每张图片生成精灵,测量它们的尺寸,通过每个图片的文件名撰写出不同类名下的背景位置。当你改变图片时,Compass 会自动更新你的样式表,生成一个新的精灵并在必要的情况下更新背景位置。
三、具体操作
1. 前期准备
-
先进入一个目录,用 Compass 初始化:
> E: > dir /b > cd temp > compass create myproject

-
打开目录下的
config.rb,调整一下:-
修改资源子目录名称(按需)
-
使用相对路径(建议)
-
去掉生成的每行注释(按需)
-
# Set this to the root of your project when deployed: http_path = "/" css_dir = "css" sass_dir = "sass" images_dir = "images" javascripts_dir = "js" # To enable relative paths to assets via compass helper functions. relative_assets = true # To disable debugging comments that display the original location of your selectors. line_comments = false
-
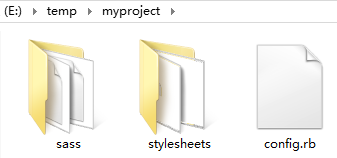
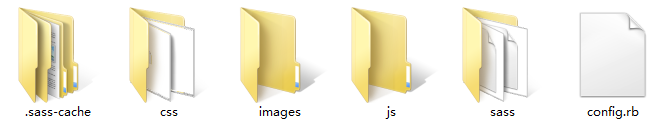
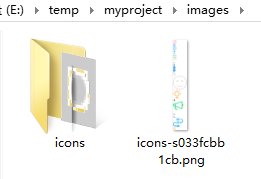
重新编译一下(调整了文件夹,并添加了
sass/style.scss文件、images/icons文件夹):
> cd myproject > compass compile

2. 编写 Sass
-
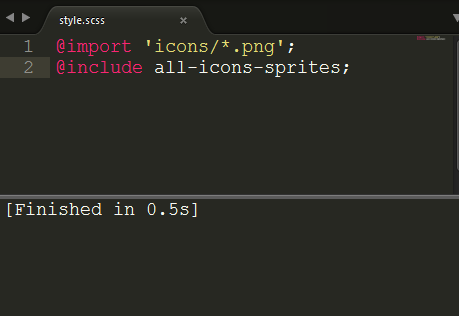
打开
sass/style.scss进行编写(需自己创建),保存就会即时生成 Sprite!
@import 'icons/*.png'; @include all-icons-sprites;


-
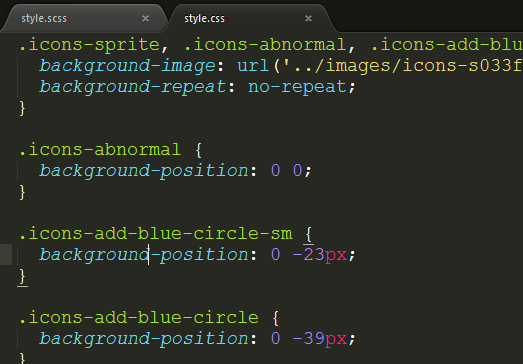
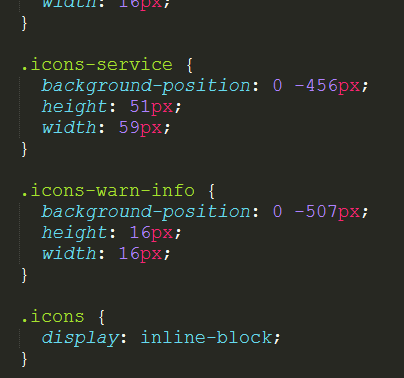
打开
css/style.css可以看到相关的 Sprite 类已经生成:

四、个性化设置
为了更好的使用 Sprite,你可能还需要做一些个性化设置。
1. 使用
修改 sass/style.scss :
// 为每个图标设置宽高
$icons-sprite-dimensions: true;
@import 'icons/*.png';
@include all-icons-sprites;
// 设置图标布局类型
.icons {
display:inline-block;
}

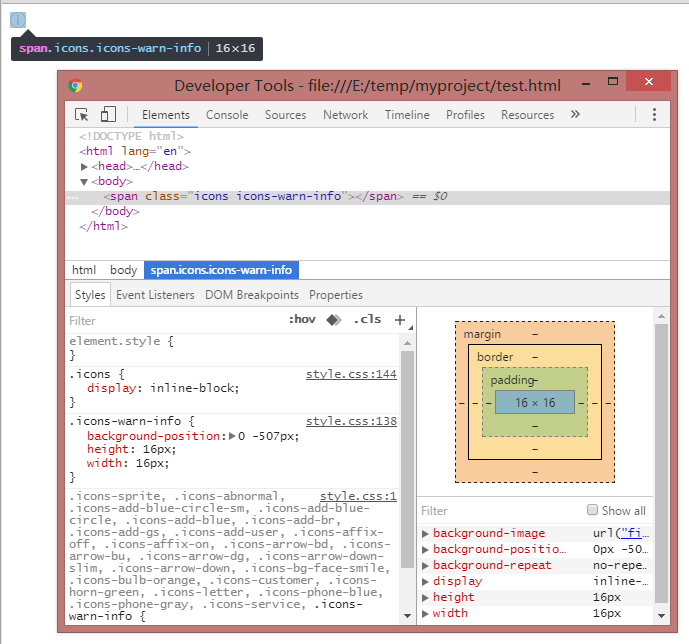
编写 myproject/test.html 测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<span class="icons icons-warn-info"></span>
</body>
</html>
图标显示成功:

2. 更多
// 为所有图标设置间距[1]
$icons-spacing: 10px;
// 设置精灵布局[2]
$icon-layout: smart;
// 为所有图标设置宽高[3]
$icons-sprite-dimensions: true;
// 导入 Compass Sprites 模块[4]
@import 'compass/utilities/sprites';
// 导入需要生成精灵的图片[5]
@import 'icons/*.png';
// 生成 Sprite 需要用到的 CSS 规则[6]
@include all-icons-sprites;
// 设置图标通用布局类型[7]
.icons {
display:inline-block;
}
格式说明:
-
[1] 格式:$<map>-spacing
-
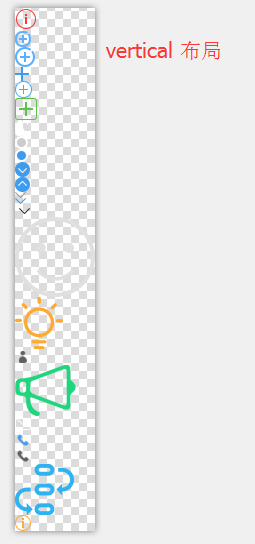
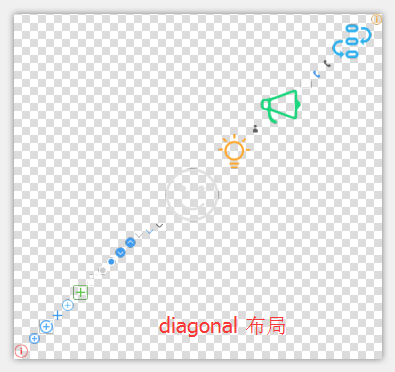
[2] 格式:$<map>-layout: [vertical | horizontal | diagonal | smart];
-
[3] 格式:$<map>-sprite-dimensions: [true | false];
有时候,你可能修改了配置需要重新编译,可以用以下命令:
> compass clean > compass compile
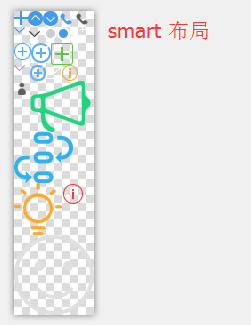
3. 布局类型




五、后记
时间紧迫,先写这么多,欢迎批评指正。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

