Chrome DevTools — Elements
一、编辑DOM
查看元素
-
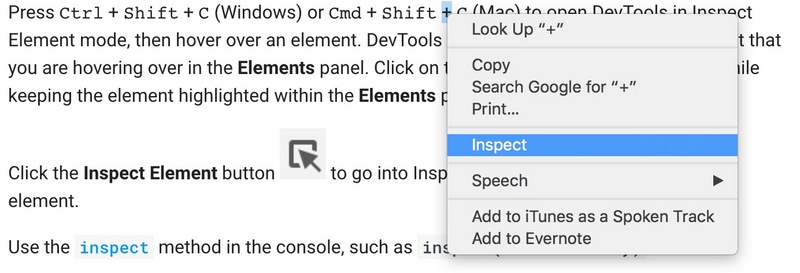
页面上的任意元素,在其上面右键,选择“Inspect"

-
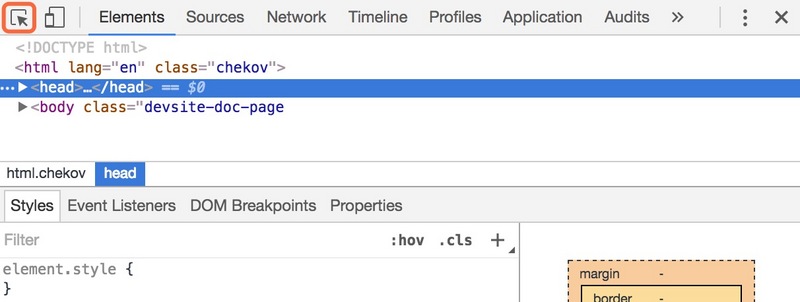
在Elements面板上,用鼠标手动选择某个DOM节点
-
点击审查元素按钮,然后去页面上选择DOM

-
在console里面使用
inspect(dom)查看某一元素
导航DOM节点
使用鼠标 >>>
1.在DOM节点上单击一次,高亮此节点
2.展开一个节点:在节点上的任意处双击或者单击左边的箭头
3.收起一个节点:点击左边的箭头
使用键盘 >>>
1.向上箭头选择此节点之前的一个节点(在Elements面板内可见的节点,有可能是父节点、兄弟节点、或者兄弟节点的子节点等)
2.向下箭头选择此节点之后的一个节点(同上)
3.向右箭头可以展开一个节点,再次按向右箭头会选择到这个展开节点的第一个子元素,依此论推
4.向左箭头可以收起一个节点,再次按向左箭头会选择到这个收起节点的父元素,依此论推
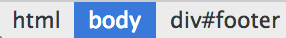
在Elements面板的最下方是一个面包屑路径,当前选中的节点以蓝色高亮表示,蓝色高亮节点的左侧是它的父节点,右侧是其子节点。

编辑DOM节点和属性
编辑一个DOM节点的名字或者属性
-
在节点名字或属性的上方直接双击
-
选择一个节点,按
Enter键,然后(重复)按Tab键,去选择节点名字或者属性 -
右键选择“增加属性”或者“编辑属性”
当修改节点名字的时候,完成时,其对应的闭合标签会自动更新
以html文本的形式编辑DOM节点及其子元素
有时候涉及到编辑的内容较多时,可以右键选择以html文本的形式编辑,方便、简洁。
移动一个DOM节点
单击节点不放,然后直接拖动即可
删除一个DOM节点
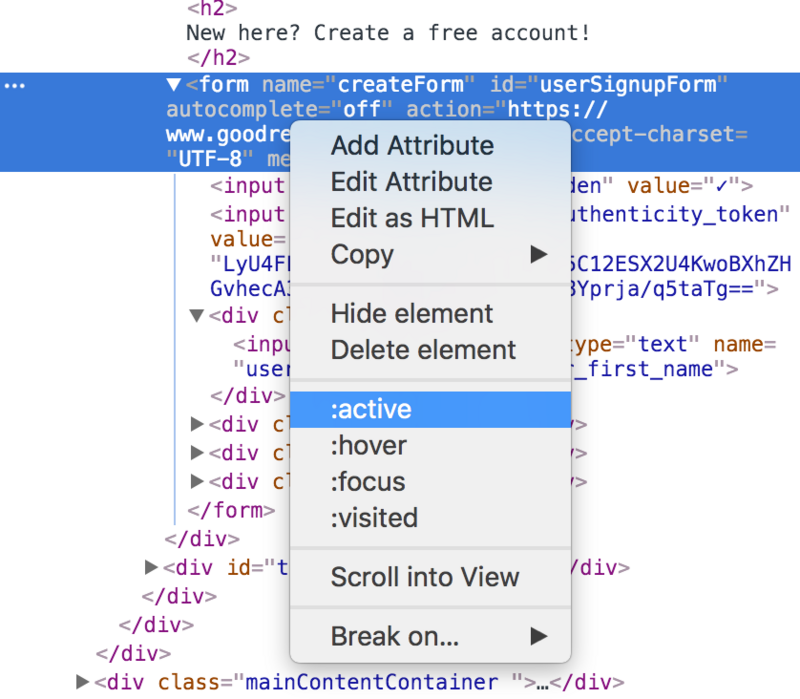
在节点上面右键,选择“删除元素”
让节点出现在当前窗口
我们在Elements面板选择一个元素时,这个元素可能并不在当前视窗内,此时,右键选择“Scroll Into View”就能自动定位到这个节点了,相当于锚点的效果。
显示/隐藏HTML注释
Settings > Preferences > Elements > Show HTML comments
显示更多操作菜单
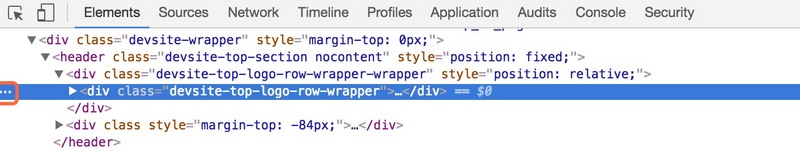
为了查看更多操作,我们一般都是右键,实际上还有另一个入口。在当前选择的节点上,最左侧有三个点,点击这三个点,就能达到鼠标右键的效果。

关于DOM还有其他操作,如在DOM上设置断点、监听DOM上绑定的事件等,这些我把它归到js调试的内容中去了,有兴趣的可以查看下一篇《Chrome DevTools - Sources》
二、编辑样式
查看某个元素上的样式
选择一个元素,Styles窗口显示着所有这个元素上的样式,优先级从高到低:
-
最上面是:
element.style,这些是直接写在HTML中的行内样式或者是在console中动态设置的 -
其次是直接匹配这个元素的css
-
然后是一些继承的css,有从父元素继承过来的,也有从浏览器默认样式中继承的

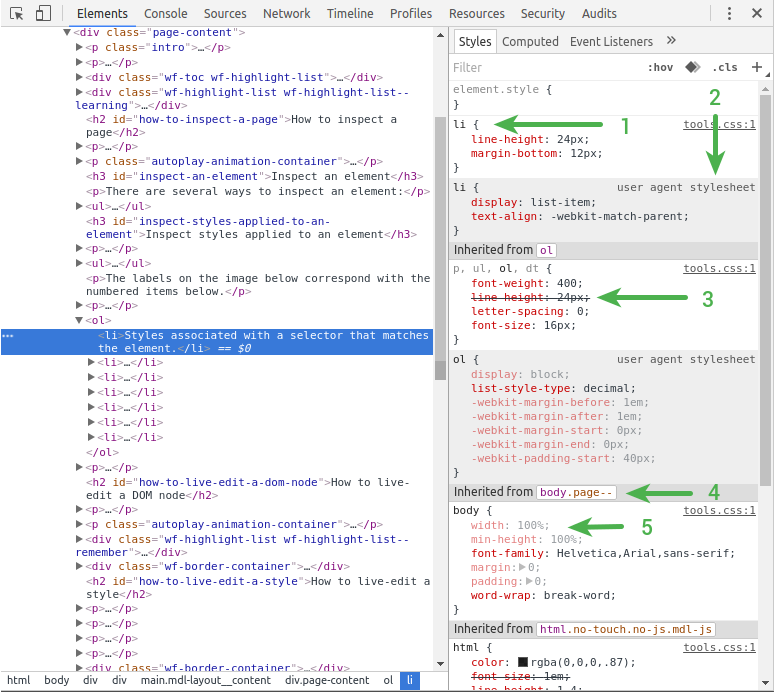
上图中:
1.元素的样式所对应的选择器
2.浏览器默认的样式,通常会被覆盖
3.被覆盖的样式会有一个删除线
4.继承的样式会被显示在一个个的组里面,其头部为Inherited from <NODE>
5.灰色的样式表示未定义,但是在运行的时候会去计算相应的值
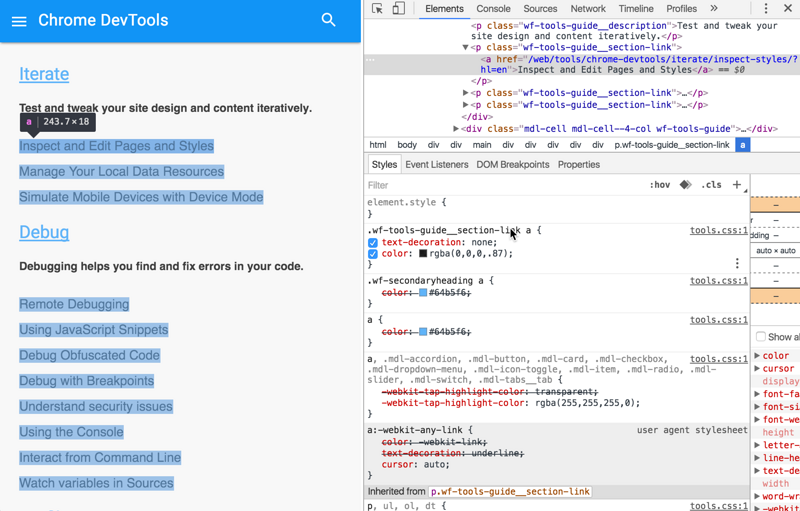
查看被某一选择器影响的元素

在Styles面板中,把鼠标悬停在选择器上,就能看到此选择器对应的css应用在了哪些元素上面。
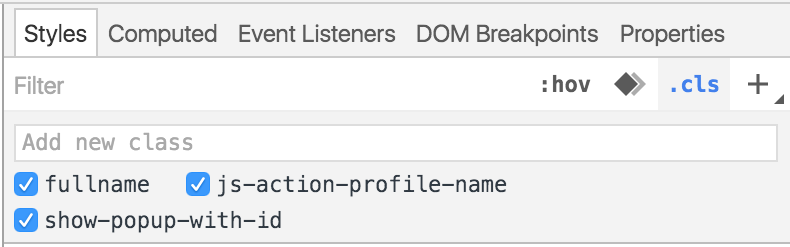
类生效与否以及增加新类
点击 .cls 按钮,可以查看到加在当前元素上的所有类名,也可以在输入框中增加一个新的类名(输入完,按 Enter 键)

编辑属性名及属性值
在属性名或者属性值上点击即可进入编辑状态,当某个属性名或属性值高亮时,按 Tab 键可以选择后面的属性名、属性值、选择器,或者新加属性, Shift + Tab 反向。
当一个属性值是与数字相关的时候,有一些快捷键:
-
上下方向键,±1
-
Alt+ 上下方向键,±0.1 -
Shift+ 上下方向键,±10 -
Shift + Page Up/Page Down(Windows、Linux)或者Shift + Function + Up/Down(Mac),±100
增加一个新的属性声明
在css规则可编辑区域的空白处,单击即可以创建一条css声明。
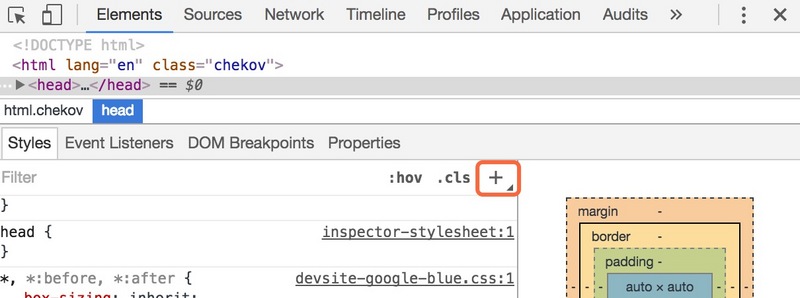
增加一条css规则
单击按钮,即可新增一条样式规则。单击此按钮不松,可以选择在哪个样式表中新增css规则。

查看伪类的样式
-
Elements面板中,在节点上右键选择伪类

-
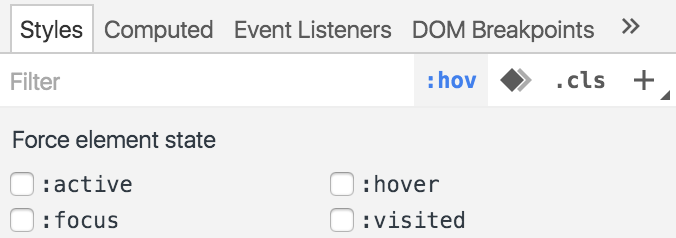
在Styles窗口内,点击
:hov按钮,在复选框中选择

快速为元素添加字体颜色、背景色、阴影等
当鼠标悬浮在某个样式规则上,右下角会有一个“三个点”的按钮,鼠标移动到此按钮上,可以看到几种不同的图标,可以快捷地为元素添加不同的样式。
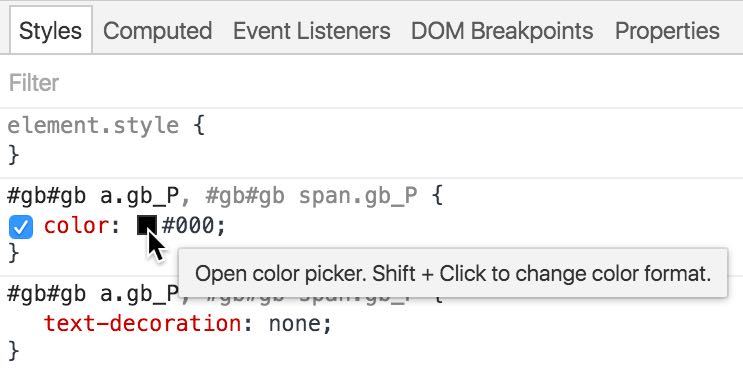
利用颜色拾取器去修改颜色值

在某些情况下用颜色拾取器去查看某些颜色值还是很方便的,但是一般情况下,页面上的颜色值UI已经标注好,前端不需要自己再去设计,直接修改更为方便,此部分内容不在阐述。
Shift + 单击可以改变颜色值的格式,如rgb、十六进制等。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

