ChakraCore学习笔记(一) —— 在Windows上编译ChakraCore
原创文章,转载请标明出处: Soul Orbit
本文链接地址: ChakraCore学习笔记(一) —— 在Windows上编译ChakraCoreChakra是Edge浏览器中的JavaScript引擎,在2016年6月份,我看到Edge的博客说, Chakra的benchmark已经超越了Chrome v8 ,而且看数据还不是一点半点,这件事情让我又惊讶又激动,因为这确实不容易啊,所以当时就非常好奇Chakra是怎么实现的,可是一直都抽不出时间来好好读读代码,直到现在。正好博客也已经搬迁完毕了,所以在一边阅读的过程中,正好一边写一点东西,做个笔记吧。
1. ChakraCore
16年年初, Chakra的源代码被开源放在了github上 ,项目名叫ChakraCore: https://github.com/Microsoft/ChakraCore
随着时间的发展,现在ChakraCore已经可以在Windows,Linux和Mac上编译和运行。这个我觉得是很有意义的,因为这使得Chakra不是仅仅为了Edge而存在,而是能更好的和整个社区一起发展,比如,现在 ChakraCore已经能够支持nodejs ,当然我们也可以用它来做别的事情,比如做游戏的脚本引擎等等。
2. 准备工作
在编译ChakraCore之前,我们要确认我们已经安装了如下环境:
- Windows 7 SP1或更高版本, Windows Server 2008 R2或更高版本
- Visual Studio 2013或者2015
另外如果想编译arm版本,则必须使用Visual Studio 2015加上Windows 10 SDK。
3. 下载并编译ChakraCore
首先我们需要下载ChakraCore的源代码,在你的代码目录下运行如下命令即可,比如我的代码目录是d:/Code:
cd d:/Code git clone https://github.com/Microsoft/ChakraCore.git
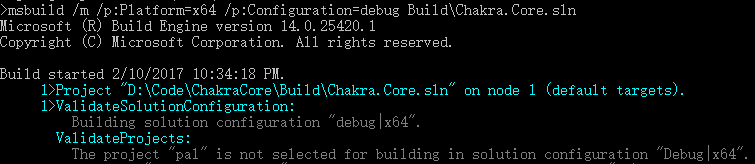
ChakraCore在Windows上的编译异常简单,只需要用Visual Studio打开Build/Chakra.Core.sln,然后编译整个项目就行。如果你更喜欢在命令行下编译那么可以在msbuild环境下使用如下命令:
msbuild /m /p:Platform=<platform> /p:Configuration=<configuration> Build/Chakra.Core.sln :: 举个例子 msbuild /m /p:Platform=x64 /p:Configuration=debug Build/Chakra.Core.sln

另外ChakraCore遵守主干开发分支发布的原则,所以我们想提交任何的修改只需要在master分支上开发就可以啦,当然请不要忘记fork并创建相应的issue和pull request,绝对不要直接往上提交。
4. 使用ChakraCore
好的,现在我们应该已经成功编译了ChakraCore的代码了,我们来简单看一下怎么使用它吧!
- 首先我们在VS里面新建一个工程,我们这就叫它ChakraCoreTest吧。
-
然后在使用ChakraCore之前,我们需要设置一下项目属性:
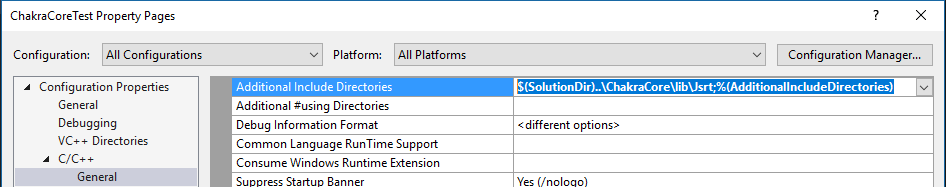
把ChakraCore目录下的lib/jsrt添加到C/C++ -> General -> Additional Include Directories中:

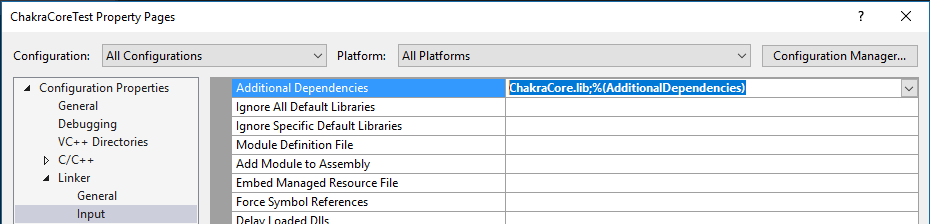
把ChakraCore.lib添加到Linker -> Input -> Additional Dependencies中:

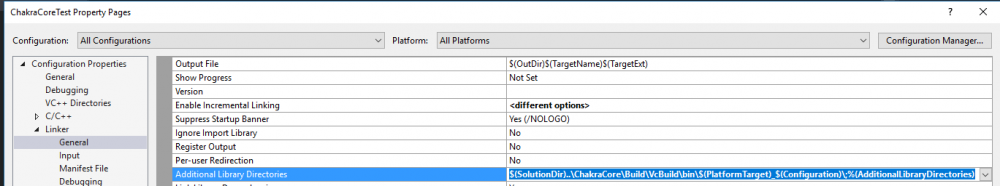
把ChakraCore目录下的Build/VcBuild/bin/$(PlatformTarget)_$(Configuration)目录添加到Linker -> General -> Additional Library Directories中:

-
最后我们把main函数所在文件替换成如下内容,这个是 ChakraCore给的Hello World程序 ,用来演示如何使用ChakraCore。
#include"stdafx.h" #include<stdint.h>// To work around issue #2510 temporarily: // https://github.com/Microsoft/ChakraCore/issues/2510 #include"ChakraCore.h" #include<string> #include<iostream> using namespace std; intmain() { JsRuntimeHandle runtime; JsContextRef context; JsValueRef result; unsigned currentSourceContext = 0; // Your script; try replace hello-world with something else wstring script = L"(()=>{return /'Hello world!/';})()"; // Create a runtime. JsCreateRuntime(JsRuntimeAttributeNone, nullptr, &runtime); // Create an execution context. JsCreateContext(runtime, &context); // Now set the current execution context. JsSetCurrentContext(context); // Run the script. JsRunScript(script.c_str(), currentSourceContext++, L"", &result); // Convert your script result to String in JavaScript; redundant if your script returns a String JsValueRef resultJSString; JsConvertValueToString(result, &resultJSString); // Project script result back to C++. const wchar_t *resultWC; size_t stringLength; JsStringToPointer(resultJSString, &resultWC, &stringLength); wstringresultW(resultWC); cout << string(resultW.begin(), resultW.end()) << endl; system("pause"); // Dispose runtime JsSetCurrentContext(JS_INVALID_REFERENCE); JsDisposeRuntime(runtime); return 0; } -
编译,然后运行吧!












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

