为什么学前端
我的前后端分离态度
前后端分离是指技术架构上的分离而不是对“职位”的分离。可以随便打开一个招聘网站看一下“前端工程师”的要求:
-
熟悉HTML、CSS、JavaScript
-
熟悉一个前端框架,Angularjs、ReactJS
-
熟悉webpack之类的打包工具;git、svn之类的版本控制工具
深层次的分析上面的要求,一个不懂“软件工程”基本理论的人能理解“前端框架”吗?能知道模块化、工程化吗?一个不懂HTTP协议,分不清WebServer、浏览器、Session、Cookie的人能写前端?一个听不懂“队列”、“栈”、“链表”的人能写程序?从这些角度分析 世界上只有一种职业“软件工程师”,职位只不过是大家的工作侧重点不同而已。 技术演进一定是为了解决更复杂,更困难的问题;这意味着更大的工作量也意味着新职位的出现。所以新职位不是简单的“分工”能笼统概括的。
为什么会有专业前端
正如数据库出现是为了“通用式数据共享”问题;URI出现是为了解决“统一资源标识”的问题,每个技术的出现都有它出现的时机。前端也不例外,我个人理解它的出现要解决核心问题是——前台组件化或者工程化。 整个B/S系统的工作原理可以用一段话概括 通过浏览器与服务器交互获取HTML、CSS、JavaScript或者图片(视频),在浏览器中渲染HTML、CSS,执行JavaScript。服务器端只是生成上面三个元素;更确切的说——生成HTML 。仔细想想是一件非常吃惊的事情——所以我们“发明”的各种框架、各种牛B的语言都是为了“方便”生成HTML(囧)。 从B/S系统的演进历史我划分二个阶段
第一阶段——动态页面
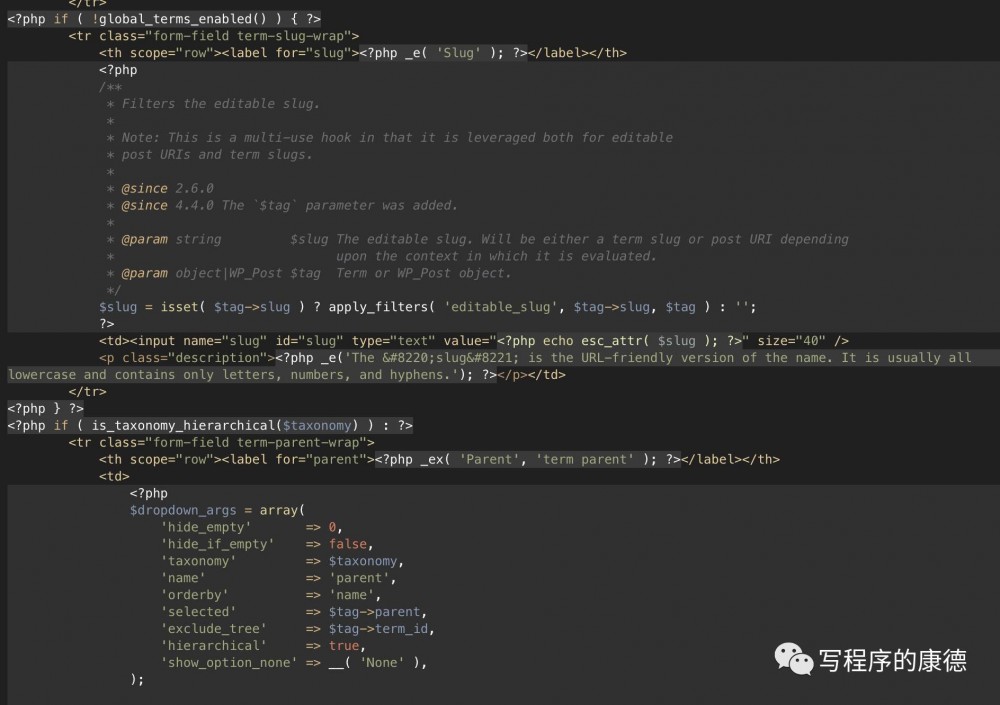
HTML代码和某个脚本语言混合在一起。“不必过分多说,你自己清楚,你我到底想要做些什么”,直接上图

这段代码摘录自“世界上最流行的个人Blog——wordpress”。为了精简页面中的逻辑它已经做了很大的努力,比如提取出来很多函数放在单独的PHP文件中,在页面部分直接调用这些函数。 这一阶段基本上属于互联网初期发展阶段,大家能用上“数据库”,做出“绚丽特效”就已经非常不错了。
第二阶段——结构化阶段
(我不喜欢用MV$这个词,已经别用烂了要结合上下文才能理解它的含义)。 HTML和脚本混合在一起的滋味很不好受,修改代码的时候往往是 牵一发而动全身 。所以第二阶段就尝试把HTML从代码中剔除出去引入了——模板。

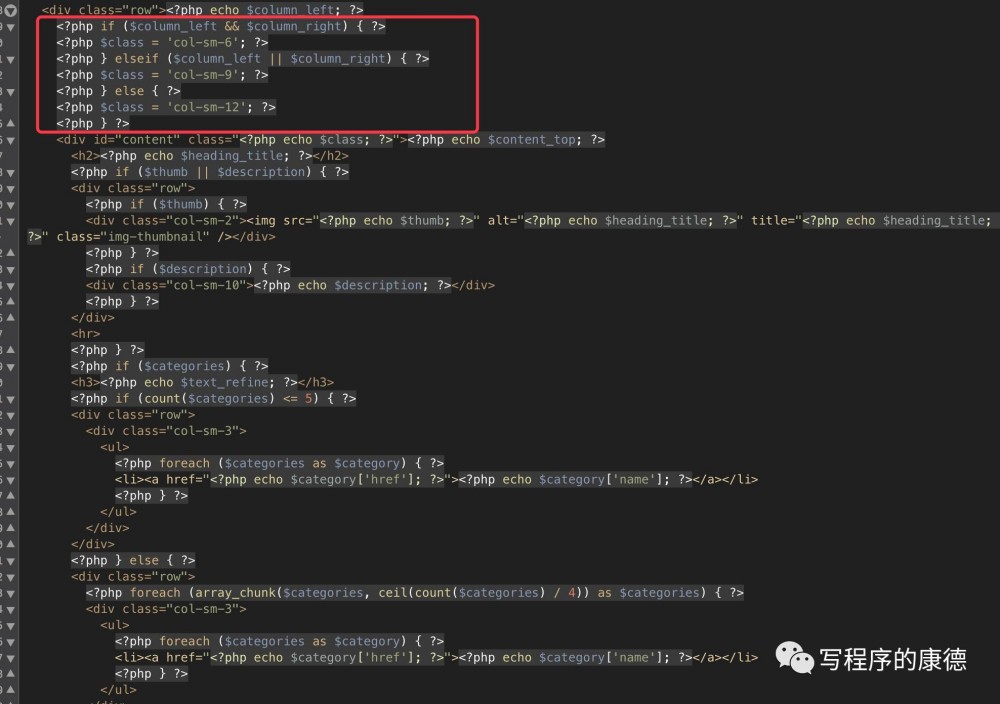
为了证明PHP是世界上最好的语言我依旧选择一个PHP项目来说明问题(OpenCart)。这段代码已经剥离了很多业务逻辑,基本上是根据传递到模板中的数据来渲染界面,但是代码依旧显的很“凌乱”。(我故意找到一段很“现实”的代码是想告诉大家: 即便我们用了模板也仅仅是“把逻辑尽可能的剥离”——谁的view代码没有用过if之类的判断? ) 这一阶段就是我们现在所采用的主流技术,无论你是什么程序员不用“模板”,没有“MVC”都不好意思开工写B/S程序。此时的“结构化”更多体现在后端,比如绚丽无比的数据访问分装(ORM之类的)、各种牛B哄哄的组件容器(Spring之类的),我们还有一大堆随手可用的“库”(apache commons、JDK标准库),琳琅满目的模板引擎(Freemarker、Velocity、Thymeleaf)。这些工具帮我们更加容易组织代码,也让代码更加容易被复用、被修改。
不完整的“结构化”
但是这场“结构化”并没有针对前端带来什么帮助。前端主要面临的问题
-
大家还在一次一次的重头写CSS,缺少一个框架;
-
HTML所能表达的东西粒度太细。比如我想要一个文本框就必须先定义form,定义几个外部元素(比如div)修饰文本框,最终才能定义
<input type="text"/>;
第一个问题基本上被Bootstrap之类的CSS Framework解决了,第二个问题始终是一个“老大难”。我们 始终缺乏一个技术手段把HTML组件化 ,如果你仔细观察我上面的截图会发现我用红色框标记的部分,这是一个非常典型的问题根据不同的数据我们设置不同的css。我们对HTML的控制力度是直接作用于标签而不是一个一个的 组件 ,这就导致了 HTML无法被复用 。
前端的出现
解决HTML粒度的问题很多人都尝试过努力,从后端角度出发的GWT、JSF、Asp.net WebForm;从前端角度出发的ExtJS、YUI,但是这些工作成效甚微。究其原因我觉的是“做得太多”,无论哪种方式它都是在试图过多的隐藏复杂度,GWT是典型的“JavaScript是万恶”;JSF一门心思非要“所见即所得”;WebForm则完全无视“设计师”的感受,让你告别HTML;ExtJS、YUI则一切都是“组件”。 过分的简化问题会让问题更加复杂,一个框架一定要暴露出必要的细节。 现在的前端定义了一种更加抽象的标签来代替HTML,比如Reactjs的jsx、Vue的Component、Angular的component directives之类的都极大的提高了HTML的抽象粒度也提高了代码的复用程度。这些框架都暴漏了必要的细节给使用者(没有一个声称告别HTML、JavaScript;一切都是组件)而且明确的区分出了“组件化”的范围是在“页面”层次—— 所有的页面渲染逻辑全部放到前端来做而后端代码只提供数据(再次说明,此处的前端、后端仅仅是指技术架构上的变化而不是说工作职责的变化)。
现在开始学习
软件领域的很多新技术要解决的核心问题都是 复用 ,这似乎是整个领域的“魔咒”。经历了多年的发展我们从非结构化走向结构化,从杂乱无章走向模块化、组件化。我们用UML、用软件工程、用设计模式、用面向对象、用各种华丽的技术来试图让我们的代码更加容易维护、更加容易被修改——而背后的动机都是通过 复用 节省成本。 HTML抽象粒度太细 带来的直接问题就是无法复用,比如“列表页面”,所有的表格长的都差不多,唯一的变化是不同的列不同的数据来源,但是我们却很难寻找一种方式可以“封装”这个表格。再比如“表单页面”,也是这种尴尬的局面,我们的HTML结构差不多但是就是没有办法做封装。我觉得这就是前端能带给我们最大的改变。
欢迎关注公众账号了解更多信息“写程序的康德——思考、批判、理性”












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

