DOM之度量
一个网页就是一个图纸,前端工程师的任务就是把图纸中所有元素的尺寸和大小规划好,然后把它们安放在图纸相应的位置。有时候我们需要度量元素的位置和坐标,那么我们来复习一下和度量有关的那些事儿吧~翻译原文的链接 here
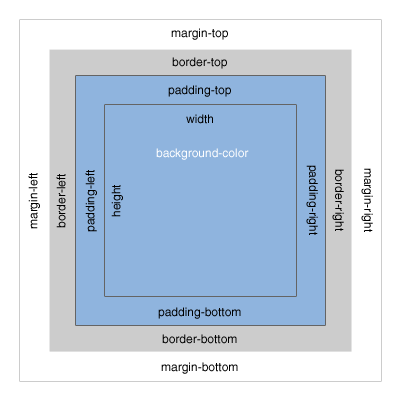
css盒模型

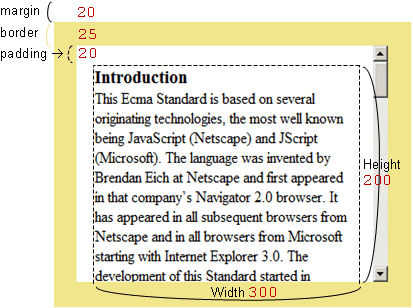
一个文档例子
<div id="example"> ## Introduction The contents. </div>
这个文档盒子绝对定位,有borders、paddings、margins、和滚动条:
#example {
position: absolute;
width: 300px;
height: 200px;
left: 160px;
top: 160px;
padding: 20px;
margin: 20px;
overflow: auto;
border: 25px solid #F0E68C;
}
然后我们看看css样式对这个盒子起的作用,看上面的数字标注,很清晰吧。

盒子的度量
css中的width和height:指的是内容区域的大小,即padding之内的区域。css的属性可以用element.style来设置,并用getComputedStyle()/currentStyle来读取。
那么在js的世界里是如何得到各种width和height呢? 所有的js度量都是以px为单位的,但是省略了px这个符号 。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

