基于CSS3 column多栏布局实现水平滑页翻页交互
这篇文章发布于 2017年02月15日,星期三,00:10,归类于css相关。 阅读 74 次, 今日 74 次
byzhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5945
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
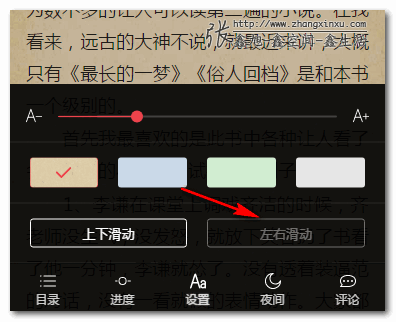
纵观所有书籍阅读网站移动端web app,第一个支持水平滑页阅读效果的网站就是 起点中文网移动站 ,目前好像也是唯一一个。

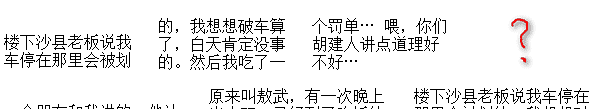
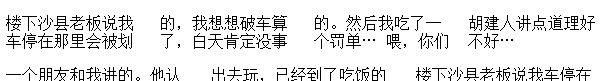
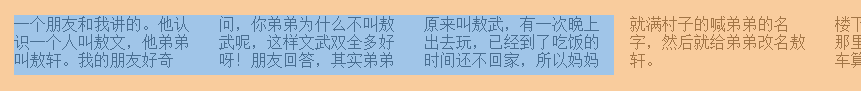
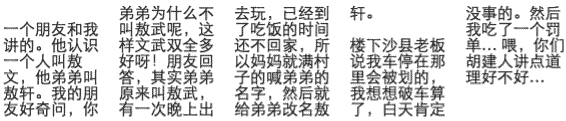
效果如下截屏视频:
也可以 随便找本书 去感受下。
其实现最关键的核心就是利用CSS3 column分栏布局。
一、CSS3 column多栏布局
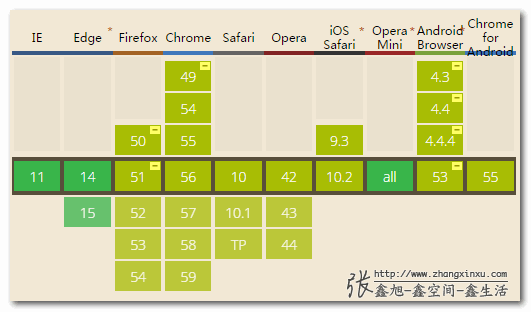
CSS3 column多栏布局是支持比较早的CSS3布局方式,目前IE10+以及其他所有现代浏览器都支持,IE浏览器不需要私有前缀,FireFox和Chrome虽然现在也不需要,但是,考虑到移动端以及可能一些用户浏览器升级不及时的现状,因此, -webkit- 以及 -moz- 前缀目前还不能省略。

一般来讲,常用的属性又下面几个:
-
column-width: 每栏的宽度; -
column-count: 最理想的分栏数目,注意这里的措辞,是“理想的”,这个词很微妙的,大家可以多多体会下; -
column-gap: 栏目之间的水平间隙; -
column-rule: 分割线,形式规则什么的等同于border,column-rule实际上是一个缩写,还有column-rule-width,column-rule-style,column-rule-color之类,就跟border属性一个套路; -
column-fill: 效果不明,不算常用。默认值是balance,表示对每栏进行协调。还可以使用值auto,表示每一栏按顺序填充。我是没搞清楚有什么区别。
其中,还有个缩写属性,名为 columns ,实际上是 column-width 和 column-count 的缩写:
columns: 120px; /* column-width: 120px; column-count: auto */ columns: auto 120px; /* column-width: 120px; column-count: auto */ columns: 2; /* column-width: auto; column-count: 2 */ columns: 2 auto; /* column-width: auto; column-count: 2 */ columns: auto; /* column-width: auto; column-count: auto */ columns: auto auto; /* column-width: auto; column-count: auto */
如果翻看一些文章或者demo示意,基本上都是下面这种套路,容器指定一个大大的宽度,然后通过 column-count 属性设定分为了几栏,比方说,如果是:
column-count:4
则会是按下图所示的样子(不同浏览器细节上会有差异):

如果是:
column-count:3
则:

如果是:
column-count:2
则:

看上去好像很厉害,而且离理解上难度并不高,然而,这么多年下来,我几乎就没有看到任何项目中有类似的使用。
column 多栏布局和 flex 弹性布局基本上是同一时间段出现的,从兼容性来讲, column 多栏布局一直以来更稳定更兼容,而 flex 弹性布局前前后后历经多个版本,直至现在有些移动设备支持依然不好,但是两者的命运却截然相反, column 多栏布局鲜有人问津,而 flex 弹性布局则风生水起。面试的时候,就算面试者并未在实际项目中使用过 flex 弹性布局,也会时不时扯到这东西上来,好像不提 flex 布局就跟时代脱节一样,其实完全没有必要,每个CSS属性都有它的潜力和价值所在,挖掘其内在价值而不是单纯的被外在的那层表现困于庐山才是真正想要看到的。
回到这里,如果我们仅仅看到上面示意的这种常规表现,必然会觉得多栏布局似乎好像应用场景不是那么广泛,因为只有类似报刊杂志这种排版才会需要多栏布局,在web中,宽度往往是有限的,高度是无限的,所谓多栏布局,一般而言,就是指的分割宽度,但是想想看,宽度本来就不够,何来场景再让你去分呢?综合这些因素导致多栏布局闲有人问津。
但是如果我们挖掘多栏布局的潜力,会发现其实其能够实现的布局或者效果要比表面看上去的多。
我们这里书页的水平滑动浏览效果就是使用的CSS3 column 属性实现的。
二、CSS3 column有趣的空间使用特性及水平滑动浏览效果实现
- margin也在空间计算之列
这是什么意思呢?比方说上面4栏的例子,如果我们把文字内容变少,会发现,可能就会这样,Chrome和IE浏览器下都是如此,看上去就好像只有3列显示了:

实际上并不是只显示了三列,而是因为示意的HTML结构如下:
<div class="box col4"> <p>文字...</p> </div><p>默认上下有1em的 margin 间距的,于是乎,我们看上去好像是第四栏空缺,实际上被<p>元素的margin-bottom给占据了,如果我们使用下面的CSS重置掉<p>标签的 margin 值,会发现,如预期的4列显示了:.box p { margin: 0; }
- column布局高度也是重要限制
上面几个
column-count示意都是定了个宽度600px,高度是默认的auto,因此,分栏的表现都很乖巧,反正高度是无限的,无论你设置多少栏,我都可以通过调整高度来实现。但是,如果我们高度也设定了固定的值,例如高度
60px,则此时很多有意思的事情就会发生了。如果说仅仅只是指定了
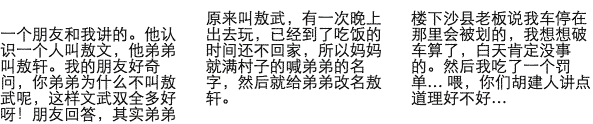
column-count,至少在容器元素的可视尺寸范围内,还是设定的分栏数目,例如column-count:3,虽然视觉上远不止3栏,但是容器可视尺寸范围就是3栏,如下截图示意:
- column-width会让column-count打酱油
这是什么意思呢?比方说下面的CSS:
.col4 { width: 600px; column-count: 4; column-width: 200px; }显然这里有矛盾之处,每栏宽度
200px,总共要4栏,就算不考虑每栏之间的间隙,也至少需要800px的宽度,但是,我们容器设定的宽度只有600px,怎么办呢?那即是
column-count忽略无效打酱油,不要觉得不合理,也不要抱不平说为什么牺牲的是column-count,而不是其他属性?那是因为column-count天生注定就是要牺牲的命,因为其语义解释就是“最理想的分栏数目”,所谓最理想,就是你该牺牲的时候就要牺牲。实际上这里最终的每栏每列宽度表现并不是
200px,如果我没算错的话,在没有样式重置的情况下,应该是292px。 - 高宽同时限制可以实现完美分页
如下CSS代码:
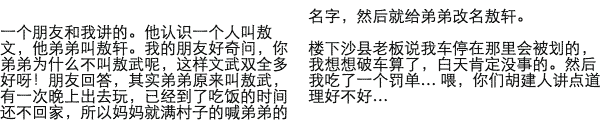
.example { height: 120px; width: 100px; column-width: 100px; }如果我们把
100px*120px的这个名为.example的小容器看成是一页内容的话,则此时,我们容器中的所有内容,就被完美的分成了一页一页水平呈现的内容,如下截图:
这里就是我们书籍水平滑动浏览的关键所在,此时,如果我们给父元素有个如下的
overflow限制:.father { width: 100px; overflow: hidden; }此时就形成了一个永远只会显示一页宽度的视窗,然后下面的事情就简单了,我们通过JS一些一些touch相关的事件,控制我们的
.example元素translateX位移,就可以实现一开始展示的水平滑屏浏览小说内容的效果了。完美撒花!

上面第4点“高宽完美限制”即是起点中文网移动web app阅读页水平阅读布局实现原理,差别就是宽高尺寸不一样,不知赘述。这里顺便提一下开发时候的番外小故事:
原本滑页是通过改变容器原生的 scrollLeft 值来实现的,而不是 translateX 位移,好处在于不要担心边界判断的问题。但是后来发现有两点不足:
1. 个别Android设备下,滑动不是很流畅;
2. 这个不足是最为致命的不足,那就是在chrome55之后版本CSS3 column 布局出现了非常严重的bug, 容器 overflow:hidden/auto 之后,后面第3栏开始往后的分栏会直接无法显示;
于是,最后选择了使用 translateX 进行位移。
还别说,真有不少用户使用水平浏览模式,或许是跟原生APP交互形式相一致的原因吧。
三、结束语
情人节快乐!尼玛突然一看右下角,已经过期了!

好吧,明年再来祝福吧~
突然还想起一件事情,很不少人吐糟站点太丑,没错,就是“丑”这个词,但是,又不提供好的设计意见,所以,如果大家有觉得在排版或者样式上有哪些可以改进的地方,欢迎提出来。不过有几点需要明确:一是网站主题色不能变;二是内容不能变;三是调整尽量是微调,改动不能大。
最后,感谢阅读到最后,有什么真知灼见也欢迎交流!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址: http://www.zhangxinxu.com/wordpress/?p=5945
(本篇完)










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

