你需要的一个RecyclerView工具类
目前这个库能支持的功能有:封装好的Adapter、支持二级列表功能的Adapter、完善的分割线类(你确定你不是来钓鱼的?)。项目地址是: https://github.com/DobbyTang/RecyclerUtil
SimpleAdapter
SimpleAdapter的作用是快速实现Adapter的开发,其中支持的功能是
- 快速添加顶部和底部,并且可以根据需要监听底部和顶部的事件
- 维护列表数据
- 实现点击事件
- 简化开发的步骤
其中SimpleAdapter的顶部和底部是依赖于RecyclerView的生命周期的,避免了内存溢出和在Fragment中的部分场景使用会导致崩溃的问题。
SecondaryAdapter
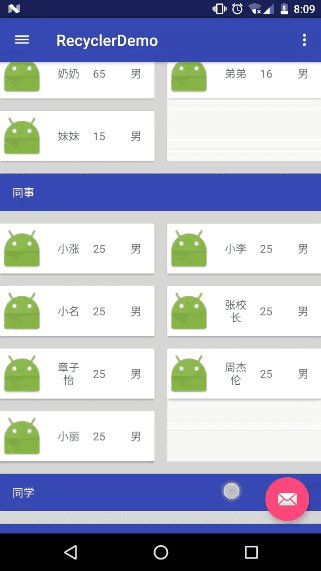
SecondaryAdapter的作用是实现一个支持二级列表功能的Adapter。可以用于一些特殊的场景中(购物车,二级分类列表等)。
SimpleDecoration
的是分割线类,它的作用的快速添加分割线并且支持多种效果。
- 线段分割线
- 透明分割线
- 自定义图片分割线
- 自定义分割线的宽度
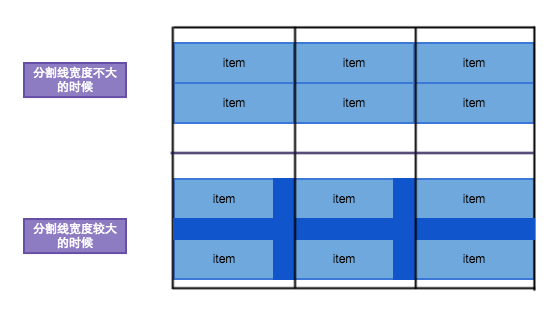
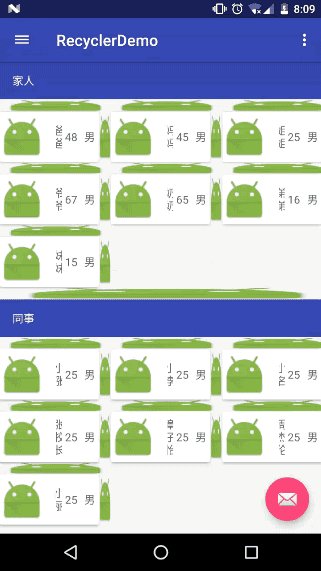
笔者在参考一些网上的分割线代码的时候,发现当分割线的宽度过大的时候会出现一个问题:在使用表格类型的布局的时候,由于分割线会占用一定的空间,会影响第一个或最后一个item的大小。文字大家可能比较难以理解,可以看看下面的图解:

从上图可以看出问题所在。
分割线的绘制原理是通过重新计算Item所占的空间计算出分割线所占的位置,然后在这些位置上绘制线段实现的。上图的纵向分割线笔者是通过在普通Item的右边计算分割线的位置后绘制的,计算出item处于最后一列时则不绘制右边的分割线。所以当item的列数为n的时候,纵向需要绘制的分割线为n - 1。
当分割线的宽度不大时这样做时没有问题的,但是当分割线的宽度比较大时,我们会发现由于在最后一列的位置上没有绘制分割线,所以最后一列item的width值实际上是比其它的item要大的,这就造成了item的宽度不一致的问题。
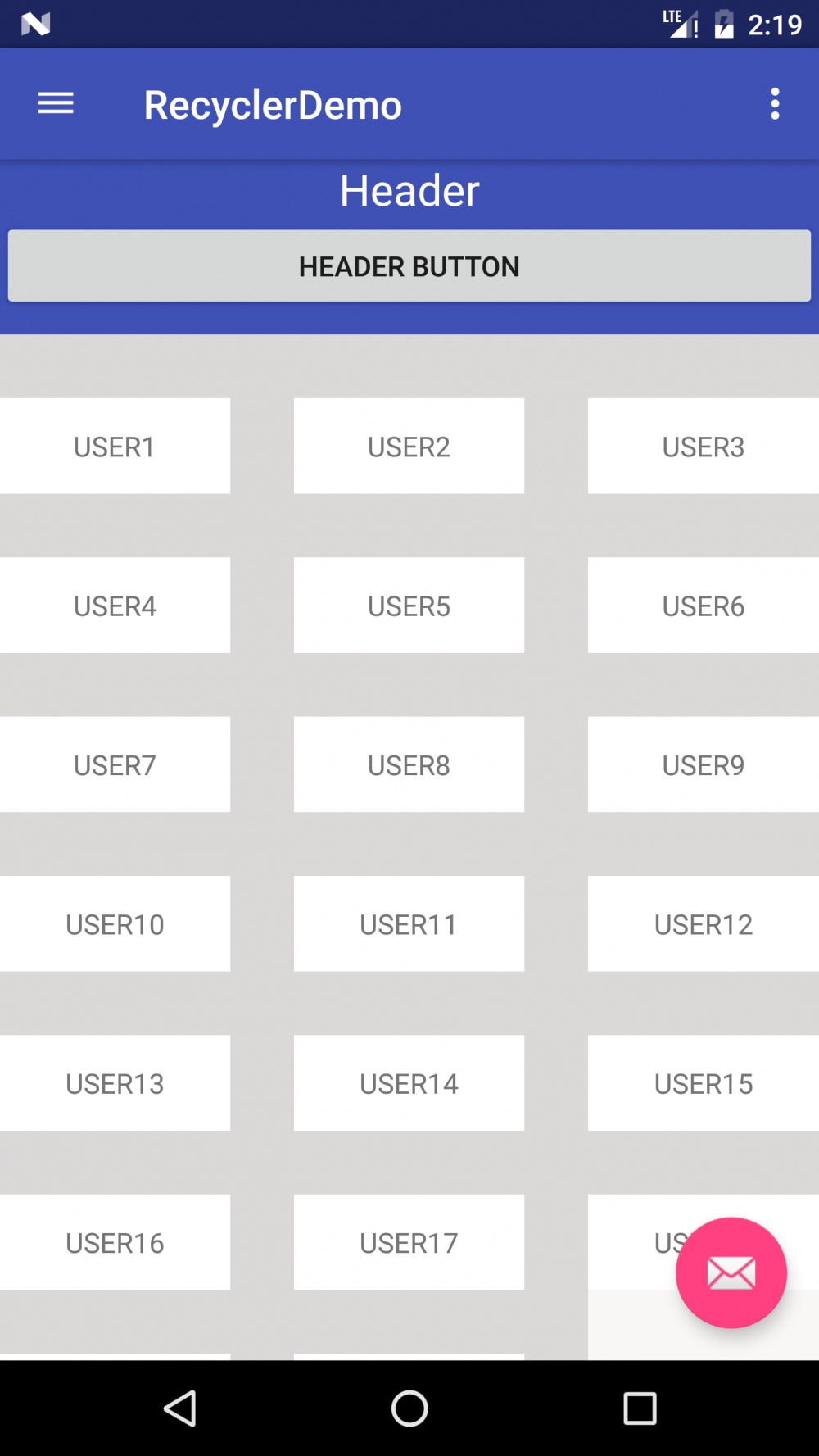
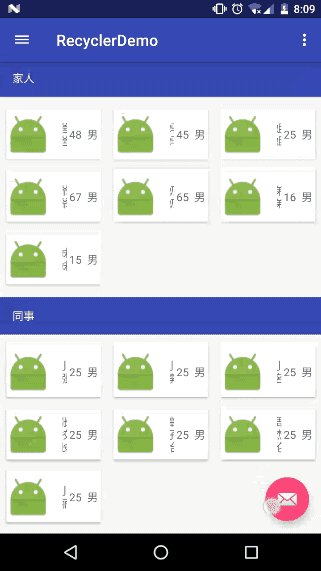
SimpleDecoration解决了上述的问题,并且拓展了分割线的功能,我们可以看看SimpleDecoration的实际效果。

上图中分割线的宽度时32dp,可以明显看出各个item的大小都是一样的。但是需要注意的是,因为我们纵向分割线的位置和大小都是重新计算过的,所以纵向分割线的宽度会比32dp大一点。
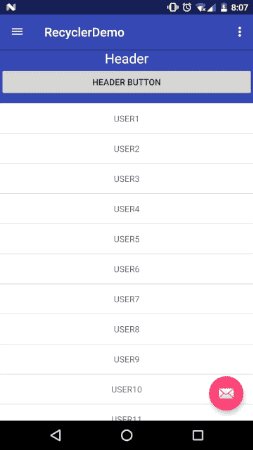
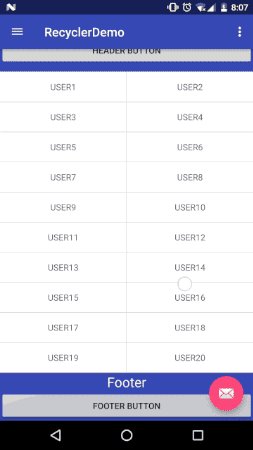
效果展示
由于时间关系,笔者写了个简单的demo供大家参考,如果大家有兴趣的话可以去笔者的github中下载该项目。


使用方法
导入库
首先在工程目录下的build.gradle文件中的allprojects-> repositories下添加 maven { url 'https://jitpack.io' } 如下所示
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
然后在需要使用这个库的module目录下的build.gradle文件中添加依赖。
dependencies {
compile 'com.github.DobbyTang:RecyclerUtil:1.0.3'
}
SimpleAdapter使用
public classTestSimpleAdapterextendsSimpleAdapter<UserBean>{
@Override
public RecyclerView.ViewHolder onCreateNormalView(ViewGroup parent) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.itemuser,parent,false);
return new UserHolder(view);
}
@Override
public void onBindNormalView(RecyclerView.ViewHolder normalHolder, int position, UserBean value) {
((UserHolder) normalHolder).name.setText(value.name);
((UserHolder) normalHolder).age.setText(value.age + "");
((UserHolder) normalHolder).sex.setText(value.sex);
}
private classUserHolderextendsRecyclerView.ViewHolder{
TextView name;
TextView age;
TextView sex;
public UserHolder(View itemView) {
super(itemView);
name = (TextView) itemView.findViewById(R.id.itemusername);
age = (TextView) itemView.findViewById(R.id.itemuserage);
sex = (TextView) itemView.findViewById(R.id.itemusersex);
}
}
}
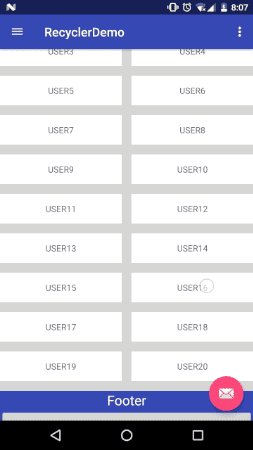
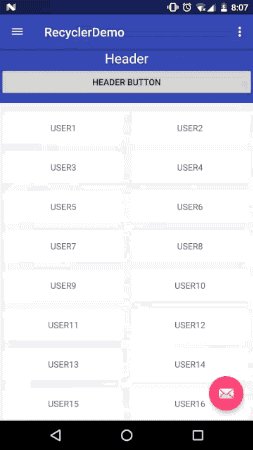
可以看出,SimpleAdapter的使用方法和普通的RecyclerView.Adapter的使用方法是差不多的,但是SimpleAdapter简洁很多。 我们只定义一个ViewHolder,然后覆盖onCreateNormalView()和onBindNormalView()方法就可以完成一个简单的Adapter了。如果你想添加Header和footer的话也很简单,只需要覆盖 setHeaderView() 和 setFooterView() 方法就可以了。如果需要对header和footer进行监听或数据绑定,只需要分别覆盖 onBindHeaderView() 和 onBindFooterView() 即可。
完整代码如下:
@Override
public int setHeaderView() {
return R.layout.header_user;
}
@Override
public int setFooterView() {
return R.layout.footer_user;
}
@Override
public void onBindHeaderView(View header) {
header.findViewById(R.id.header_button)
.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(v,"点击Header上的Button",Snackbar.LENGTH_SHORT).show();
}
});
}
@Override
public void onBindFooterView(View footer) {
footer.findViewById(R.id.footer_button)
.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(v,"点击Footer上的Button",Snackbar.LENGTH_SHORT).show();
}
});
}
完成Adapter后的使用方法和普通的Apapter一样。
adapter = new TestSimpleAdapter(); list.setLayoutManager(new LinearLayoutManager(getActivity())); list.setAdapter(adapter);
当我们需要设置Adapter的数据时,只需要调用 SimpleAdapter 的 setData() 方法即可,更多的使用方法请查看源码注释。
SecondaryAdapter 使用
@Override
public RecyclerView.ViewHolder onCreateGroupHolder(ViewGroup parent) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.friendgroupitem,parent,false);
return new TitleHolder(view);
}
@Override
public RecyclerView.ViewHolder onCreateChildHolder(ViewGroup parent) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.friendsubitem,parent,false);
return new FriendHolder(view);
}
@Override
public void onBindGroupHolder(RecyclerView.ViewHolder holder, FriendGroupBean friendGroupBean) {
((TitleHolder)holder).groupName.setText(friendGroupBean.title);
}
@Override
public void onBindChildHolder(RecyclerView.ViewHolder holder, UserBean userBean) {
((FriendHolder) holder).name.setText(userBean.name);
((FriendHolder) holder).age.setText(userBean.age + "");
((FriendHolder) holder).sex.setText(userBean.sex);
if (userBean.imgId != 0){
((FriendHolder) holder).avatar.setImageResource(userBean.imgId);
}else {
((FriendHolder) holder).avatar.setImageResource(R.mipmap.iclauncher);
}
}
public static classTitleHolderextendsRecyclerView.ViewHolder{
TextView groupName;
public TitleHolder(View itemView) {
super(itemView);
groupName = (TextView) itemView.findViewById(R.id.title);
}
}
private classFriendHolderextendsRecyclerView.ViewHolder{
private ImageView avatar;
private TextView name;
private TextView age;
private TextView sex;
public FriendHolder(View itemView) {
super(itemView);
avatar = (ImageView) itemView.findViewById(R.id.friendsubavatar);
name = (TextView) itemView.findViewById(R.id.friendsubname);
age = (TextView) itemView.findViewById(R.id.friendsubage);
sex = (TextView) itemView.findViewById(R.id.friendsubsex);
}
}
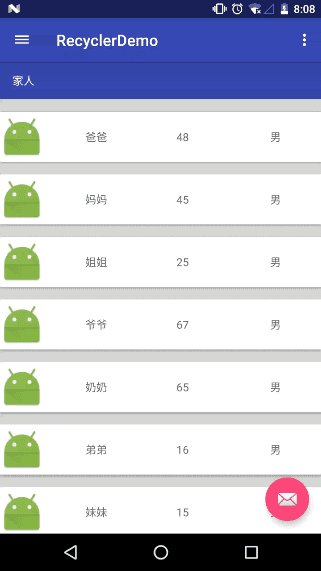
SecondaryAdapter的使用方法也十分简单,和普通的Adapter的区别是需要分别编写两个ViewHolder和分别创建布局即可,使用方法也和普通的Adapter一致。其中需要注意的是设置数据的方法。
List<FriendGroupBean> data; List<List<UserBean>> userList = new ArrayList<>(); adapter.setData(data,userList);
其中setData()的第一个参数是List/
SimpleDecoration 使用
SimpleDecoration提供了多个工厂方法,分别是:
- newTransparentDivider(Context context),创建默认透明分割线,默认宽度为16dp
- newTransparentDivider(Context context, int interva),创建指定宽度的透明分割线
- newLinesDivider(Context context),创建普通的分割线,默认宽度为1dp
- newLinesDivider(Context context, int interval),创建指定宽度的普通分割线
- newDrawableDivider(Context context, int interval , @DrawableRes int drawableId),创建指定图片和指定宽度的分割线。
- newDrawableDivider(Context context, int interval, Drawable drawable)同上
通过工厂方法创建出需要的分割线对象后,调用RecyclerView的addItemDecoration()添加到RecyclerView中即可。
小结
这就是目前的RecyclerViewUtil工具类中提供的主要功能,功能虽然不多,但是这些都是我们在日常开发中经常遇到的问题。在后续维护中,笔者会进一步提供封装好的RecyclerView相关的Fragment,Activity等。我也希望读者在使用的过程中有什么有趣的想法和建议的话,可以联系本人进行开发,笔者会斟酌开发的。当然,通过github发起pull requests共同完善这个项目也是极好的。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

