Android-skin-support 一款用心去做的Android 换肤框架

作者:ximsfei
原文地址:http://blog.csdn.net/ximsfei/article/details/54586827
介绍
Github地址: https://github.com/ximsfei/Android-skin-support
Android-skin-support: 一款用心去做的Android 换肤框架, 极低的学习成本, 极好的用户体验.
重要的事情说三遍:
只需要两行代码, 就可以实现换肤, 你值得拥有!!!
只需要两行代码, 就可以实现换肤, 你值得拥有!!!
只需要两行代码, 就可以实现换肤, 你值得拥有!!!
第一行: 在Application的onCreate中初始化
SkinCompatManager.init( this ).loadSkin();
第二行: 继承自SkinCompatActivity
public class BaseActivity extends SkinCompatActivity { }
就这么简单, 你的APK已经拥有了强大的换肤功能.
skin-app // 换肤demo app
skin-night // 换肤demo 夜间模式
skin-support // 换肤框架, 基础控件支持
skin-support-design // 换肤框架, Material Design 支持
最佳实践
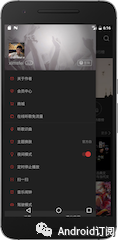
仿网易云音乐皮肤切换(https://github.com/ximsfei/Skin-Demo)
下载(https://github.com/ximsfei/Res/blob/master/skin-demo/app-debug.apk)









目前支持:
-
支持Android 4.x, 5.x, 6.x, 7.x
-
支持自定义View换肤
-
skin-support: appcompat-v7 支持
-
View
-
Button
-
CheckBox
-
EditText
-
TextView
-
ImageView
-
ImageButton
-
RadioButton
-
FrameLayout
-
LinearLayout
-
RelativeLayout
-
CheckedTextView
-
AutoCompleteTextView
-
MultiAutoCompleteTextView
-
android.support.v7.widget.Toolbar
-
skin-support-design: material design 支持
-
TabLayout
-
AppBarLayout
-
NavigationView
git clone https://github.com/ximsfei/Android-skin-support.git
选择需要的module依赖:
// aar dependencies { compile(name: 'skin-support-release', ext: 'aar') // Android 基础控件, 及V7包中的一些控件 compile(name: 'skin-support-design-release', ext: 'aar') // Android support design包中的一些控件 }
dependencies {
或者
compile project(':skin-support') compile project(':skin-support-design') }
或者
// 可以打开调试日志 dependencies { releaseCompile project(path: ':skin-support', configuration: 'release') debugCompile project(path: ':skin-support', configuration: 'debug') releaseCompile project(path: ':skin-support-design', configuration: 'release') debugCompile project(path: ':skin-support-design', configuration: 'debug') }
初始化:
在Application的onCreate中初始化
@Override public void onCreate () {
super .onCreate(); SkinCompatManager.init( this ).loadSkin();
// 应用启动加载当前(保存在SharedPreferences中)皮肤库
}
继承SkinCompatActivity
让所有需要换肤的Activity继承自 skin.support.app.SkinCompatActivity .
public class BaseActivity extends SkinCompatActivity { }
加载插件皮肤库
// 指定皮肤插件, 并且监听加载状态
SkinCompatManager.getInstance().loadSkin( "new.skin" );
// 恢复应用默认皮肤 SkinCompatManager.getInstance().restoreDefaultTheme();
自定义View换肤
要点:
-
实现SkinCompatSupportable接口
-
在构造方法中解析出需要换肤的resId
-
在applySkin方法中实现换肤
实现:
-
自定义View可以直接继承自SkinCompatView, SkinCompatLinearLayout等已有控件
eg: CustomTextView
-
不想继承自已有控件
eg: CustomTextView2
-
需要换肤自定义属性
// 需要换肤AutoCompleteTextView的R.attr.popupBackground属性
eg: SkinCompatAutoCompleteTextView
-
需要使用第三方库控件怎么办
// 需要使用https://github.com/hdodenhof/CircleImageView 控件, 并且要支持换肤
eg: CustomCircleImageView
制作皮肤插件:
新建Android application工程
将需要换肤的资源放到res目录下(同名资源)
打包生成apk, 即为皮肤包
END
Android订阅是探讨Android开发的公众号,分享最有价值的Android干货文章
欢迎关注我们,一起讨论技术,扫描和长按下方的二维码可快速关注我们












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

