使用node开发命令行工具,构建多页面
使用node开发命令行工具,构建多页面
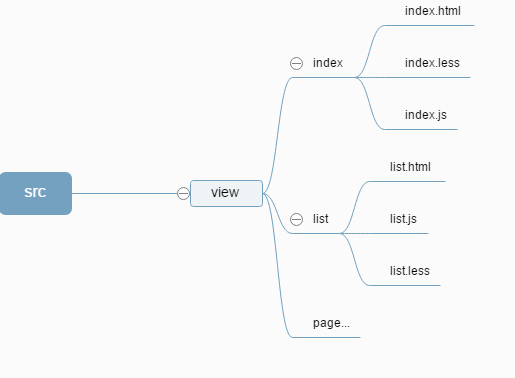
项目src目录

view 里面包含了多个 page,把每一个 page 当成一个独立的组件去开发,所以每一个 page 下面都会有 page.html、page.js、page.less 三个文件。那么问题来了,每次要新建页面的时候都需要同时新建三个文件(如果新建N个页面的时候,岂不是...),所以这种重复性的工作还是交给工具来处理把。刚好 node.js 文件系统就提供了操作文件的功能,所以决定采用 node.js 来开发一个命令行工具!
接收参数
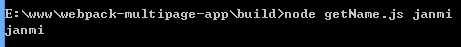
希望在命令行上直接输入文件的 name,然后根据name创建对应的文件,命令行参数可以使用 process.argv系统变量获取
如:
console.log(process.argv[2])

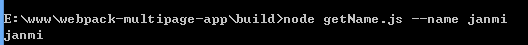
当我需要同时创建很多个 page 的时候,只接收一个参数就不能满足需求了,所以我们需要可以同时接收多个参数,yargs 模块可以解决如何处理命令行参数,在使用前需要安装(也可以继续使用 process.argv 获取参数)
Like this
npm i yargs --save
var argv = require('yargs').argv
console.log(argv.name)

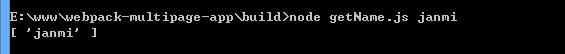
argv 对象有一个下划线(_)属性, 可以获取非连接此开头的参数,返回一个数组
Like this
var argv = require('yargs').argv
console.log(argv._)

所以我们就使用 argv._ 来接收多个命令行参数
创建文件夹
解决了接收参数的问题之后就是创建文件夹了,通过接收到的 nam 来创建对应的 文件夹,可以使用 fs 模块的 mkdir 方法来创建文件夹
Like this
var fs = require('fs')
fs.mkdir(path, function(err){
if(err) return console.log(err) // -4075 file already exists
console.log('create file success')
})
创建文件
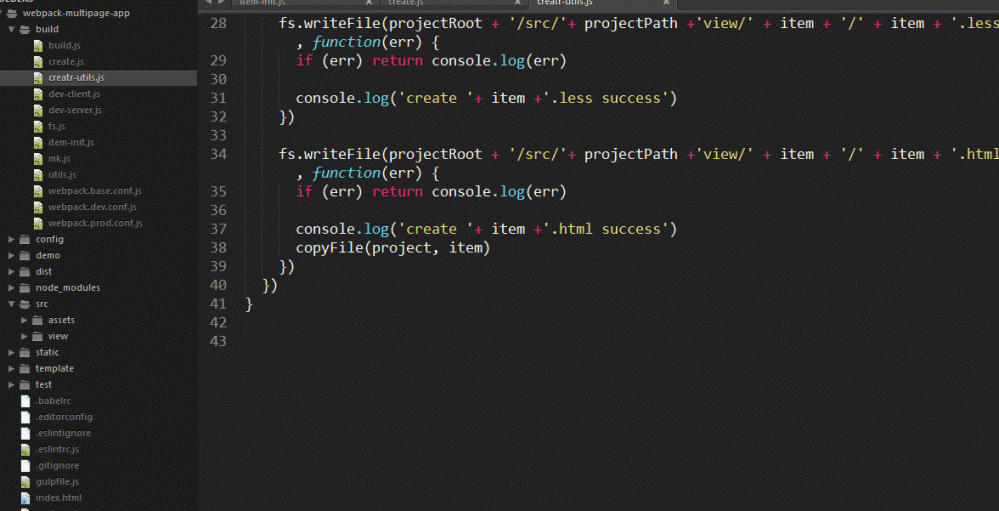
创建文件可以使用 fs 模块的 writeFile 方法,该方法会在文件不存在的时候新建一个文件,(接收三个参数:写入路径、写入内容、callback)
Like this
// fs.mkdir 方法是异步的
var msg = "console.log('hello janmi')";
fs.mkdir(path, function(err) {
if (err) return console.log(err)
fs.writeFile(page.js, msg, function(err) {
if (err) console.log(err)
cosnoe.log('create page.js success')
})
fs.writeFile(page.less, '', function(err) {
if (err) console.log(err)
cosnoe.log('create page.less success')
})
fs.writeFile(page.html, '', function(err) {
if (err) console.log(err)
cosnoe.log('create page.html success')
})
})
复制模版文件
由于是用于项目开发的,所以我们有一套自己的模版,而使用 writeFile 写如的内容会破环代码的格式,所以使用 fs-extra 模块的 copy 方法来拷贝文件内容
Like this
npm i fs-extra --save
var fsExtra = require('fs-extra')
fsExtra.copy(template.html, page.html, function(err){
if (err) return err
console.log('Copy template.html success')
})
最终效果

###参考与文后阅读
阮一峰 Node.js 命令行程序开发教程
Node.js 中文网










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

