iView 发布 1.0 正式版,43 个 UI 组件助力中后台业务开发
时隔半年多,iView 终于迎来了它的第一个正式版本 1.0.0,到目前版本,已经有 43 个常用 UI 组件,从功能和设计上,是最接近 Ant.Design 的 Vue.js 实现。
关于 iView 1.0
* GitHub 地址: https://github.com/iview/iview *
iView 已经从最初的高质量 UI 组件库,逐步过渡到了从工程构建、主题定制、多语言、设计规范的一整套的前端解决方案。主要服务于中后台业务,目的就是让网站快速成型上线。
1.0 都有哪些新特性
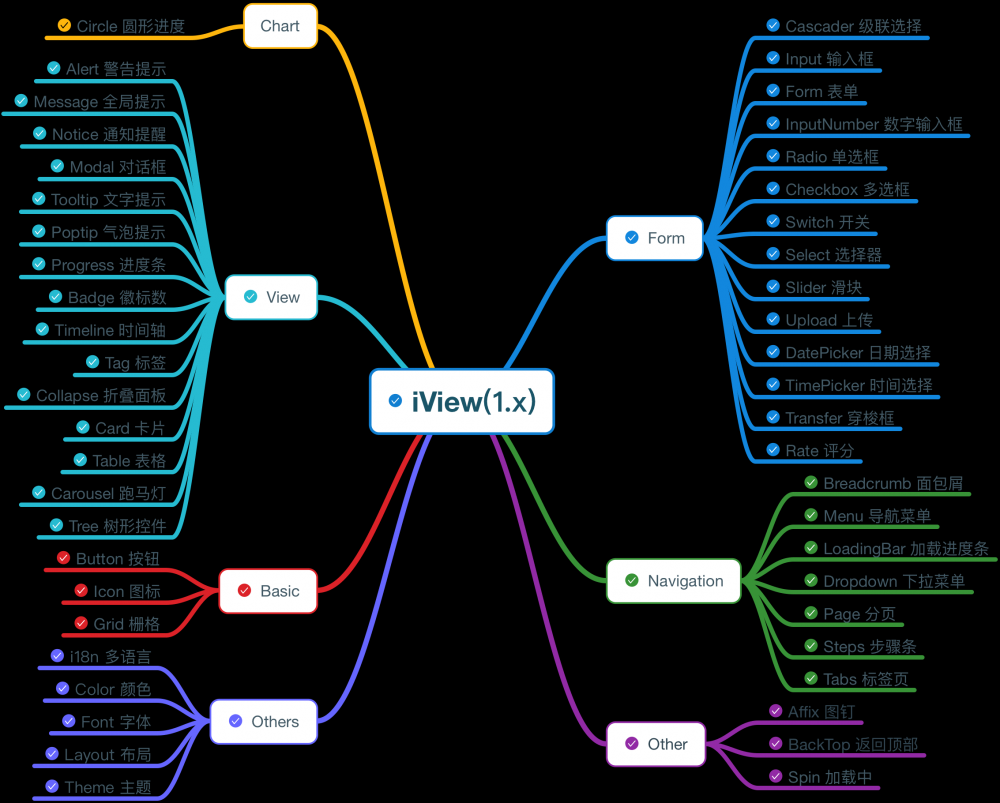
先看一下目前支持的组件情况:
 常用的组件包括了:Grid 栅格、提醒类(Message、Notice)、模态 Modal、表格 Table、级联选择、输入框、表单验证、单选、多选、下拉选择、滑块、上传、日期时间选择、分页、导航菜单等。
常用的组件包括了:Grid 栅格、提醒类(Message、Notice)、模态 Modal、表格 Table、级联选择、输入框、表单验证、单选、多选、下拉选择、滑块、上传、日期时间选择、分页、导航菜单等。
除了基本组件外,1.0 还加了很多新东西:
- 常用布局 Layout
- 定制主题 查看 ,及主题构建工具 https://github.com/iview/iview-theme
- 支持 vue-cli 的模板 https://github.com/iview/webpack
- 支持 Mac 和 Windows 的可视化脚手架软件 iview-cli
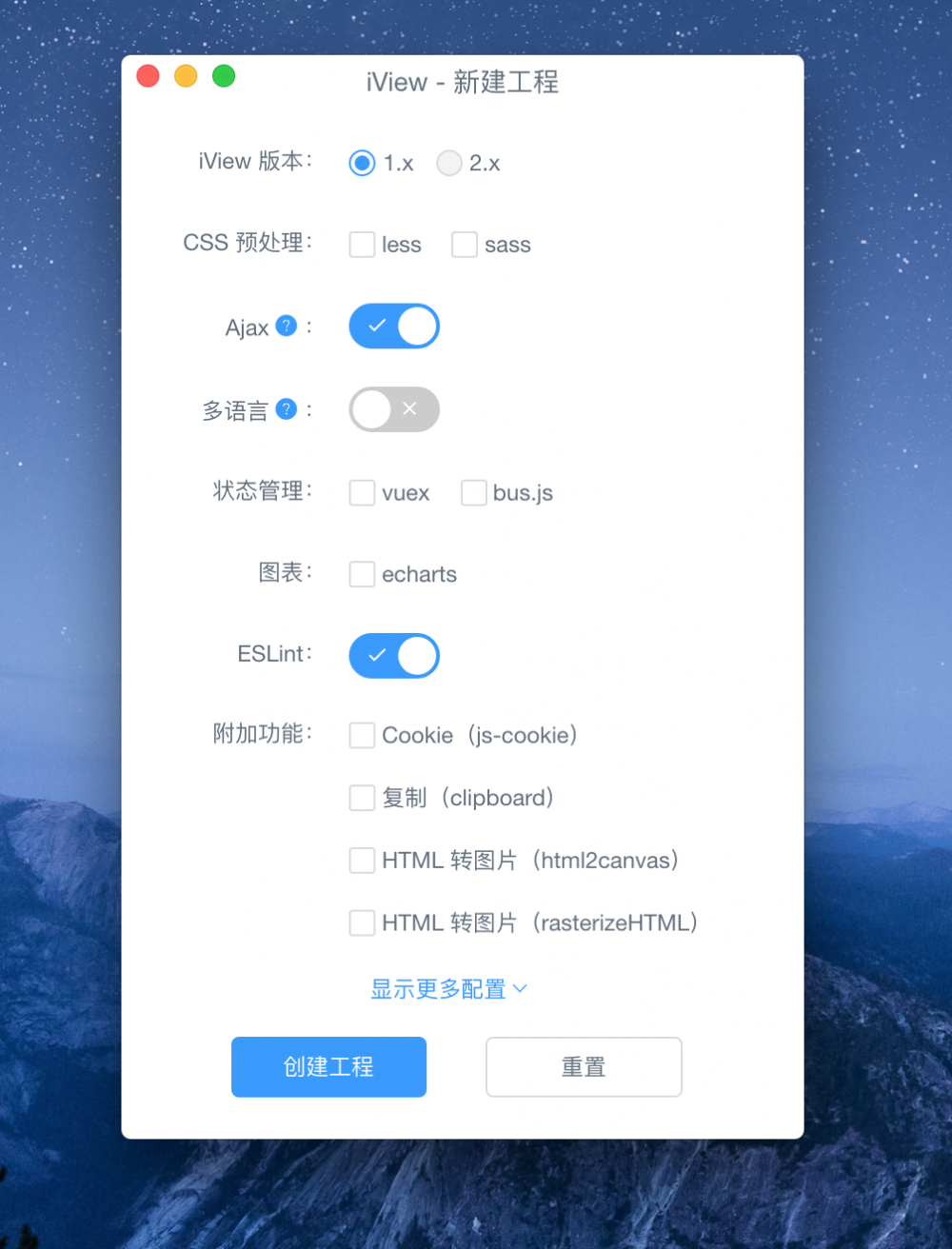
值得一提的是,可视化脚手架 iview-cli。相信大家都用过 vue-cli,用命令行来创建 Vue 应用,虽然已经很方便了,但配置起来不够全面,而且对于很多后端人员,安装成本也比较高。看一下 iview-cli 的界面吧:


关于更多的细节,会在下一篇文章《Electron 从 0 到 1:可视化脚手架 iview-cli 开发实践》中详细介绍,敬请期待!
2.0 计划
基于 Vue.js 2.x 的 iView 2.x 也会很快开始开发,初步预计开发时间为2~3个月。
iView 还有很多需要改进和提高的地方,希望对其感兴趣的小伙伴可以加入到开源项目里来,贡献您的代码,一起把 iView 做到极致!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

