WebGradients – 提供180种渐变配色灵感的网站
今天和大家分享拥有180种渐变配色方案的网站:Web Gradients,这和我们上次分享的UIgradients网站查似,但此网站特色不仅提供漂亮的渐变配色,而且还有更多格式选择,比如 PSD, Sketch, PNG 以及可直接复制成一段 CSS 渐变代码,如此一来,设计师们就可以很方便的使用这个配色方案了。
关于渐变配色,当然不少得这些好文章:《 如何使用彩色滤镜创造奇妙的网页设计 》、《 46款高大上的网页渐变背景素材 – HUE 》、《 126个全球著名品牌颜色 》

网站名称:Web Gradients
网站地址: https://webgradients.com/ (已加入到设计导航)
CSS库: https://github.com/itmeo/webgradients
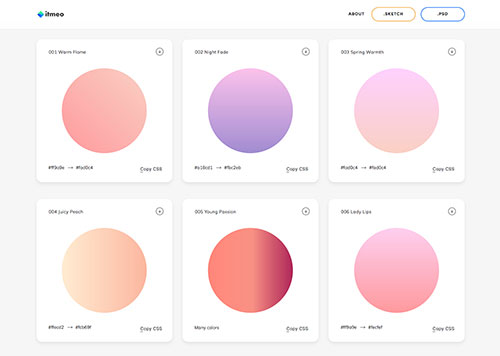
打开网站我们就能直接看到 N 种配色展现在首页,只需要点击其中一个,就会显示全屏渐变。使用方法也非常简单,直接下载 Sketch/PSD 或复制十六进制颜色编码即可!

CSS 样式库的使用
除了直接 copy 一个 CSS代码外,我们可还以下载整个 CSS 样式库,方便在项目上直接调用。首先我们下载这个 CSS 库:https://github.com/itmeo/webgradients
STEP 1: 引入 CSS 文件
<html>
<head>
<link href="webgradients.css" rel="stylesheet">
</head>
...
STEP 2: 给元素加入 class 即可,class 名称就是渐变色的名,比如007 Sunny Morning 对应的 class=”sunny-morning”
<div class="sunny-morning">...</span>

PS: 关于在设计稿使用渐变,小编是直接用 QQ 截图(一次截取多个配色)到文档里,然后直接吸色,以便快速做比较配色方案,这样就不需要切的窗口这么麻烦了>_<

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

