VizJSON:JSON 中的图形语法
简介
VizJSON 是一种标记语言,用于向渲染引擎描述图表,以便引擎能够解释相关的数据,并在图表中显示它。它在概念上类似于 HTML,HTML 是浏览器可以解释的一种常见标记语言,用于显示 Web 页面。您可以这样想:VizJSON 之于可视化渲染器,正如 HTML 之于浏览器。本文将介绍使用开放语言(如 VizJSON)描述可视化的优势。这种语言可以作为新的开源软件的基础,该软件将生成 VizJSON 并使用它作为可视化的描述语言 。
VizJSON 是基于语言的可视化数据模型规范,它以 The Grammar of Graphics (参阅参考资料)为基础,并使用 JavaScript Object Notation (JSON) 进行表示。 The Grammar of Graphics 描述了连接数据和图形的规则。本书背后的理念已经影响了一些统计软件,比如 R 和 SPSS。(请参阅参考资料,了解关于 R 和 SPSS 的更多信息)。
VizJSON 将图表定义为可以混合匹配,然后将这种定义应用到数据集的一组特性,帮助传达关于数据的一些特定信息。例如,在美国病人就诊牙医的频率数据集。VizJSON 可以用来强调一个事实:在美国的东海岸,就诊牙医的频率正在随着时间的推移而增加。
使用 VizJSON,可以预定义特定图表的特性,为特定类型的数据创建传递特定消息的模板。由此产生的模板可显示一个柱状图、饼状图、字图或其他格式,它可以成为展示组织内或跨组织的特定类型数据的统一方式。模板可以被重用,它为查看、解释和分析数据提供了一致的方法。
VizJSON 方法可以很方便地提供交互功能,让用户能够利用现有的数据集,使用不同的方式渲染它们,讲述不同的故事,或读取不同的数据集,用相同的方式渲染它们,从而轻松地分析它们之间的差异。因为 VizJSON 是用 JSON 表达的,所以可以轻松地将它集成到 HTML、演示文稿或其他格式中。甚至可以通过社交媒体在 Web 上共享它。
回页首
使用 VizJSON 描述的图表和可视化
VizJSON 是一个基于语言的图表规范。以不同的方式定义多种图表:
- 条形图 — 可以通过基本的二维坐标来表示,其分类 x 数值落在固定间隔距离的位置。
- 折线图 — 可以通过基本的二维坐标来表示,其中任何 x 数值都显示在线段连接的位置上。
- 直方图 — 可以通过基本的二维坐标来表示,其数值 x 分级统计计数落在固定间隔距离的位置。
VizJSON 提供了正交的特性集,描述了所有常见的图表、几乎所有不常见的图表,以及最前沿的研究图表。
图 1 说明,使用图形语法的方法,用户只需修改一行规范,就可以轻松地改变数据的可视化方式。这一行的修改导致采用专用饼图而不是条形图来显示数据。利用这项功能,工具提供商现在可以用一个非常简单的方法来编写修改规范的工具,让用户能够轻松采用多种格式查看其数据,帮助读者理解这些数据试图传达什么样的信息。
图 1. 简单地修改规范,将条形图转换成饼图

回页首
使用 VizJSON 方法的优点和解决的问题
数据和数据可视化的一个主要问题是,有许多方法都可以用来表示数据。多样性会带来问题,因为在公司之间,甚至在同一公司的不同部门之间共享数据时,数据都可能以不同的方式进行渲染,或者可能完全无法渲染,因为可视化引擎无法理解这些输入。
VizJSON 提供了一个用来表达可视化的声明性方法(与 HTML 提供的用来表达 Web 页面的声明性方法大致相同),从而解决这些问题。通过标准化使用 VizJSON 图形语法(序列化为 JSON 表示法)来表示可视化的方式,VizJSON 提供一个表示可视化的一致方法,可以在基于 JSON 的 Web API、普通的 HTML,以及各种基于 JSON 的软件中使用它。
甚至可以在日益流行的 JSON 数据库中存储和查询 JSON 模板和完全可视化(完全可视化包括模板和数据)。许多好处源于标准的可视化表示法。随着时间的推移,用户可以使用支持库和流行的模板,并实现更多不同可视化的构建块,使构建可视化软件的成本越来越低。通过一致的 VizJSON 图形语法集,可以更容易地支持多个客户端目标和渲染引擎。此外,在社交媒体中更容易使用可视化,因为 VizJSON 表示可以在 Facebook 和其他社交媒体上共享数据。
通过采用一套标准的 VizJSON 模板,监管机构和政府可以更容易地提供关于应该如何展示数据的指导,从而更轻松地比较数据。此外,通过在模板中使用 VizJSON 元数据,渲染引擎可以确保通过实现 Web Accessibility Initiative Accessible Rich Internet Applications Suite (WAI-ARIA)(参阅参考资料)可以访问可视化。
回页首
VizJSON 与现有技术的比较
VizJSON 让用户能够声明自己希望如何显示数据来传达特定的故事,或采用让信息更容易被理解的方式显示数据。VizJSON 提供一个表达可视化的常用方法,该方法与 HTML 为表达一个 Web 页面所提供的常用方法大致相同。一旦表达可视化的常用方法被采用,我们就可以有多种创建或显示规范的方式。
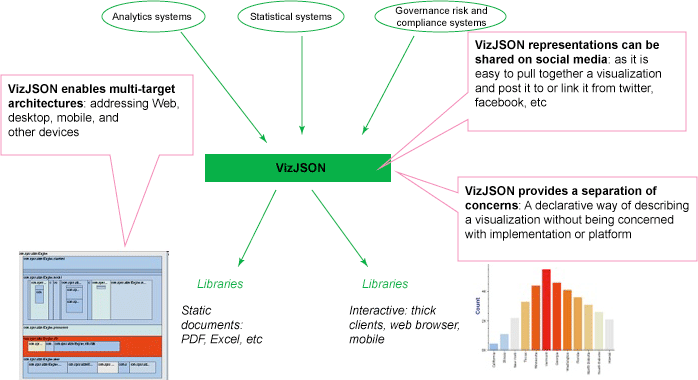
图 2. 表达可视化的声明方式

VizJSON 支持几种格式:
- SVG — 用于针对 Web 浏览器渲染输出的较低层次的表示法。
- Dojo — 可以用于开发跨浏览器工作的 JavaScript 应用程序的 JavaScript 库。通过使用 Dojo Widget Extensions for VizJSON,可以用 Dojo 在浏览器上渲染 VizJSON。(这与其他任何扩展的工作方式相同。)使用 VizJSON DOJO 扩展的其他替代方法包括:使用面向 VizJSON 的 JQuery 插件,或面向 VizJSON 的 Sencha 插件。
-
canvas标记 — 识别可绘制的区域的一个 HTML5 标记。Dojo 小部件可以使用canvas标记来显示图表,包括 VizJSON。
图 3. VizJSON 与现有格式和标准的比较

Rapidly Adaptive Visualization Engine (RAVE) 是一个懂得如何渲染 VizJSON 规范的底层技术。下面的开源产品和技术提供了与使用 VizJSON 和 RAVE 类似的功能:
- Tableau Desktop — 桌面应用程序,使用户能够快速、轻松地连接到数据源,分析数据,创建可视化,并创建结果的仪表板。它易于使用,但可以创建的可视化数量有限。RAVE 与 VizJSON 结合使用可以在多个平台上创建无限数量的可视化。
- D3.js — JavaScript 库,用于处理基于数据的文档。该库使得用户能够将数据绑定到 Document Object Model(DOM),并将转换应用到这个对象模型,以获得想要的结果。D3.js 使用 Web 标准 CSS3、HTML5 和 SVG 来实现灵活性,避免遭受被绑定到专有技术的限制。D3.js 是与 RAVE/VizJSON 最接近的技术,它向其用户提供了最大的灵活性和自由度。
- Google Charts
— Google 全资拥有的 JavaScript 库。目前的版本已将重点完全放在 Web 上。因此,用 Google Charts JavaScript API 创建的图表目前只能通过浏览器提供。
用户将要创建的图表数据可以嵌入到文档本身中,这些数据也可以来自外部源,如 Google Spreadsheets 和 Google Fusion Tables。用户还可以利用 Chart Tools Datasource 协议,但这种方法具有局限性,因为数据源必须实现 Chart Tools Datasource 协议。Google Charts 支持的图表类型的数量目前只有 14 种。这些图表可被视为模板,并且用户可以自定义图表的类型,修改颜色和字体、线条宽度,以及其他视觉效果。不过,用户仍然仅限于使用所提供的基本图表。
- R + ggplot2 — 用于统计编程语言 R 的数据可视化软件包。Ggplot2 是 Grammar of Graphics 模型的一个实现,这是一个将图表拆分成多个组件的架构,如坐标轴、标尺、图表类型,等等。该系统允许在表示特定数据集的图表中创建图形的模块化。不过,这种方法需要掌握丰富的底层软件包知识才能灵活地创建多种类型的图表,或加强特定的图表。
回页首
包括 VizJSON 支持的 IBM 产品
许多 IBM 产品和技术都使用了 VizJSON:
- CFO Performance Insight — 提高对财务绩效和关键财务绩效指标的可见性、洞察和控制。它使得 CFO 能够利用预配置的解决方案衡量、监测和预测业务绩效。
- Next Best Action — 有助于最大限度地提高每一次客户互动,建立长期的客户关系。
- SPSS Decision Management 7 — 在部署之前自动化和优化事务的决策,以一致的方式实现成果最大化。它结合了预测分析、地方性法规和计分,实时提供行动建议。这个软件有助于引导员工和系统每次都做出正确的业务决策。
- Cognos® Insight — 个人分析解决方案,使用户能够独立地探索、分析、可视化和共享数据,无需依靠 IT 的协助。分析师和业务线管理人员在几分钟内就可以创建和共享自定义应用程序、仪表板和可视化,帮助解决个人和工作组的难题。
- Cognos BI 10.2 — 提供报表、分析、仪表板和记分卡,当人们试图理解业务绩效时,有助于支持他们的思维方式和工作方式。您可以自由探索信息,分析关键事实,并迅速与关键利益相关者合作和协调决策。
- InfoSphere® BigInsights™ 与 BigSheets 技术 — 将 Hadoop 的强大功能带给企业。Apache Hadoop 是一个开源软件框架,以可靠方式管理大量的结构化和非结构化数据。
回页首
结束语
VizJSON 通过定义一组可应用于数据集的特性,提供一个 JSON 符号来表示可视化。跨不同环境标准化 VizJSON 并使用已经商定好的符号,这可以提供许多好处:
- 共享服务 — 可以构建公共服务和库来处理 VizJSON。
- 共享工具集 — 可以创建公共的工具集,帮助人们快速、轻松地构建可视化。
- 可重用的构建块 — 可以为独特和专用的可视化创建和使用公共构建块(例如,VizJSON 模板)。
- 降低成本 — 建成的产品可以利用 VizJSON 库和模式,降低成本。
- 新的客户端 — 建成的产品可以利用为新环境创建的新 VizJSON 客户端。新的客户端受益于支持 VizJSON 的成熟产品组合。
- 异构解决方案 — 来自多个供应商的多元化产品和解决方案,可以使用并产生可以共享的可视化。
- 可视化模板 — 可创建丰富的 VizJSON 可视化模板集供重用,第三方可以轻松地扩展它们。
- Web API — VizJSON 表示可以与日益流行的基于 JSON 的 Web API 结合使用。
回页首
致谢
作者衷心感谢 Sukumar Beri 为本文提供的帮助。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

