iOS开发之模拟接口假数据
一、前言
我们在iOS开发的过程中,往往后端和前端都是并行的,当后端的接口没有完善的时候就会影响到我们的开发,而我也在我编程的过程中也经历过很多方法去制造假数据,下面我就一一说一下吧。
二、方法
下面我们以如下的JSON字段进行一下说明
{
"code": 0,
"message": "成功",
"data": {
"website":"https://www.ianisme.com",
"list": [
{
"day": "30",
"month": "10",
"year": "2017"
}
]
}
}2.1 Dictionary假数据
这种方法应该说是最不建议使用的方法了。假设我们工程中使用的是JSModel进行Model层转换的。
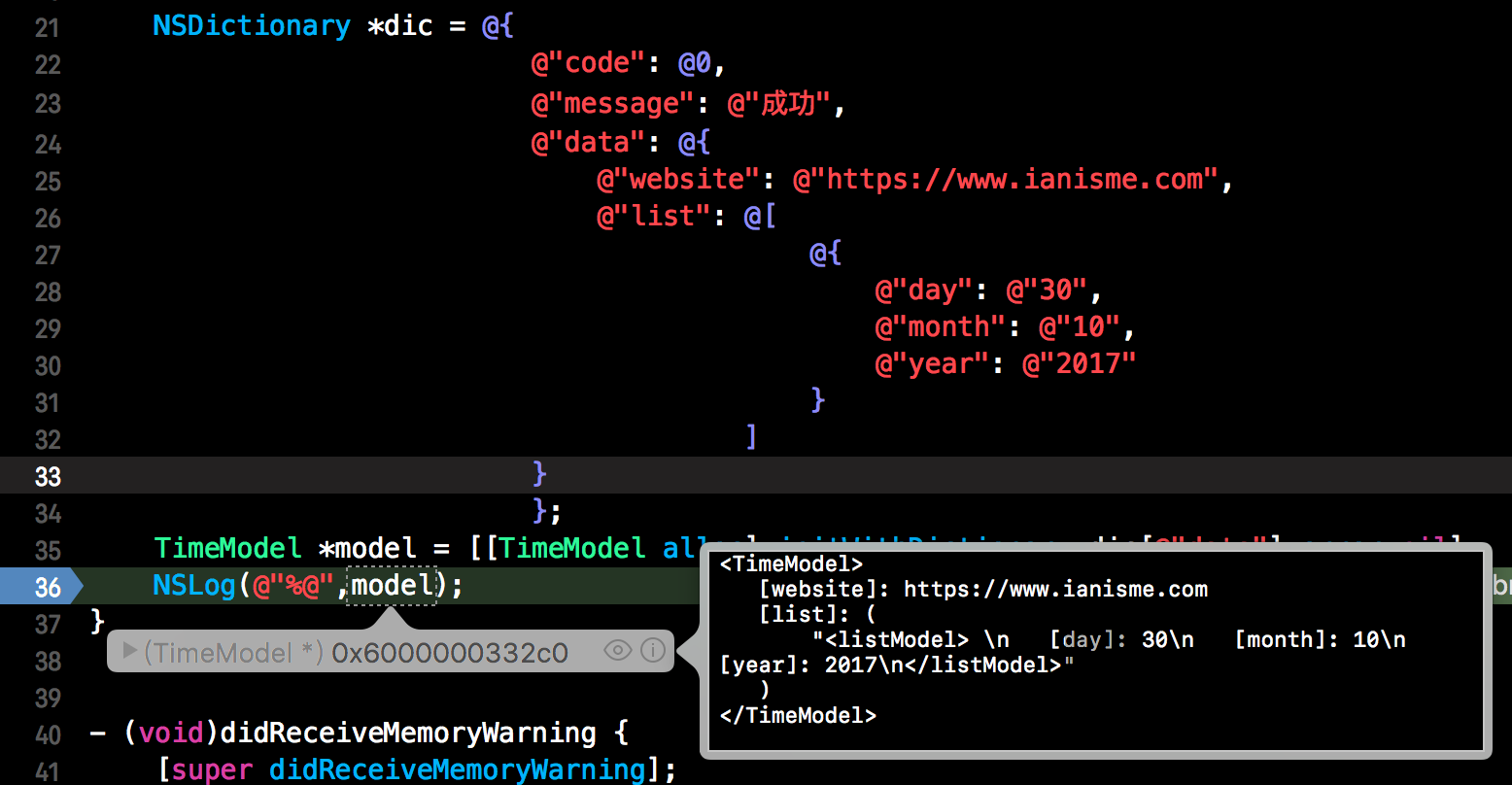
我们需要这样写一个NSDictionary

如图所示我们就可以这样去写假数据了。这种方法是每次都要去修改和编辑大量代码,并且关于网络请求的代码还测试不了,不推荐使用。
2.2 搭建后台假数据
我们可以本地用搭建一个网站环境或者使用远程服务器去请求。
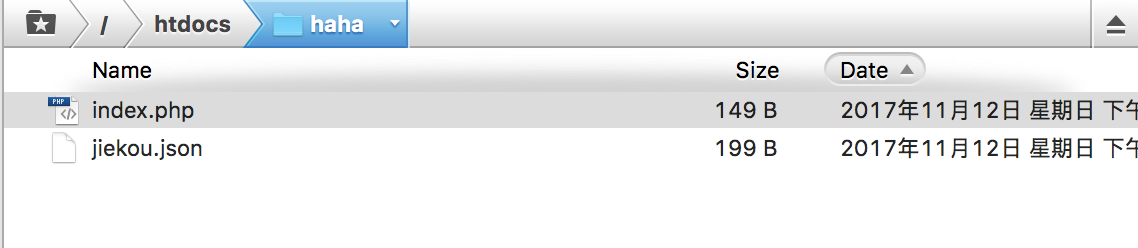
我会保存一个json文件,然后用一个php文件去调用。
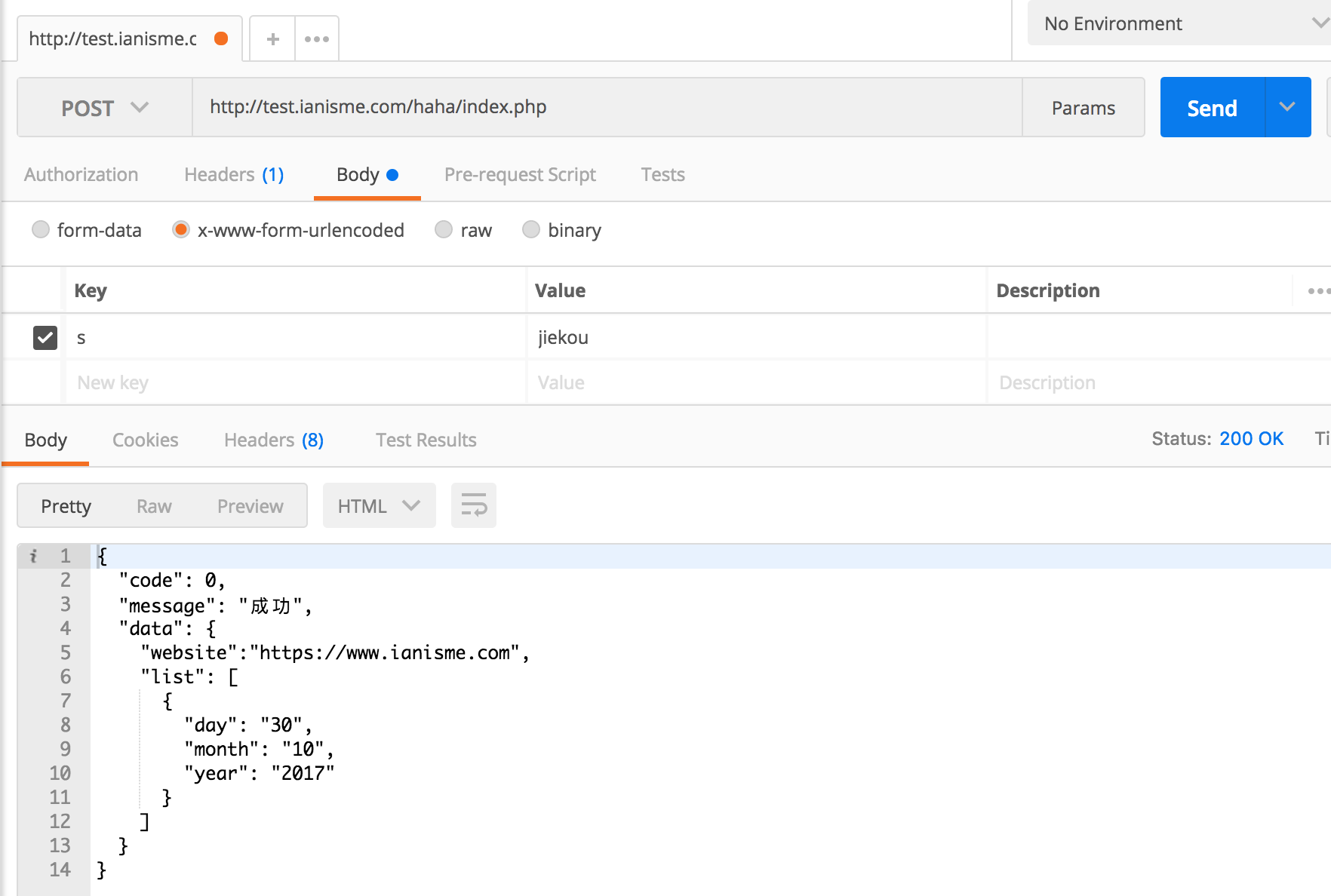
这种情况下,我们可以直接把app端的网络请求代码全部写好,就相当于模仿后台的接口一样,到时候切换后台接口我们只需要更换下接口地址就行了。
2.3 APP端修改服务器数据
这里我们以 AFNetworking2.x 为例使用 NSURLProtocol 拦截 HTTP 请求。
创建NSURLProtocol的一个子类,重写里面的startLoading方法。
- (void)startLoading { NSMutableURLRequest *mutableReqeust = [[self request] mutableCopy]; [NSURLProtocol setProperty:@YES forKey:hasInitKey inRequest:mutableReqeust]; if ([mutableReqeust.URL.description containsString:@"api.ianisme.com"]) { NSDictionary *dic = @{ @"code": @0, @"message": @"成功", @"data": @{ @"website": @"https://www.ianisme.com", @"list": @[ @{ @"day": @"30", @"month": @"10", @"year": @"2017" } ] } }; NSData *tempData = [self toJSONData:dic]; NSString *jsonString = [[NSString alloc] initWithData:tempData encoding:NSUTF8StringEncoding]; NSData *data = [jsonString dataUsingEncoding:NSUTF8StringEncoding]; NSURLResponse *response = [[NSURLResponse alloc] initWithURL:mutableReqeust.URL MIMEType:@"text/html" expectedContentLength:data.length textEncodingName:nil]; [self.client URLProtocol:self didReceiveResponse:response cacheStoragePolicy:NSURLCacheStorageNotAllowed]; [self.client URLProtocol:self didLoadData:data]; [self.client URLProtocolDidFinishLoading:self]; } else { self.myConnection = [NSURLConnection connectionWithRequest:mutableReqeust delegate:self]; } }
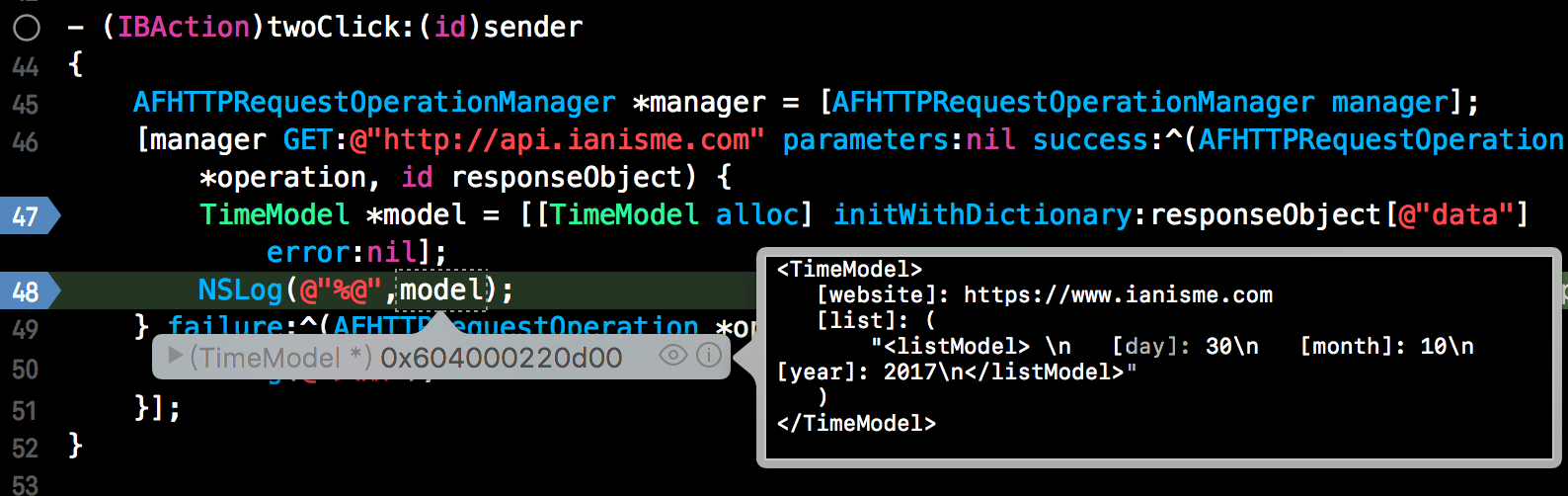
此方法我们可以把相关网络请求写好,然后本地代码拦截后台的网络请求,用假数据修改就行了。以上只是一个原理的演示,实际开发,推荐使用强大的开源库OHHTTPStubs, 他可以伪造的网络数据和模拟的缓慢网络来进行调试。
传送门->OHHTTPStubs
2.4 代理拦截网络请求
这个是我比较推荐的一个方案,不需要修改app端代码。一切无损对接后台。
这就是利用代理软件的 Map Local 功能,将请求转换为请求电脑本地的静态json文件。
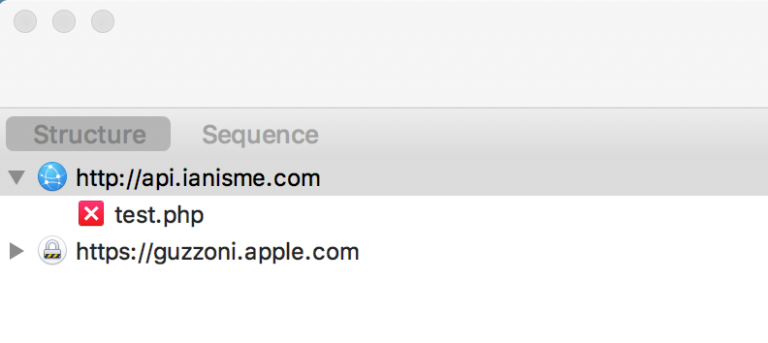
我们以Charles为例,我们把本地的接口写好之后,我们使用Charles抓一下这个接口的请求,此时肯定是失败的。
如图:
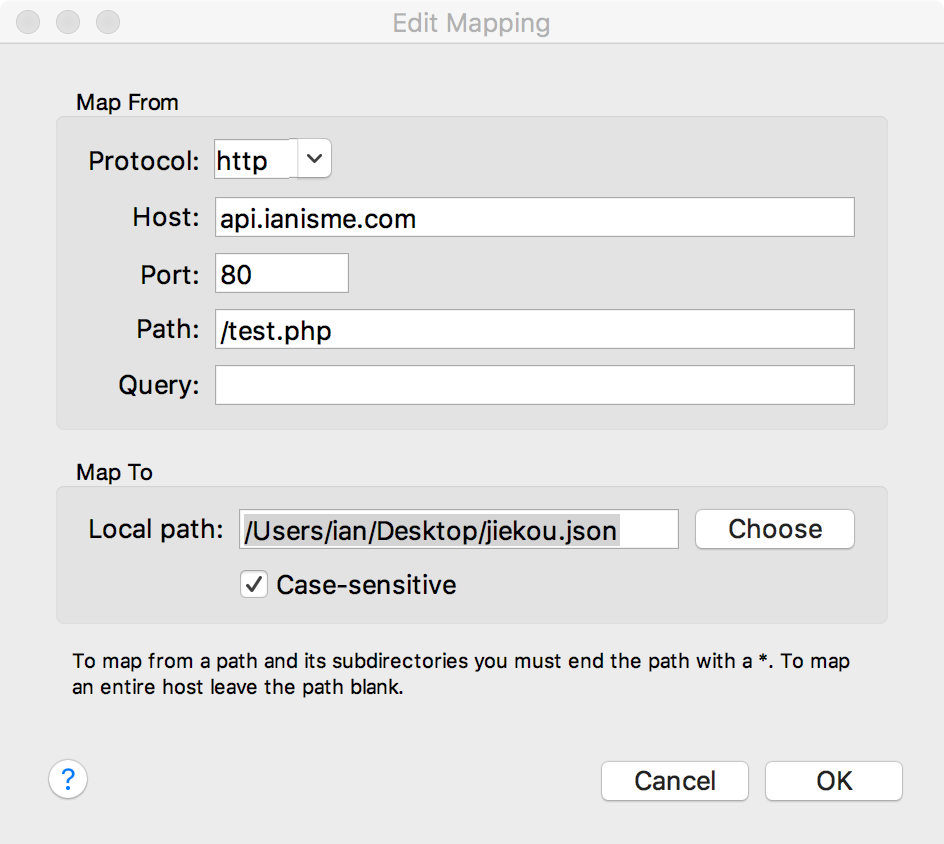
我们去 Map Local 指向电脑中的一个json文件。
如图:
这样我们就将此接口指向了电脑本地的一个json文件,我们可以用此方法,将所有的接口都分别指向本地的各自的 json 文件,当后台接口完毕后,我们就可以关闭 Map Local 无缝衔接到真正的后台。
本文涉及到的部分代码 -> 点我下载
三、总结
以上四个方法,我的推荐程度是由小到大的。我认为最好不要去动APP的代码,所以我推荐第四种,赶快去尝试一下吧!你用的哪种呢?欢迎留言交流。
参考与延伸:


















![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

