SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题(一)
当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异。笔者前几天刚好在负责一个项目的权限管理模块,现在权限管理模块已经做完了,我想通过5-6篇文章,来介绍一下项目中遇到的问题以及我的解决方案,希望这个系列能够给小伙伴一些帮助。本系列文章并不是手把手的教程,主要介绍了核心思路并讲解了核心代码,完整的代码小伙伴们可以在GitHub上star并clone下来研究。另外,原本计划把项目跑起来放到网上供小伙伴们查看,但是之前买服务器为了省钱,内存只有512M,两个应用跑不起来(已经有一个 V部落开源项目 在运行),因此小伙伴们只能将就看一下下面的截图了,文末有部署教程,部署到本地也可以查看完整效果。
本文我们先不聊具体实现,我先来介绍一下我这个权限管理模块的一个整体架构,以及最终呈现出来的效果。
数据库设计
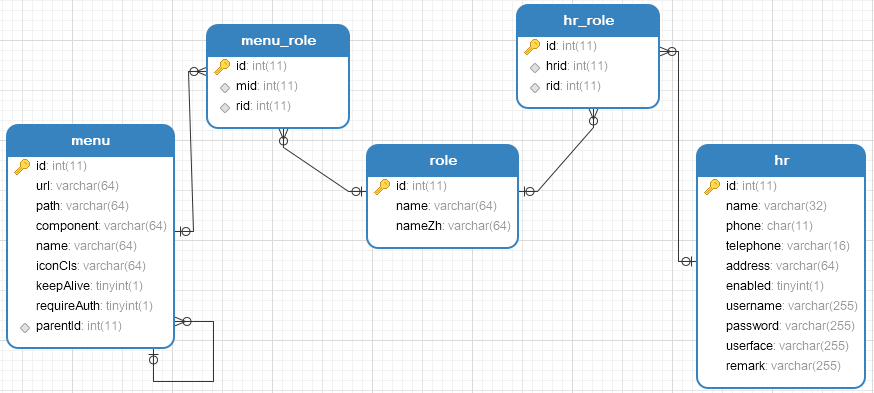
权限数据库主要包含了五张表,分别是资源表、角色表、用户表、资源角色表、用户角色表,数据库关系模型如下:

关于这个表,我说如下几点:
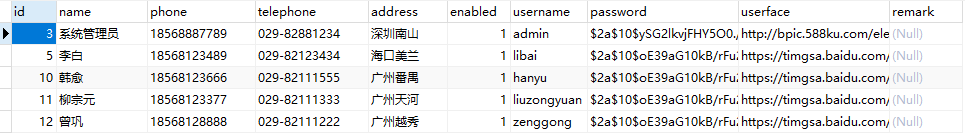
1.hr表是用户表,存放了用户的基本信息。
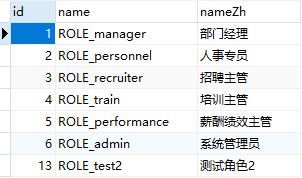
2.role是角色表,name字段表示角色的英文名称,按照SpringSecurity的规范,将以 ROLE_ 开始,nameZh字段表示角色的中文名称。
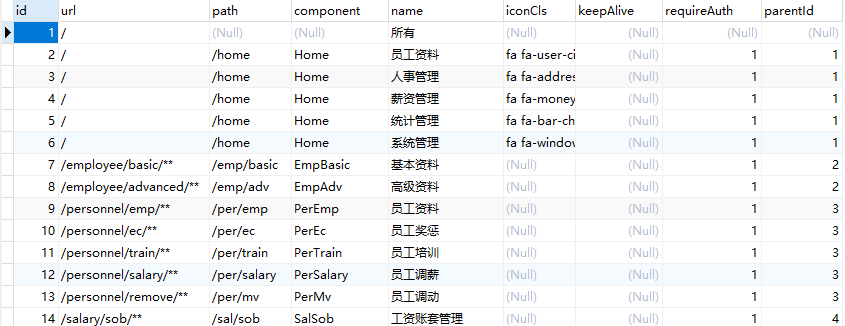
3.menu表是一个资源表,该表涉及到的字段有点多,由于我的前端采用了Vue来做,因此当用户登录成功之后,系统将根据用户的角色动态加载需要的模块,所有模块的信息将保存在menu表中,menu表中的path、component、iconCls、keepAlive、requireAuth等字段都是Vue-Router中需要的字段,也就是说menu中的数据到时候会以json的形式返回给前端,再由vue动态更新router,menu中还有一个字段url,表示一个url pattern,即路径匹配规则,假设有一个路径匹配规则为 /admin/** ,那么当用户在客户端发起一个 /admin/user 的请求,将被 /admin/** 拦截到,系统再去查看这个规则对应的角色是哪些,然后再去查看该用户是否具备相应的角色,进而判断该请求是否合法。
下图分别是用户表、角色表以及资源表中的部分数据(数据库脚本可以在文末的项目地址中下载,位置 resources/vhr.sql ):



整体效果
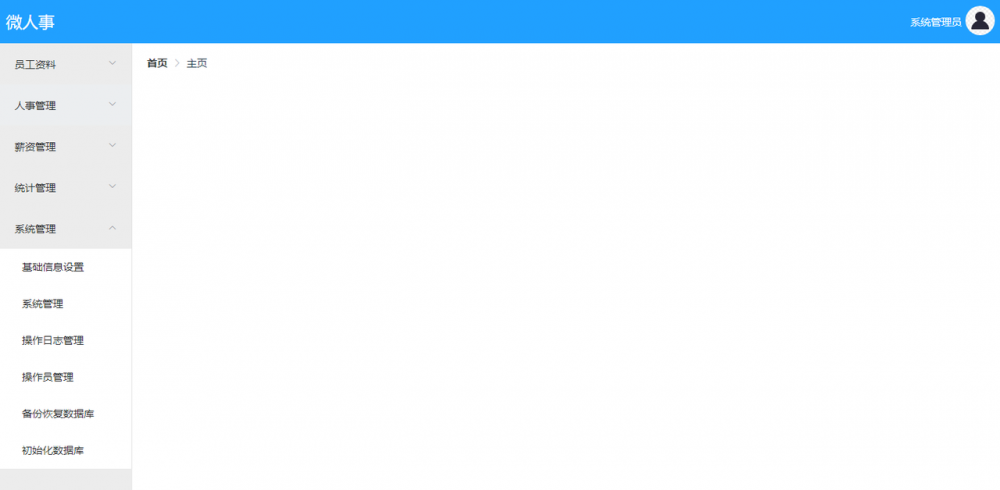
首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:

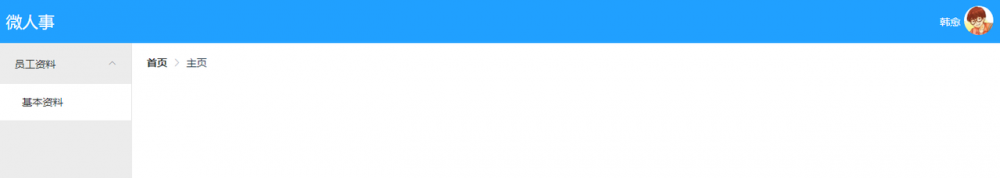
不同用户登录上来之后,可能看到的会有差异,如下:

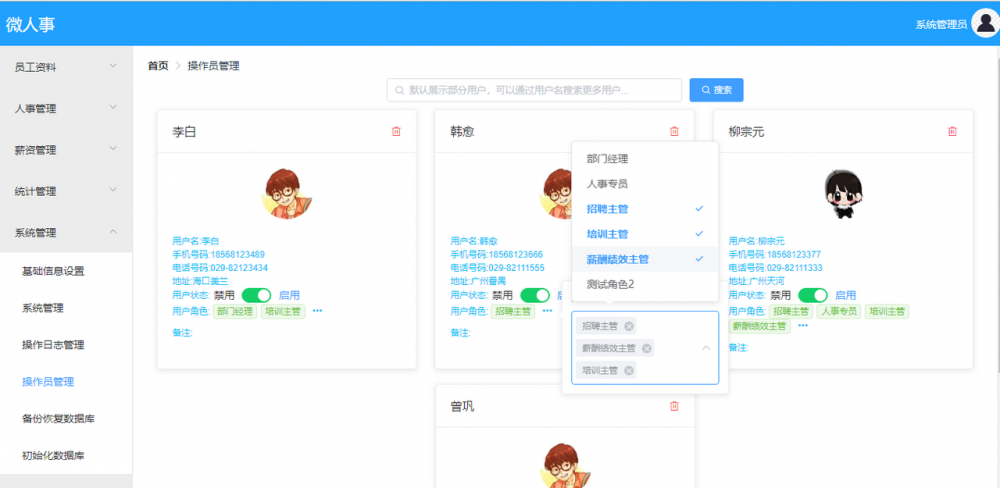
每个用户的角色是由系统管理员进行分配的,系统管理员给用户分配角色的页面如下:

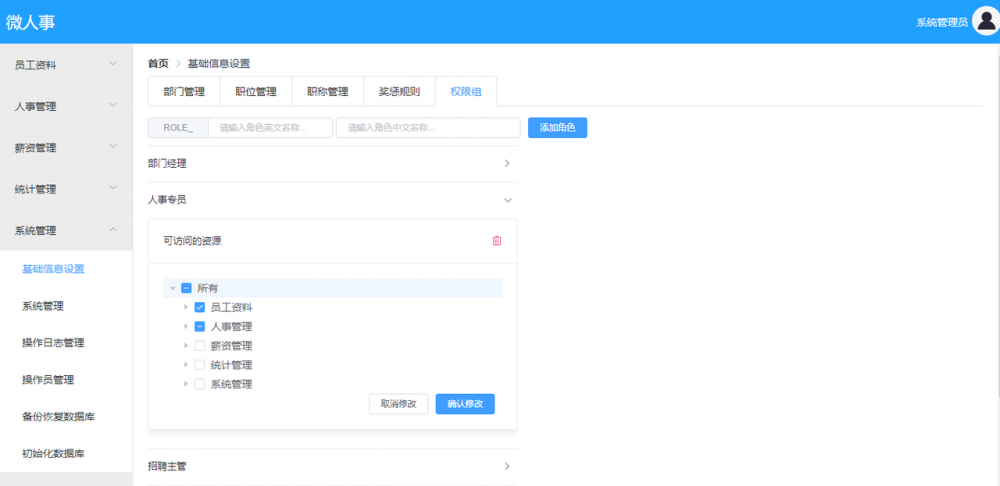
系统管理员也可以管理不同角色可以操作的资源,页面如下:

其他的删除、搜索等一些琐碎的功能我这里就不再一一介绍了。
项目地址
由于整个项目功能比较多,也比较复杂,因此分多期开发,目前权限管理模块已经开发完成,其他模块还在开发当中。考虑到权限管理模块相对独立,和其他模块的功能并不冲突,同时前后端分离之后的权限管理又是许多小伙伴的痛点,因此将本项目提前开源供小伙伴们研究。 但是小伙伴们需要注意的是,这个项目中你无法看到所有的功能,因为没有完工。权限管理相关的模块主要有两个,分别是 [系统管理->基础信息设置->权限组] 可以管理角色和资源的关系, [系统管理->操作员管理] 可以管理用户和角色的关系。另外,本项目也在不断的更新中,小伙伴们可以通过GitHub上的更新记录查看最新完成的功能。
项目地址: github.com/lenve/vhr
快速部署
1.clone项目到本地 git@github.com:lenve/vhr.git
2.数据库脚本放在hrserver项目的resources目录下,在MySQL中执行数据库脚本
3.数据库配置在hrserver项目的resources目录下的application.properties文件中
4.在IntelliJ IDEA中运行hrserver项目
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入 http://localhost:8082/index.html 即可访问我们的项目,如果要做二次开发,请继续看第五、六步。
5.进入到vuehr目录中,在命令行依次输入如下命令:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
由于我在vuehr项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入 http://localhost:8080 就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
6.最后可以用WebStorm等工具打开vuehr项目,继续开发,开发完成后,当项目要上线时,依然进入到vuehr目录,然后执行如下命令:
npm run build
该命令执行成功之后,vuehr目录下生成一个dist文件夹,将该文件夹中的两个文件static和index.html拷贝到SpringBoot项目中resources/static/目录下,然后就可以像第4步那样直接访问了。
步骤5中需要大家对NodeJS、NPM等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐Vue官方教程。
好了,本文我们就先说这么多,从下篇文章开始,我会和小伙伴分享这个效果实现的核心思路,欢迎小伙伴们持续关注。
关注公众号,可以及时接收到最新文章:












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

