谣言粉碎机 - 极短时间内发送两个Odata request,前一个会自动被cancel掉?
背景
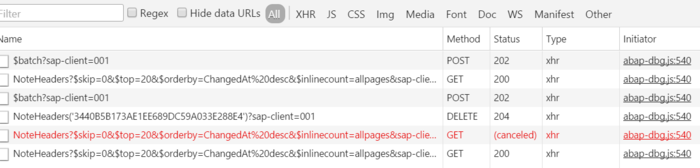
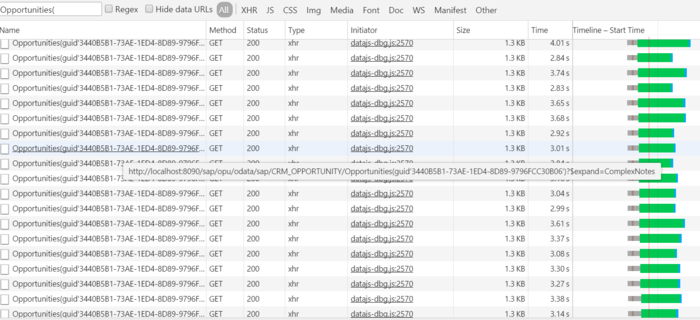
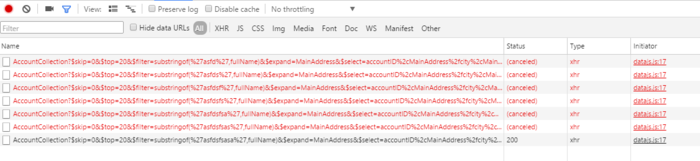
有时我们能在Chrome开发者工具的Network tab里观察到SAP UI5应用会发出某些状态为"取消"的OData请求。如下图第五个请求。
之前有一种似是而非的说法:极短时间内发送两个OData请求,则第一个会自动被cancel掉。
这个说法从字面上看,有两点值得推敲:
1. cancel掉,被谁cancel掉?UI5框架还是Chrome?
2. “极短”,多短算极短?
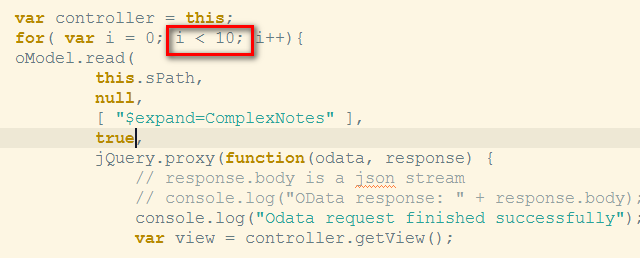
我用代码在for循环里一共发10个OData请求:
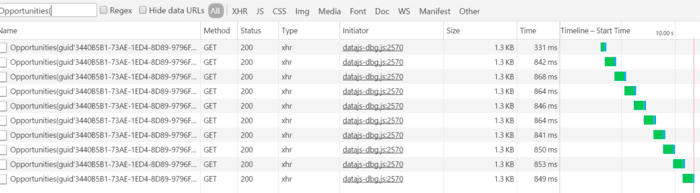
无论是同步还是异步,都没有任何的请求被cancel。
10个同步请求:
10个异步请求:
就算发100个request都不会有一个request被cancel:
验证结果,之前的说法“极短时间内发送两个OData request,前一个会自动被cancel掉”是错误的。
那再回到本文第一张图观察到的cancel的场景, 原因究竟是什么?
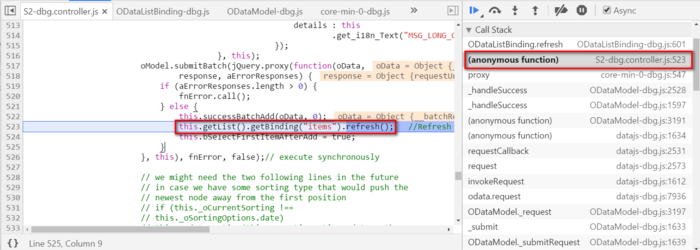
观察产生了被取消的OData请求的应用代码,观察到第523行有这个refresh操作:
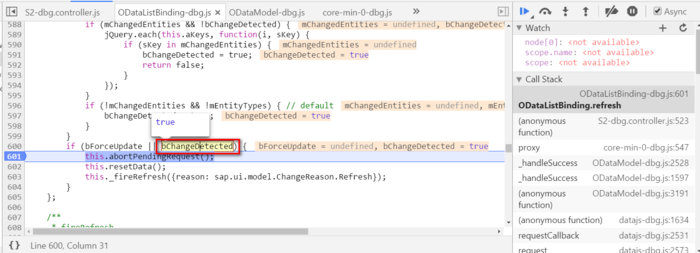
在这个方法的第601行,bChangeDetected变量为true导致abortPendingRequest的调用。
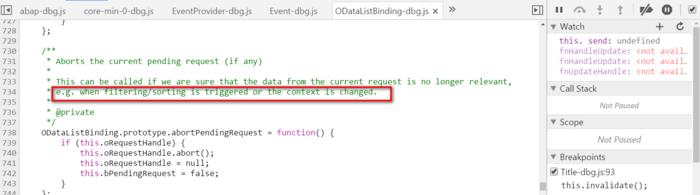
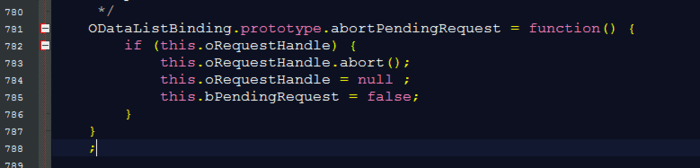
abortPendingRequest的注释已经很清楚地说明问题了。
什么情况下会导致AbortPendingRequest? 直接使用Chrome开发者工具的全文搜索得到答案:OData model的三个API: filter, sort, refresh
下面是我的同事Li Ben的进一步补充。
关于这个现象发生的原因和条件的问题
1. 在哪里可以看到这个cancel现象?
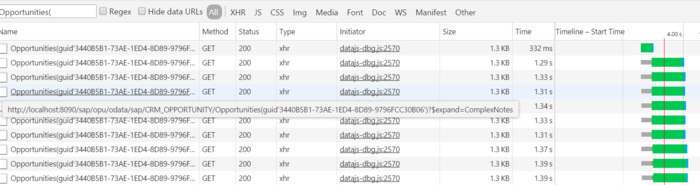
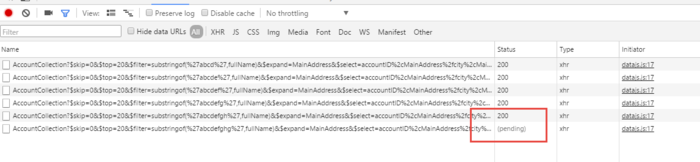
在我们的live search功能上,如果输入较快或者正常速度输入,会看到前面很多输入请求都会被cancel掉:
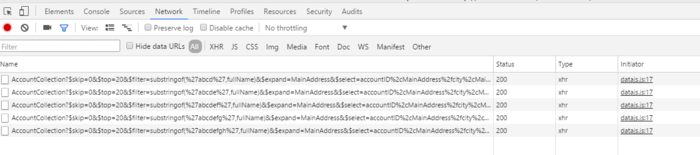
如果输入较慢则不会:
真的是快慢的原因吗?
仔细观察network发现,真正的原因是当上一次的network还处于pending状态的时候,继续输入发起的请求就会cancel掉上一次的请求:
继续深究, 这是在哪里做到的?
在SAP UI5的OData框架里面有这样的实现:
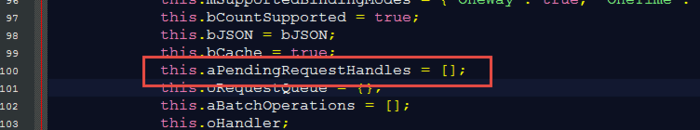
在ODataModel.js中维护了一个http request的pending list,将已经发送但是还没有收到响应的request对象都缓存在这个列表中:
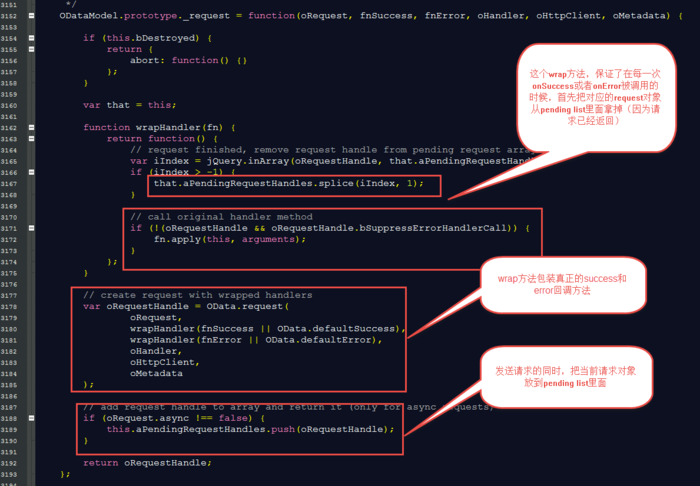
每次发起OData请求的时候都会调用ODataModel的_request()方法,这个方法会把当前的request加到pending list中,并且通过一个wrap method包装回调函数,确保在响应返回的时候首先把缓存的request对象从pending list中拿掉:
每次在OData Model上发起filter, sort, refresh操作的时候,都会检查是否存在pending的request对象,如果存在未完成的请求,abort掉它:
回答上面的问题,在什么情况下会发生这种现象?
1. 同一个ODataModel的instance上发出的连续请求,因为pending list是缓存在this级别上面的。
2. 前一个Http请求的network还处于pending status的时候。
3. 就读ODataModel的代码和观察到的现象,在ODataModel上发起filter, sort或者refresh的时候。
为什么在OData的request对象上发起abort调用就可以取消底层的network call?
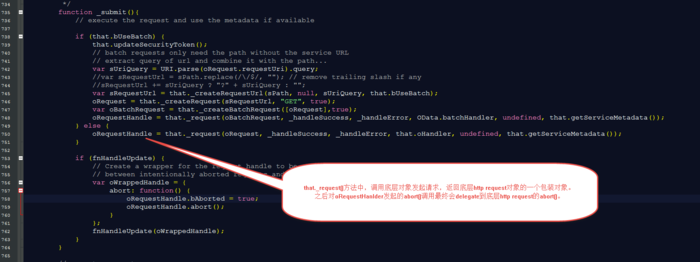
简单的说,UI5里面的OData Request对象是底层的Ajax Request对象XmlHttpRequest的一个代理,在ODataModel的_submit方法中:
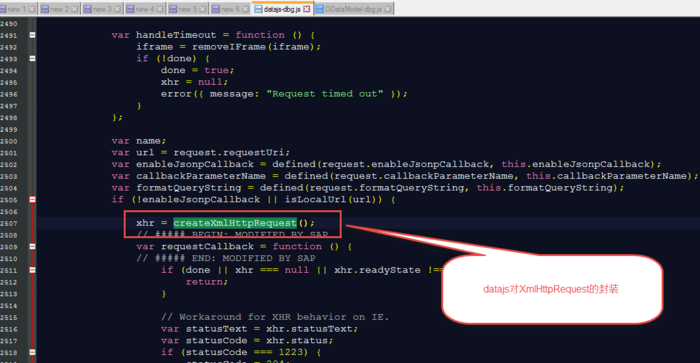
具体实现是UI5中利用了一个第三方的库datajs,datajs最终会调用浏览器的底层http对象XMLHttpRequest:
要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"或者扫描下面二维码:































![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

