React Native项目真机调试(一)
之前介绍过如何搭建React Native开发环境并创建项目, React Native开发环境搭建 方式更适合在需要构建原生ios或者android代码时使用,但是其真机调试比较麻烦,本篇介绍在不需要构建原生代码时,如何快速创建React Native项目,并且快速开启真机调试。
索引
前言
本篇介绍的方式相较于前篇,不需要安装,配置 Xcode 和 Android Studio 等工具和环境,只需要安装 Node ,另外推荐使用 Yarn 代替 Npm 进行安装包管理(可选):
npm install -g yarn
create-react-native-app
接下来使用 npm 或 yarn 安装 create-react-native-app 脚手架:
$ npm install -g create-react-native-app # or $ yarn global add create-react-native-app
注:Node版本必须大于版本v6,npm于版本v3。
创建项目
然后执行初始化指令:
$ create-react-native-app my-app
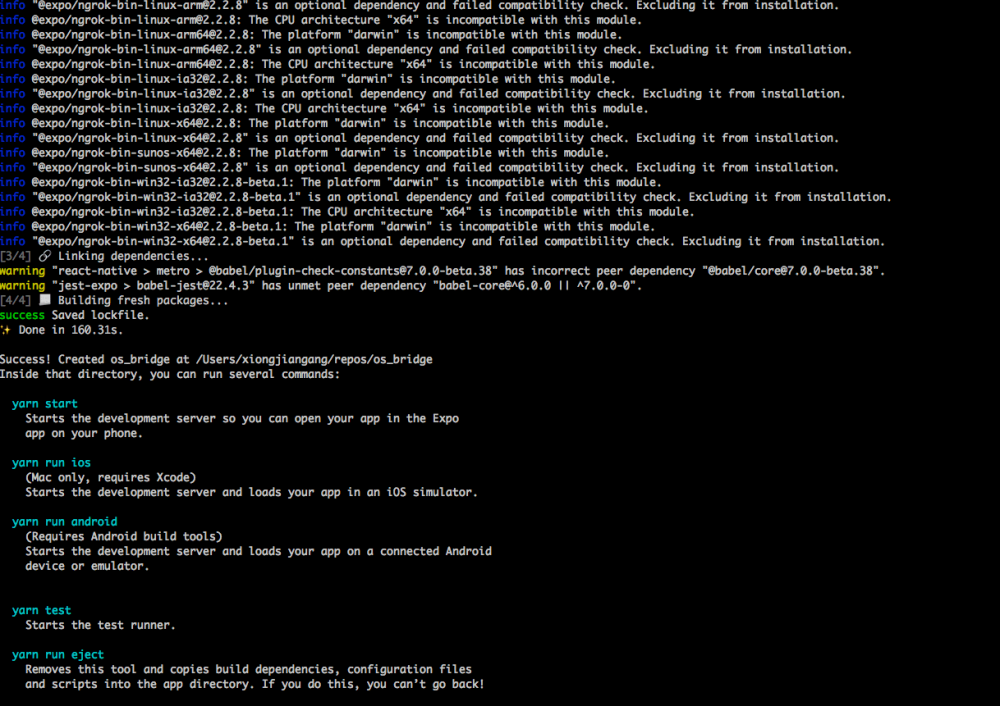
即在当前目录下创建了 my-app 项目,在该项目目录下可执行命令如下:

启动项目
接着就可以启动项目,然后真机调试了:
$ cd my-app $ yarn start # or $ npm start
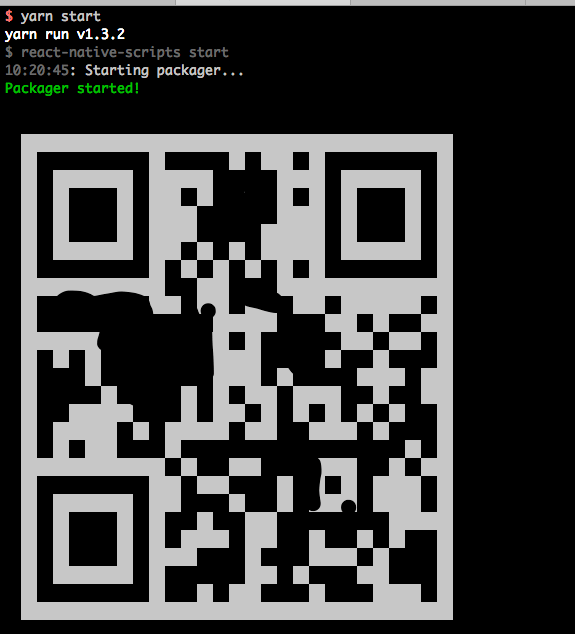
项目本地启动,并在控制台输出如下信息:

真机调试
项目已经在本地启动了,如果需要真机调试就需要在移动设备上安装 Expo 客户端(android 可能需要在google store上下载,备用下载资源地址:链接: https://pan.baidu.com/s/1LHIuId8ycxDJtaBFV9f7eA 密码: u3bd),然后打开Expo应用,扫描控制台输出的二维码即可真机访问应用,并支持项目代码更新热加载。
提示
需要注意几个问题:
-
此方式创建的项目,无法编辑原生ios或android代码;
-
移动设备安装的Expo客户端版本需要大于支持项目所安装的
expoSDK版本的客户端版本,否则真机上无法预览项目,如下图,对应支持expo26.0.0版本SDK的客户端版本需要大于v2.4.0,如果使用文章中提供的下载的Expo链接,则需要将expo SDK版本降级到25.0.0:











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

