苏宁在 AI 广告设计领域的探索实践
“
随着人工智能时代的到来,在商业设计领域,艺术与技术的较量,逐渐成为当下人们关注的热点话题。

苏宁易购作为“智慧零售”的引领者和实践者,一个同时拥有线上线下,提供用户多场景购物体验的互联网零售企业,也正在积极探索如何将二者结合。
智能化风口,如何让“艺术+技术”发挥到极致?
目前,苏宁易购线上各个端口已经实现针对不同用户人群的精准化商品推送。
在智能化这个“风口浪尖”,苏宁极客们在思考,如何让“艺术+技术”在用户引流关键点的易购线上商品广告位(商品展示 banner 图)的作用发挥到极致。
在此之前,每一张线上的商品展示 banner 都是由设计一张一张手绘出来,效率不高且 banner 生成周期较长,很难满足密集的大促需求。
另外,当推荐算法需要向用户推荐不同商品时,则需要运营人员根据商品手动匹配不同的底版(banner 元素中除去商品图的元素素材图),这样耗时耗力。
因此,一套智能设计平台—“千变 banner”就应运而生。 该平台基于机器学习,能够根据上传素材按照设计语言在线生成百余张定制 banner。
同时基于用户偏好,动态展示 banner 图,提高单个广告位的利用率。并且依赖智能推荐,可以提供苏宁易购线上广告位的千人千面展示。
本文主要介绍苏宁在 AI 广告设计领域,以苏宁易购线上商品广告位展示 banner 为应用场景的整体工作流程,以及相关的算法技术框架。
banner 智能设计的整体流程和技术难点
banner 智能设计的整体流程
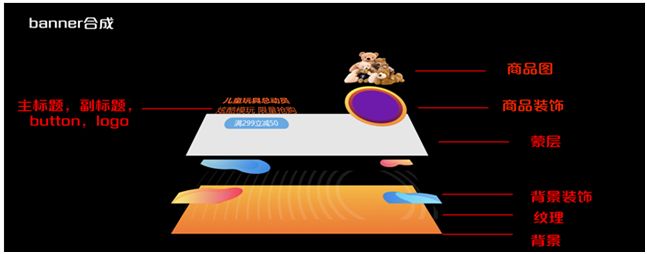
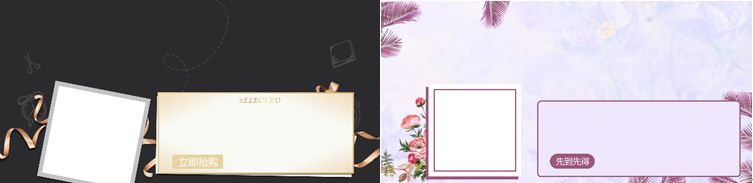
一张 banner 图(如下图所示)主要包括两大维度信息:商品图和装饰渲染商品的设计背景图,我们称之为底版,故一张 banner 的生成工作也是从这两个维度来展开。

图 1:banner 维度信息拆分
具体的工作流程图如下所示,一方面是根据推荐算法推荐的商品图,从中抠出商品主体。
当然在分割之前,首先需要对商品图片预先评估,过滤淘汰掉一些质量较差的商品图片。
与此同时,底版也在同步生成,分割后的商品图再与生成的底版进行匹配得到同一商品的多张 banner,这些 banner 则会进入到我们的打分模型进行筛选,而后输出最优质的商品 banner。

图 2:banner 智能设计整体流程框架
流程中的每一个阶段都至关重要且直接影响到最后生成 banner 的质量,而两个维度中的部分模块的技术实现上也存在着诸多技术难题,主要体现在以下几个方面。
banner 智能设计的技术难点
技术难点一:banner 中商品主图的分割
作为一张 banner 图的核心、用户引流的关键因素,展示的商品主图质量至关重要。
前期 banner 图上的商品主图都是靠设计师手工切割出来,再设计底版进行组合生成的。
而如今,我们想通过机器来自动生成 banner,那就需要利用图像分割算法来取代这部分手动抠图工作。
为了保证宣传的美感和设计感以及一些商品促销宣传点的突出,设计师们将商品图进行包装修饰,加上某些商品自身的特点,这些又成为我们分割任务的“难例”,比如家电品类的镜像、阴影、以及商品图中的宣传贴等。
然而传统的图像分割技术大多是基于图像本身的低层级的视觉信息来进行的,如下的展示为利用基于图方法的 grabcut 分割结果。

图 3: 基于 grabcut 商品图像分割结果
从右图可以看出,虽然商品的主体部分很容易被分割出来,但盒身的阴影部分严重影响了分割效果,且在边缘部分分割的极为粗糙,显然达不到苏宁易购线上商品展示图的标准。
故探索一种能有效解决这些分割难例,实现商品图精细化分割的方法,显得十分重要。
技术难点二:设计语言到机器语言的转换
说到这,我们先回到“人工智能”这个词本身——所谓的人工智能,其根本就是先是有人工,其次才是智能。
同样的,在 banner 智能设计的场景下,最重要也是最基础的就是底版数据,这些数据目前就来源于人工。
如何通过这些“人工”数据,转变成“智能”数据,让设计师的设计数据转变成机器能够学习的机器数据,这正是我们在底版生成这个阶段的一大难题。
在 banner 底版元素库的建立阶段:在与 banner 设计师沟通之后,我们将一张 banner 的元素逐层拆分开如下图所示,主要包括:背景层、纹理层、背景装饰层、蒙层、商品装饰层、以及一些文案信息。
同时,把各底版的图层元素按照不同属性分别标注打上标签,如根据商品品类的标签:家电、食品等,使用类型标签:日常、大促等。
这些标签完善之后,根据这些标签,建立不同的图层库,这样我们的图层元素中心便建立起来。

图 4:banner 的各层元素图

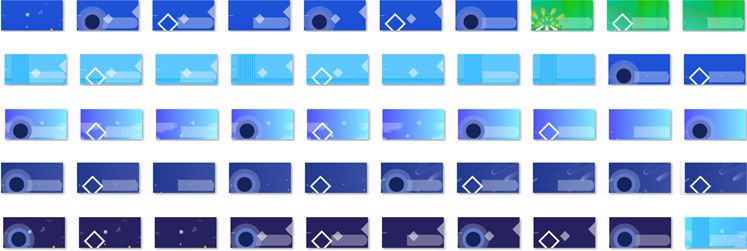
图 5:banner 布局的模版示例图
在 banner 底版生成及筛选阶段:基于上述建立的元素中心,根据设计师预先定义好的布局标签,部分如上图所示,就能生成特定风格、尺寸、特定品类的底版。
同时,每生成一张底版,就记录下该底版对应来源的父系元素标签,便于对底版数据的分析筛选。
此时,我们注意到如果仅按照不同的图层元素的随机组合,即使很少的素材输入也会生成大量的底版,这些底版很多是明显不能使用的。
故在生成底版阶段,算法根据设计师的设计语言,将一些设计的“潜规则”转化成机器语言,预先规避这些 badcase 的生成。
如当底版背景层的颜色值较小时,蒙层则应选择透明度较高的,且色值相近的两层,不能被搭配在一起等等。
在底版生成的阶段就加入这些默认的规则,这使得生成的底版至少符合设计的标准,从而降低了后期 banner 筛选的样本量。

图 6:生成的底版样例图
在商品图与底版的匹配阶段:底版生成和商品图分割之后,就进入了二者匹配融合阶段。
实际上,商品图与底版能否搭配其实是一个非常主观性的概念,即使不同的设计师也会有不同的设计搭配风格。
而且一张商品图片如果与生成的底版进行全量搭配,则会得到大量的 banner,事实上很多 banner 是会被审核淘汰的且徒增工作量。
同样的,我们遵循底版生成规则的思路,提前从设计语言抽象出机器能学习的不能搭配的数字语言。
依据“规则+算法”的逻辑,将商品与底版搭配组合的这一动作抽象成特征匹配的过程。
在匹配算法的特征提取阶段,选定底板中商品展示区域作为特征提取 ROI,再提取待叠加商品图像的颜色特征,计算二者特征距离决定能否匹配。
同时让机器将这些不能匹配的特征值进行量化,形成线性的不可匹配特征区间。
当某底版再次遇到落在其对应的不可匹配特征区间内的商品图像时,则不进行叠加生成 banner。
技术难点三:banner 打分规则的建立
当个性化算法推荐的商品匹配到底版生成多张 banner 之后,就会进入我们的 banner 评价系统进行打分,再进行模型训练。该系统是将大量的设计成品作为评估依据,从而输出一张最优质的 banner。
但实际上说 banner“优质”也是非常主观的,它在开发人员的眼中可能是极好的,但是在设计人员角度看可能就是被淘汰的,所以一张 banner 的好坏需要从不同的角度来评估。
除此之外,一张不合格的底版,可能仅仅因为商品图的匹配不理想而被淘汰,所以算法需要知道淘汰底版被淘汰的因素。
综上,我们定义了如下两个概念:
-
打分项: 顾名思义即为该 banner 需要被打分标记的元素项。目前主要的打分项有:文案的颜色、商品匹配、底版匹配等,其中对底版的打分按照生成的其父系标签进行打分,精细到每一个图层元素。
-
打分维度: 即从不同的维度对生成的 banner 进行打分。综合该 banner 从设计到其线上表现等因素,我们把打分维度归纳为设计师、banner 的线上曝光点击比和普通的线下用户。
在模型训练阶段,banner 的打分主要由运营人员和设计师来决定得分标签,输入到网络中进行训练输出结果。
在模型验证阶段,由输出结果的线上曝光点击比例来决定此张 banner 的得分标签,再反馈回模型不断的强化学习,保证从多个维度不断完善该评价机制。
banner 智能设计的相关算法模型介绍
基于深度学习的智能抠图算法
为了实现对推荐商品图的精细化分割,苏宁图像标注团队对商品图像进行了大量的像素级别的标注,并构建基于深度学习的深度卷积神经网络结构,进行训练来建立商品图的分割算法模型,同时对分割结果进行优化,提高分割商品图质量。
采用 Dilated Convolution 空洞卷积
传统的 CNN 网络结构中大多采用 pooling 池化来达到降维的目的,这就会导致经过池化后的特征层上像素尺寸比较低。
即使通过上采样的操作,例如 FCN 就是先进行 pooling 减小图像尺寸,再进行 upsampling 扩大原图像尺寸,这样不断重复减小扩大的过程就导致了 featuremap 上精度的损失。
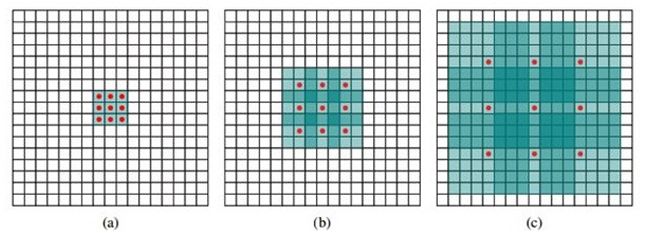
因此我们构建的分割网络中采用空洞卷积的做法是: 去掉池化层,同时在卷积操作后进行如图所示的操作,从而可以扩大感受野,再对提取到的 featuremap 操作来实现更加精确的商品图像分割。

图 7:空洞卷积示意图
全连接条件随机场精修商品图边缘
在分割网络的前端运用的深度卷积神经网络,该网络可以很好的预测是否有商品,以及商品在图像中的大致位置区域,但并不能准确的定位到商品图像的边界,同样会导致分割的边缘不精细。
故在我们分割网络的后端加入了全连接的条件随机场(conditional random field,CRF)对神经网络预测的结果进行优化。
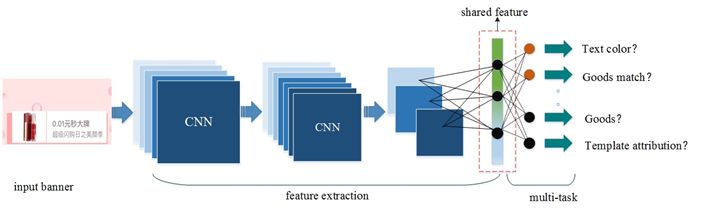
CRF模型中将图像中每个像素点所属的类别表示成一个变量  , 然后再考虑任意两个变量之间的联系。
, 然后再考虑任意两个变量之间的联系。
对应的能量函数为:

其中, 是一元项,表示像素对应的语义类别,  二元项就是描述像素点与像素点之间的关系,基于两个像素点的实际距离和颜色信息来判断,越相似的像素得到相同的标签。
二元项就是描述像素点与像素点之间的关系,基于两个像素点的实际距离和颜色信息来判断,越相似的像素得到相同的标签。
所以这样 CRF 能够使图片尽量在边界处分割,最后通过不断的优化该能量函数达到理想的分割效果。
分割图像抗锯齿
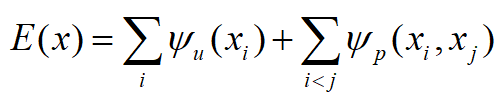
即使利用“像素级”的分割方法能够很好的将商品主图抠出来,但同时带来的副作用就是在商品图的边缘存在锯齿,严重影响 banner 的展示效果。
故在分割网络之后,我们又加入了抗锯齿的算法。提取分割后商品图像的 alpha 通道,获取图像边缘,并按照边缘锯齿的形状,分成 16 种 pattern 如下图所示:

图 8:抗锯齿边缘计算
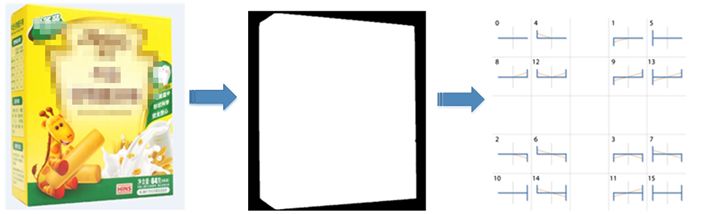
根据不同的锯齿模式重新计算边缘区域的像素值,如下右图所示,图像边缘过渡就显得十分平滑,从而达到消除锯齿的目的。

图 9:抗锯齿优化对比
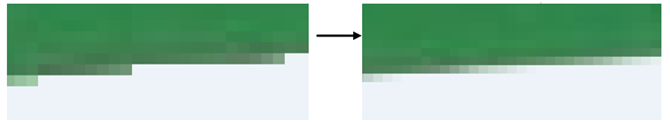
基于多任务学习的 banner 评估模型
多任务学习
在建立评估模型的初期,我们也尝试了多种方案,例如建立一个学习任务的评估网络仅针对商品图与底版匹配是否合理的,实际的训练过程中我们发现这一个单任务的网络很快就收敛,且测试也出现过拟合。
后期调整训练的网络结构增加卷积层层数,问题仍未得到改善,故考虑到单任务学习的局限性,尝试从多任务学习角度来建立 banner 评估模型。
多任务学习可以学到多个任务的共享表示,这个共享表示具有较强的抽象能力,能够适应多个不同但相关的目标,通常可以使主任务获得更好的泛化能力。
在 banner 评估的维度上,并没有主次任务之分,每一个任务相对于其他任务来说都可以看成是一个主任务。
多个相关任务放在一起学习,有相关的部分,但也有不相关的部分。当学习一个任务时,与该任务不相关的部分,在学习过程中相当于是噪声,可以提高学习的泛化效果。

图 10:banner 评估网络整体架构
banner 评估网络的结构简介
参考 Inception v3 网络结构的设计思路,我们在网络中特征提取阶段中利用两个一维的 1x3 和 3x1 的卷积核取代 3x3 的卷积核,这样网络层数进一步加深,同时一个卷积核拆分成两个卷积核可以增加网络的非线性。
网络中加入 Batch Normalization 层。BN 是一种非常有效的正则化方法,能够有效的加快网络训练速度,同时收敛后的分类准确率也可以得到大幅提高。
BN 在用于神经网络某层时,会对每一个 mini-batch 数据的内部进行标准化(normalization)处理,使输出规范化到 N(0,1) 的正态分布。
在模型的训练过程中,我们增加学习率以适用BN规范化后的数据,去除 Dropout 并减小 L2 正则(BN 已经起到正则化的作用)。

图 11:Inception 网络结构
评估网络的损失函数采用 SoftMaxWithLoss,同时对应的网络中增加 Slice layer,将 input 的 label 标签进行拆分,从而实现对 banner 中每一个评分项进行评估输出。
总结及工作方向
日前,该智能设计平台已经支持苏宁易购线上的所有商品广告位的 banner 展示,在经历苏宁易购 O2O 购物节和年货节等大促的线上洗礼之后,千变 banner 愈发的成熟与稳定,极大的减少了设计师的重复工作,同时也能满足运营人员大量的 banner 需求。
目前我们的整体架构是按照这个思路进行生成 banner 以及筛选到线上推广的,但想要 banner 设计更加的智能化,就要尽可能少的让规则干预设计,尽可能多的基于算法实现。
所以根据设计师等各方的反馈,总结出之后的三个工作方向。
banner 元素的自适应排版
目前 banner 上的元素的布局都是相对固定的,这就导致了不同尺寸的底版元素兼容性不高,对底版的生成有一定的局限性。
目前我们这块的工作是通过机器来学习元素的排版布局,对应到易购线上不同的广告宣传位,针对性的解决 banner 尺寸的自适应缩放。
banner 底版智能上色
目前生成的底版虽然能满足日常的线上使用,但由于底版的生成是基于元素库的,只生成已有的,而不能进行创造。
换言之,实际上做的是美工的工作,而不是设计。所以我们就想利用设计师的手稿进行自动上色,来真正的做到“千人千面”,“千物千面”。

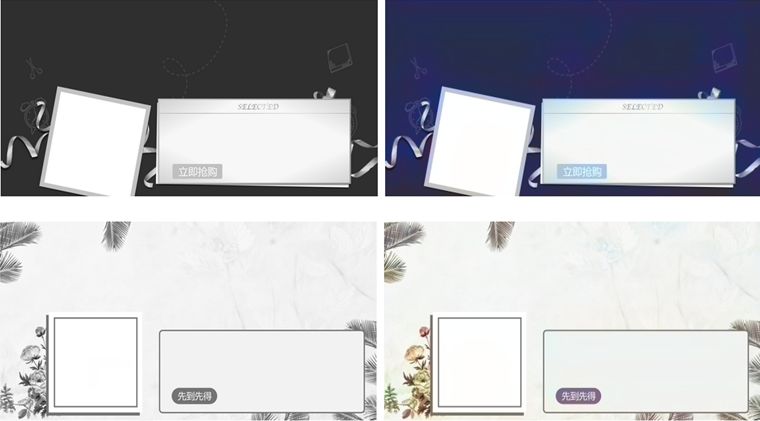
图12:苏宁易购线上展示 banner 底版

图 13:灰度格式的底版及模型自动上色的底版
从上图两组初步的自动上色结果可以看到,整体来看智能上色这个方案还是可行的。但是在一些细节装饰的边缘部分还没能到达高分辨率的要求。
同时,在一些浅层的纹理层,算法的上色效果不是特别明显,所以这块的工作方向是达到一个高分辨率的自动上色。
从线上推广到线下
目前智能设计的平台已经逐步在线上推广使用,苏宁已经拥有几千家线下门店,且随着苏宁“智慧零售”的 2w 家门店的大开发战略,同样也有大量的宣传版面的视觉设计工作要进行,且需求量巨大。
所以未来的工作方向之一也在于利用线上 banner 的生成思路,进行线下门店的的视觉设计。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

