3D滚动页面特效 Space.js
赞助商链接 
Space.js是一个滚动特效插件,可以让访客在滚动网页时,页面被指定的元素会以3D动画形式展示出来,而且可以为不同元素加入不同的动画效果。

Space.js演示
官网中展示了2个DEMO例子,下面大家可以点击DMEO链接看看效果,确实挺有趣的。

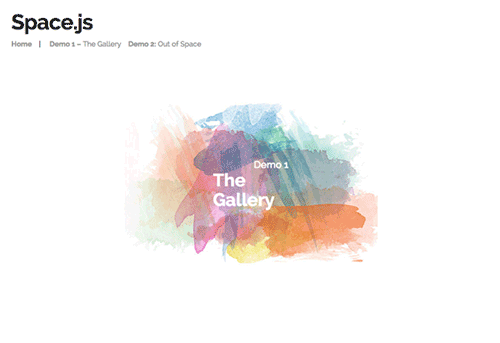
效果演示一

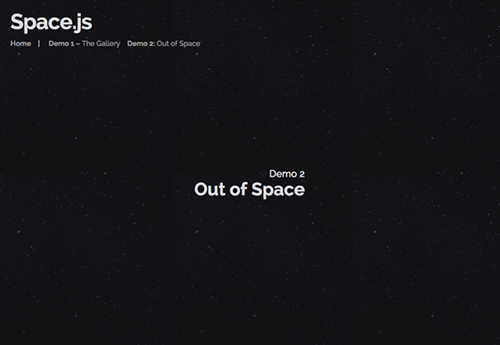
效果演示二
使用教程
STEP 1: 引入JS文件,如jQuery.js和space.js
<head> ... <script type="text/javascript" src="[jquery]"></script> </head> <body> ... 内容 ... <script type="text/javascript" src="space.min.js"></script> </body>
STEP 2: 创建frame (类似动画中“帧”的意义,每个frame为一个滚动动画。)
<div class="space-frame">动画内容</div>
动画内容用.space-inner-frame包住,如下:
<div class="space-frame"> <section class="space-inner-frame"> 内容 </section> </div>
设置动画时间
<section class="space-frame" data-duration="1.4">...</section> <section class="space-frame" data-duration="0.6">...</section>
设置动画效果
<section class="space-frame" data-transition="rotate360">...</section>
支持多个动画效果一起展示的哦!
<section class="space-frame" data-transition="rotate360 fadeOut slideInLeft">...</section>
目前支持的动画效果有18种之多!
- scaleIn
- fadeIn
- scaleOut
- fadeOut
- rotateQuarterRight
- rotateInQuarterClockwise
- zoomOut
- slideInBottom
- slideOutDown
- slideOutLeft
- slideOutRight
- slideInRight
- slideOutUp
- slideInTop
- slideInLeft
- slideBottomRight
- rotate360
- rotate3dOut
如果还有不懂的地方,建议查看官网的源码,下载来研究。
插件名称:Space.js
插件地址: http://www.slashie.org/space.js/
交流:UI设计交流群:436309032( 快速加入 ),与500名设计师交流设计,分享素材。
建议:看到好的文章或素材,记得分享到微博等媒体,让更多的朋友知道,也方便日后查阅。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

