AutoLayout调试技巧集合
iOS的AutoLayout布局给适配大小屏幕提供了一个比较好的解决方案,尤其是Masonry库的出现让AutoLayout布局页面更容易了。但由于AutoLayout高度的灵活性以及缺少相关Debug工具,使得使用AutoLayout很容易出现各种问题开发者却浑然不知,例如,我们经常在Xcode中看到如下日志:
2013-07-23 17:36:08.920 FlexibleLayout[4237:907] *| *| | *| | | *| | | | *| | | | | * - AMBIGUOUS LAYOUT | | | | | | | | | | | | | | | |
却又如从下手。网络搜索一圈,大致的解决方案有一下几种:
方法一:po命令
常规的做法是在控制台输出该对象
po (UIView *)(0x7270420)
但打印的信息有限,基本不能定位到相应的View。
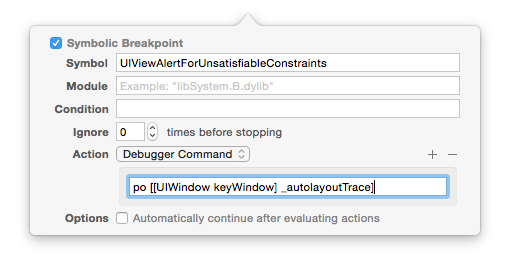
方法二:条件断点
设置 UIViewAlertForUnsatisfiableConstraints断点
UIViewAlertForUnsatisfiableConstraints
并在添加Action中添加po [[UIWindow keyWindow] _autolayoutTrace]

这种方式能较快的找出对应出现AutoLayout出错的View。但缺点也很明显,它会阻塞App执行直到我们把AutoLayout问题解决。如果我们项目中AutoLayout出问题的地方较少还能忍受,当出现的地方较多时不断卡住App运行的体验是让我们忍受不了的:团队开发中很多AutoLayout问题是分散在各处,有些并不是自己的Bug。
方法二补充版本:chisel
chisel 是由Facebook开发的一款lldb插件,其提供了一些命令可以更快的帮我们定位问题,其主要的命令有:

方法三:使用AutoLayout提供的方法
UIView有个标志是否存在AutoLayout错误(警告)的属性
@property(nonatomic, readonly) BOOL hasAmbiguousLayout;
这个属性见名知意:如果某个View存在布局问题,这个属性就会返回YES,再配合方法
- (void)exerciseAmbiguityInLayout ;
即可提示开发者存在出现错误的AutoLayout布局。该方法会将存在问题的View以抖动的形式引起开发者注意。
为了让布局问题更醒目的提示出来,我们可以给改View进行添加边框/着色等方式。下图是笔者公司项目中一个存在布局问题的View,我给它添加了边框并将边框颜色设置成了红色:

这种方式的最大好处是,可以很友好的提示开发者出现问题的视图。为了方便大家使用,笔者将其开源供大家探讨:
STFAutoLayoutDebugManager 。这个工具还有一些欠缺的地方,比如只能提示ViewController中的View不能提示直接加到window中的View。
参考
-
Autolayout Breakpoints
-
约束报错、冲突如何定位UI
-
AutoLayout进阶
-
Advanced Auto Layout Toolbox
-
Debugging Auto Layout
本文地址: http://kyson.cn/index.php/archives/113/ 转载请保留出处











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

