Android WebView:这是一份全面 & 详细的WebView学习指南
前言
-
现在很多
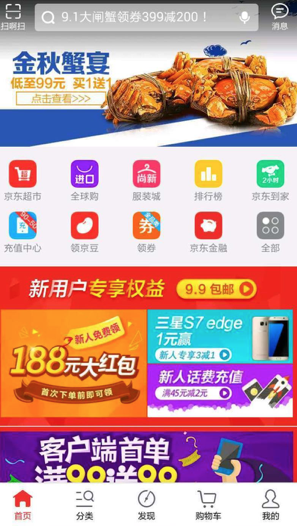
App里都内置了Web网页(Hybrid App),比如说很多电商平台,淘宝、京东、聚划算等等,如下图
-
那么这种该如何实现呢?其实这是
Android里一个叫WebView组件实现 - 今天,我将献上一份全面 & 详细的
WebView攻略,含具体介绍、使用教程、与前端JS交互、缓存机制构建等等,希望您们会喜欢。
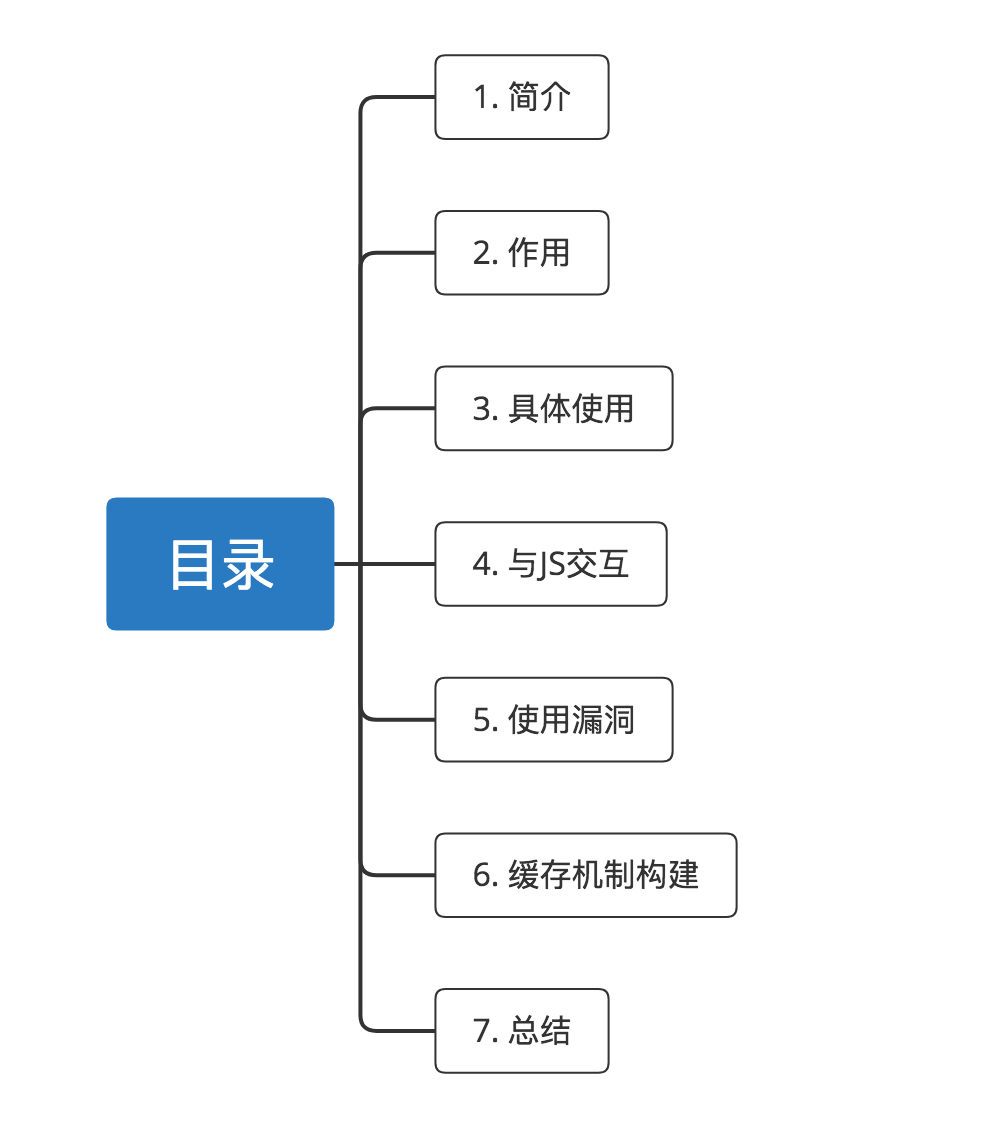
目录

1. 简介
一个基于 webkit 引擎、展现 web 页面的控件
a. Android 4.4 前: Android Webview 在低版本 & 高版本采用了不同的 webkit 版本的内核
b. Android 4.4 后:直接使用了 Chrome 内核
2. 作用
- 在
Android客户端上加载h5页面 - 在本地 与
h5页面实现交互 & 调用 - 其他:对
url请求、页面加载、渲染、对话框 进行额外处理。
3. 具体使用
-
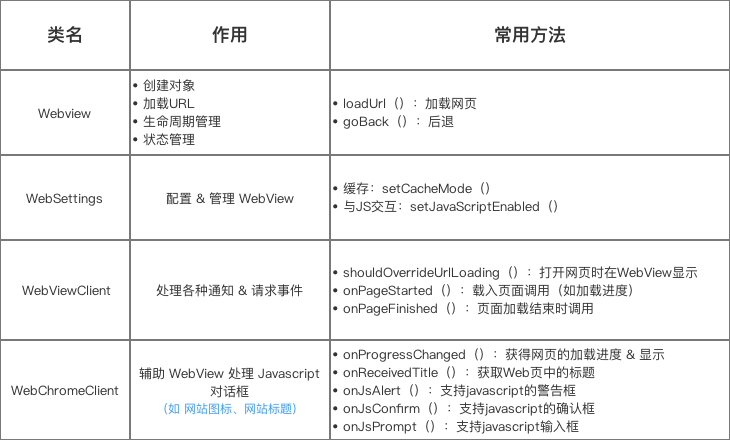
Webview的使用主要包括:Webview类 及其 工具类(WebSettings类、WebViewClient类、WebChromeClient类)

- 下面我将详细介绍上述4个使用类 & 使用方法
- 具体请看文章: Android开发:最全面、最易懂的Webview详解
4. WebView与 JS 的交互方式
- 在
Android WebView的使用中,与前端h5页面交互的需求十分常见 -
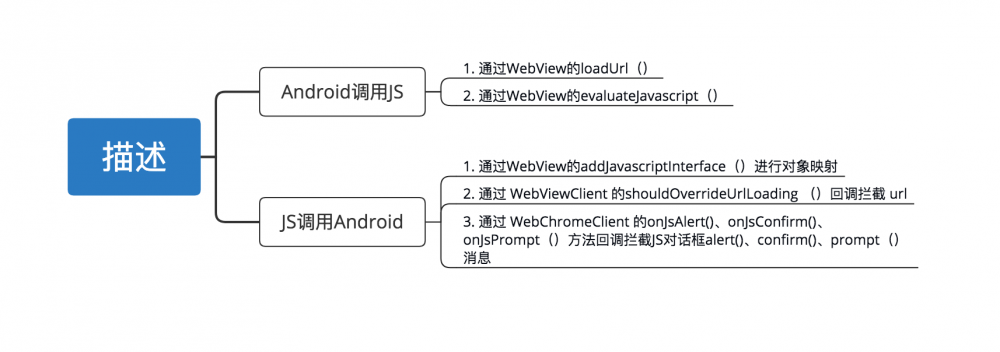
Android与JS通过WebView互相调用方法,实际上是:Android去调用JS的代码 +JS去调用Android的代码
二者沟通的桥梁是
WebView

- 具体介绍请看文章: Android:你要的WebView与 JS 交互方式 都在这里了
5. 使用漏洞
-
WebView使用过程中存在许多漏洞,容易造成用户数据泄露等等危险,而很多人往往会忽视这个问题 -
WebView中,主要漏洞有3类: 任意代码执行漏洞、密码明文存储漏洞、域控制不严格漏洞 - 漏洞具体介绍 & 修复方式请看文章: Android:你不知道的 WebView 使用漏洞
6. 缓存机制构建
-
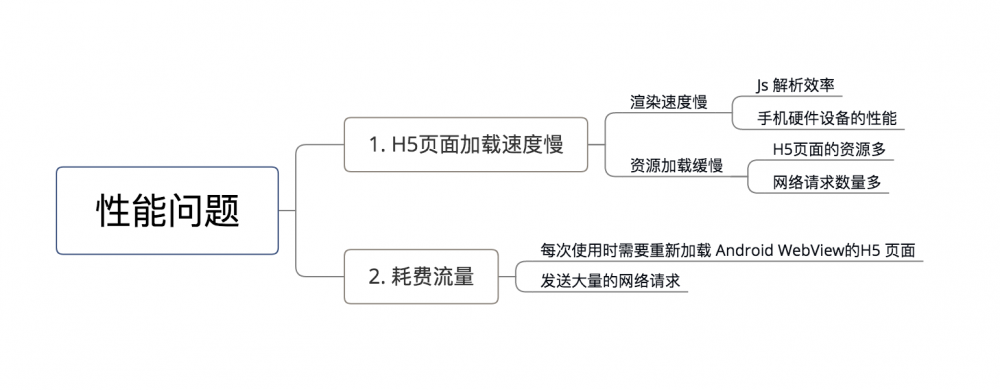
Android WebView由于前端h5本身的原因,存在加载效率慢 & 流量耗费的性能问题,具体介绍如下:

- 本文通过
H5缓存机制 + 资源预加载 + 资源拦截 的方式 构建了一套WebView缓存机制,从而解决Android WebView的性能问题,最终提高用户使用体验 - 具体缓存机制的讲解请看文章: 手把手教你构建 Android WebView 的缓存机制 & 资源预加载方案
至此,关于 Android WebView 的所有知识讲解完毕。
7. 总结
- 本文全面讲解了
WebView的相关知识,含具体介绍、使用教程、与前端JS交互、缓存机制构建等等,相信你对Android WebView的使用已经非常熟悉了。 -
关于WebView的系列文章希望对你有所帮助
Android开发:最全面、最易懂的Webview详解 Android:你要的WebView与 JS 交互方式 都在这里了 手把手教你构建 Android WebView 的缓存机制 & 资源预加载方案 Android:你不知道的 WebView 使用漏洞 -
接下来我会继续讲解其他安卓开发的知识,有兴趣可以继续关注 Carson_Ho的安卓开发笔记 !!!!
请帮顶 / 评论点赞!因为你们的赞同/鼓励是我写作的最大动力!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

