从零搭建自己的SpringBoot后台框架(六)
Hello大家好,本章我们添加Swagger2来在线自动生成接口的文档+测试功能。有问题可以联系我mr_beany@163.com。另求各路大神指点,感谢
一:什么是Swagger
Swagger是一款通过我们添加的注解来对方法进行说明,来自动生成项目的在线api接口文档的web服务。
二:添加Swagger2依赖
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.4.0</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.4.0</version> </dependency>
然后鼠标右键选择Maven→Reimport进行依赖下载
三:创建Swagger2配置文件
在文件夹configurer中创建SwaggerConfigurer
package com.example.demo.core.configurer;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
/**
* @author 张瑶
* @Description:Swagger2 配置文件
* @time 2018/4/20 22:42
*/
@Configuration
@EnableSwagger2
public class SwaggerConfigurer {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.example.demo.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("mySpringBoot 使用Swagger2构建RESTful APIs")
.description("更多Spring Boot相关文章请关注:https://juejin.im/user/59e7fb9451882578e1406a51/posts")
.termsOfServiceUrl("https://juejin.im/user/59e7fb9451882578e1406a51/posts")
.contact(new Contact("Mr_初晨", "https://gitee.com/beany/mySpringBoot", null))
.version("1.0")
.build();
}
}
四:修改Controller,添加API注解
package com.example.demo.controller;
@RestController
@RequestMapping("userInfo")
@Api(tags = {"用户操作接口"}, description = "userInfoControler")
public class UserInfoController {
@Resource
private UserInfoService userInfoService;
@PostMapping("/hello")
public String hello() {
return "hello SpringBoot";
}
@ApiOperation(value = "查询用户", notes = "根据用户ID查询用户")
@ApiImplicitParams({
@ApiImplicitParam(name = "id", value = "用户ID", required = true,
dataType = "Integer", paramType = "query")
})
@PostMapping("/selectById")
public RetResult<UserInfo> selectById(@RequestParam Integer id) {
UserInfo userInfo = userInfoService.selectById(id);
return RetResponse.makeOKRsp(userInfo);
}
@PostMapping("/testException")
public RetResult<UserInfo> testException(Integer id) {
List a = null;
a.size();
UserInfo userInfo = userInfoService.selectById(id);
return RetResponse.makeOKRsp(userInfo);
}
}
注意参数前需加上 @RequestParam
以上注解大家可以查看 参考swagger官方注解文档进行自定义添加
五:接口测试
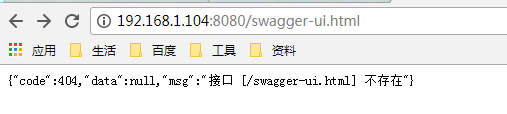
浏览器输入 localhost:8080/swagger-ui.html 我们可以看到。。哎呀我曹,页面呢?? 
六:解决问题
继承 WebMvcConfigurationSupport 之后,静态文件映射会出现问题,需要重新指定静态资源
在 WebConfigurer 中添加如下代码
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("swagger-ui.html")
.addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/");
super.addResourceHandlers(registry);
}
七:接口测试
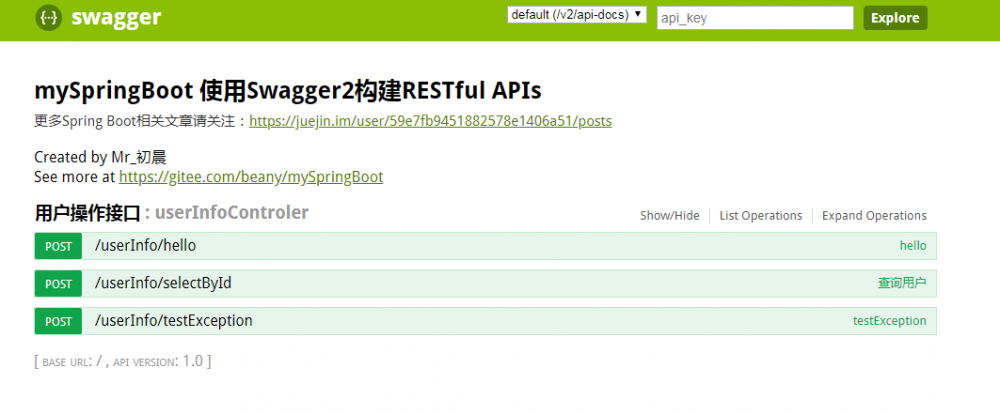
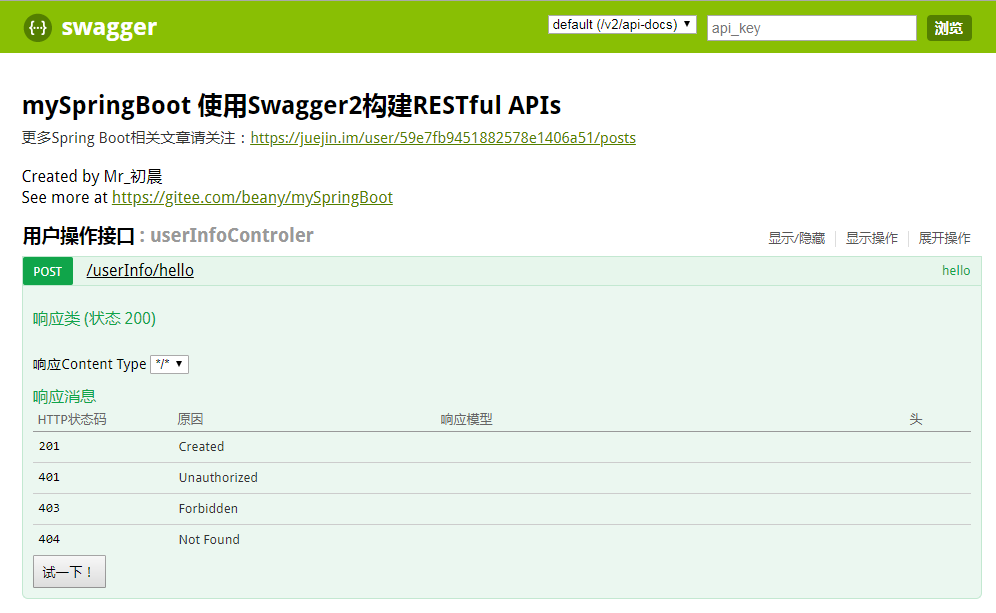
浏览器输入 localhost:8080/swagger-ui.html 我们可以看到如下页面

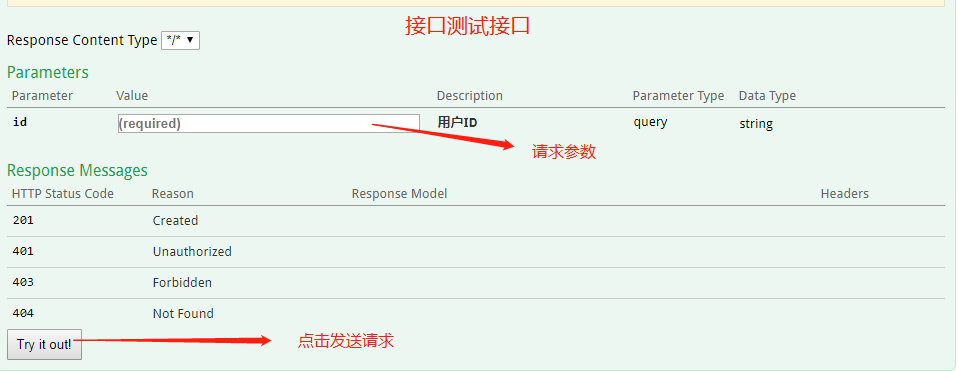
打开 POST /userInfo/selectById

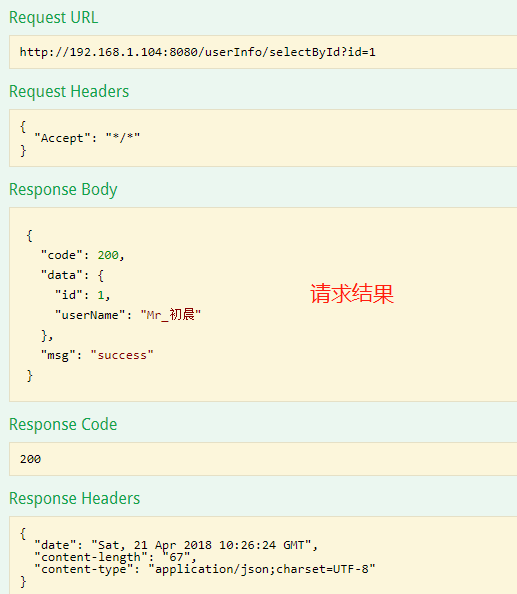
请求结果

八:英语看着不爽,怎么办?
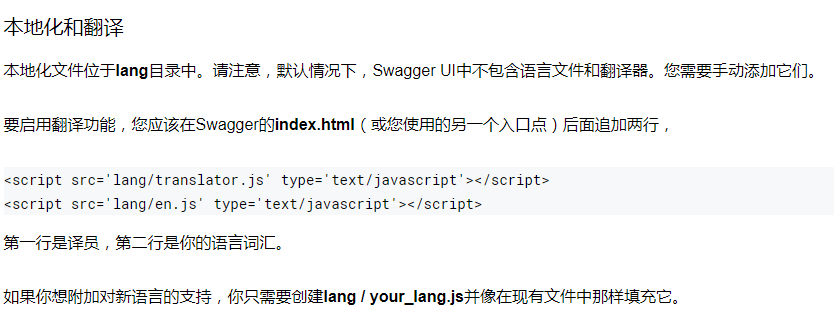
根据swagger官方使用手册找到关于本地化和翻译的说明:

九:添加翻译文件
在 resourece 目录下创建 /META-INF/resourece 目录,创建 swagger-ui.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Swagger UI</title>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-32x32.png" sizes="32x32"/>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-16x16.png" sizes="16x16"/>
<link href='webjars/springfox-swagger-ui/css/typography.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/screen.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='print' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/print.css' media='print' rel='stylesheet' type='text/css'/>
<script src='webjars/springfox-swagger-ui/lib/jquery-1.8.0.min.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/jquery.slideto.min.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/jquery.wiggle.min.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/jquery.ba-bbq.min.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/handlebars-2.0.0.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/underscore-min.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/backbone-min.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/swagger-ui.min.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/highlight.7.3.pack.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/jsoneditor.min.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/marked.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lib/swagger-oauth.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/springfox.js' type='text/javascript'></script>
<!--国际化操作:选择中文版 -->
<script src='webjars/springfox-swagger-ui/lang/translator.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lang/zh-cn.js' type='text/javascript'></script>
</head>
<body class="swagger-section">
<div id='header'>
<div class="swagger-ui-wrap">
<a id="logo" href="http://swagger.io">swagger</a>
<form id='api_selector'>
<div class='input'>
<select id="select_baseUrl" name="select_baseUrl"/>
</div>
<div class='input'><input placeholder="http://example.com/api" id="input_baseUrl" name="baseUrl" type="text"/>
</div>
<div class='input'><input placeholder="api_key" id="input_apiKey" name="apiKey" type="text"/></div>
<div class='input'><a id="explore" href="#" data-sw-translate>Explore</a></div>
</form>
</div>
</div>
<div id="message-bar" class="swagger-ui-wrap" data-sw-translate> </div>
<div id="swagger-ui-container" class="swagger-ui-wrap"></div>
</body>
</html>
重点为 <!--国际化操作:选择中文版 --> 下两个js文件
translator.js 为翻译器 zh-cn.js 为中文脚本语言
十:测试
浏览器输入 localhost:8080/swagger-ui.html 我们可以看到如下页面

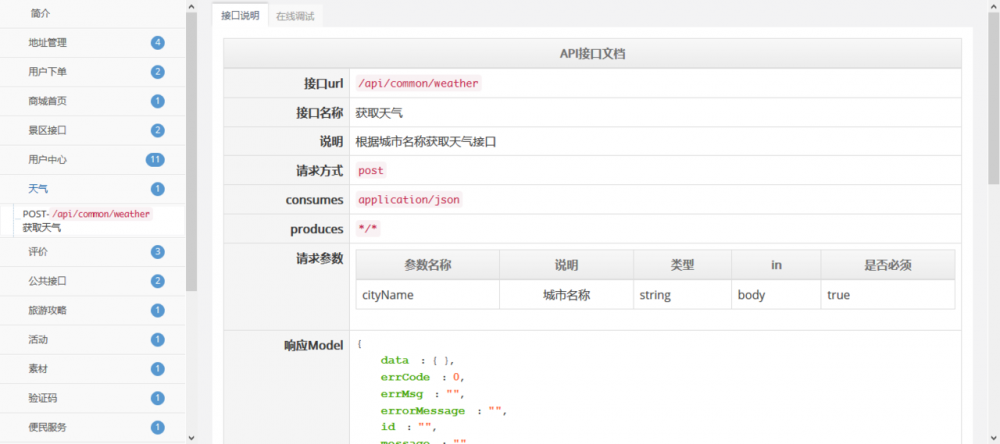
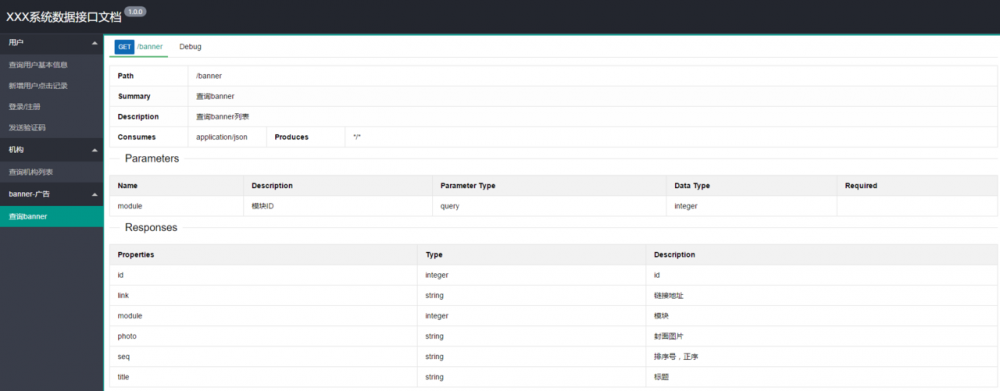
十一:样式丑?更换ui
swagger-bootstrap-ui

swagger-ui-layer

项目地址
gitee.com/beany/mySpr…
写文章不易,如对您有帮助,请帮忙点下star 
结尾
springboot添加Swagger2来在线自动生成接口的文档+测试功能已完成,后续功能接下来陆续更新,有问题可以联系我mr_beany@163.com。另求各路大神指点,感谢大家。
- 本文标签: logo Select lib maven Service map 代码 web list ACE https 自动生成 IDE Document db build JavaScript cat springboot API java value http git plugin UI HTML classpath example message description Spring Boot RESTful spring key core ip ORM jquery App 测试 参数 下载 tar id CSS 目录 json src bean 配置 CTO 翻译 REST 文章 js IO Bootstrap
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

