OneClock的翻页时钟效果是如何实现的
OneClock目前的三个表盘中用户最喜欢的是翻页时钟。翻页效果是表盘的核心,也是我花时间调试最久的细节。经过7次的产品迭代,终于调整到了一个合适的效果。

实现这个动效的方法只需用到CABasicAnimation中的以X轴旋转即可。CABasicAnimation实际上还有很多参数,比如大小、透明度、背景颜色等,用这个方法做很多动画都是可以实现的。
制作翻页时钟的效果,实际上需要解决3个问题:
1.只要时间刻度变动就提前翻页;
2.真实演示出翻页过程的遮盖和层级效果;
3.正确显示数字;
实现过程
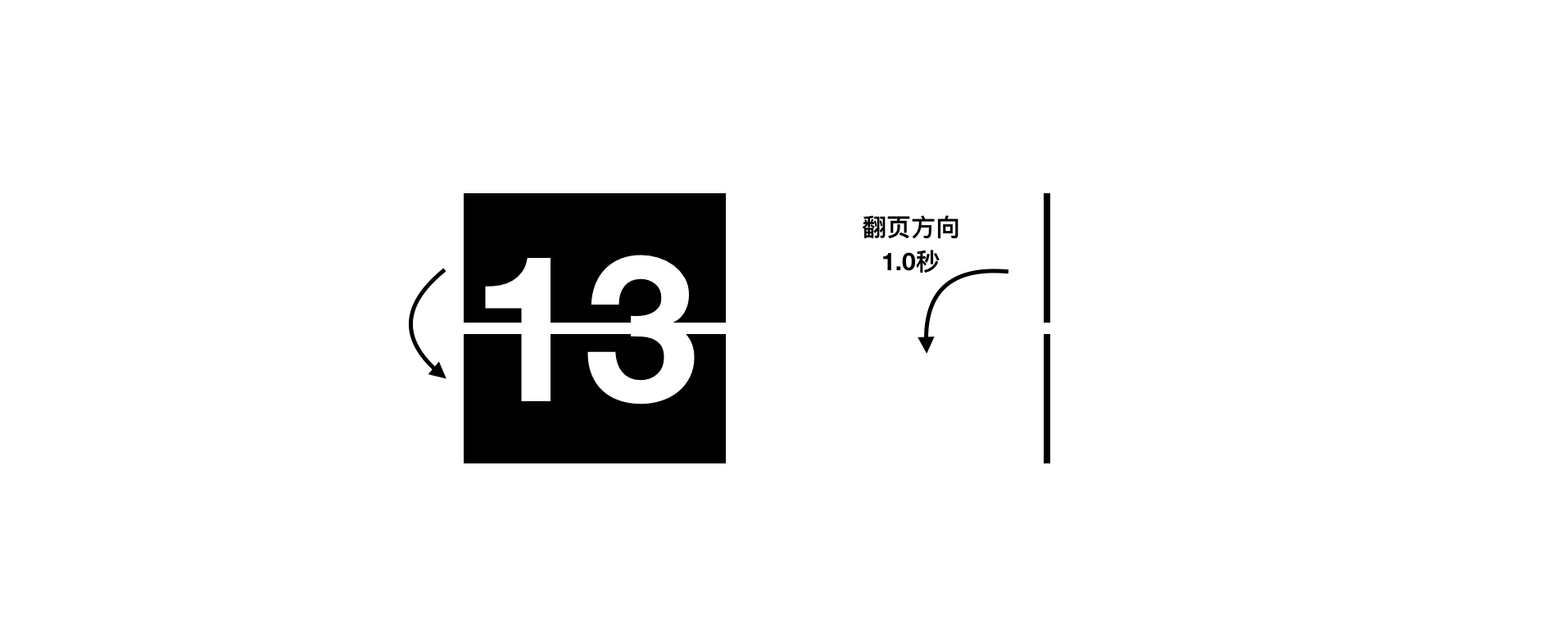
将翻页的过程通过侧面角度,解析成下图中所示的样子。翻页的效果是从“上半页”翻转到“下半页”,为了让过程显得舒缓,我将翻页的过程设定为1.0秒。翻页过程耗时1.0秒,因此在真实时间到达某一秒钟时,需要判断下一秒是否需要翻页,如果翻页,就立刻执行翻页的过程。

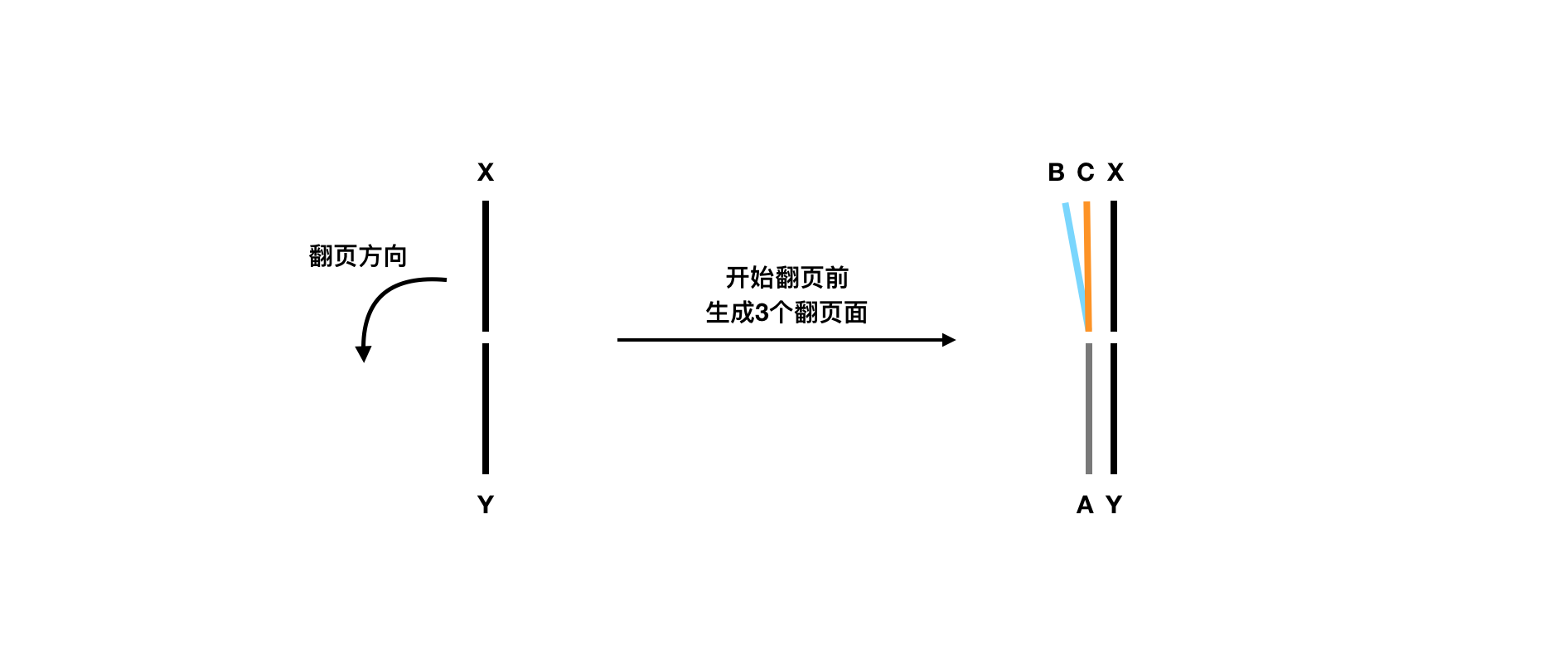
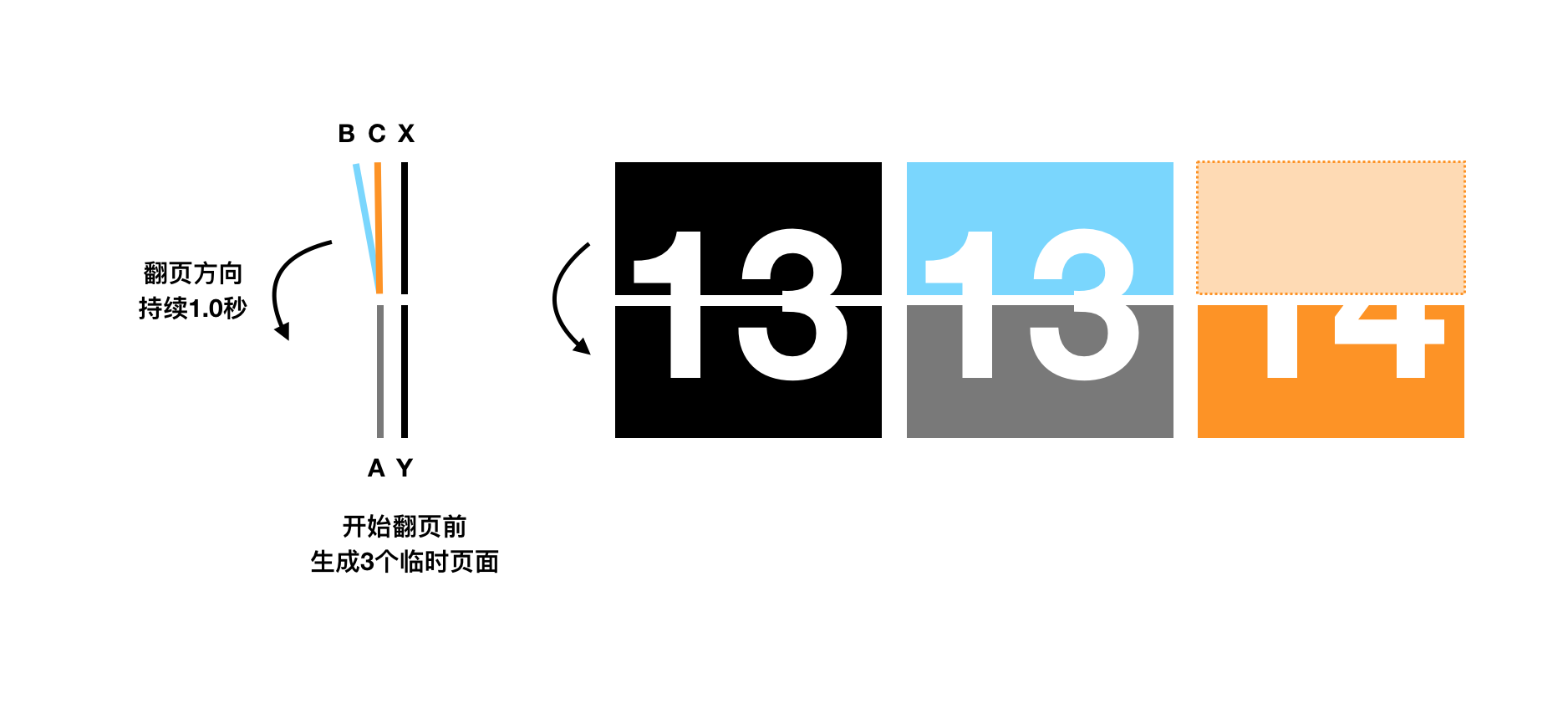
翻页过程不需要改变最底层的X层和Y层,它们继续静态显示即可。以8点13分59秒为例,当判断下一秒为8点14分时,将立刻生成A层、B层、C层,分别在下图示意的位置。

A层、B层所显示的数字为当前的13,C层所显示的数字为下一秒的时间14,当然因为方向的问题C层翻转之后实际上是“下半层”。

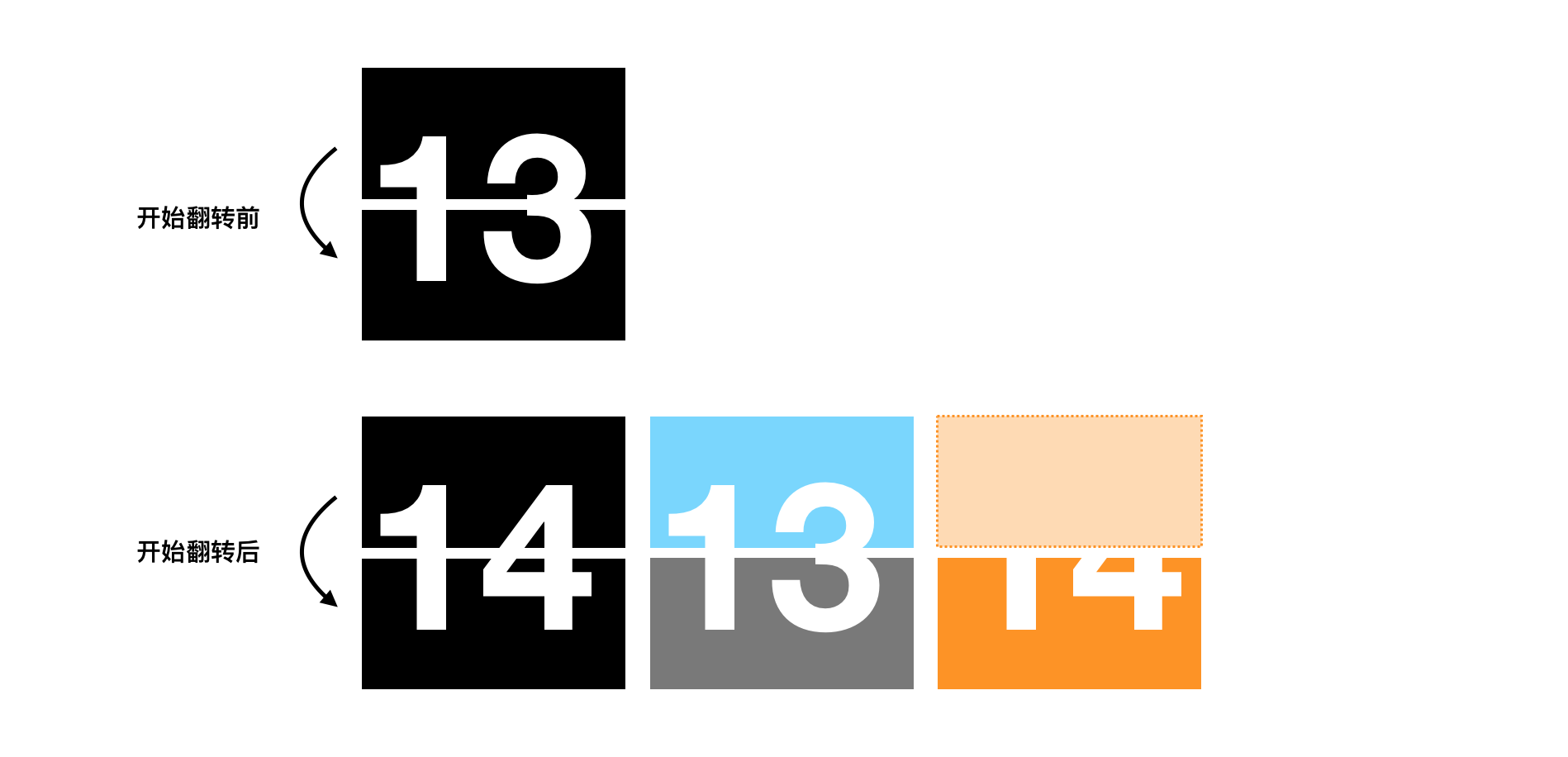
一旦开始旋转,A层、B层、C层覆盖X层和Y层,此时的X层和Y层可以提前赋予他们下一秒的时间14。

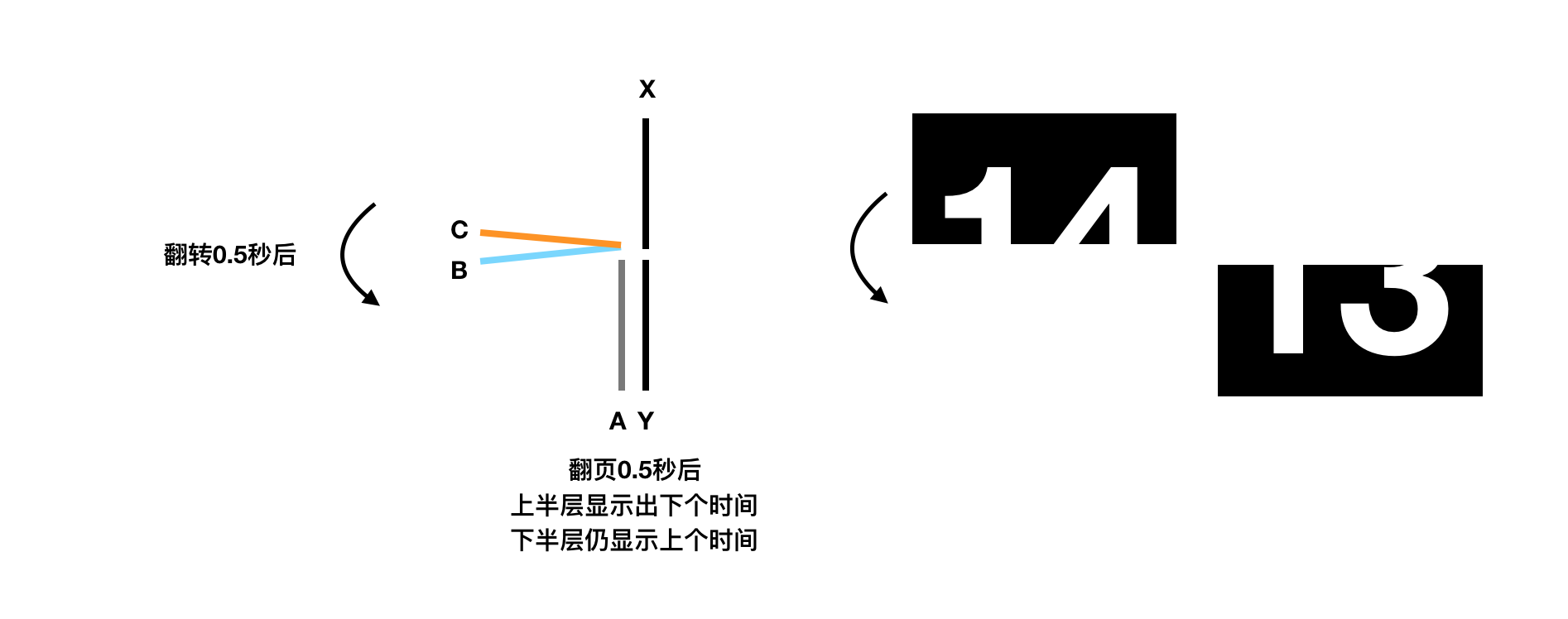
随着不断翻转,0.5秒后,上半层露出下一个时间14,下半层仍然显示的是当前时间13。

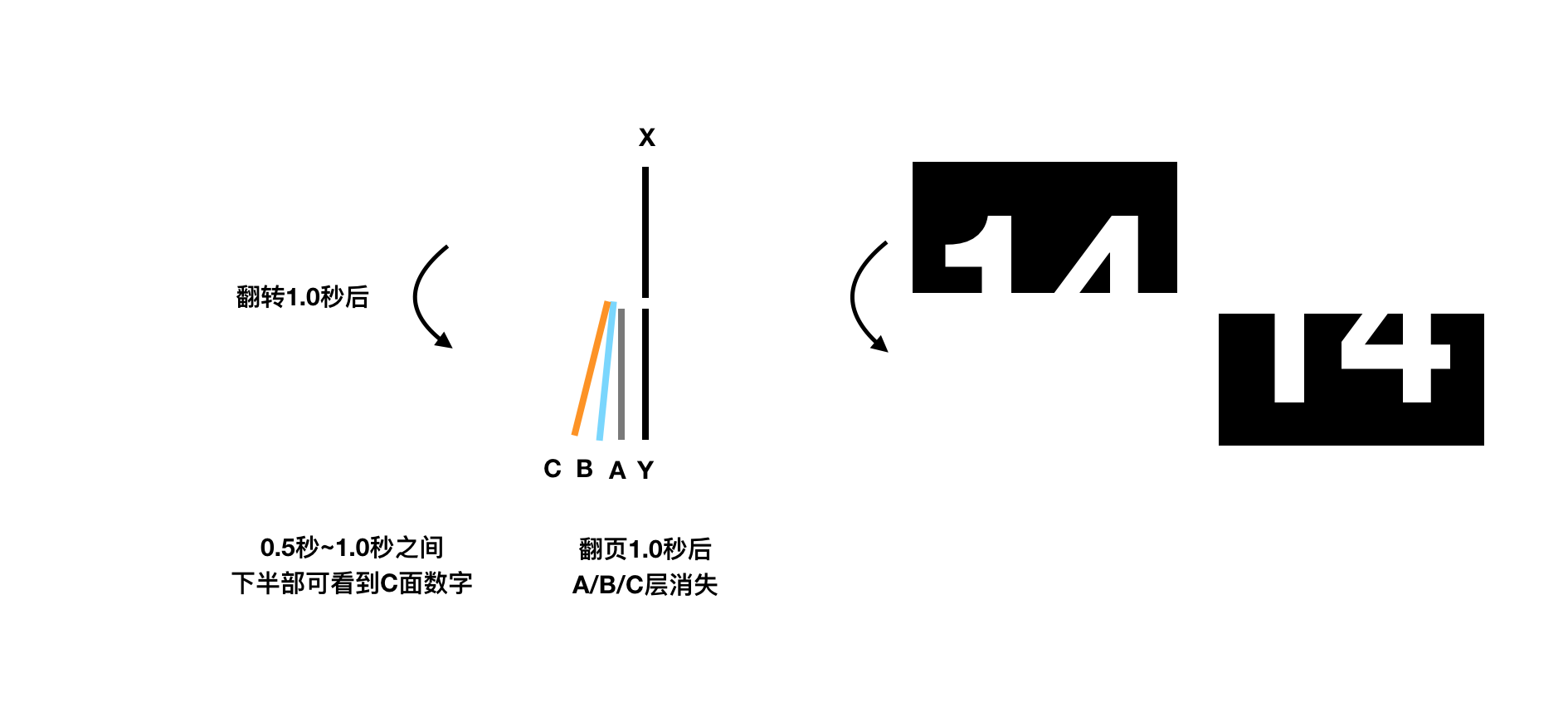
0.5秒到1.0秒之间,C层会逐步在下半部显示,能够清晰地看到下一个数字为14。翻页1.0秒之后,时间刚好到达此刻的时间8点14分,A层、B层、C层的使命完成,立刻消失隐藏。X层和Y层提前1秒显示了正确的时间,翻页1.0秒后的时间刚好是我们所见到的正确时间8点14分。
如此,翻页过程结束。

小时的翻页和分钟的翻页实际上是一样的,只是小时翻页的过程伴随着分钟同时翻页,例如8点59分59秒的下一秒是9点00分,因此两个翻页将同时进行,而基本原理是一样的。
相关代码
在我的代码实现中,「翻页时钟」和「检测时间」两个函数是分开独立的,因此时钟、分钟甚至秒钟都可以单独执行翻页。
最后,分享出OneClock的下载链接和翻页函数的具体Swift代码:
OneClock下载:https://itunes.apple.com/cn/app/id1257395357
翻页函数:
func rotation(A:UIView,B:UIView,C:UIView){
A.alpha = 1
B.alpha = 1
C.alpha = 1
rotationFirst(view: B)
//本文中提到的B,显示13
rotationSecond(view: C)
//本文中提到的C,显示14
self.perform(#selector(self.initializeABC),with: nil, afterDelay: 0.9) //最后为了过度顺利,提前0.1秒让A/B/C小时
//initializeABC函数设置A/B/C隐藏
}func rotationFirst(view:UIView){
//旧值标签,先出来 let animation = CABasicAnimation(keyPath: "transform.rotation.x")
animation.fromValue = (-10/360)*Double.pi
animation.toValue = (-355/360)*Double.pi
animation.duration = 1.0
animation.repeatCount = 0
animation.delegate = selfas? CAAnimationDelegate
view.layer.add(animation, forKey: "rotationSecond")
view.alpha = 1
}func rotationSecond(view:UIView) {
//新值标签,后 let animation = CABasicAnimation(keyPath: "transform.rotation.x")
animation.fromValue = (355/360) * Double.pi
animation.toValue = (10/360) * Double.pi
animation.duration = 1.0
animation.repeatCount = 0
animation.delegate = self as? CAAnimationDelegate
view.layer.add(animation, forKey: "rotationFirst")
view.alpha = 1
}GitHub:OneSwift - iOS Tips Based On Swift
微博:xDEHANG











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

