关于 iOS 上的 PWA 应用,你需要知道些什么?
在 iOS 11.3 版本中,苹果公司悄悄地增加了基于“渐进增强 Web 应用程序”(Progressive Web Apps,PWA)概念的新技术。本文带你看看 PWA 是如何工作的?它的能力和挑战是什么?以及如果你有已发布的 PWA 应用,那么你需要知道些什么。

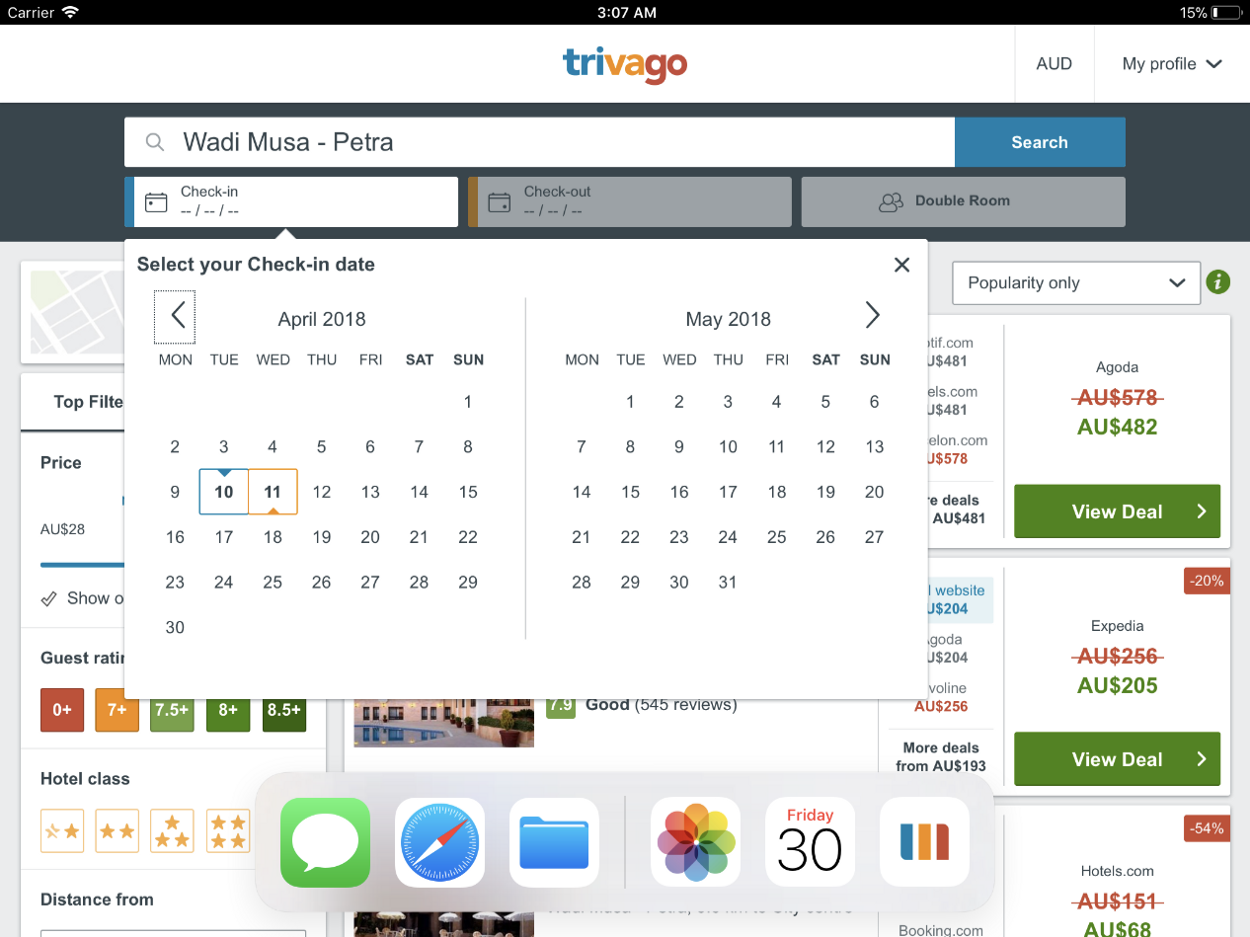
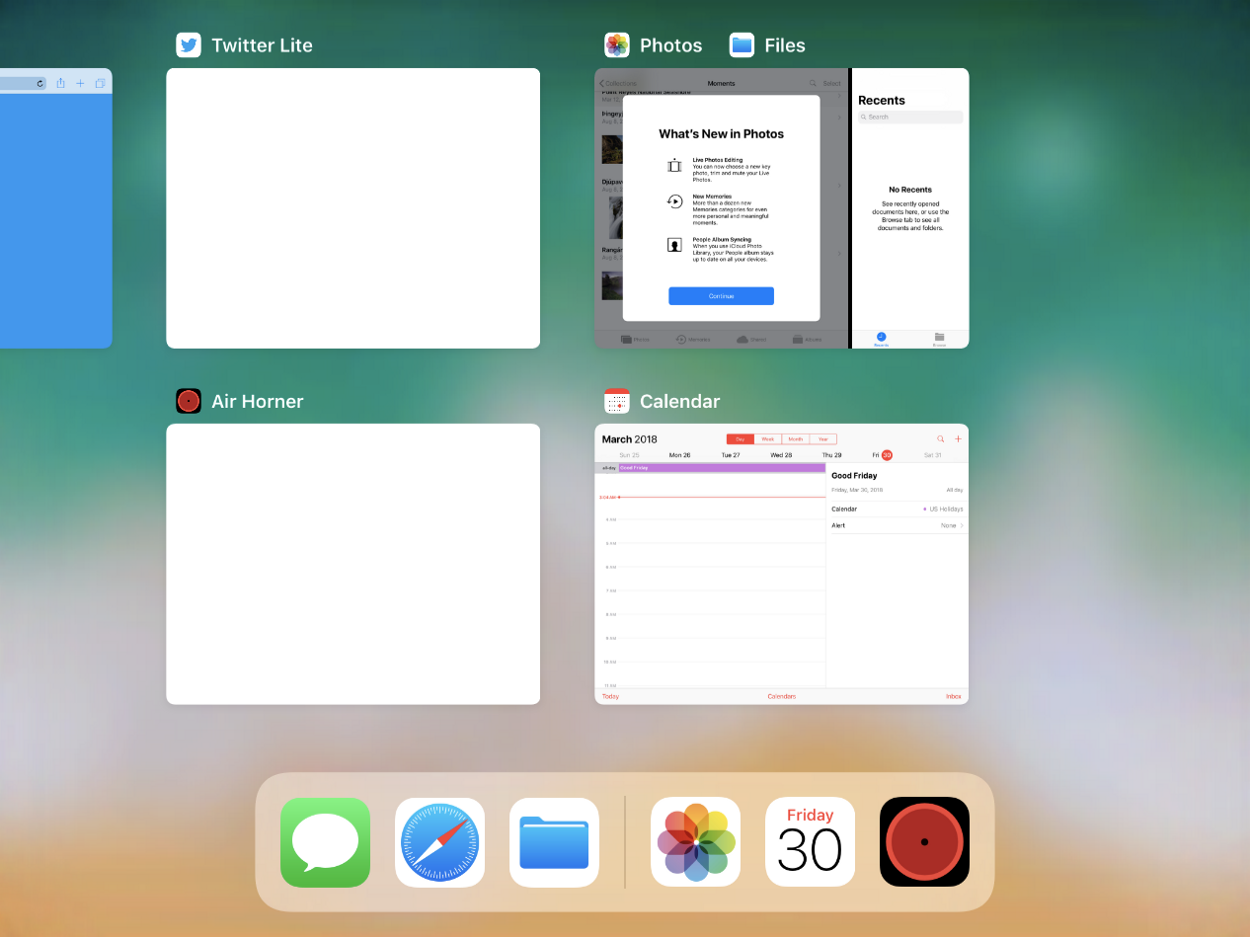
这就是一个 PWA 应用,它能在 iPad 上全屏展示,并且具有离线功能,它也与 App Store 中的其它本地应用程序一样会出现在 iPad Dock 中
PWA 还没有一个确切的定义,总的来说,它是使用某种不需要打包或签名的 Web 技术创造出来的应用程序,可以离线运行,并且可以在运行的系统中选择性安装,它不论是从外观还是执行效果来看,都与一般应用程序无异。
PWA 应用在大多数平台上都不需要经过 App Store 流程,目前只有 Edge/Windows 10 强制 PAW 应用入驻商店。
也就是说在 iOS 平台上,你可以在没有 App Store 授权的情况下安装 PWA 应用。这可能是苹果公司一直没有向用户介绍这个新功能的原因之一,他们甚至都没有在 Safari 发布这个技术的公告,也许他们不想让用户产生疑惑。

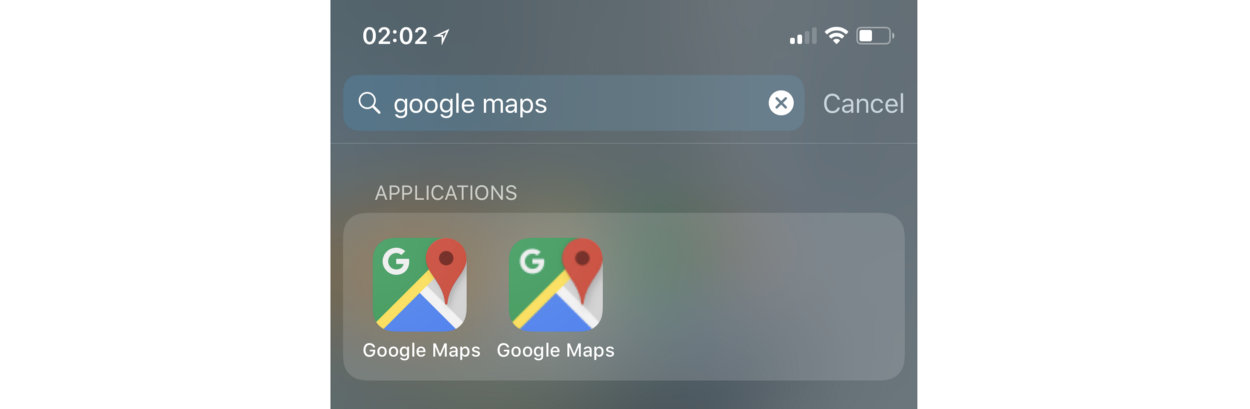
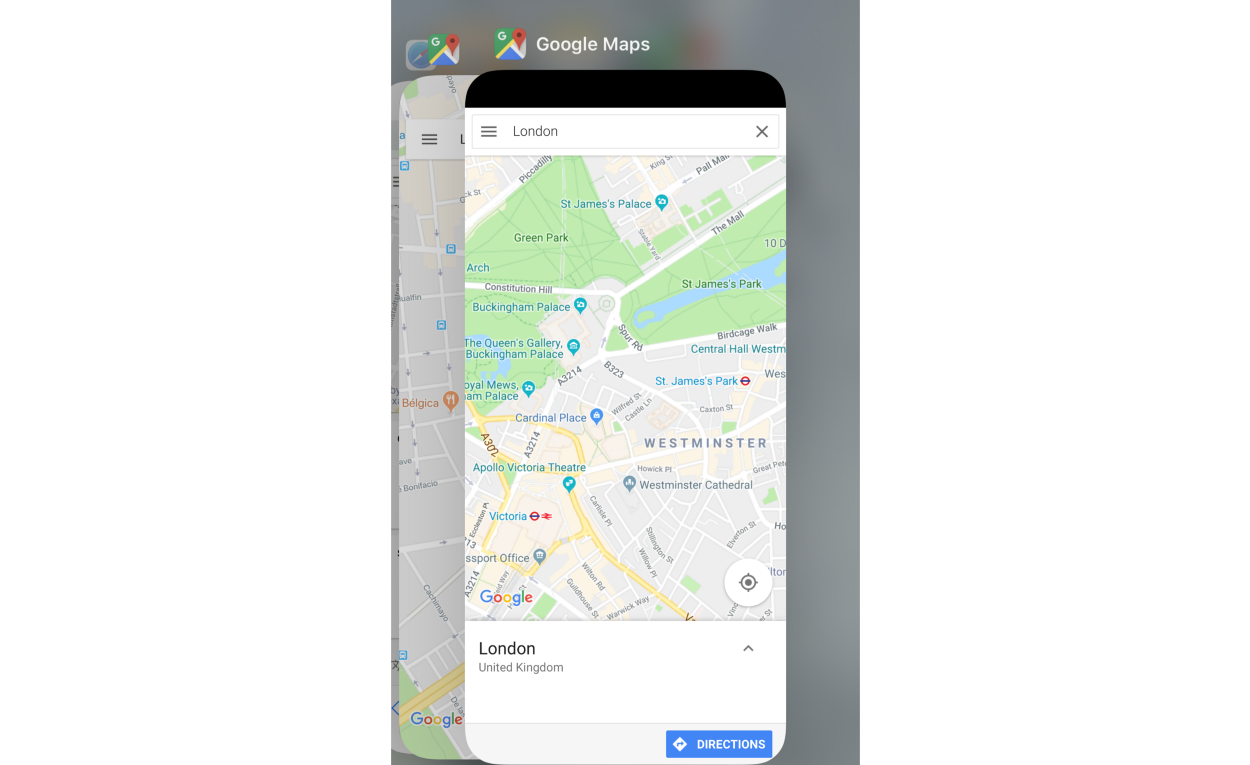
你能指出 Google 地图原生应用和 PWA 版本的区别吗
谁创造了 PWA ?
其实,PWA 并不是苹果创造的,而是 Google 带着 Chrome 团队创造了 PWA 这个名词,但是在那之前这个创意最早却是来源于初代 iPhone 系统的 Safari 上。
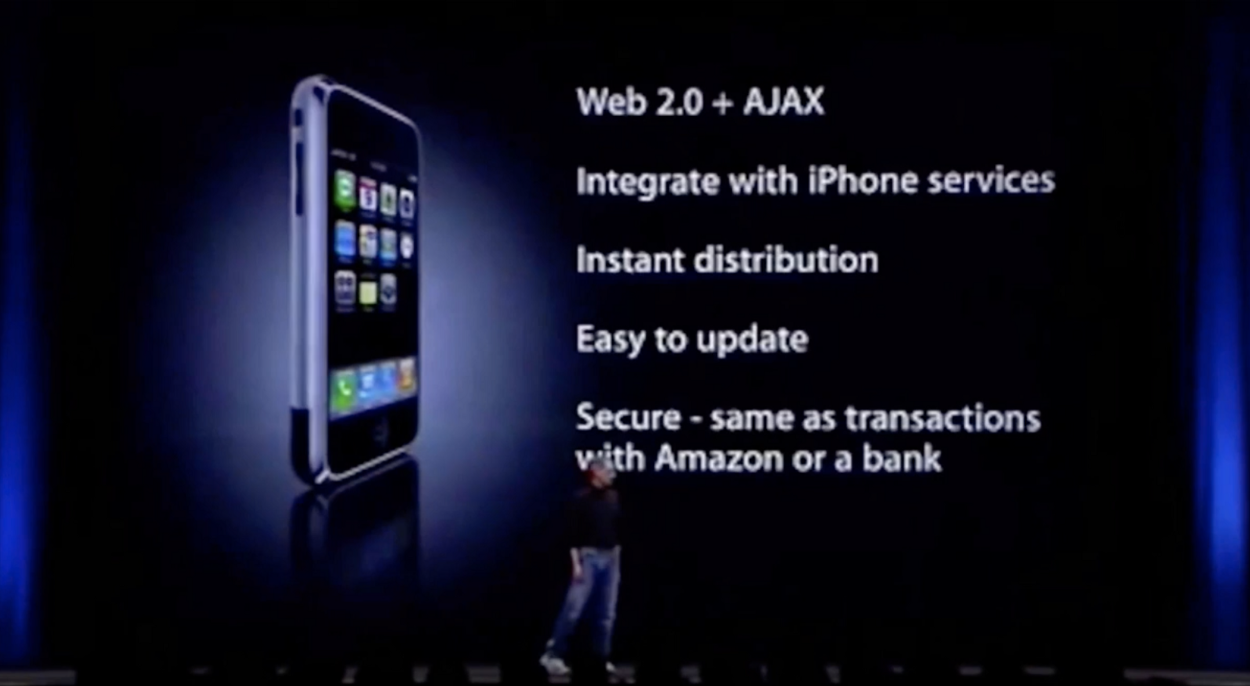
2007年,在 WWDC 大会上,乔布斯在“one more thing”中宣布:如何在初代 iPhone 中开发应用?使用 Web 应用的方法。
在 iPhone 系统最初的规划中并没有 App Store,而且在整个 iPhone 设备的第一年,原生 SDK 是用不了的。从苹果公司的角度来看,就算是到现在,PWA 应用都只是“手机主界面上的 Web 应用”,它的图标被称为 WebClip(网页应用快捷方式)。
如果你想具体了解的话,可以看看我去年发布在Fluent会议上的演讲,在10:50处我花一分钟的时间提到了它。
事实上,在11年前,这个创意并没有得到很多重视,苹果公司也没有去更新这个平台。所以10多年过去了,它的很多问题依然没有得到解决。在那之后的几年里,其它平台克隆了这个创意,比如诺基亚 N9 的 MeeGo 浏览器和安卓上的 Chrome 浏览器。
Chrome 促进了 PWA 相关技术的发展并提供了更好的体验。这些技术主要是 Service Workers 和 Web App Manifest 规范,2018年3月30日 iOS 11.3 发布,苹果公司开始在 Chrome、火狐、三星 Internet、UC 和 Opera 等浏览器上支持这两个规范(大多数只在安卓平台)。其它桌面浏览器目前只支持 Service Worker,但是也计划在今年会支持 Web App Manifest。

在07年WWDC上,Steve Jobs通过第一代iPhone发布了PWAs(当时不叫这个名字)
所以 PWA 应用不用通过任何应用商店的质量测试?
确实是这样。但是,PWA 应用只会在浏览器或 Web 平台的安全执行模式下运行。这就意味着你可以“发布”应用商店中不可能批准的应用,比如为公司员工提供的内部应用程序,当然也可以是包含成人内容的应用。但是你无法使用某些原生功能,比如 iPhone X 上的 Face ID 和用于增强现实的 ARKit,这需要等到 Web 平台提供了相应新特性你才能使用。
PWA 应用可以像其它网站一样在 Safari 浏览器上运行,同时也可以像系统中的其它应用一样在 standalone 模式下运行。你可能会想 PWA 应用是否使用了 Web View,对于 Safari 浏览器或安装图标来说并不是的,但是当使用其它浏览器或使用 Facebook 的内部应用浏览器时,PWA 应用就会使用 Web View。
iOS 系统上 PWA 应用可以干什么?
在 iOS 的 Web 平台你可以做到:
地理定位
传感器(磁强计、加速度计、陀螺仪)
相机
音频输出
语音合成(仅连接耳机)
Apple Pay
WebAssembly、WebRTC、WebGL 等实验特性
相比原生 iOS 应用的限制
PWA 应用只能存储50 Mb 的离线数据和文件
如果用户几周不使用某个 PWA 应用,iOS 会释放该应用文件。虽然图标还是会显示在主屏幕上,但是当点击进去,将会重新下载该 PWA 应用
无法使用一些特性,比如蓝牙、序列端口、信标、Touch ID、Face ID、ARKit、高度传感器与电池信息
无法在后台访问执行代码
无法访问隐私信息(联系人、位置),也无法访问本地社交应用
没有应用内支付和许多其它基于苹果的服务
在 iPad 上,无法使用 Side 或 Split Views 与其它应用共享屏幕,PWA 应用始终占用整个屏幕
没有推送通知,没有 icon badge(在应用 icon 上显示小红点)与 Siri 集成

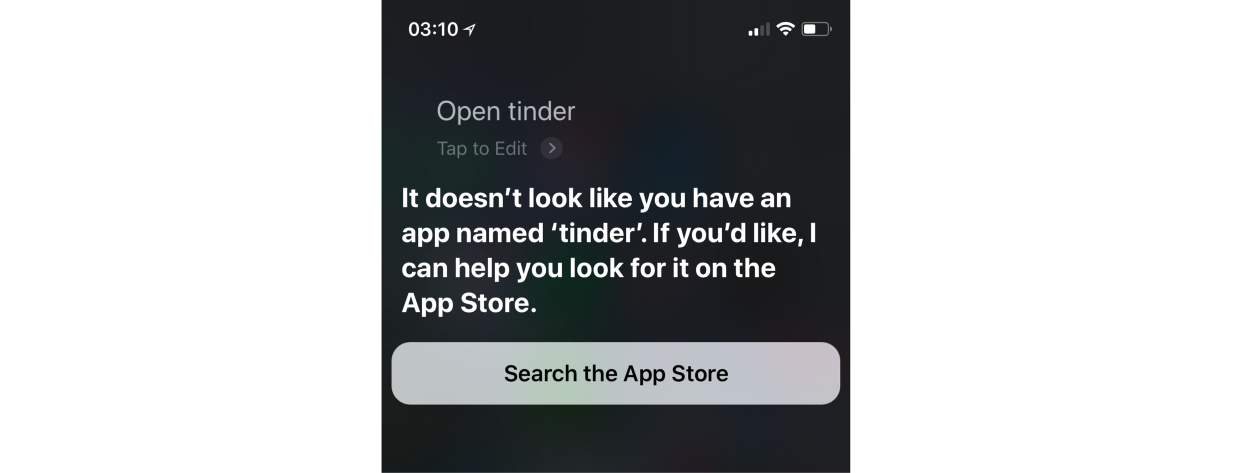
即使你安装了一个带有图标并且名字为 Tinder 的 PWA 应用,Siri 也不能找到它
PWA 应用在安卓上可以做些什么?
在安卓上,你可以存储超过50 Mb 的东西
如果你不使用该应用,安卓不会删除它的文件,但是在手机存储不够时会删除。同时,如果用户安装或使用频繁,PWA 应用可以请求永久存储
为 BLE 设备接入蓝牙
通过 Web 共享访问本地共享对话框
语音识别
后台同步和网页推送通知
通过 Web App Banner 邀请用户安装 PWA 应用
你可以在一定程度上自定义想要的启动画面和方向
使用 WebAPK 和 Chrome,用户只能安装同个 PWA 应用的一个实例
使用 WebAPK 和 Chrome,PWA 应用显示在设置界面中,你还可以看到数据的使用情况;在 iOS 系统中,这些都体现在 Safari 中
使用 WebAPK 和 Chrome,PWA 应用管理着 URL 的用途,如果你得到一个指向 PWA 应用的 URL,它将会在 standalone 模式下打开,而不是在浏览器的窗口中
PWA 应用可以在 iOS 系统上做什么?
用户可以在安装之前更改应用图标的名字
可以在 configuration profile 页面进行配置,这样用户就可以从公司获取 PWA 应用的快捷方式(这一点很好!)。Safari 使用术语 WebClip 来描绘这个特征,然而根据文档来看,似乎并不能读取 Web App Manifest

Configuration Profiles 可以包括 WebClips 或 PWA 图标
没有 App Store,那怎么安装 PWA?
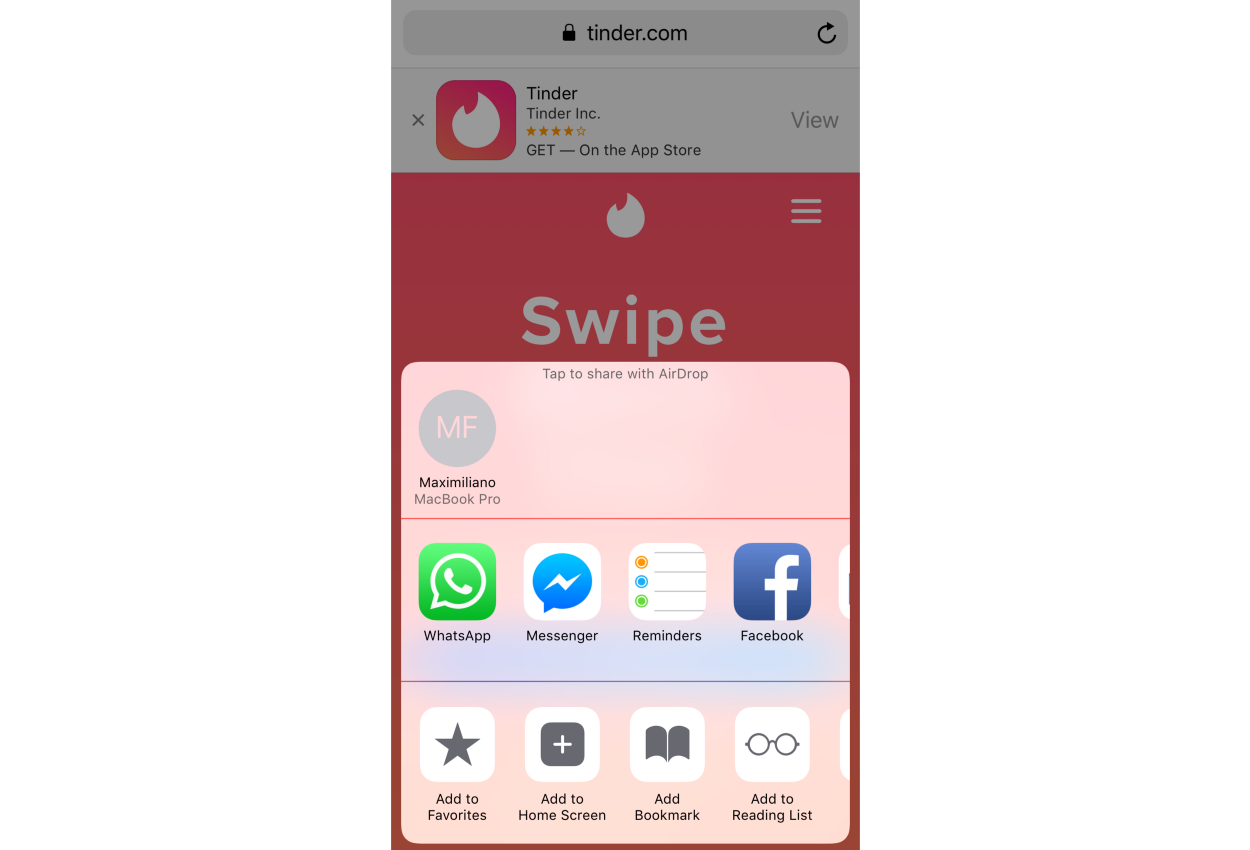
这是 iOS 平台最大的挑战之一,没有来自 Safari 的提醒或者邀请(就像Android 平台的 Web App Banners)。用户必须在 Safari 中以某种方式访问你的 PWA 链接,并手动点击分享图标,然后点击“添加到主屏幕”。没有任何迹象表明你访问的网站是 PWA 应用。

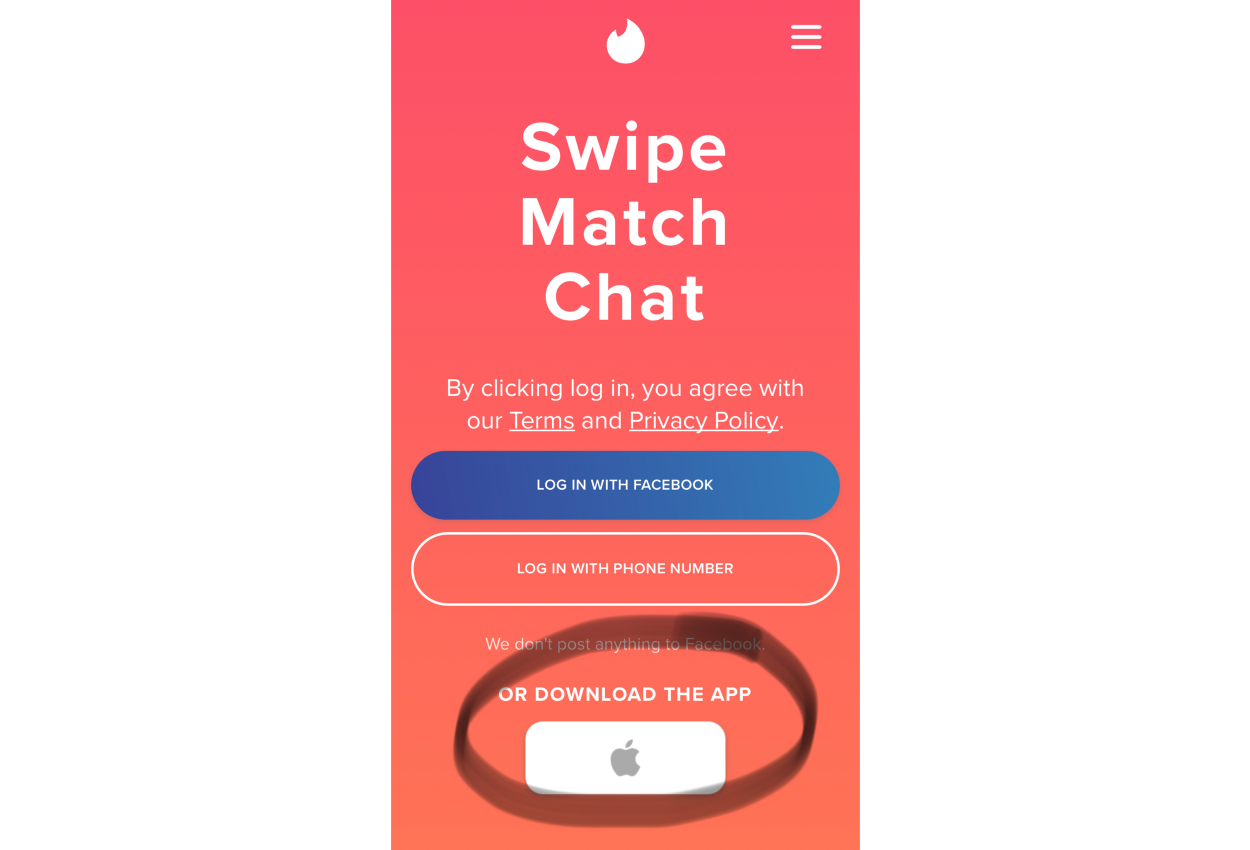
当你访问 Tinder.com,你可以忽略顶部的原生应用 banner 并点击分享,添加到主屏幕。如果你想为用户提供安装教程,务必注意这些按钮会根据系统语言进行本地化调整。
同时,在 App Store 中会有其它非自带浏览器,像 Chrome、火狐、Brave 和 Edge 是无法安装 PWA 应用的,它们也无法使用 Service Workers。
一旦你安装好了一个 PWA 应用,在主屏幕上它的图标看起来会与其他应用一样,但是系统没有为它提供3D触摸式菜单。如果你再次安装同一个 PWA 应用,将会有另一个图标指向之前的 PWA 应用(幸运的是,安装的文件是共享的)。
当然,大部分 Web 应用会提供一个链接,让你可以从 App Store 中安装原生应用,PWA 应用中也有这样一个链接,就像下面这个 Tinder 例子:

我已经有了一个 PWA,它可以立刻在 iOS 平台上运行吗?
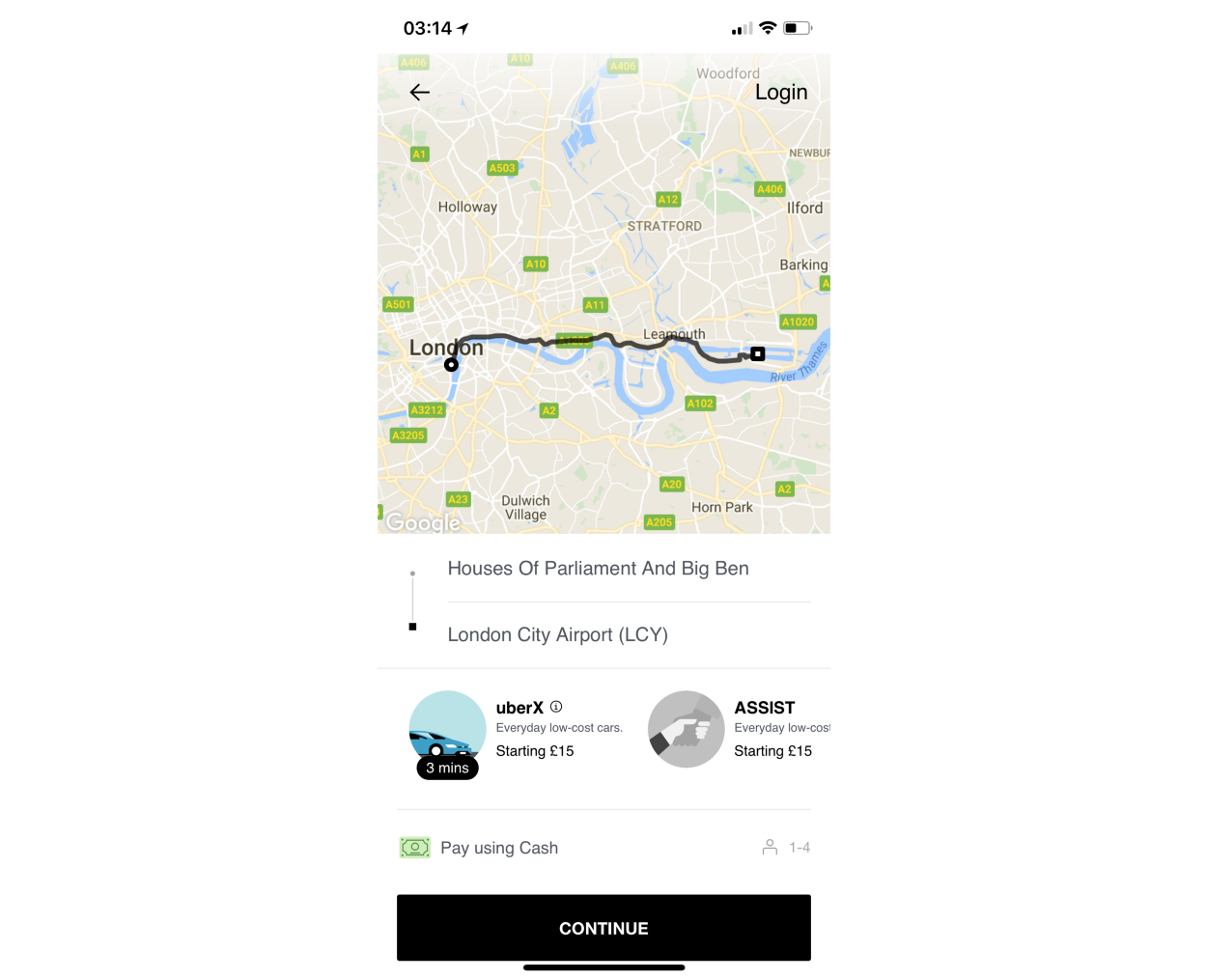
当用户更新 iOS 11.3之后,就可以立刻安装 PWA 应用。每个 PWA 应用都可以安装,但这并不意味着每个应用都会像预想的那样正常工作。

Uber 的 PWA 应用看起来真的很漂亮。但是如果你点击“登录”或者“继续”,会调转到 Safari,这时你就离开了 standalone 模式的 PWA…
你可能已经看过我之前在测试版时写的文章:Cupertino we have a problem。不幸的是,在测试版期间遇到的大多数问题和挑战仍然存在于最终版本中。

如果你什么都不做,你的 PWA 应用会出现一个黑色框覆盖状态栏,这样用户就无法看到时间、电池状态和其它信息
哪些事情会导致应用无法运行
展示:全屏展示:minimal-ui 无法在 iOS 系统上运行;全屏会触发 standalone 模式,这时 minimal-ui 就成了 Safari 的一个快捷方式。不过,你可以使用 cover-fit 属性做视图扩展或者已经被弃用的 meta 标签来达到类似于全屏的内容展示(状态栏依然存在,但是会覆盖你的应用);
如果你依赖后台同步,你需要有一个备份实现方案;
你的 PWA 无法锁定横纵展示方向;
状态栏的主题颜色样式无法修改:你可以使用被弃用的 meta 标签实现黑色或者白色状态栏,或者使用 CSS/HTML 的 trick 去仿造一个主题颜色;

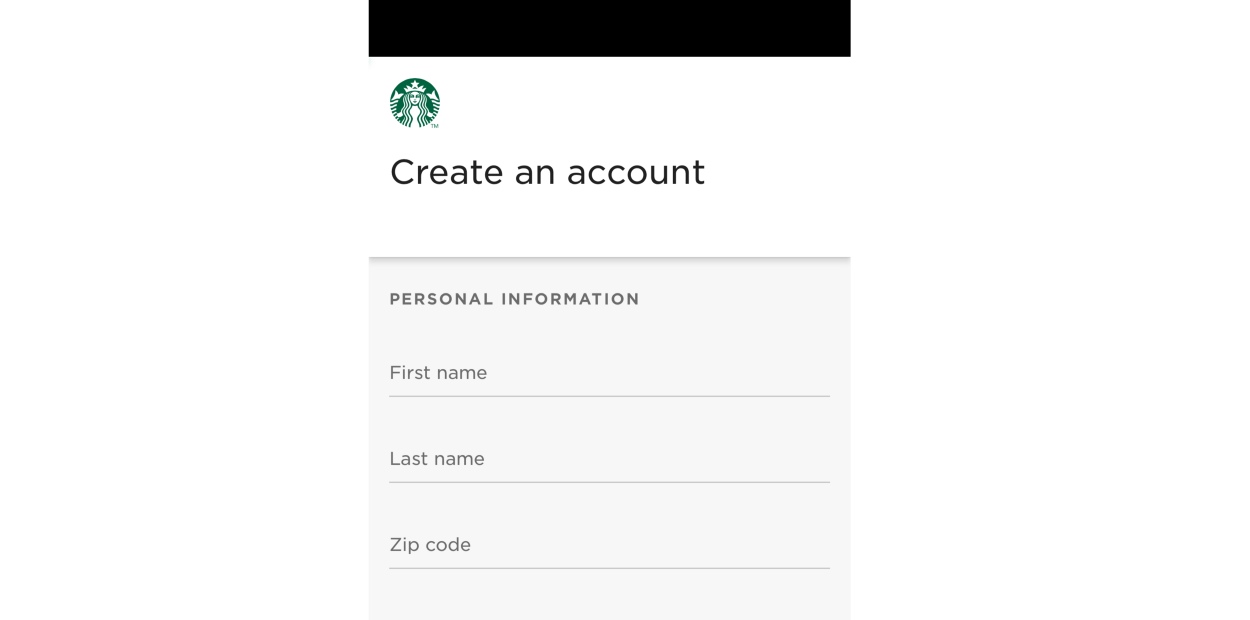
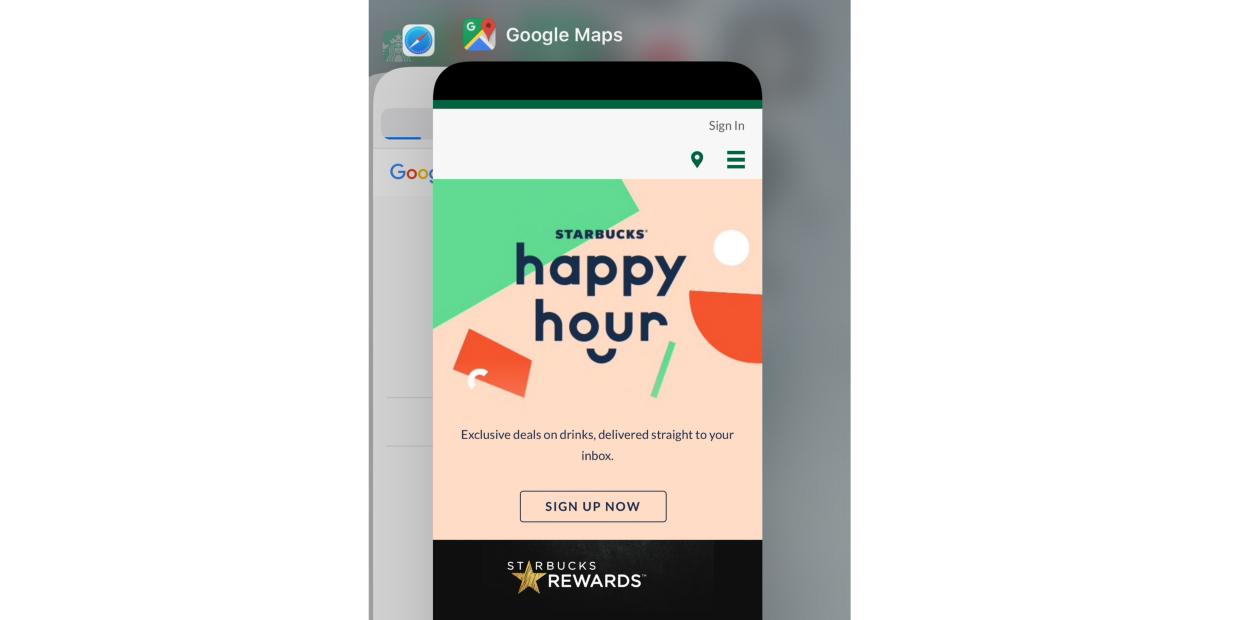
星巴克的 PWA 应用在点击“Sign up”之后不提供返回键,同时无法取消这次的选择,如果想返回就需要重新打开 PWA
如果你的 PWA 应用的 UI 上没有返回的手势操作或按钮,用户将无法从屏幕之间跳转
你的安卓图标在 iOS 系统可能看起来很糟糕,因为苹果公司不支持透明图标

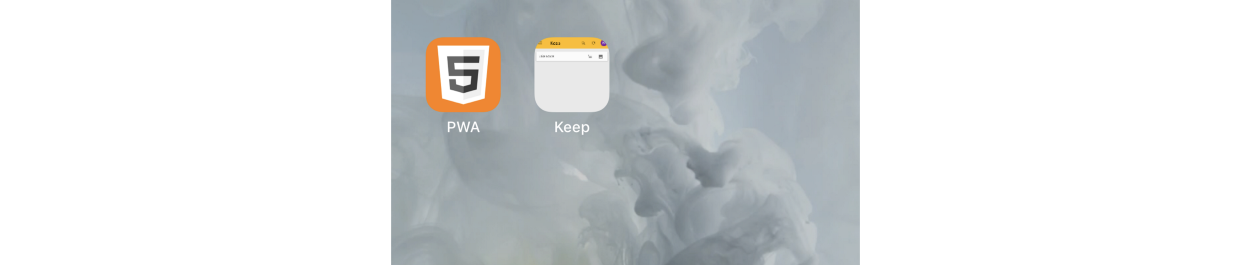
Google Keep PWA 版本的图标依赖 Web App Manifest 规范,所以在 iOS 系统上他就是个屏幕截图。你必须通过苹果公司的非标准链接标签提供 icon 给 iOS
此外,iOS 系统并不根据 Web App Manifest 规范获取图标,除非是通过 apple-touch-link 链接提供的。如果你不提供链接标签,系统将会用屏幕截图当做 PWA 应用的图标(就像上面看到的 Google Keep PWA 例子)
没有启动界面,所以大多数来自 manifest 的颜色特性会被忽略
manifest 事件不会被触发,所以如果你正想通过这些渠道来跟踪安装,在 iOS 系统上应用将不会运行(但是你可以查看 navigator.standalone 方法来替代)
牢记这几点
你的 PWA 应用在不同的会话中无法保存状态。如果用户离开 PWA 应用再次回来的时候,它将会重启。所以,如果你需要用户验证邮箱、短信或者双因子认证,记住给用户提供一个合适的解决方案。

不活动的 PWA 应用将会显示为白屏。这时它并没有在运行,并且如果切换回它们,应用将会重启

在 iPad 上也会出现同样的白屏问题
在最近使用的应用列表中,PWA 应用不会出现屏幕快照,所以它们看起来就像白屏。
当你的应用以 standalone 模式运行的时候会有一些 bug。测试的时候不要依赖Safari。

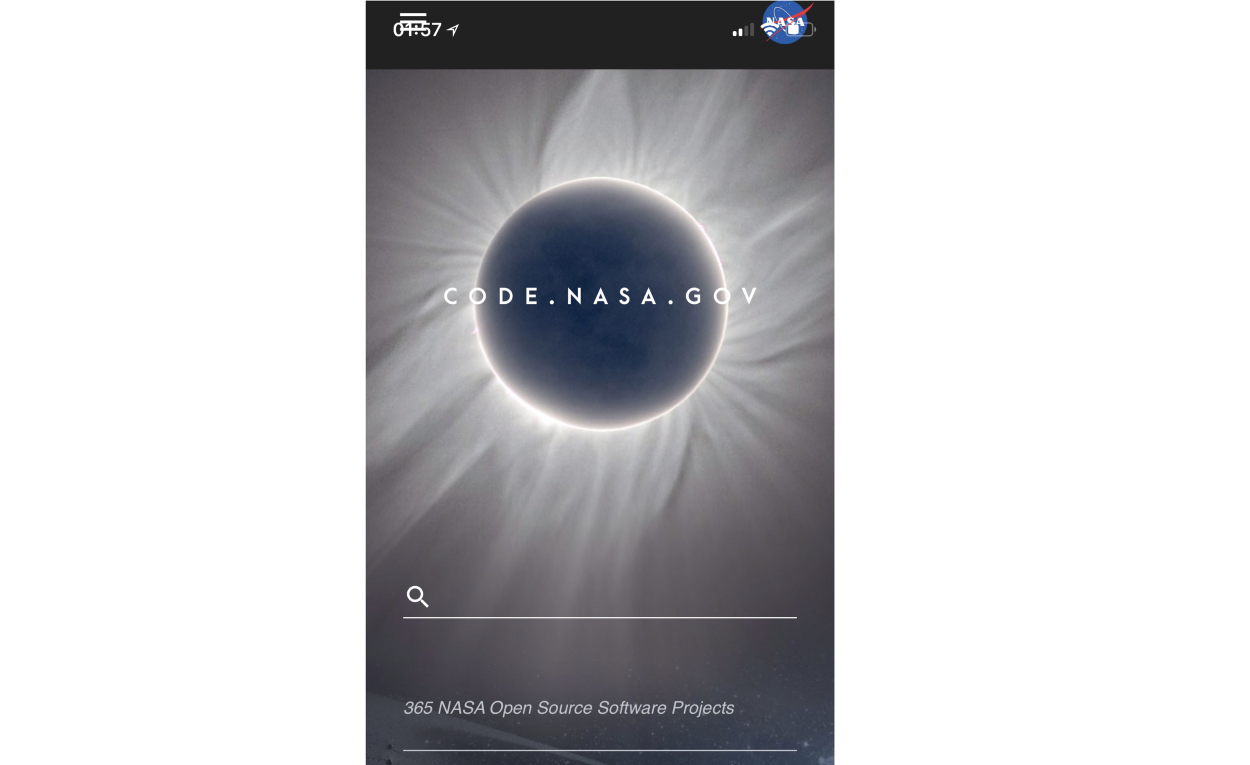
Nasa 的 PWA 应用尝试使用顶部缺口区域,但是出现了一些用户体验上的缺陷
如果想让 PWA 应用使用 iPhone X 的缺口区域,你需要在 HTML 和 CSS 上做一些改变。
有时,你添加到了主屏幕,但是没有使用 manifest,那你就只安装了一个缩略图。

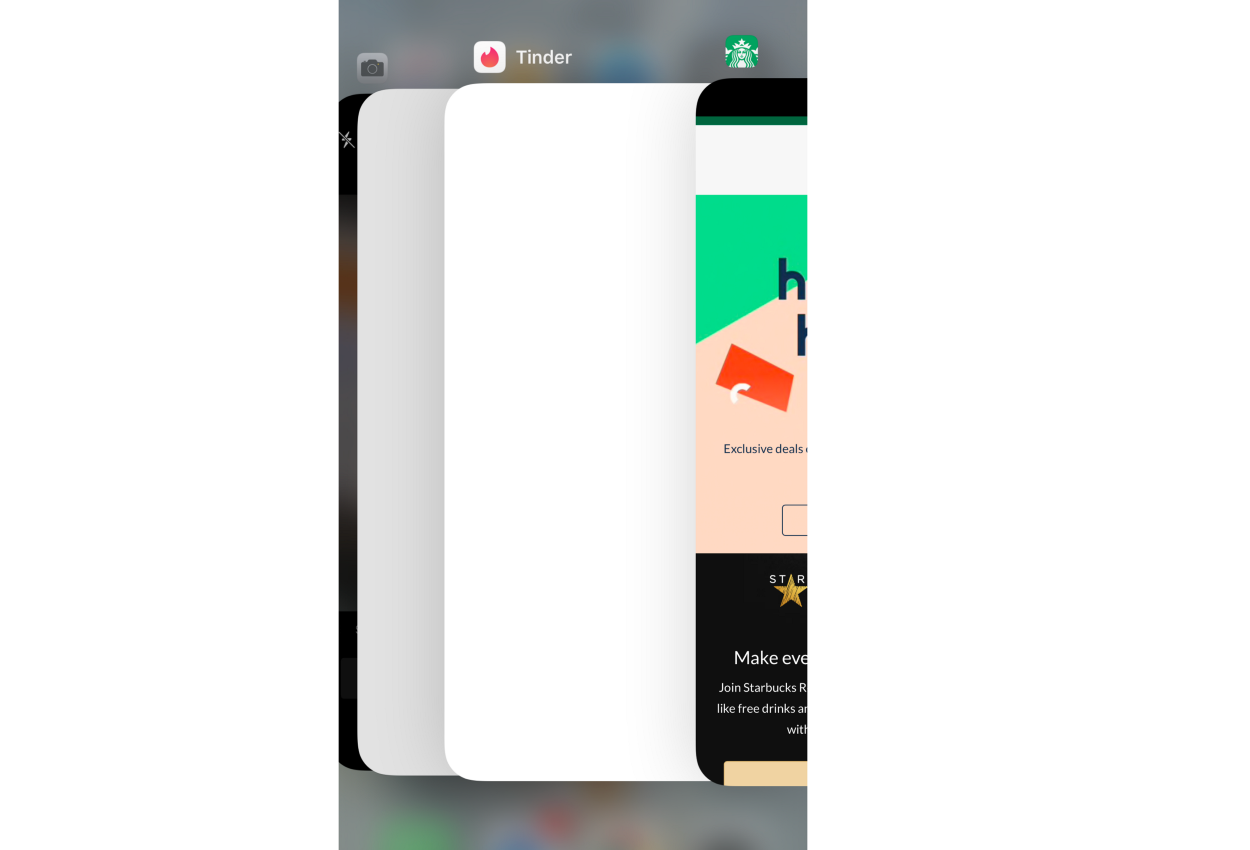
一个带有星巴克商标的 Google 地图?不,这只是打开了一排 PWA 应用之后的 iOS 系统。在最近使用的应用列表中出现这种奇怪的现象,是因为一个应用加载错了地址
Safari 和主界面截图共享同一个 Service Worker 记录和缓存文件。Safari 视图管理器(就像 Twitter 的内置浏览器)支持 Service Workers 协议和缓存,但是它似乎在会话关闭后删除了所有的数据。
每个非系统自带浏览器,例如 Chrome、火狐等使用的都是 WebView,就像 Facebook 的内置浏览器。它们不支持 Service Workers 协议,所以系统不会安装任何文件。我猜测, WKWebView 可能需要 API 让应用自己根据 Service Workers 协议决定自己要做什么。

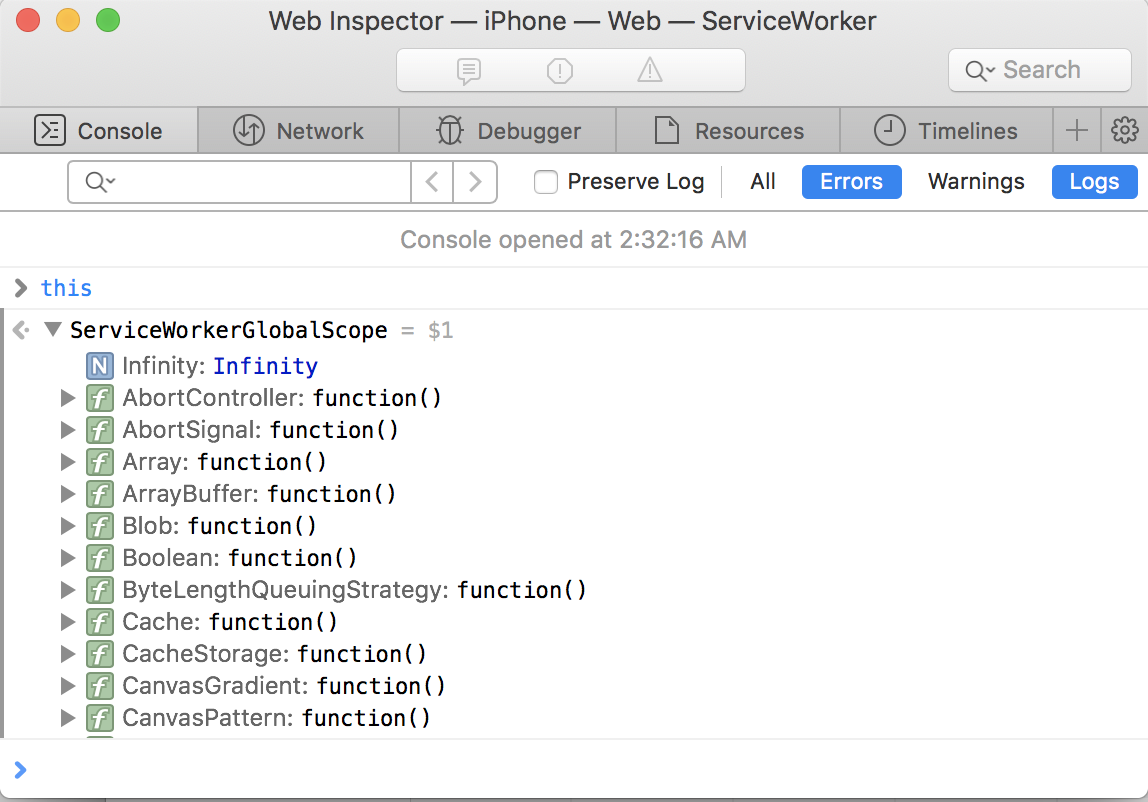
你能使用 Safari TP 在 Safari 和“Web”(主界面上的 PWA 应用)上调试客户端和 Service Worker 。通过网络连接来测试也很方便。
要想在 iOS 上调试 Service Workers,你需要安装 Safari 技术预览版(Safari Technology Previce)或者 macOS 10.11.5,10.12.6和10.13.4更新版本的 Safari 11.1。

Service Worker 的 inspector 工具目前还是测试版,它不支持查看缓存存储内容

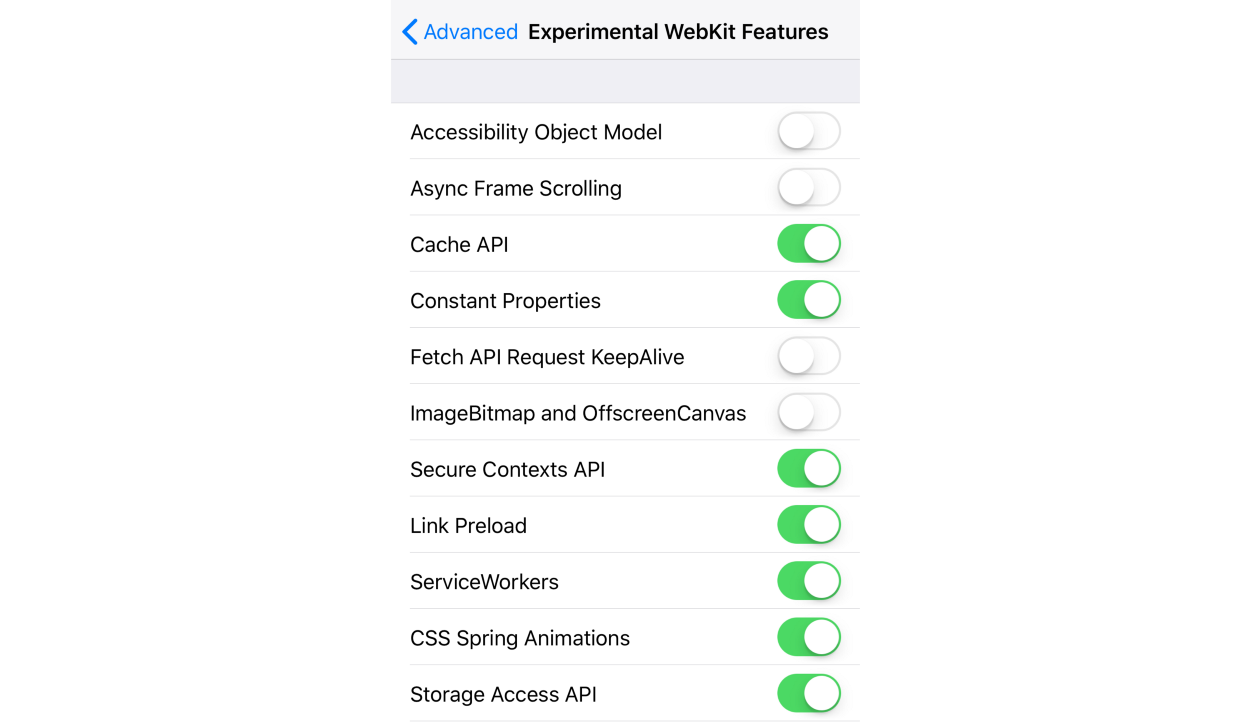
Service Workers 可以在设置中禁止(默认是启动的)。

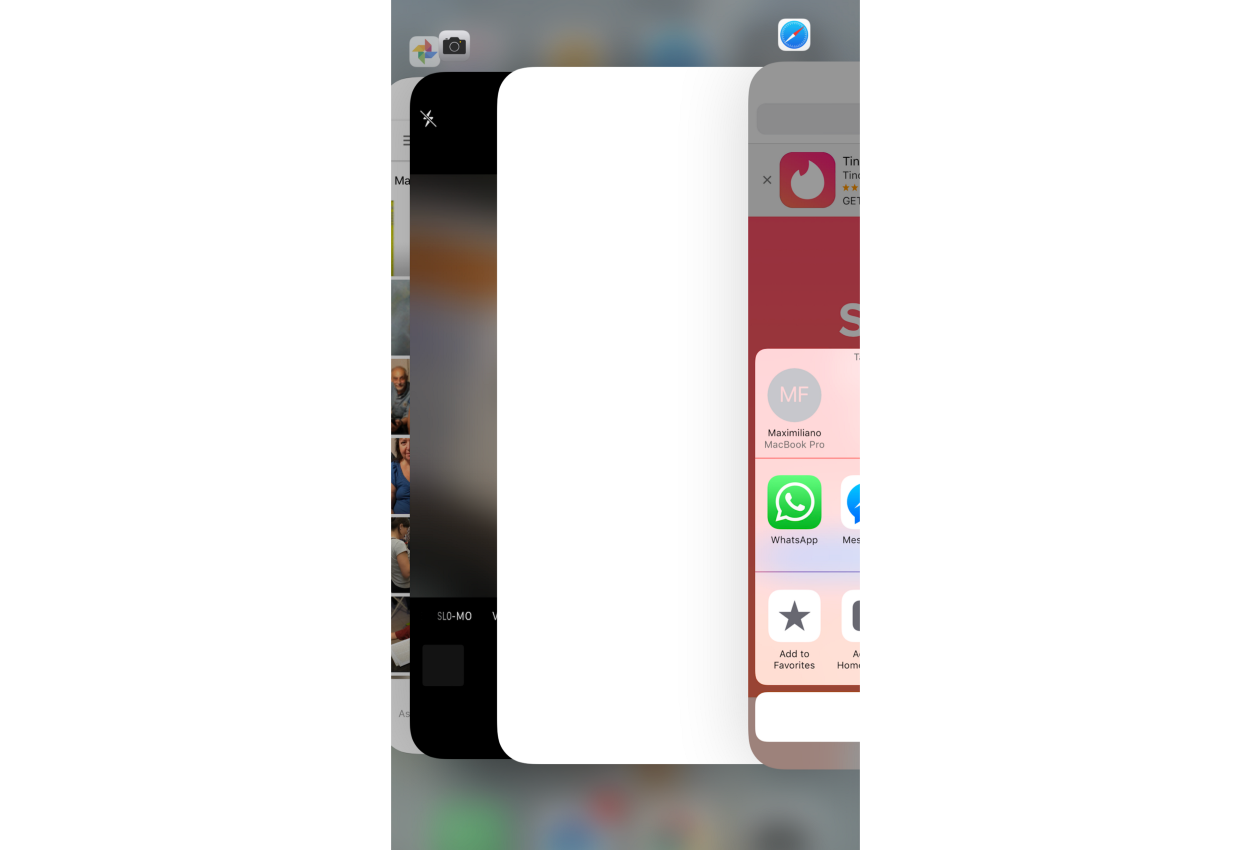
这个空的应用是什么
有时,同时打开多个 PWA,iOS 系统任务栏会被搞疯,PWA 应用在最近使用的应用列表中将显示为一个没有图标和标题的“幽灵”应用。
作者介绍
Maximiliano Firtman ,移动端 + Web 开发者、培训讲师、演讲专家和作者。他有多本著作,比如由 O’Reilly Media 出版的《高性能移动Web》。
- 本文标签: 端口 安全 CSS Apple 开发 src Job windows 标题 IDE 时间 缩略图 lib 内容展示 bug 认证 网站 数据 代码 Chrome Uber IOS id 测试 tar 调试 Google 实例 Developer 下载 IO 协议 Chrome, 开发者 FIT Android 同步 文章 Service 备份 https UI API HTML 苹果 ACE Twitter web ip 配置 管理 App 语音识别 删除 质量 安装 Facebook CTO 锁 http Jobs
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

